BOM和DOM
定义:
BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行“对话”。
DOM (Document Object Model)是指文档对象模型,通过它,可以访问HTML文档的所有元素。
window的子对象
location对象
常用属性和方法:
location.href 获取URL location.href="URL" // 跳转到指定页面 location.reload() 重新加载页面
弹出框
可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框。
警告框:
alert("你看到了吗?");
确认框:
confirm("你确定吗?")
提示框:
prompt("请在下方输入","你的答案")
计时相关
通过使用 JavaScript,我们可以在一定时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件。
setTimeout():多少毫秒后做什么事情
var t=setTimeout("JS语句",毫秒)
示例
var t=setTimeout("alert(123)",100)
100毫秒后弹出123对话框
还可以这样:

setInterval:每隔多少毫秒做什么事情
语法和setTimeout()完全一样
DOM
DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法。 当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM 模型被构造为对象的树。
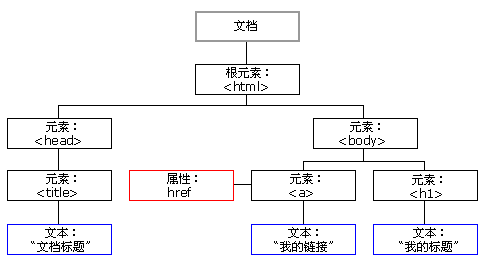
HTML DOM 树

DOM标准规定HTML文档中的每个成分都是一个节点(node):
- 文档节点(document对象):代表整个文档
- 元素节点(element 对象):代表一个元素(标签)
- 文本节点(text对象):代表元素(标签)中的文本
- 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
- 注释是注释节点(comment对象)
JavaScript 可以通过DOM创建动态的 HTML:
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
JS操作DOM:
首先需要找到需要操作的标签
查找标签
直接查找
有三种方法:
直接按照id查找:
document.getElementById(“d1”)
找到所有id是d1的标签
直接按照类来查找:
document.getElementsByClassName("c1")
找到类是c1的标签
直接按照标签来查找
document.getElementsByTagName("div")
找到所有的div标签
间接查找
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素
以parentElement为例进行演示

节点操作
创建节点
var divEle = document.createElement("div");
添加节点
语法:
追加一个子节点(作为最后的子节点)
somenode.appendChild(newnode);
把增加的节点放到某个节点的前边。
somenode.insertBefore(newnode,某个节点);
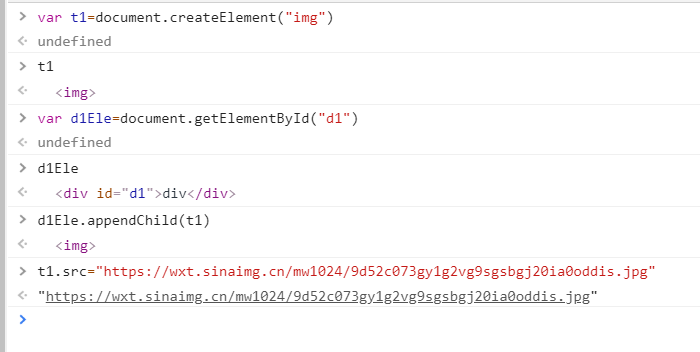
示例:

