CSS 的文字背景
伪类选择器
CSS
/*没访问过a连接*/ a:link{color:green} /*访问过的a连接*/ a:visited{color:yellow} /*鼠标移到上面后改变颜色*/ a:hover{color: black} /*被选中以后的颜色*/ a:active{color: deeppink}
input输入框获取焦点时样式
HTML
<input type="text">
CSS
input:focus{ outline: black; background-color: deeppink; }
伪元素选择器
CSS
p:first-letter{ font-size: 45px; color: blue; }
before:实现了由CSS来控制HTML的内容
在c1类内容的前面加上* .c1:before{ content:"*"; color:green; }
after:
在后面加上[?]
.c1:after{ content:"[?]"; color:green; }
字体属性
字重(粗细)
font-weight用来设置字体的字重(粗细)。
| 值 | 描述 |
|---|---|
| normal | 默认值,标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
对全局的字体进行设置
*{
font-family: "Arial","Microsoft YaHei","微软雅黑";
font-size: 14px;
color: deeppink;
}
上面有一个字体库,因为有的字体用户的电脑上可能没有,万一用户电脑上没有这种字体就会出错,所有多设置几种字体,以防万一。
文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
文字对齐
text-align 属性规定元素中的文本的水平对齐方式。
| 值 | 描述 |
|---|---|
| left | 左边对齐 默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
文字装饰
text-decoration 属性用来给文字添加特殊效果。
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| inherit | 继承父元素的text-decoration属性的值。 |
常用的为去掉a标签默认的自划线:这个可以应用在去掉连接的下划线,进而使得页面更加美观
a {
text-decoration: none;
}
首行缩进
将段落的第一行缩进 32像素:这个数字是根据前面设置得字体大小而确定得
p { text-indent: 32px; }
上面的相关CSS代码设置如下:
*{ font-family: "Arial","Microsoft YaHei","微软雅黑"; font-size: 14px; color: deeppink; font-weight: 100; text-align: right; text-decoration: underline; }
背景属性
可以通过代码来实现对背景属性的修改
.c1{ width: 800px; height: 900px; /*background-image:url("timg.jpg")no-repeat center;*/ /*background: url("https://www.luffycity.com/static/img/width-bank.1c9d1b0.png") no-repeat center;*/ background: url("timg.jpg") no-repeat center;#加载图片 /*background-position: center;*/ border: 1px solid black; }
背景不动效果示例
HTML
<body> <div class="c1"></div> <div class="c2"></div> <div class="c3"></div> </body>
CSS
.c1{ height: 500px; background-color: red; } .c2{ height: 500px; background: url("https://i.meizitu.net/2019/01/28b02.jpg") no-repeat center; background-attachment: fixed; } .c3{ height: 500px; background-color: green; }
边框
div{ height: 200px; width: 300px; background-color: red; border-width: 10px; border-color:green; border-style: solid; }
通常使用简写方式:
#i1 {
border: 2px solid red;
}
边框样式
| 值 | 描述 |
|---|---|
| none | 无边框。 |
| dotted | 点状虚线边框。 |
| dashed | 矩形虚线边框。 |
| solid | 实线边框。 |
display属性
用于控制HTML元素的显示效果。
| 值 | 意义 |
| display:"none" | HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。 |
| display:"block" | 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。 |
| display:"inline" | 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。 |
