javascript-jQuery(属性操作/文本操作/元素操作/位置操作)
jQuery属性操作
设置和获取元素固有属性:prop()
设置或获取元素自定义属性值attr()
<a href="http://www.itcast.cn" title="都挺好">都挺好</a>
<input type="checkbox" name="" id="" checked>
<div index="1">woshidiv</div>
<script>
$(function () {
//element.prop("属性名")获取元素固有属性值
console.log($("a").prop("href"));
$("a").prop("title", "我们都挺好");
$("input").change(function () {
console.log($(this).prop("checked"));
})
//2.自定义属性通过attr()获取
console.log($("div").attr("index"));
console.log($("div").attr("index", 10));
})
</script>
数据缓存data()
该方法可以在指定的元素上存取数据,并不会修改DOM元素结构。一旦页面刷新,之前存放的数据都将被移除。
//3.数据缓存data(),数据存放在元素的内存里 $("span").data("uname", "adny"); console.log($("span").data("uname"));
案例:全选功能

$(function () { //1.全选 全不选功能模块 //就是把全选按钮checkall的状态赋值给三个小按钮j-checkbox //事件可以使用change $(".checkall").change(function () { $(".j-checkbox, .checkall").prop("checked", $(this).prop("checked")); }) //2.如果小复选框被选中的个数等于3就应该把全选按钮选上,否则全选按钮不选。 $(".j-checkbox").change(function () { //$(".j-checkbox").length这个是小复选框的个数 if ($(".j-checkbox:checked").length == $(".j-checkbox").length) { $(".checkall").prop("checked", true); } else { $(".checkall").prop("checked", false); } }) })
jQuery内容文本值
<div>
<span>我是内容</span>
</div>
<input type="text" name="" id="" value="请输入">
<script>
//1.获取设置元素内容html()
console.log($("div").html());
$("div").html("123");
//2.获取设置元素文本内容 text()
console.log($("div").text());
$("div").text("123");
//3.设置表单值 val()
console.log($("input").val());
$("input").val("123");
</script>
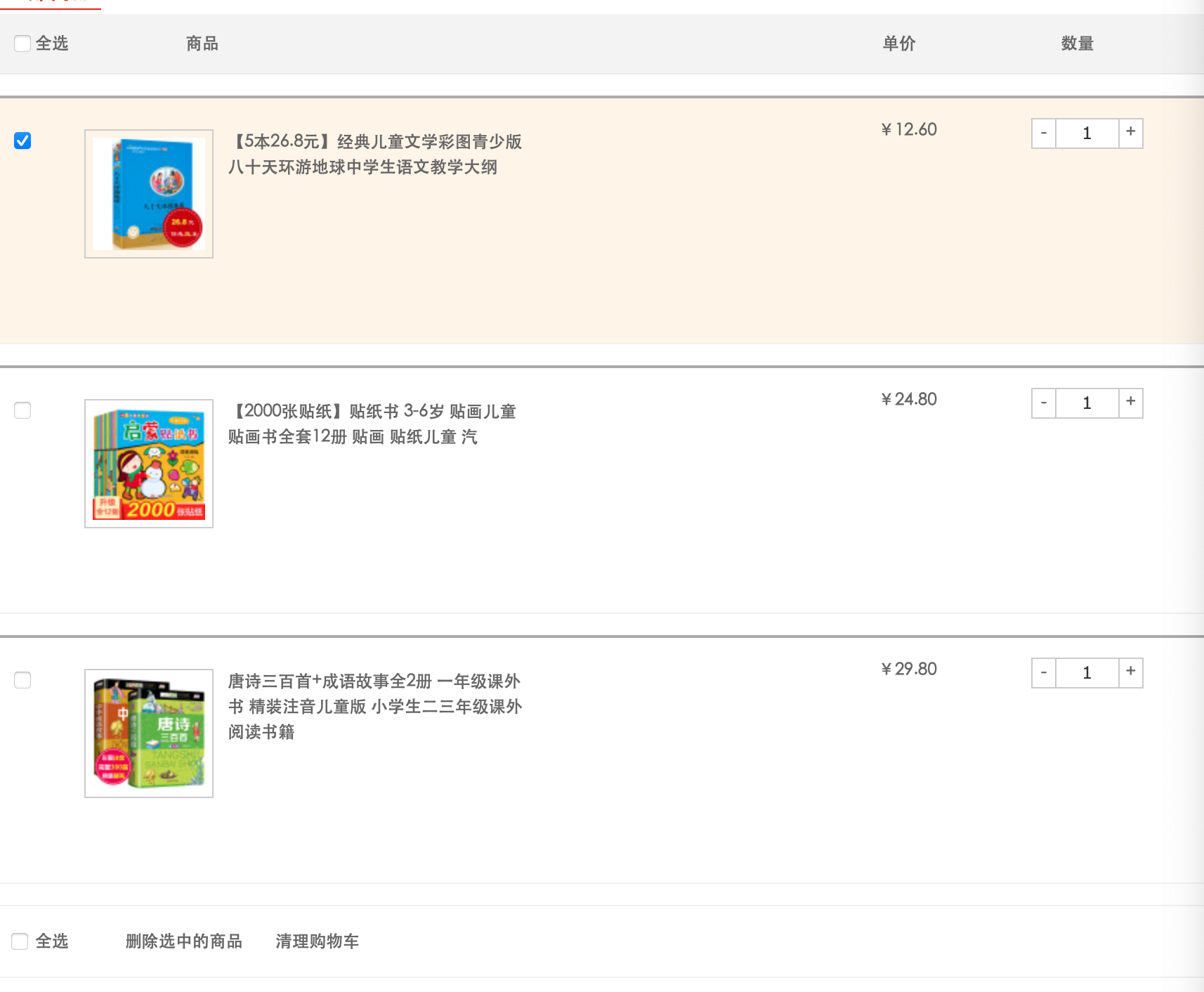
案例:增减商品数量
//3.增减数量 $(".increment").click(function () { //得到兄弟文本框 var n = $(this).siblings(".itxt").val(); // console.log(n); n++; $(this).siblings(".itxt").val(n); }); $(".decrement").click(function () { //得到兄弟文本框 var n = $(this).siblings(".itxt").val(); if (n == 1) { return false; } // console.log(n); n--; $(this).siblings(".itxt").val(n); })
修改商品小计
