Flask中cookie和session设置与csrf原理攻防
Flask之操作cookie

app.py
from flask import Flask, request, Response
app = Flask(__name__)
@app.route('/')
def add_cookie(): # 返回操作面板
link = '''
<div>
<h1>cookie 操作台</h1>
<p><a href="/add_cookie">add cookie</a></p>
<p><a href="/show_cookie">show cookie</a></p>
<p><a href="/del_cookie">del cookie</a></p>
</div>
'''
return link
@app.route('/add_cookie')
def set_cookie():
res = Response("add cookies")
res.set_cookie(key="name", value="maotai") # 添加cookie
return res
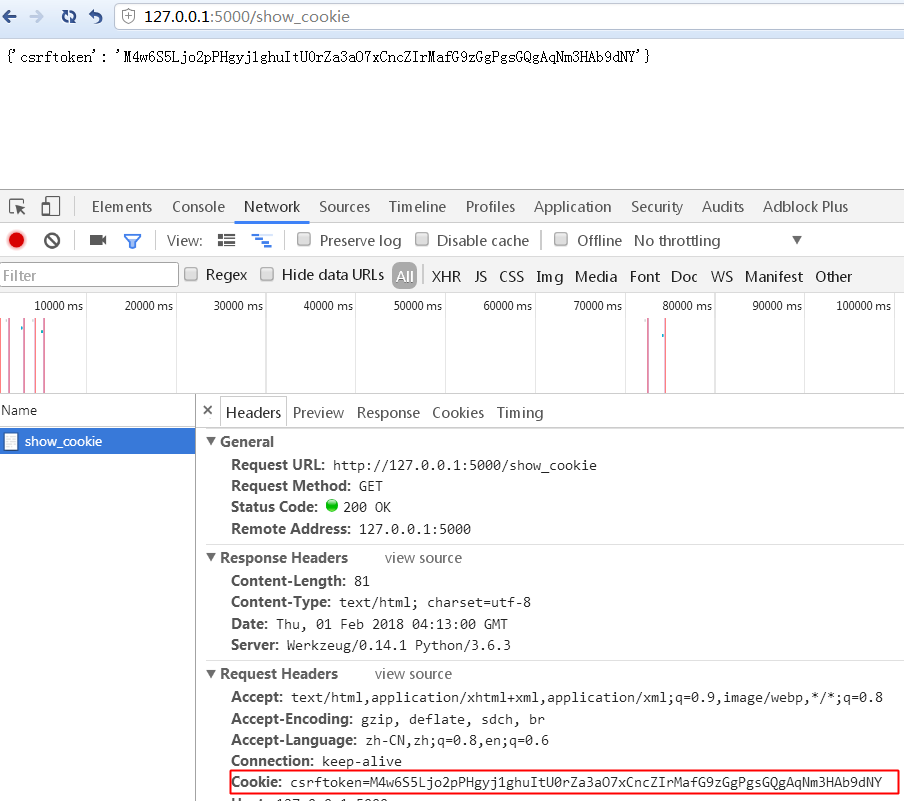
@app.route('/show_cookie')
def show():
return request.cookies.__str__() # 获取cookie,并打印到前台
@app.route('/del_cookie')
def del_cookie():
res = Response('delete cookies')
res.set_cookie('name', '', expires=0) # 删除cookie,即让它过期
return res
if __name__ == '__main__':
app.run(debug=True)设置cookie: name:maotai
res.set_cookie(key="name", value="maotai") 
http response有set-cookie
再次访问这个域的时候就会携带这个cookie了.
