redux
redux
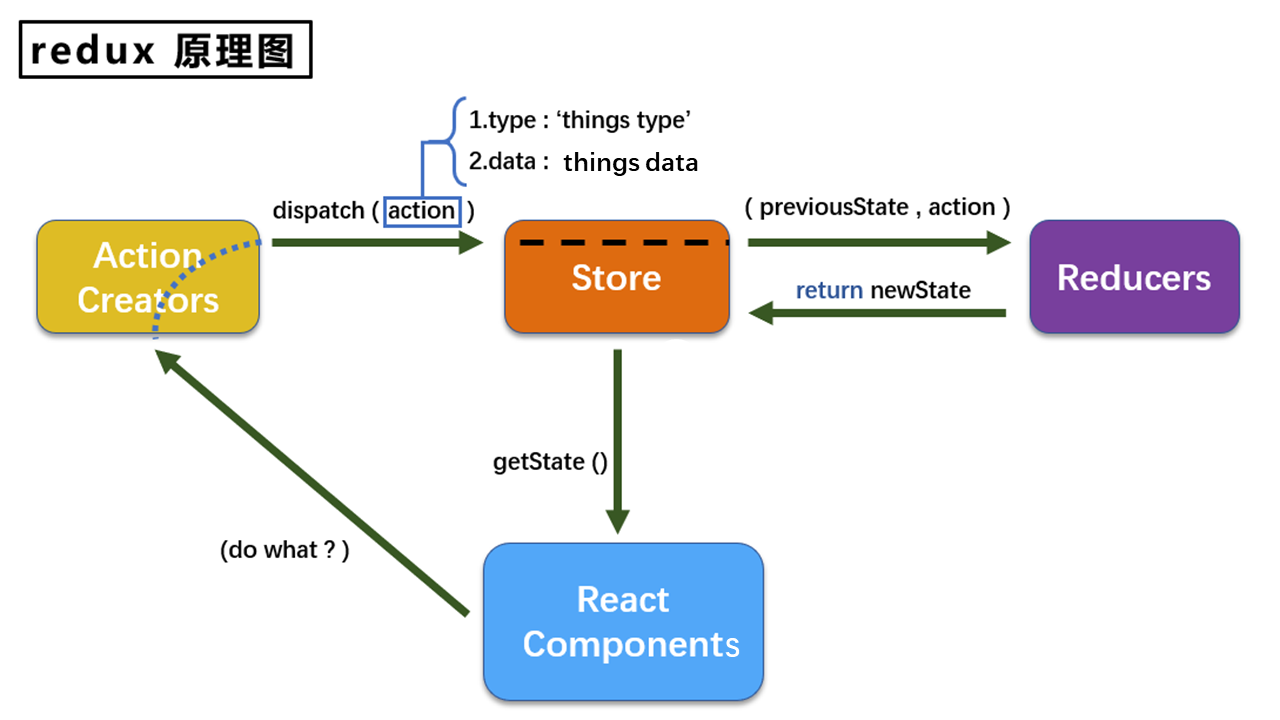
一个专门用于做状态管理的JS库,基本上与react配合使用
作用:集中式管理react应用中多个组件共享的状态
使用场景:
某个组件的状态,需要让其他组件可以随时拿到(共享)
一个组件需要改变另一个组件的状态(通信)
总体原则:能不用就不用,如果不用比较吃力才考虑使用

使用案例
纯react版本
import React, { Component } from 'react'
export default class Count extends Component {
state = {
count: 0
}
increment = () => {
this.setState({
count: this.state.count + this.selectNumber.value * 1
})
}
decrement = () => {
this.setState({
count: this.state.count - this.selectNumber.value * 1
})
}
incrementOdd = () => {
if (this.state.count % 2 !== 0) {
this.setState({
count: this.state.count + this.selectNumber.value * 1
})
}
}
incrementAsync = () => {
setTimeout(() => {
this.setState({
count: this.state.count + this.selectNumber.value * 1
})
}, 500)
}
render() {
return (
<div>
<h1>当前求和为:{this.state.count}</h1>
<select ref={c => this.selectNumber = c}>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button onClick={this.increment}>+</button>
<button onClick={this.decrement}>-</button>
<button onClick={this.incrementOdd}>奇数求和</button>
<button onClick={this.incrementAsync}>异步加</button>
</div>
)
}
}
App.js文件
import React from 'react' import Count from './components/Count' export default class App extends React.Component { render() { return ( <div> <Count /> </div> ) } }
redux精简版
store.js文件
//引入createStore 专门用于创建redux中最为核心的store对象 import { createStore } from 'redux' //引入Count组件服务的reducer import countReducer from './count_reducer' const store = createStore(countReducer) export default store
Count_reducer.js 文件
/* 该文件用于创建一个为Count组件服务的reducer,其本质就是一个函数 reducer函数会接到两个参数,分别为:之前的状态(prestate),动作对象(action) */ const initstate = 0 export default function countReducer(preState = initstate, action) { //从action对象中获取:type,data const { type, data } = action //根据type决定如何加工数据 switch (type) { case 'increment': return preState + data case 'decrement': return preState - data default: return preState } }
import React, { Component } from 'react'
import store from '../../redux/store'
export default class Count extends Component {
state = {
// count: 0
}
// componentDidMount() {
// //检测redux中状态的变化,只要变化,就调用reder
// store.subscribe(() => {
// this.setState({})
// })
// }
increment = () => {
store.dispatch({
type: 'increment',
data: this.selectNumber.value * 1
})
}
decrement = () => {
store.dispatch({
type: 'decrement',
data: this.selectNumber.value * 1
})
}
incrementOdd = () => {
const count = store.getState()
if (count % 2 !== 0) {
store.dispatch({
type: 'increment',
data: this.selectNumber.value * 1
})
}
}
incrementAsync = () => {
setTimeout(() => {
store.dispatch({
type: 'increment',
data: this.selectNumber.value * 1
})
}, 500)
}
render() {
return (
<div>
<h1>当前求和为:{store.getState()}</h1>
<select ref={c => this.selectNumber = c}>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button onClick={this.increment}>+</button>
<button onClick={this.decrement}>-</button>
<button onClick={this.incrementOdd}>奇数求和</button>
<button onClick={this.incrementAsync}>异步加</button>
</div>
)
}
}
import React from 'react'; import ReactDOM from 'react-dom/client'; import App from './App'; import store from './redux/store' const root = ReactDOM.createRoot(document.getElementById('root')); root.render(<App />); store.subscribe(() => { root.render(<App />); })
一般对象如Object {}:为同步
函数对象如function:为异步
所谓异步action是指返回一个函数

