XPATH表达式写法
Xpath表达式写法
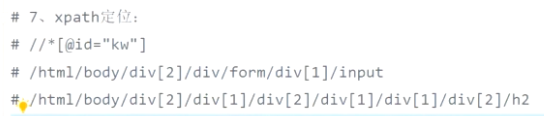
先看错误示例 复制而来的
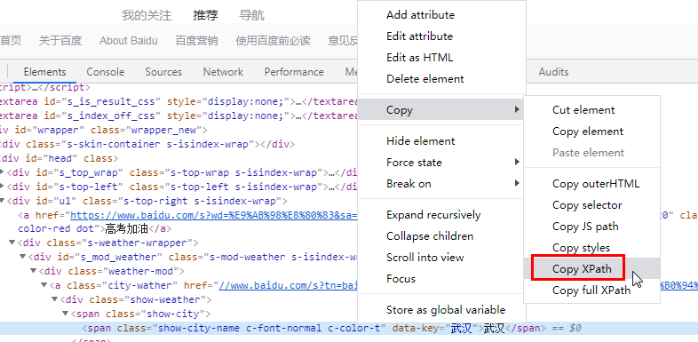
页面上选择元素 右键检查(元素) 在元素代码上复制xpath而来的示例


上图中二三行示例:
绝对路径-不准
:以/开头 从根节点开始显示所找元素在DOM树中路径, div[2] div块,2是序号,从1开始不是从0开始的,前端开发如果改变了dom树顺序或新增了div内容,此路径就找不到原元素了 不推荐使用
相对路径-推荐使用
Xpath格式如下:
1.基本用法: //标签名[@属性名=值]
2.叠加用法 支持逻辑运算and/or:
//标签名[@属性名=值 and @属性名=值]
//标签名[@属性名=值 or @属性名=值]
//*[@id="virus-2020"] *为通配符
实操:
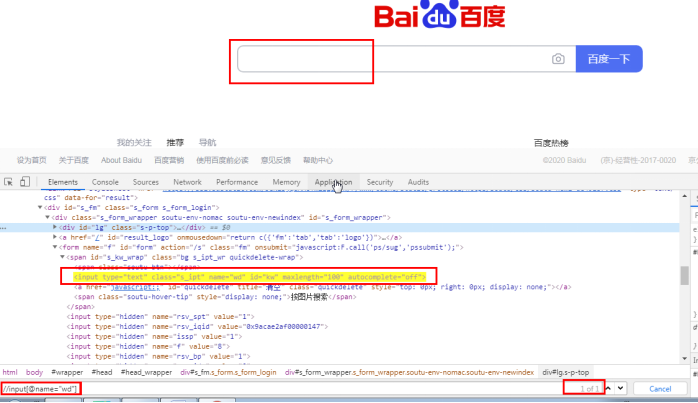
F12 /element
选中元素,高亮元素所在标签行后,ctrl+F5打开搜索框,按高亮行中内容去搜索,时刻注意搜索框中结果个数,当结果唯一了就不用累加组合条件了, 结果多个时支持点击小箭头上下翻动再次找出我要找的再往上累加条件。
所选组合条件优先用id name

3.xpath复杂写法1-拼爹 拼祖宗
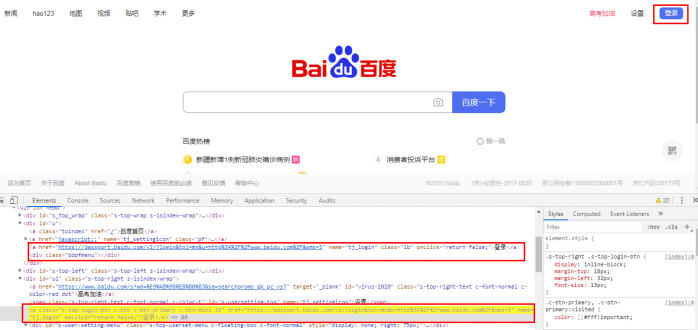
如下图定位百度首页的登陆按钮:// a[@name="tj_login" ] 会得到两条结果如下图框出来的,其他属性都一样。
解决方法:拼爹甚至拼爷
//div[@id="u1"]/a[@name="tj_login" ]第二个写为/,代表下一层是上一层的儿子
//div[@id="u1"]//a[@name="tj_login" ] 第一个//代表以整个DOM树为相对路径,第二个//代表其上层写的div为相对路径 或理解为下层为上层的子、孙都可以,建议都用//。
//代表相对路径
/代表绝对路径