首先第一步是设立一个名字为t1的节点
然后查找到id为d1的节点,并将t1插入到d1
最后在t1处加上图片地址即可
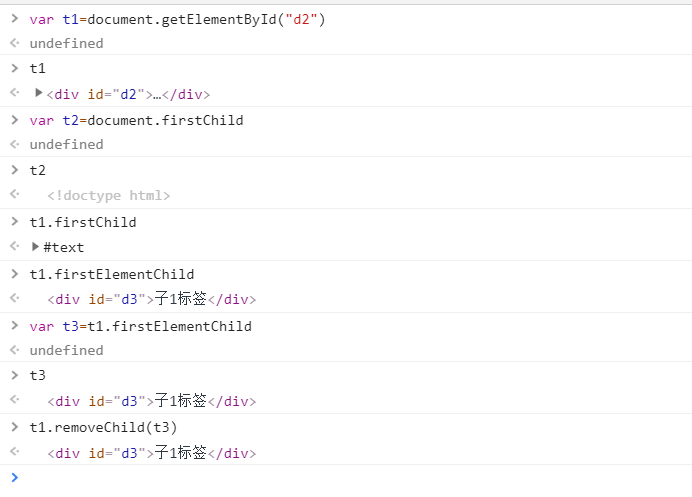
演示2:
HTML body的内容:
<body> <div id="d1">div</div> <div class="c1">第一个p标签</div> <div class="c1">第二个p标签</div> <div class="c2">第三个p标签</div> <div id="d2"> <div id="d3">子标签</div> </div> </body>

关键点是somenode.insertBefore(被插入的节点,在目标节点前);如示例中就是在t3的前面插入t1
属性节点
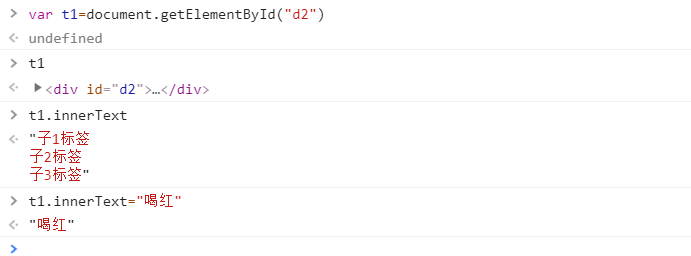
获取文本节点的值:

先显示id为d2标签的所有文字内容,并将所有文字内容改成“喝红”
同理可以操作innerHTML。
class的操作
className 获取所有样式类名(字符串)
classList.remove(cls) 删除指定类
classList.add(cls) 添加类
classList.contains(cls) 存在返回true,否则返回false
classList.toggle(cls) 存在就删除,否则添加
以删除为例:

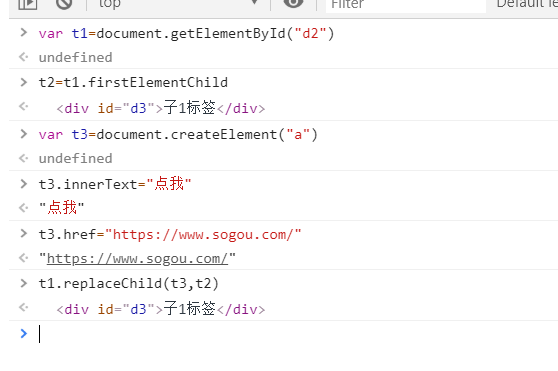
替换节点
somenode.replaceChild(newnode, 某个节点);