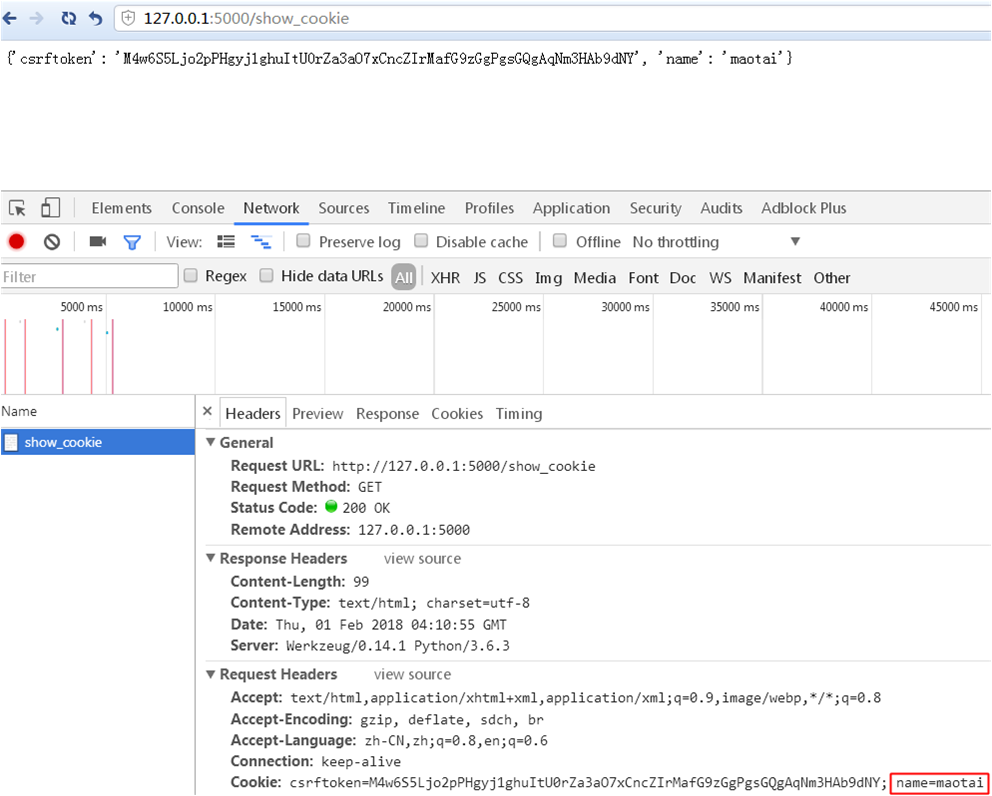
查看cookie: name: maotai

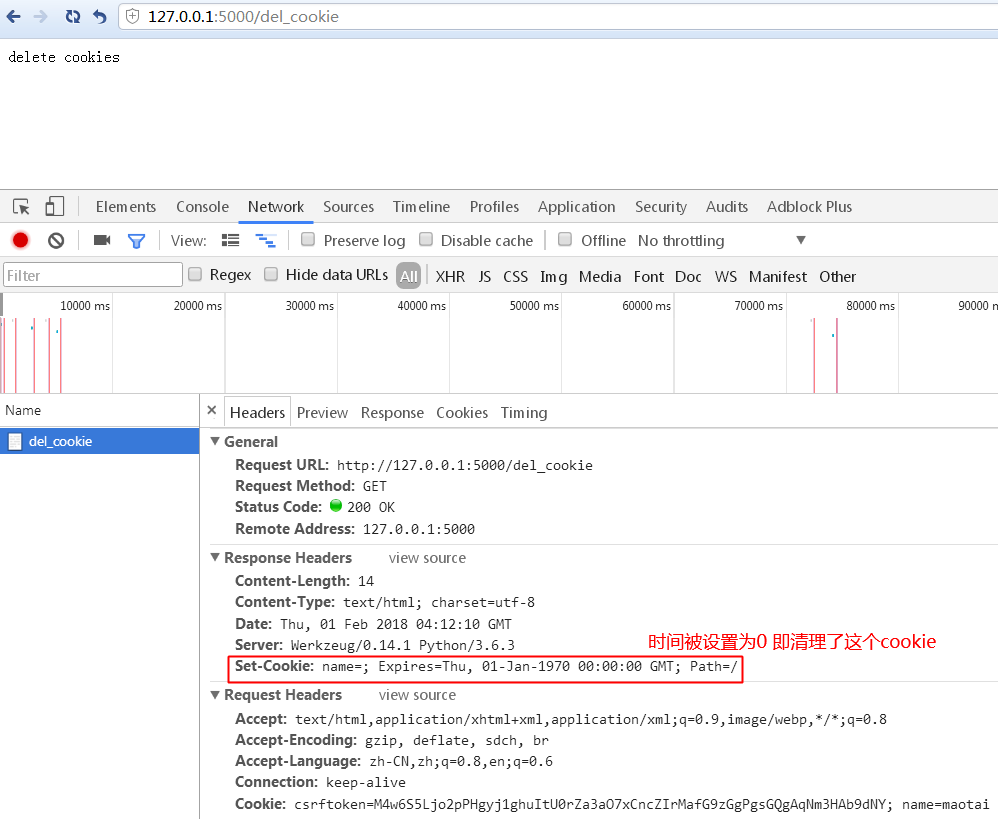
删除cookie
res.set_cookie('name', '', expires=0) 
再次查看cookie: 已经没有name: maotai了
可见可以看到这里的cookie解决了http无状态问题, 可以用于登录, 一次登录, 可以以这个身份访问所有页面.
接下来可以看下, 具体的细节了.