//3.增减数量 $(".increment").click(function () { //得到兄弟文本框 var n = $(this).siblings(".itxt").val(); // console.log(n); n++; $(this).siblings(".itxt").val(n); //计算商品小计模块 当前商品价格 var p = $(this).parent().parent().siblings(".p-price").html(); // console.log(p); p = p.substr(1); // console.log(p); $(this).parent().parent().siblings(".p-sum").html("¥" + p * n); }); $(".decrement").click(function () { //得到兄弟文本框 var n = $(this).siblings(".itxt").val(); if (n == 1) { return false; } // console.log(n); n--; $(this).siblings(".itxt").val(n); //计算商品小计模块 当前商品价格 var p = $(this).parent().parent().siblings(".p-price").html(); // console.log(p); p = p.substr(1); // console.log(p); $(this).parent().parent().siblings(".p-sum").html("¥" + p * n); });
针对$(this).parent().parent().siblings(".p-price").html()
可以采用parents()返回指定的祖先
保留2位小数toFixed(2)
bug:当修改文本框里面的值的时候,小计不变
//4.用户修改文本框的值 $(".itxt").change(function () { //先得到文本框里面的值 乘以 当前商品的单价 var n = $(this).val(); var p = $(this).parents(".p-num").siblings(".p-price").html(); // console.log(p); p = p.substr(1); $(this).parent().parent().siblings(".p-sum").html("¥" + (p * n).toFixed(2)); })
jQuery元素操作
遍历元素
each()
遍历数据
$.each()
<div>1</div>
<div>2</div>
<div>3</div>
<script>
$(function () {
var sum = 0;
//1.each()遍历元素
var arr = ["red", "green", "blue"];
$("div").each(function (index, domEle) {
//回掉函数第一个参数一定是索引号 可以自己制定索引号名称
// console.log(index);
//回掉函数第二个参数一定是dom元素对象
//dom对象没有css方法
$(domEle).css("color", arr[index]);
sum += parseInt($(domEle).text());
})
console.log(sum);
//2.$.each()遍历元素,主要用于处理数据
$.each($(arr), function (index, ele) {
console.log(index);
console.log(ele);
})
$.each({
name: "andy",
age: 18
}, function (i, ele1) {
console.log(i);
console.log(ele1);
})
})
</script>
案例:计算总件数和总额
function getSum() { var count = 0;//总件数 var money = 0;//总额 $(".itxt").each(function (i, ele) { count += parseInt($(ele).val()); }); $(".amount-sum em").text(count); $(".p-sum").each(function (i, ele) { money += parseFloat($(ele).text().substr(1)); }) $(".price-sum em").text("¥" + money.toFixed(2)); }
创建元素
添加元素
删除元素
