javascript-变量的使用
变量就是一个装东西的盒子
变量使用时分为两步:1.声明变量,2.赋值


<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
//1.声明一个age变量
var age;
//2.赋值
age = 18;
//输出结果
console.log(age);
</script>
</head>
- 变量的初始化

//变量初始化
var myname = 'sch'
console.log(myname)
- 案例
<script>
//1.弹出输入框,提示用户输入姓名 存储到myname的变量
var myname = prompt('请输入您的名字');
//2.输出这个用户名,弹出姓名框
alert(myname)
</script>
更新变量

同时声明多个变量

声明变量的特殊情况
- 只声明不赋值,结果是:undefined
- 不声明不赋值,结果是:报错
- 不声明直接使用,结果是:可直接使用(建议不要这样)
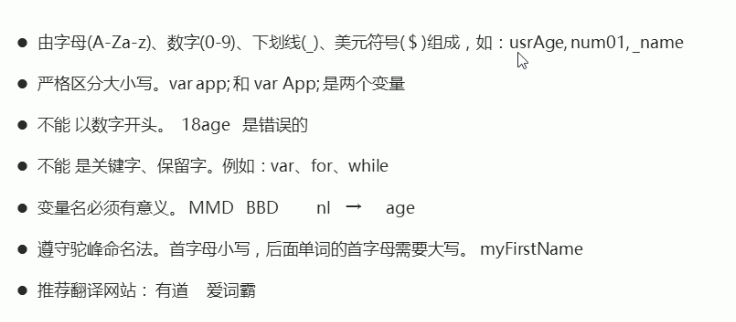
变量的命名规范

交换变量的值
<script>
var temp;
var i = 10, j = 20
console.log('i=' + i, 'j=' + j)
temp = i;
i = j;
j = temp;
console.log('i=' + i, 'j=' + j)
</script>