用t3的a标签替换t2
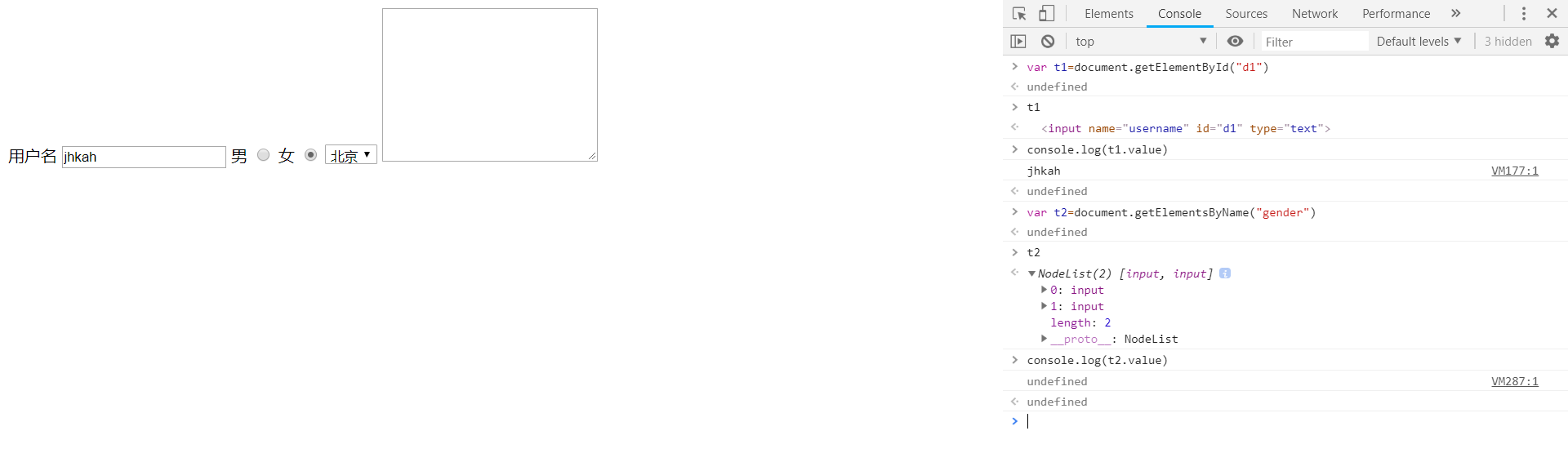
获取值操作
HTML
<body> <form action=""> <label>用户名 <input name="username" id="i1" type="text"> </label> <label>男 <input name="gender" value="1" type="radio"> </label> <label>女 <input name="gender" value="0" type="radio"> </label> <select name="from" id="s1"> <option value="010">北京</option> <option value="021">上海</option> <option value="023">重庆</option> <option value="022">天津</option> </select> <textarea id="t1" name="memo" cols="30" rows="10"> </textarea> </form> </body>
利用console.log(变量.value)得到结果

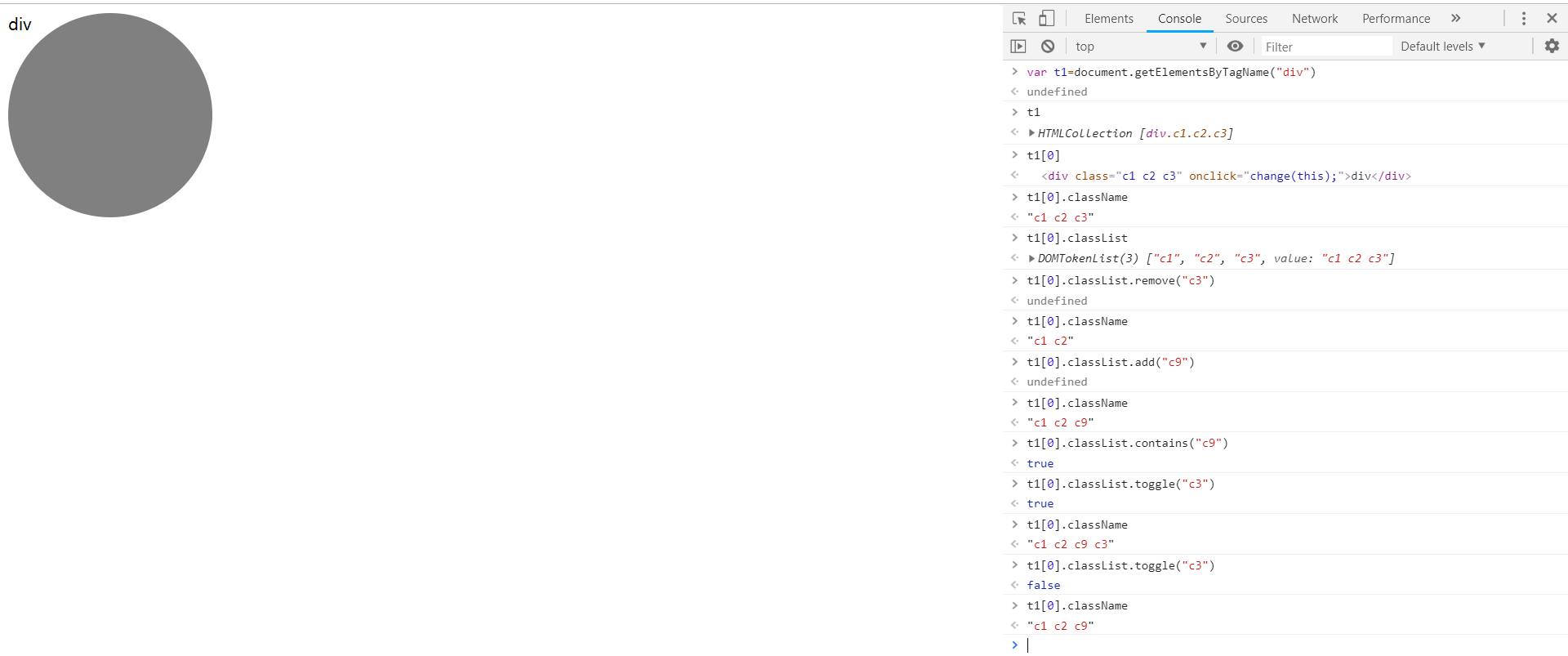
class的操作
className 获取所有样式类名(字符串)
classList.remove(cls) 删除指定类
classList.add(cls) 添加类
classList.contains(cls) 存在返回true,否则返回false
classList.toggle(cls) 存在就删除,否则添加
HTML
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>获取值相关</title> <style> .c1{ height:200px; width:200px; border-radius: 50%; background-color: yellow; } .c2{ background-color: grey; } </style> </head> <body> <div class="c1 c2 c3" onclick="change(this)">div</div> <!--这个函数的作用就是鼠标点击后,圆变颜色--> <script> function change(ths) { ths.classList.toggle("c2") } </script> </body> </html>
JS的操作