Cookie与Session是什么
Cookie是HTTP协议中的一种会话机制。也明白下面两个问题就好了
1、What 什么是Cookie
2、How Cookie怎么用,干嘛用
-
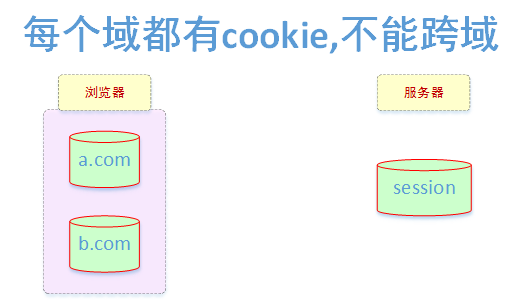
cookie, settsion原理图

-
交互过程
① 客户端访问,无服务端写入的Cookie
② 服务端的Cookie写入浏览器
③ 浏览器解析Cookie,保存至浏览器文件
④ 客户端访问,有服务端写入的Cookie
⑤ 服务器获取浏览器端的cookie-字典格式,kv格式

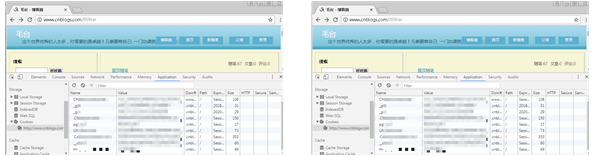
简单小实验--复制cookie实现登录
一个浏览器已经登录了blog, 另一个没登录, 复制登陆的cookie到另一个浏览器, 另一个浏览器也登录了.
todo:
其实原本的这个cookie没啥意思, 可以研究下xss和cookie过大攻击等.
浏览器同源策略的目的
自此,我们明白了cookie是如何被写入的. 但由于浏览器的同源策略,导致不同源(协议+域名+端口)之间无法共享使用cookie. 这样就避免了csrf攻击.
同源政策的目的,是为了保证用户信息的安全,防止恶意的网站窃取数据。
设想这样一种情况:A网站是一家银行,用户登录以后,又去浏览其他网站。如果其他网站可以读取A网站的 Cookie,会发生什么?
很显然,如果 Cookie 包含隐私(比如存款总额),这些信息就会泄漏。更可怕的是,Cookie 往往用来保存用户的登录状态,如果用户没有退出登录,其他网站就可以冒充用户,为所欲为。因为浏览器同时还规定,提交表单不受同源政策的限制。
由此可见,"同源政策"是必需的,否则 Cookie 可以共享,互联网就毫无安全可言了。
CSRF攻击原理
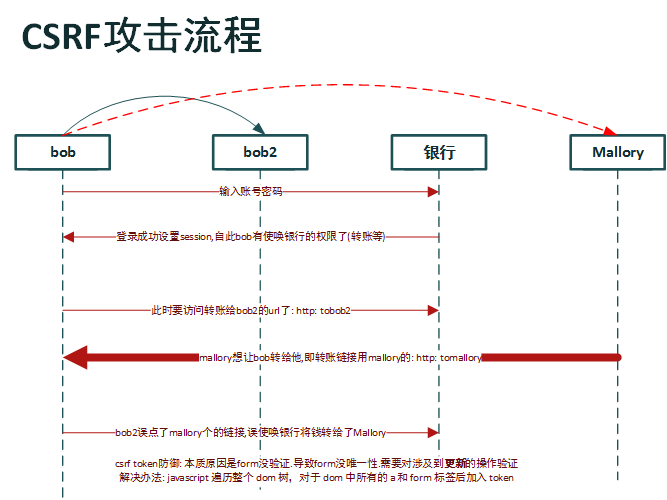
csrf攻击流程

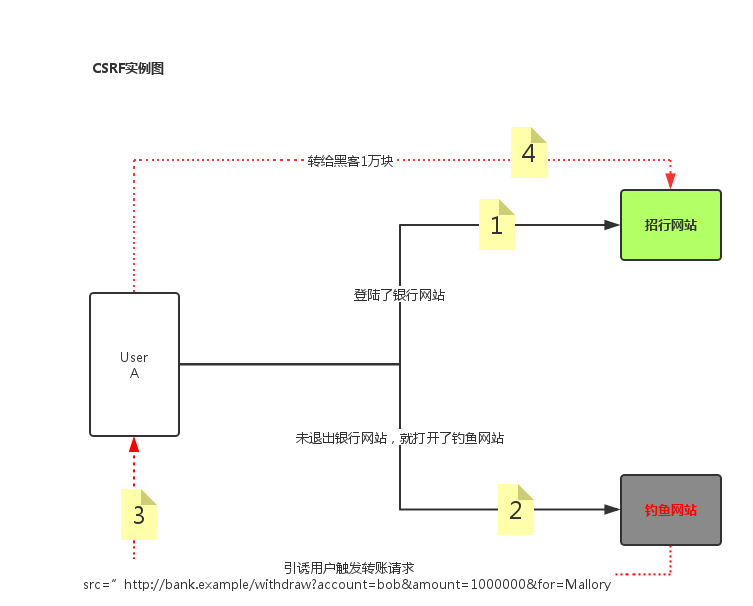
具体流程
- 文字描述
通常情况下,该请求发送到网站后,服务器会先验证该请求是否来自一个合法的 session,并且该 session 的用户 Bob 已经成功登陆。
黑客 Mallory 自己在该银行也有账户,他知道上文中的 URL 可以把钱进行转帐操作。
Mallory 可以自己发送一个请求给银行:http://bank.example/withdraw?account=bob&amount=1000000&for=Mallory。但是这个请求来自 Mallory 而非 Bob,他不能通过安全认证,因此该请求不会起作用。
这时,Mallory 想到使用 CSRF 的攻击方式,他先自己做一个网站,在网站中放入如下代码: src=”http://bank.example/withdraw?account=bob&amount=1000000&for=Mallory ”,并且通过广告等诱使 Bob 来访问他的网站。
当 Bob 访问该网站时,上述 url 就会从 Bob 的浏览器发向银行,而这个请求会附带 Bob 浏览器中的 cookie 一起发向银行服务器。大多数情况下,该请求会失败,因为他要求 Bob 的认证信息。