| display:"inline-block" | 使元素同时具有行内元素和块级元素的特点。 |
display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
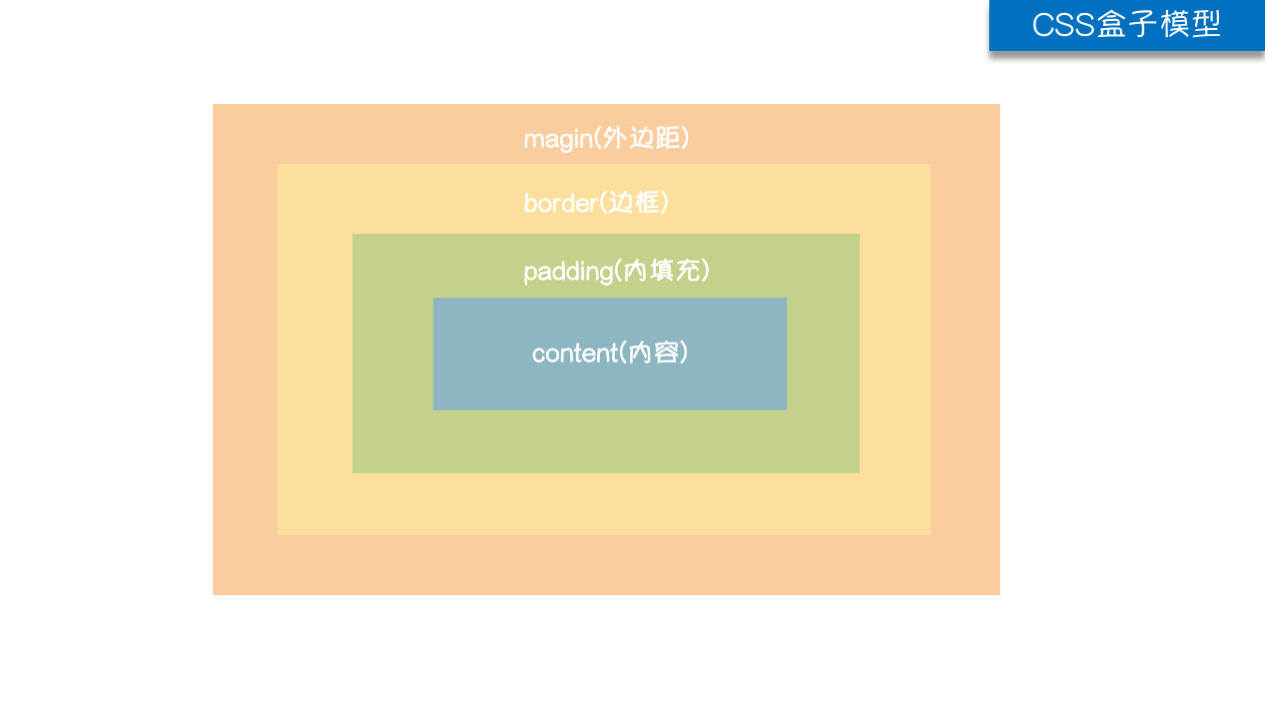
CSS盒子模型
- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框。
- Content(内容): 盒子的内容,显示文本和图像。

margin外边距
.margin-test {
margin-top:5px;
margin-right:10px;
margin-bottom:15px;
margin-left:20px;
}
推荐使用简写:
.margin-test {
margin: 5px 10px 15px 20px;
}
顺序:上右下左
常见居中:
.mycenter {
margin: 0 auto;
}
padding内容区和边框之间的距离(内填充或者内边距)
.padding-test {
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
}
推荐使用简写:
.padding-test {
padding: 5px 10px 15px 20px;
}
顺序:上右下左
补充padding的常用简写方式:
- 提供一个,用于四边;
- 提供两个,第一个用于上-下,第二个用于左-右;
- 如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
- 提供四个参数值,将按上-右-下-左的顺序作用于四边;
.c1{ height: 300px; width: 200px; border: 5px solid green; margin: 0 auto;#这里首先居中,上下是0,左右是自动调整 }
浮动
导引
.c1{ height: 300px; width: 100%; background-color: red; }
上面的意思是在页面上做一个背景色为红色的长方形。
但是实际上在谷歌浏览器上真正显示的时候,外边框的margin是8px,那么我们需要对整个代码进行定义,去掉这个默认的定义
在HTML的head中进行设置
<style> *{ margin: 0; padding: 0; } </style>
利用float做一个左边是红色,右边是绿色的布局
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="练习.css"> <style> *{ margin: 0; padding: 0; } </style> </head> <body> <div class="c1"></div> <div class="c2"></div> </body> </html>
CSS
.c1{
height: 1000px;
width: 20%;
background-color: red;
float: left;
}
.c2{
height: 1000px;
width: 80%;
background-color: green;
float: left;
}
在 CSS 中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
三种取值
left:向左浮动
right:向右浮动
none:默认值,不浮动
clear
clear属性规定元素的哪一侧不允许其他浮动元素。
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
注意:clear属性只会对自身起作用,而不会影响其他元素。
清除浮动
清除浮动的副作用(父标签塌陷问题)
主要有三种方式:
- 固定高度
- 伪元素清除法
- overflow:hidden
伪元素清除法(使用较多):
例子
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="练习.css"> <style> *{ margin: 0; padding: 0; } </style> </head> <body> <div id="d1"> <div class="c1"></div> <div class="c1"></div> <div class="c1"></div> <div class="c1"></div> <div class="c2"></div> </div> <div class="c3">123</div> </body> </html>
CSS
#d1{ border: 2px solid black; display: block; } .c1{ height: 120px; width: 120px; border: 2px solid red; background: green; float: right; } .c2{ clear: right; } .c3{ height: 200px; background-color: deeppink; }
overflow溢出属性
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
设置头像示例
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="练习.css"> <style> *{ margin: 0; padding: 0; } </style> </head> <body> <div class="header-imag"> <img src="https://img2018.cnblogs.com/news/34358/201904/34358-20190427202349889-1194392521.jpg" alt=""> </div> </body> </html>