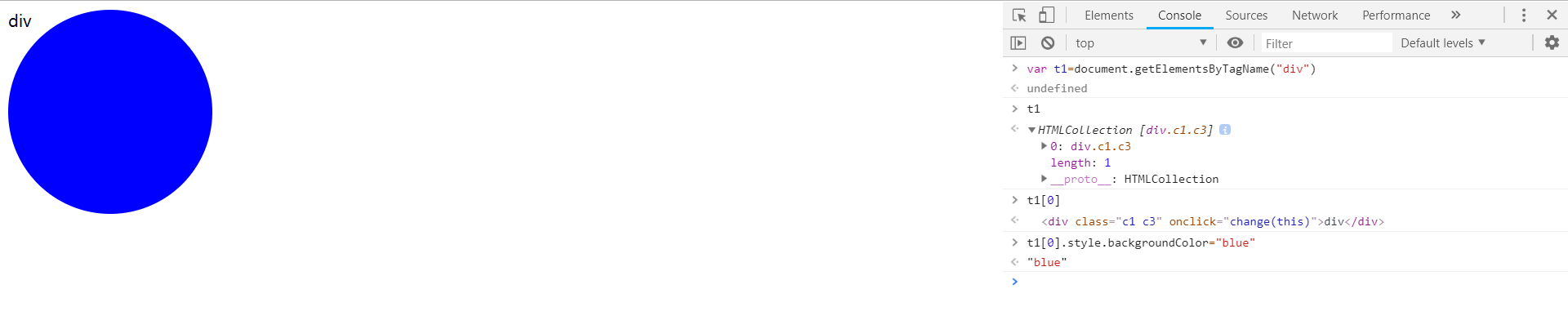
指定CSS操作
HTML
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>获取值相关</title> <style> .c1{ height:200px; width:200px; border-radius: 50%; background-color: yellow; } .c2{ background-color: grey; } </style> </head> <body> <div class="c1 c2 c3" onclick="change(this);">div</div> <!--注意函数后面的那个分号不能省略,否则报错--> <!--这个函数的作用就是鼠标点击后,圆变颜色--> <script> function change(ths) { ths.classList.toggle("c2") } </script> </body> </html>
JS操作

