Django简介
MVC与MTV模型
MVC
Web服务器开发领域里著名的MVC模式,所谓MVC就是把Web应用分为模型(M),控制器(C)和视图(V)三层,他们之间以一种插件式的、松耦合的方式连接在一起,模型负责业务对象与数据库的映射(ORM),视图负责与用户的交互(页面),控制器接受用户的输入调用模型和视图完成用户的请求,其示意图如下所示:

MTV
Django的MTV模式本质上和MVC是一样的,也是为了各组件间保持松耦合关系,只是定义上有些许不同,Django的MTV分别是值:
- M 代表模型(Model): 负责业务对象和数据库的关系映射(ORM)。
- T 代表模板 (Template):负责如何把页面展示给用户(html)。
- V 代表视图(View): 负责业务逻辑,并在适当时候调用Model和Template。
除了以上三层之外,还需要一个URL分发器,它的作用是将一个个URL的页面请求分发给不同的View处理,View再调用相应的Model和Template,MTV的响应模式如下所示:

一般是用户通过浏览器向我们的服务器发起一个请求(request),这个请求回去访问视图函数,(如果不涉及到数据调用,那么这个时候视图函数返回一个模板也就是一个网页给用户),视图函数调用模型,模型去数据库查找数据,然后逐级返回,视图函数把返回的数据填充到模板中空格中,最后返回网页给用户。
Django的下载与基本命令
使用Django让一个简单的项目跑起来
1、在cmd命令行输入:
pip3 install django
#注:在Python安装目录的Scripts下会出现Django文件
2、在任意文件夹下创建Django项目:
django-admin startproject mysite
3、在项目目录下创建应用:
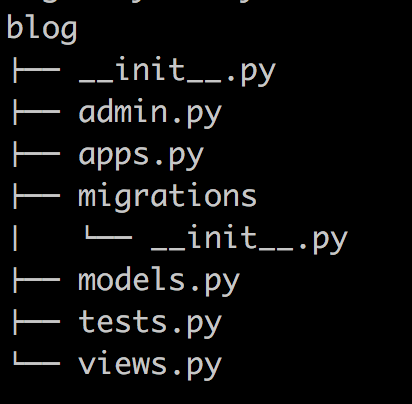
python manage.py startapp blog
4、启动项目:
python manage.py runserver 8000(端口号)
1、下载Django:
pip3 install django
2、创建一个django project
django-admin startproject mysite
当前目录下会生成mysite的工程,目录结构如下:

- manage.py ----- Django项目里面的工具,通过它可以调用django shell和数据库等。
- settings.py ---- 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
- urls.py ----- 负责把URL模式映射到应用程序。
3、在mysite目录下创建应用
python manage.py startapp blog

4、启动django项目
python manage.py runserver 8080
这样我们的django就启动起来了!当我们访问:http://127.0.0.1:8000/时就可以看到:

基于Django实现的一个简单示例
url控制器
from django.contrib import admin
from django.urls import path
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('index/',views.index),
]
视图
# Create your views here.
def index(request):
import datetime
now=datetime.datetime.now()
ctime=now.strftime("%Y-%m-%d %X")
return render(request,"index.html",{"ctime":ctime})
模板
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h4>当前时间:{{ ctime }}</h4>
</body>
</html>
执行效果如下:

Template模板引擎与路径设置
作为一个Web框架,Django需要一个方便的方式来生成动态的HTML。最常见的方法依赖于模板。模板包含所需的HTML输出的静态部分以及一些特殊的语法描述如何插入动态内容。
Django框架后端默认支持自生内置的一套模板系统DTL(Django Template Language) 和 有名的Jinja2模板系统。当然,也可以从第三方模块中之前其他模板系统。如果没有特殊要求,建议使用Django自带的DTL模板系统,这也是django 1.8之前唯一可以的内置选项。
TEMPLATE 默认配置
settings.py:
TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, 'templates')], 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ]
BACKEND:模板引擎类的python路径,内置的模板引擎分别有'django.template.backends.django.DjangoTemplates'和'django.template.backends.jinja2.Jinja2'
DIRS:模板引擎搜索模板的路径,如上,默认搜索project目录下的templates目录
APP_DIRS:告诉模板引擎是否搜索app目录下的templates目录。默认为true,即是默认搜索app目录下的templates目录
实例说明
使用了默认的TEMPLATE设置,html页面直接存放在app目录下的template目录下,如 polls/templates/polls/index.html.
在view.index 中直接使用
return render(request, 'polls/index.html', context)
即可渲染到polls/index.html 页面。
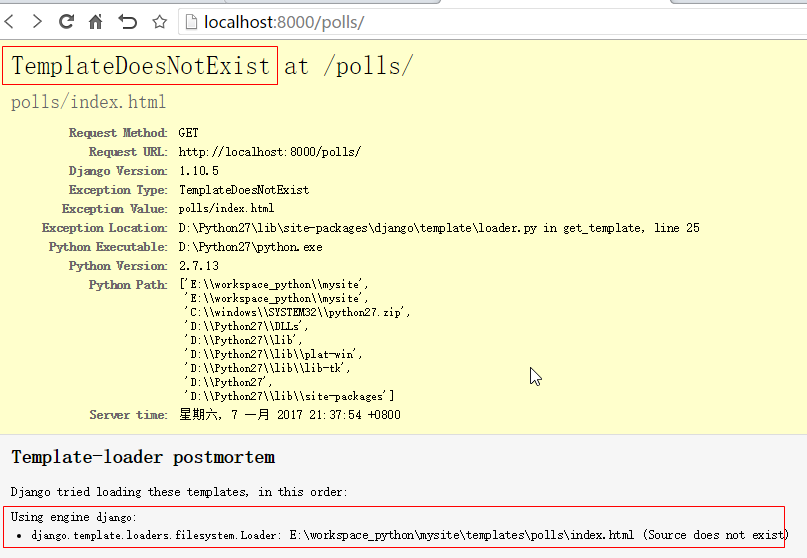
如果设置为 'APP_DIRS': False,则会搜索模板失败,如:

根据错误信息,可见模板引擎搜索模板的路径在project下的templates中。如果将index.html 移动到mysite\templates\polls\index.html 中即可访问。
若以上 'APP_DIRS': True,且同时存在
mysite\templates\polls\index.html
mysite\polls\templates\polls\index.html
则会访问 mysite\templates\polls\index.html 而不是 mysite\polls\templates\polls\index.html
多模板引擎设置
Django项目可以配置一个或多个模板引擎(甚至是零,如果你不使用模板)。
TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [ '/home/html/example.com', '/home/html/default', ], }, { 'BACKEND': 'django.template.backends.jinja2.Jinja2', 'DIRS': [ '/home/html/jinja2', ], }, ]