基本使用
明确两个概念:
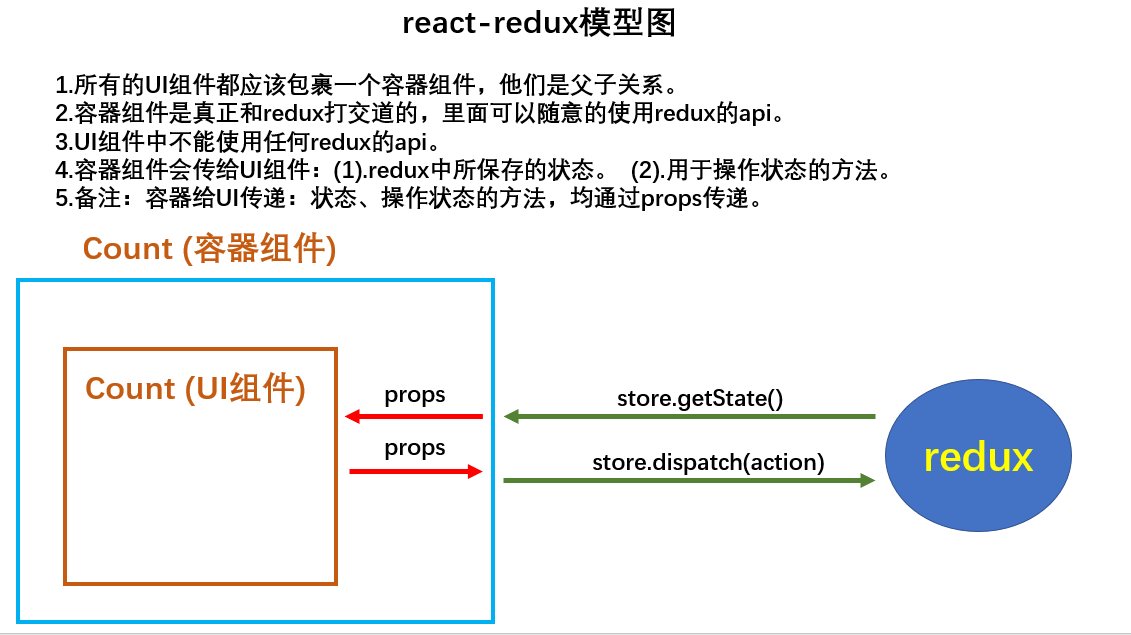
(1)UI组件:不能使用任何redux的api,只负责页面的呈现、交互等。
(2)容器组件:负责和redux通信,将结果交给UI组件
如何创建一个容器组件—靠react-redux的connect函数
connect(mapStateToProps, mapDispatchToProps)
—mapStateToProps :映射状态,返回值为一个对象
—mapDispatchToProps:映射操作状态的方法,返回值是一个对象
备注:容器组件的store是靠props传进去的,而不是在容器组件中直接引入
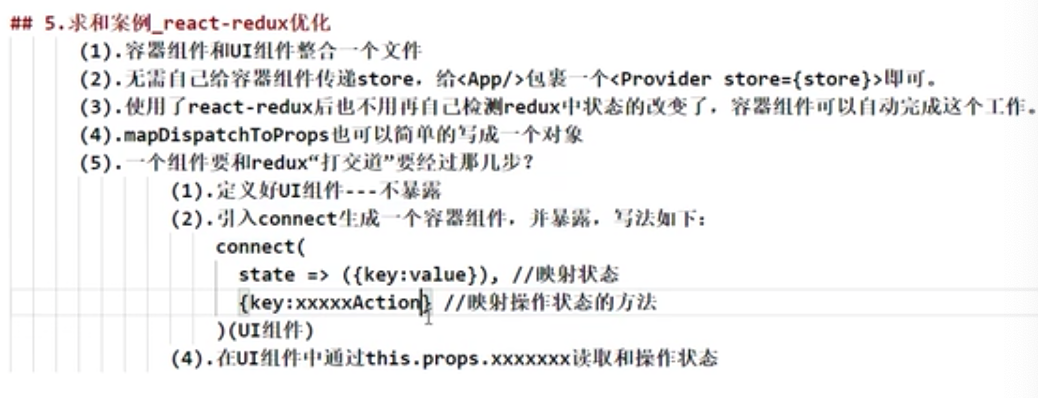
优化

纯函数
1.一类特别的函数:只要是同样的输入(实参),必定得到同样的输出(返回)
2.必须遵循以下约束
- 不得改写参数数据
- 不会产生任何副作用,例如网络请求,输入和输出设备
- 不能调用Date.now或者Math.random等不纯的方法
3.redux的reducer函数必须是一个纯函数
打包一个项目
npm run build ---生成一个build的文件夹
npm install -g serve —安装一个全局的serve服务器
serve -s build — 在服务器上运行打包的文件
运行之后谷歌的react开发者工具正常显示






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具