$(function () { //1.创建元素 var li = $("<li>我是后来创建的li</li>"); //2.添加元素 //(1)内部添加 // $("ul").append(li);//放到内容的后面 $("ul").prepend(li);//放到内容的前面 //(2)外部添加 var div = $("<div>我是后来添加的div</div>") // $("div").after(div); $("div").before(div); //3.删除元素 // $("ul").remove();//可以删除匹配的元素 自杀 $("ul").empty();//删除匹配元素里面的子节点,杀孩子 $("ul").html("");//删除匹配元素里面的子节点,杀孩子 }
案例:删除商品模块
//6.删除商品模块 //(1)商品后面的删除按钮 $(".p-action ").click(function () { $(this).parents(".cart-item").remove(); getSum(); }) //(2)删除选中的商品 $(".remove-batch").click(function () { $(".j-checkbox:checked").parents(".cart-item").remove(); getSum(); }) //(3)清空购物车 删除全部商品 $(".clear-all").click(function () { $(".cart-item").remove(); getSum(); })
案例:选定商品可以添加背景颜色
$(".checkall").change(function () {
$(".j-checkbox, .checkall").prop("checked", $(this).prop("checked"));
if ($(this).prop("checked")) {
//让所有商品添加check-cart-item的类名
$(".cart-item").addClass("check-cart-item");
} else {
$(".cart-item").removeClass("check-cart-item")
}
})
jQuery尺寸、位置操作
<div></div>
<script>
$(function () {
//1.width()/height() 获取设置元素宽高的大小
console.log($("div").width());
$("div").width(300);
//2.innerWidth() 包含padding
console.log($("div").innerWidth());
//3.outerWidth() 包含padding+border
console.log($("div").outerWidth());
//4.outerWidth(true) 包含padding+border+margin
console.log($("div").outerWidth(true));
})
</script>
注:以上参数为空,则获取相应值,返回数字型
如果参数为数字,则为修改相应值
参数不必写单位
位置偏移offset和position
//1.获取设置距离文档的位置(偏移)offset console.log($("div").offset()); console.log($("div").offset().top); // $(".son").offset({ // top: 200, // left: 200 // }); //2.获取距离带有定位父级位置(偏移)position,如果没有带有定位的父级,则已文档为准 //该方法不能设置偏移。 console.log($(".son").position());
页面滚动
<div class="back">返回顶部</div>
<div class="container"></div>
<script>
$(function () {
//设置
$(document).scrollTop(100);
//被卷去的头部scrollTop()/srollLeft()
//页面滚动
var boxTop = $(".container").offset().top;
$(window).scroll(function () {
console.log($(document).scrollTop());
if ($(document).scrollTop() >= boxTop) {
$(".back").fadeIn();
} else {
$(".back").fadeOut();
}
})
//返回顶部
$(".back").click(function(){
//不能是文档而是html和body元素做动画
$("body,html").stop().animate({
scrollTop:0
})
})
})
</script>
分类:
javascript






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通