4.xpath复杂写法2-包含://标签名[contains(@属性名/text(),”要包含的内容”)]
场景如:定位链接, 链接中带有动态ID, 可用模糊匹配
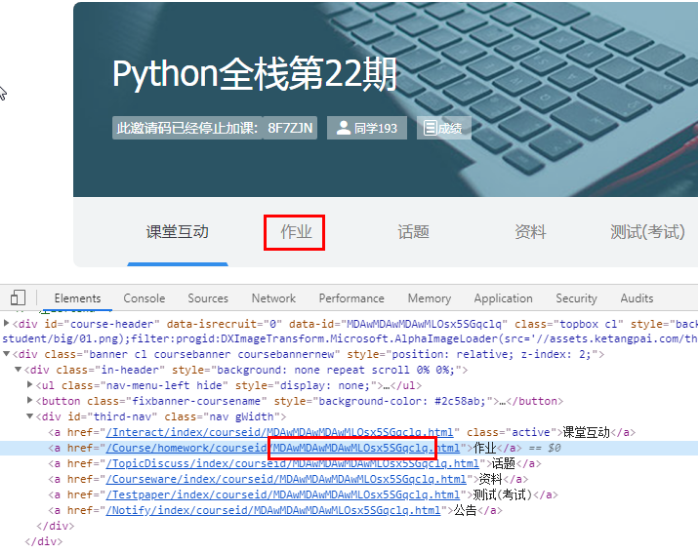
如下图想定位“作业”,但不是每个学员登陆都显示的是22期的作业,即对应的链接中的id不一致,但前半段是一至的,即用://a[contains(@href, “/Course/homework/courseid/”)] (勿掉引号)

5.xpath复杂写法3-元素文本匹配: //标签名[text()=” “]
如上图 则 写为: //a[text()=”作业”]
文本和属性都支持精准匹配+部分匹配,所以文本的部分匹配为://标签名[contains(text(),”要包含的内容”)]
6.以上五种方法可以随意组合叠加
原则:xpath定位可能不止一种表达方式 但尽量不要用会变的东西来定位
//标签名[@属性=值 and text()=值 and contains(@属性/text(), 值)]
我踩过的坑:用class来找时 如果class有多个值 一次只能找一个值,所以要用contains只取其中一个来匹配。
7.轴定位

之前是从上往下找,现在可以从下往上或平行的找,如叔叔 表哥 表叔等。

语法:已知元素/轴名称::标签名称[@属性=值] 后面还可以加’’/轴名称::标签名称[@属性=值]’’
一定是单斜杠
轴名称即上图中的轴运算

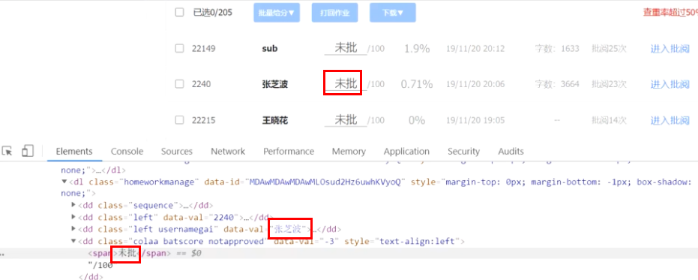
正确写法://dd[@data_val=”张芝波”]/following-sibling::dd[contains(@class,”batscore”)]/span (span标签只有一个所以不用继续写属性 )
注意有坑:错误示例如//dd[@data_val=”张芝波”]/following-sibling::dd[1]/span前面没用下标/序号,后面也不能用,要用必须从第一个能用的地方开始用!
又如://p[contains(@title,'噼')]/parent::li (轴定位到父,只会有一个父 所以父属性可以省)
8.css selector定位
支持xpath定位方法中的1-3,不支持其4-5,所以功能不如xpath强大 此处不讲



 浙公网安备 33010602011771号
浙公网安备 33010602011771号