解决样式丢失问题的三种方案
问题描述:在路径上加上前缀,在访问页面之后,刷新一下页面,样式则会丢失。
原因:刷新页面之后,获取样式的URL中多了一个自己手动添加的路径前缀,而在获取样式的URL中并不存在这个前缀,从而导致样式丢失
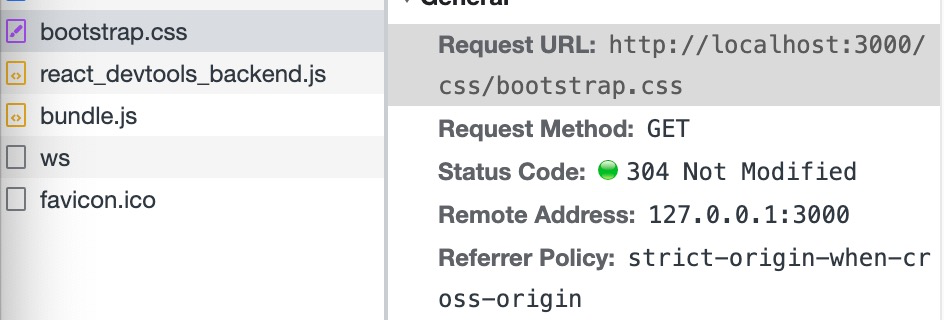
正确情况下的样式路径:

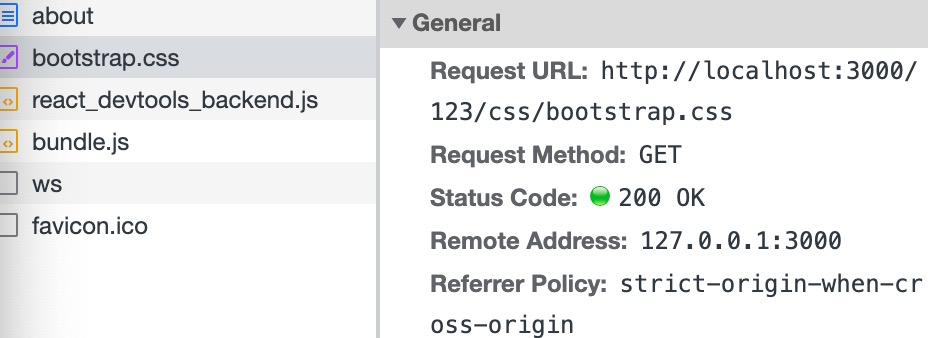
错误情况下的样式路径

解决方案一:
在脚手架中的public文件夹内修改index.html中的导入样式的路径
<link rel="stylesheet" href="./css/bootstrap.css" />
改为:
<link rel="stylesheet" href="/css/bootstrap.css" />
解决方案二:
<link rel="stylesheet" href="%PUBLIC_URL%/css/bootstrap.css" />
解决方案三:
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<HashRouter><App /></HashRouter>
);





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix