JavaScript
JavaScript 是脚本语言
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
JavaScript 很容易学习。
JavaScript作为一种语言,其解释器就是用户的浏览器,只需要用户的电脑上拥有浏览器即可运行。
JavaScript运行的方式:
第一种:直接在HTML中插入
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="id1">S10</div> <script> alert("123") </script> </body> </html>
第二种:与CSS类似可以直接写JavaScript文件中写
JS文件内容
alert("123")
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="id1">S10</div>
<!--直接在这里引入JS的路径-->
<script src="练习.js"></script>
</body>
</html>
基础语法
必须以分号结束,CS是以空格来结束
变量声明的关键字:var 变量名=“变量”,这里的var是一个关键字,就跟python中的def定义函数的def一样,没有什么特殊意义
JS 也属于动态类型(同一个变量可以存不同数据类型的值)
变量:
变量命名规则:和python类似,但是特殊地方在于其可以使用$来作为变量名
演示
JS
alert("123")
var name="TOM";
var age="25";
var $="女";
console.log("name:",name)
console.log("age:",age)
console.log("$:",$)
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="id1">S10</div>
<!--直接在这里引入JS的路径-->
<script src="练习.js"></script>
</body>
</html>
这样就会在网页的consle中看到JS定义的变量

注意:
变量名是区分大小写的。
推荐使用驼峰式命名规则。
userName,首字母小写,中间大写这就叫做驼峰命名
保留字不能用做变量名。
JavaScript拥有动态类型
var x; // 此时x是undefined var x = 1; // 此时x是数字 var x = "Alex" // 此时x是字符串
数值(Number)
JavaScript不区分整型和浮点型,就只有一种数字类型。
var a = 12.34; var b = 20; var c = 123e5; // 12300000 var d = 123e-5; // 0.00123
还有一种NaN,表示不是一个数字(Not a Number)。
常用方法:
parseInt("123") // 返回123
parseInt("ABC") // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。
parseFloat("123.456") // 返回123.456
常用方法
| 方法 | 说明 |
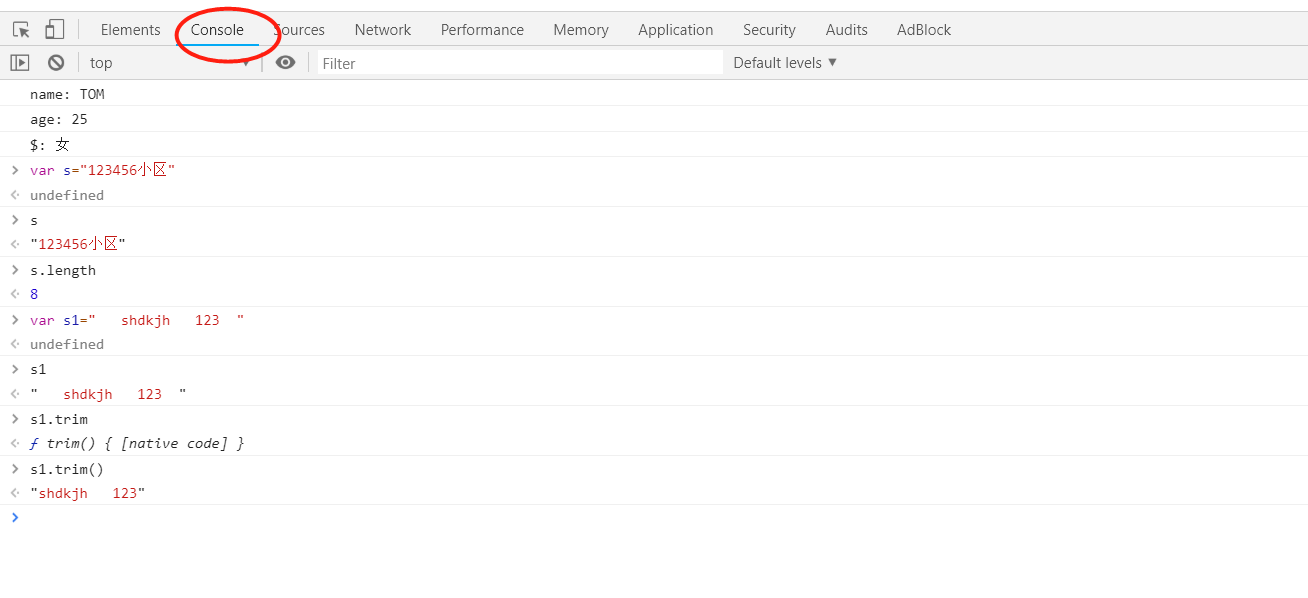
| .length | 返回长度 |
| .trim() | 移除空白 |
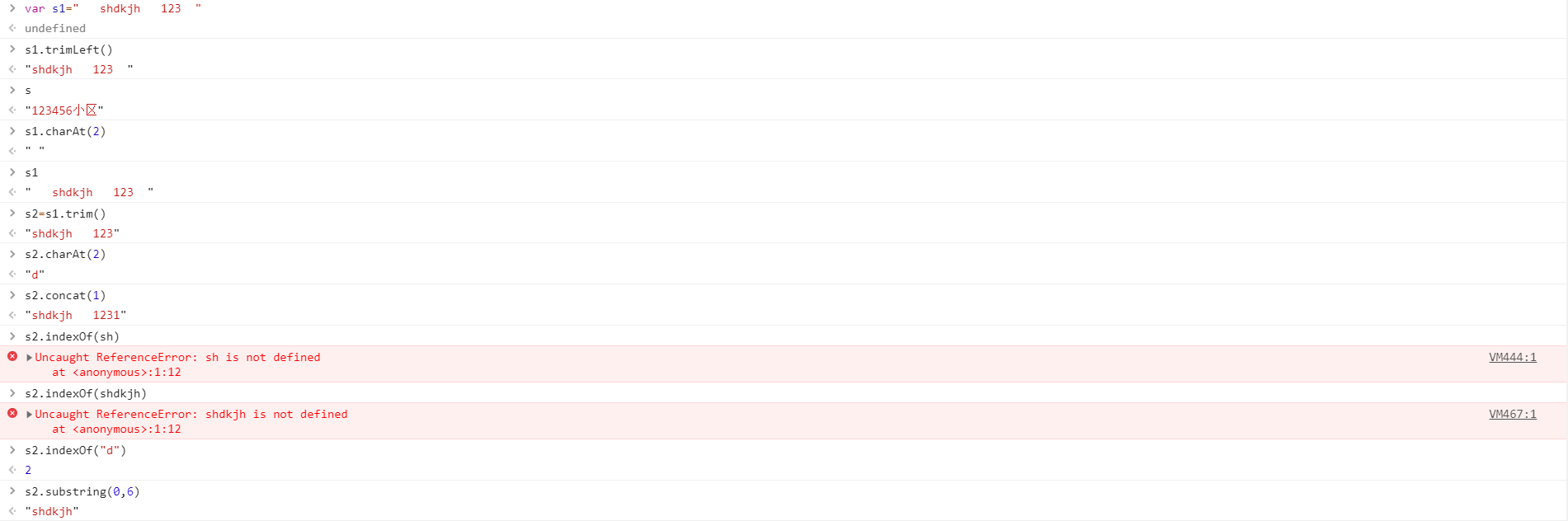
| .trimLeft() | 移除左边的空白 |
| .trimRight() | 移除右边的空白 |
| .charAt(n) | 返回第n个字符 |
| .concat(value, ...) | 拼接 |
| .indexOf(substring, start) | 子序列位置 |
| .substring(from, to) | 根据索引获取子序列 |
| .slice(start, end) | 切片 |
| .toLowerCase() | 小写 |
| .toUpperCase() | 大写 |
| .split(delimiter, limit) | 分割 |

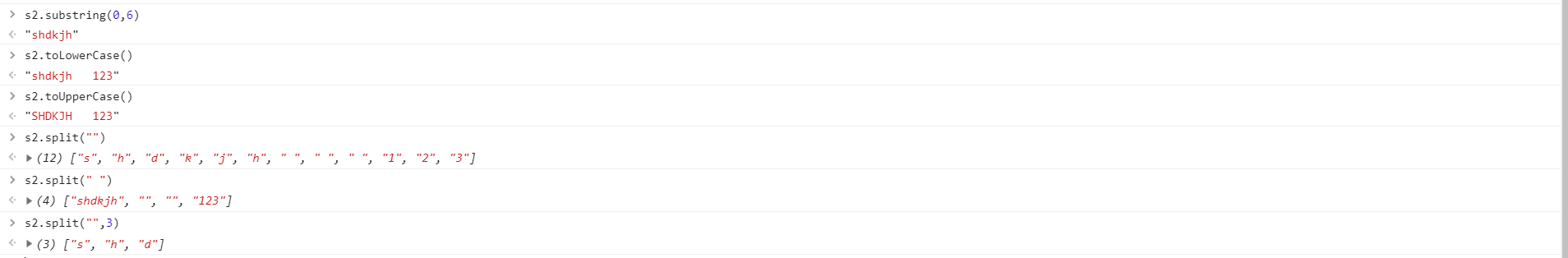
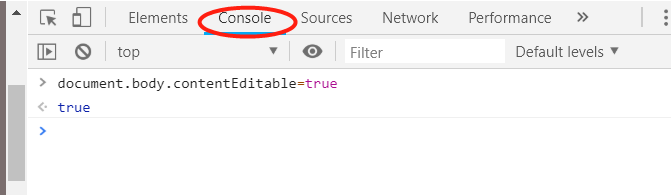
也可以在html的consle中直接写JS

点这里可以直接清除当前页面consle中的内容


slice和substring的区别
string.slice(start, stop)和string.substring(start, stop): 两者的相同点: 如果start等于end,返回空字符串 如果stop参数省略,则取到字符串末 如果某个参数超过string的长度,这个参数会被替换为string的长度 substirng()的特点: 如果 start > stop ,start和stop将被交换 如果参数是负数或者不是数字,将会被0替换 silce()的特点: 如果 start > stop 不会交换两者 如果start小于0,则切割从字符串末尾往前数的第abs(start)个的字符开始(包括该位置的字符) 如果stop小于0,则切割在从字符串末尾往前数的第abs(stop)个字符结束(不包含该位置字符)
布尔值(Boolean)
区别于Python,true和false都是小写。
var a = true; var b = false;
""(空字符串)、0、null、undefined、NaN都是false。
null和undefined
- null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null;
- undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined。
null表示变量的值是空,undefined则表示只声明了变量,但还没有赋值。
数组
数组对象的作用是:使用单独的变量名来存储一系列的值。类似于Python中的列表。
var a = [123, "ABC"]; console.log(a[1]); // 输出"ABC"
常用方法:
| 方法 | 说明 |
| .length | 数组的大小 |
| .push(ele) | 尾部追加元素 |
| .pop() | 获取尾部的元素 |
| .unshift(ele) | 头部插入元素 |
| .shift() | 头部移除元素 |
| .slice(start, end) | 切片 |
| .reverse() | 反转 |
| .join(seq) | 将数组元素连接成字符串 |
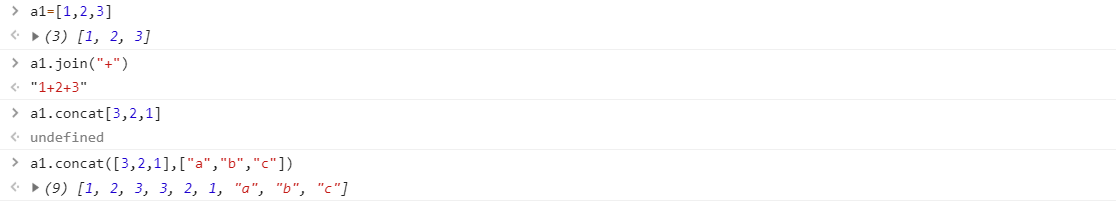
| .concat(val, ...) | 连接数组 |
| .sort() | 排序 |
| .forEach() | 将数组的每个元素传递给回调函数 |
| .splice() | 删除元素,并向数组添加新元素。 |
| .map() | 返回一个数组元素调用函数处理后的值的新数组 |
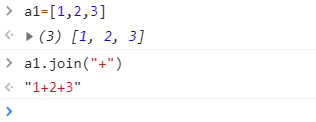
这里需要注意的地方在于join
在python中,使用方法如下
l=['1','2','3'] print('+'.join(l)) #得到结果 1+2+3
JS中是这样显示的


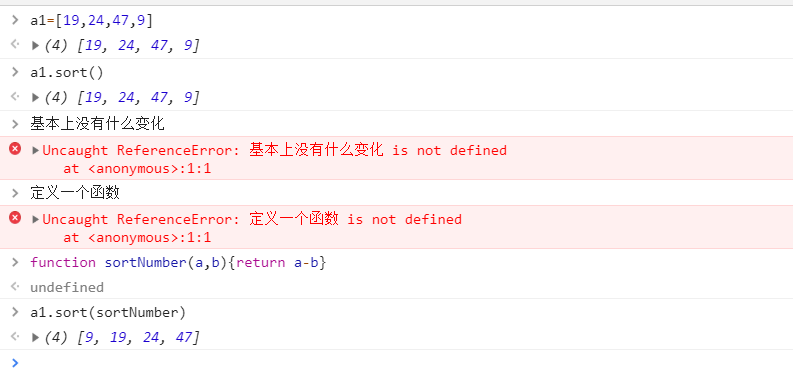
关于sort()需要注意:
如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较。
如果想按照其他标准进行排序,就需要提供比较函数,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。
若 a 等于 b,则返回 0。
若 a 大于 b,则返回一个大于 0 的值。

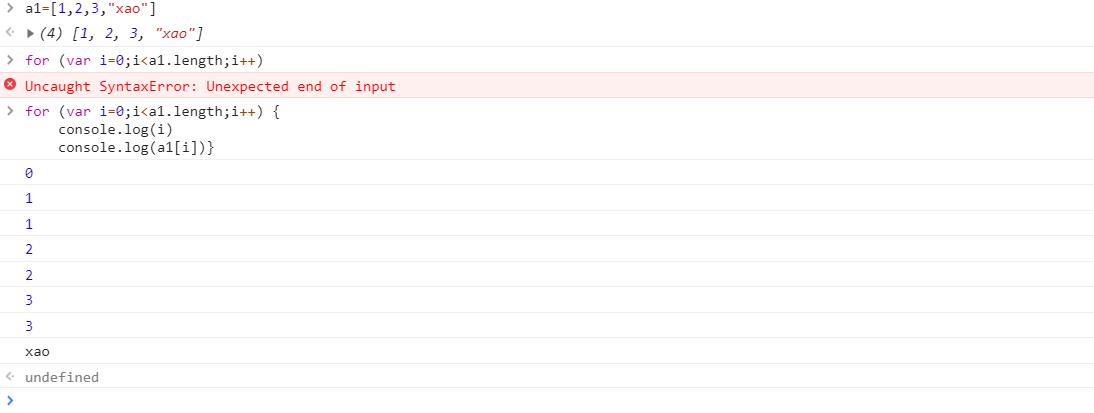
关于遍历数组中的元素,可以使用下面的方式:
var a = [10, 20, 30, 40];
for (var i=0;i<a.length;i++) {
console.log(a[i]);
}
运算符
算数运算符
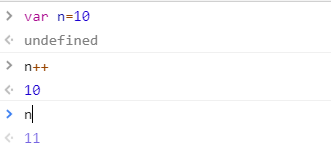
+ - * / % ++ --
注意++

比较运算符
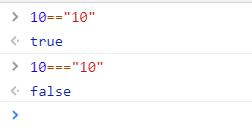
> >= < <= != == === !==
==是弱等于,转换成字符串以后判断
===是强等于,比较严格,既判断值,又判断类型

逻辑运算符
&& || !
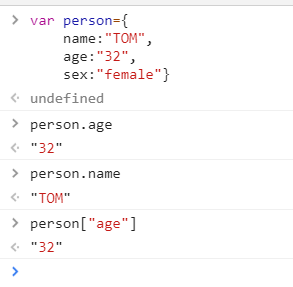
注意在JS中没有字典的概念,一切皆对象,具体使用方法如下:

for循环

需要注意写法
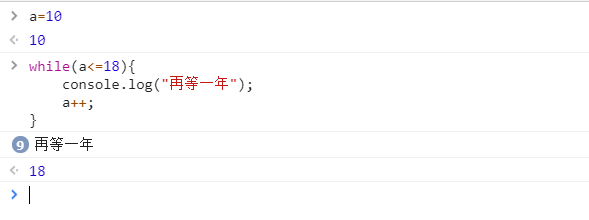
while循环

三元运算符
python
a=12 b=13 c= a if a>b else b print(c)
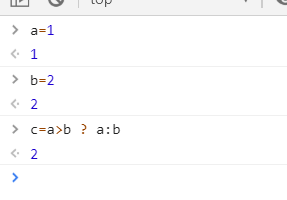
JS

如果条件成立取冒号前面的数值,否则取后面的值
if else
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="id1">S10</div> <!--直接在这里引入JS的路径--> <script src="练习.js"></script> </body> </html>
JS
var age=18; if (age>=18){ console.log("澳门首家线上赌场上线了") }else{ console.log("不行") }
匿名函数复习
t1=("a",'b') t2=('c','d') # 非匿名函数 def func(a,b): return [{a[0]: b[0]},{a[1]: b[1]}] print(func(t1,t2)) # 匿名函数 f=lambda a, b:[{a[0]: b[0]},{a[1]: b[1]}] print(f(t1,t2))
函数
JS
function foo(a,b) { console.log(a); console.log(b); } foo(11,12)
返回值
function foo(a,b) { console.log(a); console.log(b); return a+b } var ret=foo(11,12); console.log("a+b=",ret);
匿名函数:和函数基本上没有区别
var func=function (a,b) { console.log(a); console.log(b); return a+b }; var ret=func(11,12); console.log("a+b=",ret);
立即执行函数
(function (a,b) { console.log("立即执行函数") console.log(a+b) })(11,12);
注意
(function (a,b) { console.log("立即执行函数") console.log(a+b) })(11,12,33);//注意在JS里面实际参数可以比形参多,但是不能少,这是与python的不同之处
函数参数的额个数,使用arguments
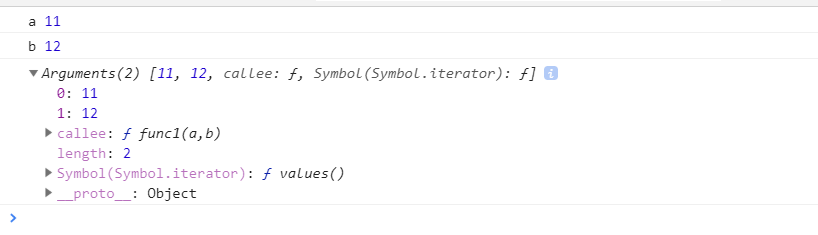
function func1(a,b) { console.log("a",a); console.log("b",b); console.log(arguments) return a+b } func1(11,12)
得到的console结果是

进阶
function func1(a,b) { console.log("总共有"+arguments.length+"个参数"); var ret=0; for(var i=0;i<arguments.length;i++){ ret+=arguments[i] } return ret } console.log(func1(11,12)); // 注意利用atguments可知有几个参数,比如上面总共有两个参数,那么arguments[0]就是11,arguments[1]就是12,
函数的全局变量和局部变量
局部变量:
在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。
全局变量:
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
变量生存周期:
JavaScript变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
词法分析(尝试理解):这里自己没有看明白
JavaScript中在调用函数的那一瞬间,会先进行词法分析。
词法分析的过程:
当函数调用的前一瞬间,会先形成一个激活对象:Avtive Object(AO),并会分析以下3个方面:
1:函数参数,如果有,则将此参数赋值给AO,且值为undefined。如果没有,则不做任何操作。
2:函数局部变量,如果AO上有同名的值,则不做任何操作。如果没有,则将此变量赋值给AO,并且值为undefined。
3:函数声明,如果AO上有,则会将AO上的对象覆盖。如果没有,则不做任何操作。
函数内部无论是使用参数还是使用局部变量都到AO上找。
看两个例子:
var age=18; function func1() { console.log(age); var age=22; console.log(age) } func1(); // 结果是undefined,22
var age = 18; function foo(){ console.log(age); var age = 22; console.log(age); function age(){ console.log("呵呵"); } console.log(age); } foo(); // 执行后的结果是?
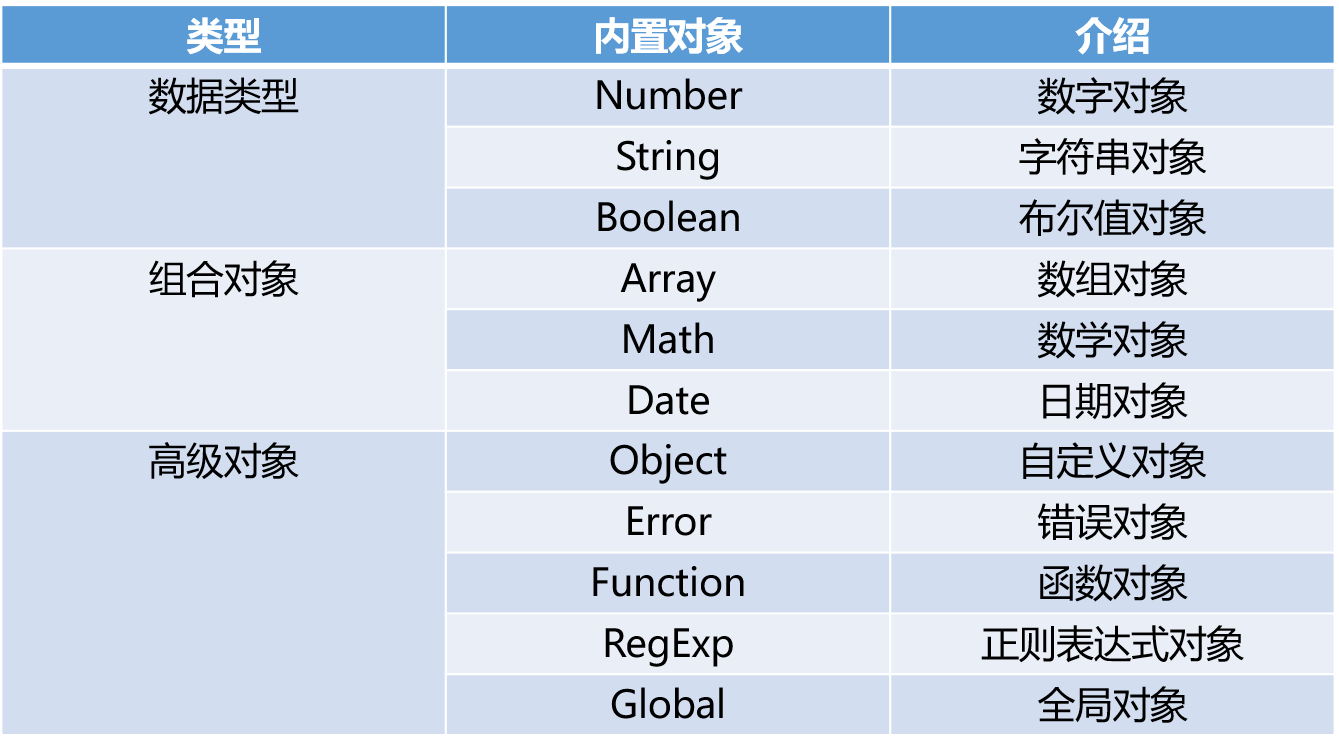
内置对象和方法
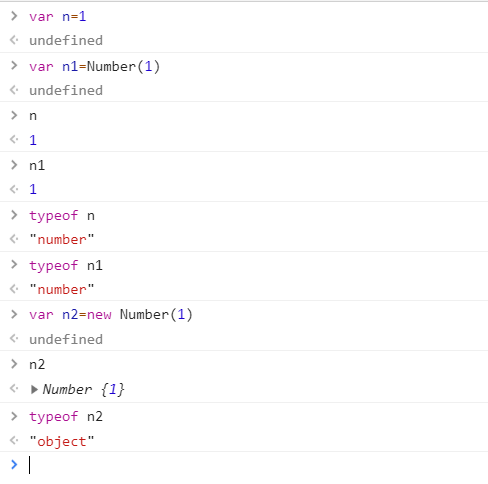
JavaScript中的所有事物都是对象:字符串、数字、数组、日期,等等。在JavaScript中,对象是拥有属性和方法的数据。

数字对象、字符串对象、布尔值对象等多种类型
实例化过程:
python
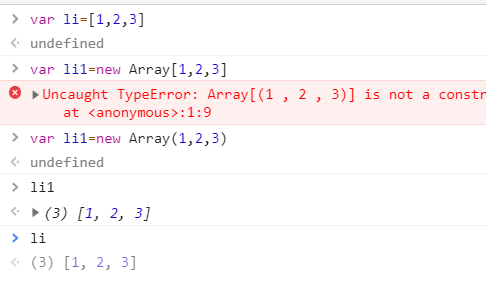
l1=[1,2,3] l2=list([1,2,3]) print(l1,l2)
JS

但是JS的实例化要加new关键字

自定义对象:
{name:"xiaoqiang",age:12}
键不用加引号,加上也不出错
值如果是字符串必须是双引号
内置对象就相当于python中的内置模块
date对象
创建Date对象
//方法1:不指定参数 var d1 = new Date(); console.log(d1.toLocaleString()); //方法2:参数为日期字符串 var d2 = new Date("2004/3/20 11:12"); console.log(d2.toLocaleString()); var d3 = new Date("04/03/20 11:12"); console.log(d3.toLocaleString()); //方法3:参数为毫秒数 var d3 = new Date(5000); console.log(d3.toLocaleString()); console.log(d3.toUTCString()); //方法4:参数为年月日小时分钟秒毫秒 var d4 = new Date(2004,2,20,11,12,0,300); console.log(d4.toLocaleString()); //毫秒并不直接显示
Date对象的方法:
var d = new Date(); //getDate() 获取日 //getDay () 获取星期 //getMonth () 获取月(0-11) //getFullYear () 获取完整年份 //getHours () 获取小时 //getMinutes () 获取分钟 //getSeconds () 获取秒 //getMilliseconds () 获取毫秒 //getTime () 返回累计毫秒数(从1970/1/1午夜)
JSON
JSON在所有的语言中通用,所以是数据传输的首选。
注意JSON格式和字典的区别
JSON格式
s='{"name":"hkahd","age":23}'
注意大括号外面是单引号,里面所有的文字都是双引号,必须严格遵守。也就是说JSON本质上是字符串
字典就没有大括号外面的单引号
JSON在JS中就是JS对象
JSON对象
var str1 = '{"name": "Alex", "age": 18}'; var obj1 = {"name": "Alex", "age": 18}; // JSON字符串转换成对象 var obj = JSON.parse(str1); // 对象转换成JSON字符串 var str = JSON.stringify(obj1);
进阶
var s1='{"name":"hkahd","age":23}'; // 将字符串转化为对象 var ret=JSON.parse(s1); console.log(ret); // 将对象转化为字符串 var s2=JSON.stringify(ret); console.log(s2,typeof s2);
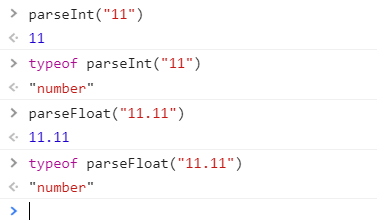
parseInt:将整数字符串转换为整数;
parseFloat:将小数字符串转换为小数