但是,如果 Bob 当时恰巧刚访问他的银行后不久,他的浏览器与银行网站之间的 session 尚未过期,浏览器的 cookie 之中含有 Bob 的认证信息。这时,悲剧发生了,这个 url 请求就会得到响应,钱将从 Bob 的账号转移到 Mallory 的账号,而 Bob 当时毫不知情。
等以后 Bob 发现账户钱少了,即使他去银行查询日志,他也只能发现确实有一个来自于他本人的合法请求转移了资金,没有任何被攻击的痕迹。而 Mallory 则可以拿到钱后逍遥法外。
http://bank.example/withdraw?account=bob&amount=1000000&for=bob2
http://bank.example/withdraw?account=bob&amount=1000000&for=Mallory
csrf攻击对象
在讨论如何抵御 CSRF 之前,先要明确 CSRF 攻击的对象,也就是要保护的对象。从以上的例子可知,CSRF 攻击是黑客借助受害者的 cookie 骗取服务器的信任,但是黑客并不能拿到 cookie,也看不到 cookie 的内容。另外,对于服务器返回的结果,由于浏览器同源策略的限制,黑客也无法进行解析。 因此,黑客无法从返回的结果中得到任何东西,他所能做的就是给服务器发送请求,以执行请求中所描述的命令,在服务器端直接改变数据的值,而非窃取服务器中的数据。所以,我们要保护的对象是那些可以直接产生数据改变的服务,而对于读取数据的服务,则不需要进行 CSRF 的保护。比如银行系统中转账的请求会直接改变账户的金额,会遭到 CSRF 攻击,需要保护。而查询余额是对金额的读取操作,不会改变数据,CSRF 攻击无法解析服务器返回的结果,无需保护。
防御策略:在请求地址中添加 token 并验证
CSRF 攻击之所以能够成功,是因为黑客可以完全伪造用户的请求,该请求中所有的用户验证信息都是存在于 cookie 中,因此黑客可以在不知道这些验证信息的情况下直接利用用户自己的 cookie 来通过安全验证。要抵御 CSRF,关键在于在请求中放入黑客所不能伪造的信息,并且该信息不存在于 cookie 之中。可以在 HTTP 请求中以参数的形式加入一个随机产生的 token,并在服务器端建立一个拦截器来验证这个 token,如果请求中没有 token 或者 token 内容不正确,则认为可能是 CSRF 攻击而拒绝该请求。
token 可以在用户登陆后产生并放于 session 之中,然后在每次请求时把 token 从 session 中拿出,与请求中的 token 进行比对,但这种方法的难点在于如何把 token 以参数的形式加入请求。对于 GET 请求,token 将附在请求地址之后,这样 URL 就变成 http://url?csrftoken=tokenvalue。 而对于 POST 请求来说,要在 form 的最后加上 <input type=”hidden” name=”csrftoken” value=”tokenvalue”/>,这样就把 token 以参数的形式加入请求了。但是,在一个网站中,可以接受请求的地方非常多,要对于每一个请求都加上 token 是很麻烦的,并且很容易漏掉,通常使用的方法就是在每次页面加载时,使用 javascript 遍历整个 dom 树,对于 dom 中所有的 a 和 form 标签后加入 token。这样可以解决大部分的请求,但是对于在页面加载之后动态生成的 html 代码,这种方法就没有作用,还需要程序员在编码时手动添加 token。