javascript-基础章
编程
计算机程序:计算机执行的一系列指令集合
计算机语言:人与计算机之间通讯的语言(包括机器语言,汇编语言,高级语言)
二进制是 计算机语言的基础
编程语言:用来控制计算机的一系列指令,它有固定的格式和词汇
现今通用编程语言:汇编和高级
- 编程语言:if else、for等具有逻辑性
- 标记语言:(html)

数据存储
- 计算机内部使用二进制来表示
- 所有数据包括图片文件都是二进制保存
位(bit)
字节(Byte)1B=1b
千字节(KB)1KB=1024B
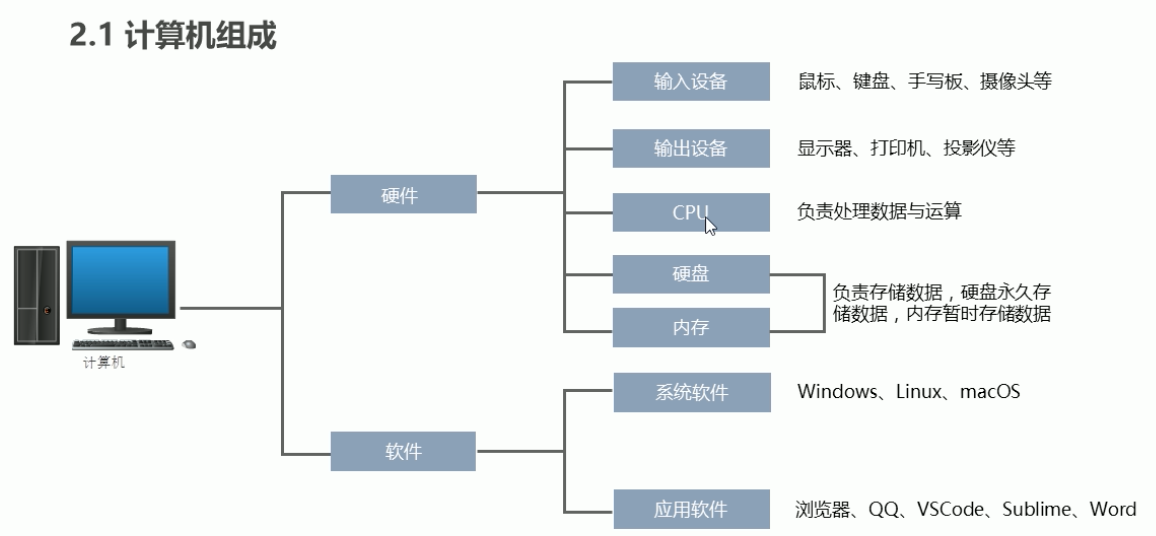
程序运行
- 打开某个程序,先从硬盘中吧程序的代码加载到内存中
2.cpu执行内存中的代码
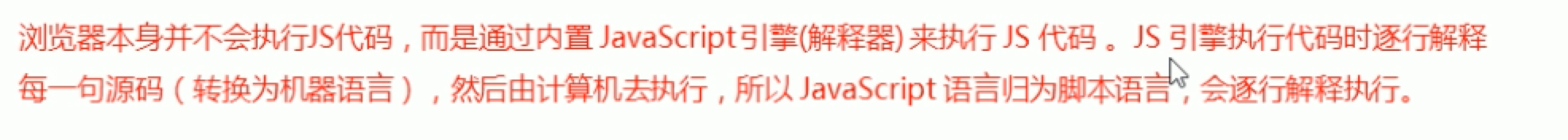
浏览器执行JS简介
浏览器分成两部分:渲染引擎和JS引擎
渲染引擎:用来解析HTML和CSS,俗称内核,比如谷歌的blink,老版本webkit
JS引擎:也俗称JS解释器。用来读取网页中的Javascript代码,对其进行处理后运行,比如谷歌的V8

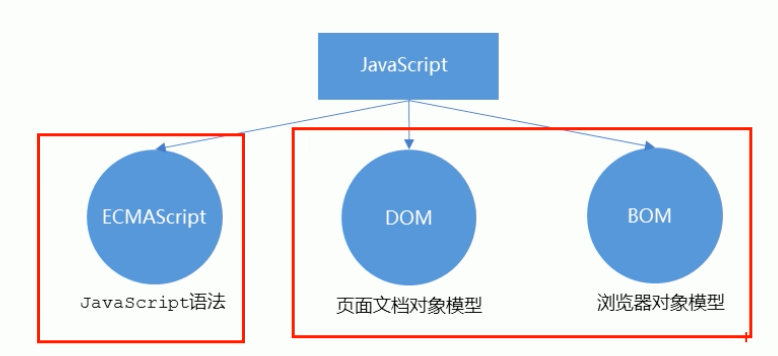
JS组成
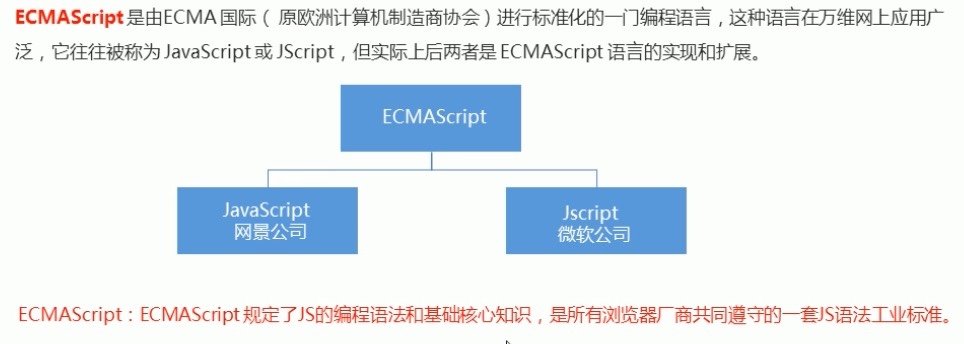
ECMAScript

DOM--文档对象模型

BOM—浏览器对象模型

运行在客户端的脚本语言
脚本语言:不需要变异,运行过程有js解释器解释并运行
JS的作用:
表单验证
网页特效
服务端开发
桌面程序
app
控制硬件-物联网
游戏开发
HTML/CSS/JS关系
HTML决定网页的结构和内容(决定看到什么)
CSS决定网页呈现的模样(决定好不好看)
JS实现业务逻辑和页面控制(决定功能)
JS的组成

js的三种书写格式
1.
<body>
<!-- 1.行内式js,直接写到元素的内部 -->
<input type="button" value="唐伯虎点秋香" onclick="alert('秋香姐')">
</body>
2.
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 2.内嵌 -->
<script>
alert('沙漠')
</script>
</head>
3.
<!-- 3. 外部 -->
<script src="my.js"></script>
注:此标签内不需要写代码
js注释
<script>
// 1.单行注释
/* 2.多行注释 shift+option+a*/
</script>
Js输入输出
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
//这是一个输入框
prompt('请输入年龄')
//弹出警示框
alert('计算结果是')
//控制台输出
console.log('我在这看')
</script>
</head>
变量
变量:一个装东西的盒子,一个存放数据的容器,通过变量名获取数据,甚至数据可以修改。