Math对象
abs(x) 返回数的绝对值。 exp(x) 返回 e 的指数。 floor(x) 对数进行下舍入。 log(x) 返回数的自然对数(底为e)。 max(x,y) 返回 x 和 y 中的最高值。 min(x,y) 返回 x 和 y 中的最低值。 pow(x,y) 返回 x 的 y 次幂。 random() 返回 0 ~ 1 之间的随机数。 round(x) 把数四舍五入为最接近的整数。 sin(x) 返回数的正弦。 sqrt(x) 返回数的平方根。 tan(x) 返回角的正切。

利用这条指令可以修改京东商城的价格,可以用来装逼用。
RegExp对象
就是正则,这里自己学的不好。
//RegExp对象 //创建正则对象方式1 // 参数1 正则表达式(不能有空格) // 参数2 匹配模式:常用g(全局匹配;找到所有匹配,而不是在第一个匹配后停止)和i(忽略大小写) // 用户名只能是英文字母、数字和_,并且首字母必须是英文字母。长度最短不能少于6位 最长不能超过12位。 // 创建RegExp对象方式(逗号后面不要加空格) var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$"); // 匹配响应的字符串 var s1 = "bc123"; //RegExp对象的test方法,测试一个字符串是否符合对应的正则规则,返回值是true或false。 reg1.test(s1); // true // 创建方式2 // /填写正则表达式/匹配模式(逗号后面不要加空格) var reg2 = /^[a-zA-Z][a-zA-Z0-9_]{5,11}$/; reg2.test(s1); // true // String对象与正则结合的4个方法 var s2 = "hello world"; s2.match(/o/g); // ["o", "o"] 查找字符串中 符合正则 的内容 s2.search(/h/g); // 0 查找字符串中符合正则表达式的内容位置 s2.split(/o/g); // ["hell", " w", "rld"] 按照正则表达式对字符串进行切割 s2.replace(/o/g, "s"); // "hells wsrld" 对字符串按照正则进行替换 // 关于匹配模式:g和i的简单示例 var s1 = "name:Alex age:18"; s1.replace(/a/, "哈哈哈"); // "n哈哈哈me:Alex age:18" s1.replace(/a/g, "哈哈哈"); // "n哈哈哈me:Alex 哈哈哈ge:18" 全局匹配 s1.replace(/a/gi, "哈哈哈"); // "n哈哈哈me:哈哈哈lex 哈哈哈ge:18" 不区分大小写 // 注意事项1: // 如果regExpObject带有全局标志g,test()函数不是从字符串的开头开始查找,而是从属性regExpObject.lastIndex所指定的索引处开始查找。 // 该属性值默认为0,所以第一次仍然是从字符串的开头查找。 // 当找到一个匹配时,test()函数会将regExpObject.lastIndex的值改为字符串中本次匹配内容的最后一个字符的下一个索引位置。 // 当再次执行test()函数时,将会从该索引位置处开始查找,从而找到下一个匹配。 // 因此,当我们使用test()函数执行了一次匹配之后,如果想要重新使用test()函数从头开始查找,则需要手动将regExpObject.lastIndex的值重置为 0。 // 如果test()函数再也找不到可以匹配的文本时,该函数会自动把regExpObject.lastIndex属性重置为 0。 var reg3 = /foo/g; // 此时 regex.lastIndex=0 reg3.test('foo'); // 返回true // 此时 regex.lastIndex=3 reg3.test('xxxfoo'); // 还是返回true // 所以我们在使用test()方法校验一个字符串是否完全匹配时,一定要加上^和$符号。 // 注意事项2(说出来你可能不信系列): // 当我们不加参数调用RegExpObj.test()方法时, 相当于执行RegExpObj.test("undefined"), 并且/undefined/.test()默认返回true。 var reg4 = /^undefined$/; reg4.test(); // 返回true reg4.test(undefined); // 返回true reg4.test("undefined"); // 返回true RegExp相关


