虚拟DOM中key的作用
1)简单的说:key是虚拟DOM对象的标识,在更新显示时key起着极其重要的作用。
2)详细的说:当状态中的数据发生变化时,react会根据“新数据”生成“新的虚拟DOM”,随后React进行“新虚拟DOM”
与“旧虚拟DOM”的Diff比较,比较规则如下
a.旧虚拟DOM中找到了与新虚拟DOM相同的key:
(1)若虚拟DOM内容没变,直接使用之前的真实DOM
(2)若虚拟DOM中内容变了,则生成新的真实DOM,随后替换掉页面中之前的真实DOM
b.旧虚拟DOM中未找到了与新虚拟DOM相同的key
根据数据创建新的真实DOM,随后渲染到页面
用index作为key可能引发的问题
1.若对数据进行:逆序添加、删除等破坏顺序的操作:会产生没有必要的真实DOM更新==》界面效果没有问题,但效率低
2.如果机构中还包括输入类的DOM:会产生错误DOM更新==〉界面有问题
3.注意如果不存在对数据的逆序增删改等破坏顺序的操作,仅用于渲染列表展示,使用index作为key时没有问题的
开发中如何选择key
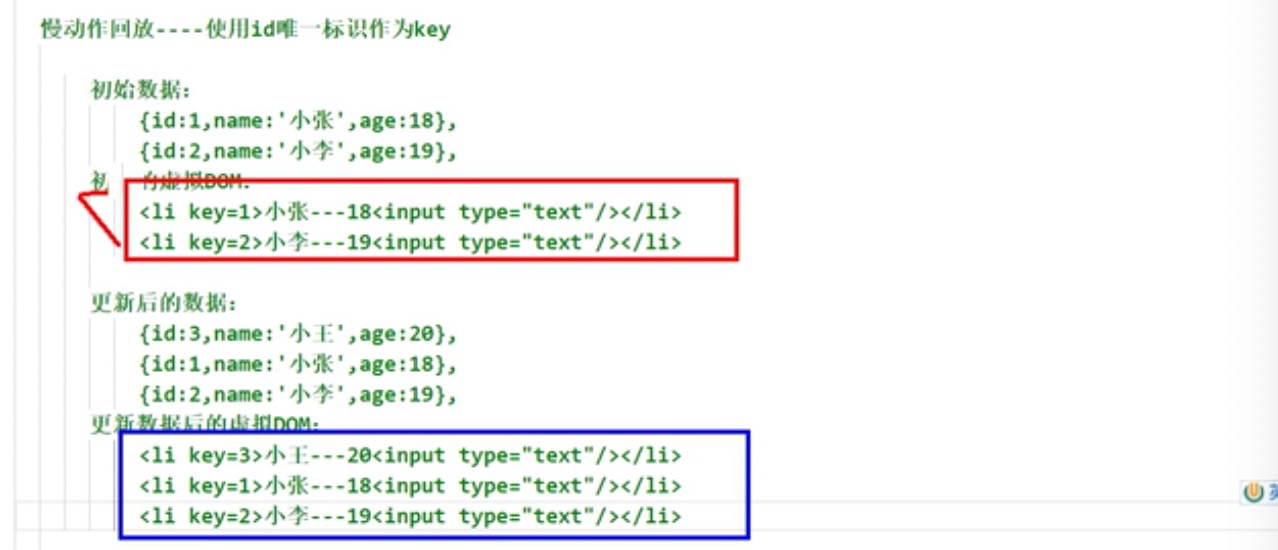
1.最好使用每条数据的唯一标识作为key,比如id、手机号、学号等唯一值
2.如果确定只是简单的展示数据,用index也是可以的
class App extends React.Component { state = { persons: [ { id: 1, name: 'wang', age: 18 }, { id: 2, name: 'xiang', age: 19 } ] } add = () => { const p = { id: this.state.persons.length + 1, name: "di", age: 20 } this.setState({ persons: [p, ...this.state.persons] }) } render() { return ( <div> <h2>展示个人信息</h2> <button onClick={this.add}>添加新人</button> <h3>使用index作为key</h3> <ul> { this.state.persons.map((personObj, index) => { return <li key={index}>{personObj.name}--{personObj.age}<input type="text" /></li> }) } </ul> <h2>展示个人信息</h2> <h3>使用id作为key</h3> <ul> { this.state.persons.map((personObj) => { return <li key={personObj.id}>{personObj.name}--{personObj.age}<input type="text" /></li> }) } </ul> </div> ) } } ReactDOM.render(<App />, document.getElementById('root'));







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现