也就是说通过后台改变颜色后,通过JS也可以实现
事件
主要原理如下:
用户可以在浏览器上点标签;
标签会触发一个点击事件
事件需要函数来处理
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
常用事件
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。 // 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onselect 在文本框中的文本被选中时发生。
onsubmit 确认按钮被点击,使用的对象是form。
将事件绑定在函数上总共有2种方式
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>获取值相关</title> <style> .c1{ height:200px; width:200px; border-radius: 50%; background-color: yellow; } .c2{ background-color: grey; } </style> </head> <body> <div class="c1 c2 c3" onclick="change(this);">div</div> <div class="c1 c2 c3">div</div> <div class="c1 c2 c3">div</div> <div class="c1 c2 c3">div</div> <div class="c1 c2 c3">div</div> <!--注意函数后面的那个分号不能省略,否则报错--> <!这是第一种方式:注意--这个函数的作用就是鼠标点击后,圆变颜色--> <script> function change(ths) { ths.classList.toggle("c2") } // 这是第二种方式:还可以用JS实现批操作 var t1=document.getElementsByTagName("div"); for (var i=0; i<t1.length;i++){ t1[i].onclick=function () { this.classList.toggle("c2") } } </script> </body> </html>
在文本框内显示当前时间:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>获取值相关</title> </head> <body> <input id="d1" type="text"> <script> // 获取当前时间 var t1=new Date(); var t2=t1.toLocaleString(); // 找到当前文本框 var t3=document.getElementById("d1"); t3.value=t2 </script> </body> </html>
定时器练习
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>获取值相关</title> </head> <body> <input id="d1" type="text"> <input id="start" type="button" value="开始"> <input id="end" type="button" value="结束"> <script> // 声明一个全局定时器t var t; // 点击按钮后让时间动起来 // var t4=document.getElementById("start") function foo() { var t1=new Date(); var t2=t1.toLocaleString(); var t3=document.getElementById("d1"); t3.value=t2 } var t4=document.getElementById("start"); t4.onclick=function(){ foo();// 因为加入不加入这个代码的话,点击按钮1秒钟以后才开始执行,所以这里先让其执行 // 点击按钮后每隔1秒钟执行一次 if(t===undefined){ t=setInterval(foo,1000); } }; // 找到结束button按钮给它绑定事件 var t6=document.getElementById("end"); t6.onclick=function(){ clearInterval(t); // 清除的是t这个定时器,后打印结果显示t的值依然存在, console.log(t); // 这里手动设置t的初始值, t=undefined; } </script> </body> </html>
搜索框示例
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>获取值相关</title> </head> <body> <input type="text" id="d1" value="爱好"> <input type="button" value="搜索"> <script> var t1=document.getElementById("d1"); t1.onfocus=function () { // 把value清空 this.value=""; }; t1.onblur=function () { // 失去焦点后如果值为空就把原来的"爱好"填回去 if(!this.value.trim()){ this.value="爱好" } } </script> </body> </html>
SELECT联动
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>获取值相关</title> </head> <body> <select id="s1"> <option value="0">请选择</option> <option value="1">北京</option> <option value="2">上海</option> </select> <select id="s2"> <option value=""></option> </select> <script> var data = {1: ["昌平", "海淀", "朝阳"], 2: ["浦东", "浦西", "静安"]}; // 给第一个select绑定事件 var t1 = document.getElementById("s1"); t1.onchange = function () { // 取到所选择的城市名称 console.log(this.value); // 把对应市的区填写在第二个选择框里面 var areas = data[this.value]; // 找到s2 var t3 = document.getElementById("s2"); // 清空之前遗留的标签内容 t3.innerHTML="" // 生成option标签 for (var i = 0; i < areas.length; i++) { var t2 = document.createElement("option"); t2.innerText = areas[i]; // 将生成的标签填写在select内部 t3.appendChild(t2); } } </script> </body> </html>
事件相关:
绑定事件的方式
在标签内通过属性来设置(如何触发事件)
this指的是当前触发事件的标签。