CSS
.header-imag{ height: 120px; width: 120px; border: 2px solid red; overflow: hidden; border-radius: 50%; }
通过上面的代码能够设置一个圆形的头像
定位(position)
static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
relative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
absolute(绝对定位)
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
fixed(固定)
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
示例代码:
HTML
<body> <div class="c3">返回顶部</div> </body>
CSS
.c3{ position: fixed; right: 20px; bottom: 20px; background-color: deeppink; }
CSS内容补充
关于显示的内容补充
HTML
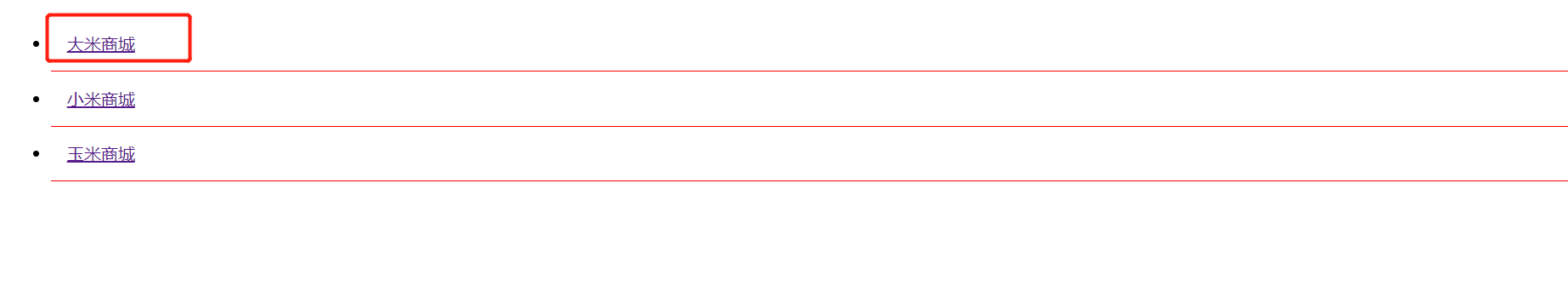
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>显示</title> <style> ul>li{ padding: 15px; border-bottom: 1px solid red; } </style> </head> <body> <ul> <li><a href="">大米商城</a></li> <li><a href="">小米商城</a></li> <li><a href="">玉米商城</a></li> </ul> </body> </html>

也就是说必须点在大米商城的字上面才能点开链接,点其他部分都不行,那么如何实现在点击周边也能实现点击效果呢?
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>显示</title> <style> ul>li{ border-bottom: 1px solid red; } /*加上下面的代码以后再周边也能点击*/ li>a{ display: block; height:45px; } </style> </head> <body> <ul> <li><a href="">大米商城</a></li> <li><a href="">小米商城</a></li> <li><a href="">玉米商城</a></li> </ul> </body> </html>
脱离文档流
HTML
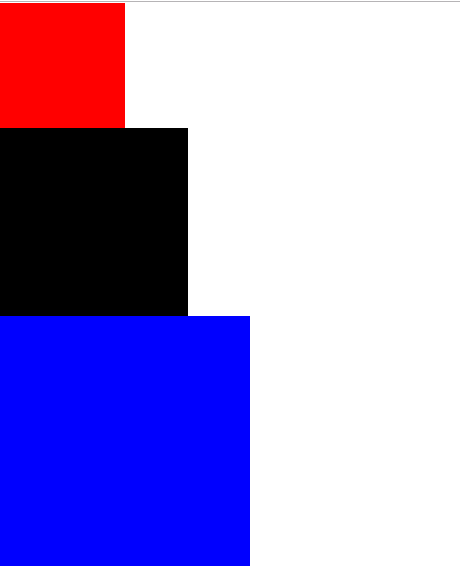
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>显示</title> <style> *{ margin: 0; padding: 0; } .c1{ height:100px; width: 100px; background-color: red; } .c2{ height:150px; width: 150px; background-color: black; } .c3{ height:200px; width: 200px; background-color: blue; } </style> </head> <body> <div class="c1"></div> <div class="c2"></div> <div class="c3"></div> </body> </html>
C1、C2、C3都是块级标签,独自占一行,所以通过不断调整C2来观察C3的动作即可熟悉脱离文档操作的技巧

step1:
.c2{
height:150px;
width: 150px;
background-color: black;
float: right;
}
此时C3顶上去
step2:相对定位
.c2{
height:150px;
width: 150px;
background-color: black;
position: relative;
left:400px;/*向右挪400像素*/
}
此时C3没有顶上去
step3:绝对定位
.c2{
height:150px;
width: 150px;
background-color: black;
position: absolute;
left:400px;/*向右挪400像素*/
}
此时C3顶上去
step4:固定定位
.c2{
height:150px;
width: 150px;
background-color: black;
position: fixed;
right:100px;/*距离最右边100像素*/
top:100px;/*距离最上边100像素*/
}
此时C3顶上去
float、absluted、fixed都会脱离原来的位置,所以又被称为脱离文档流的三种方式
opacity
设置不透明度
取值0-1
注意opacity是改变元素\子元素的透明度,RGBA是改变背景颜色的透明度
示例
.c1{
height:100px;
width: 100px;
background-color: red;
opacity: 0.3;
}
z-index:
数值越大越靠近自己
只能作用于定位过的元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>显示</title> <style> *{ margin: 0; padding: 0; } .c1{ height:100px; width: 100px; background-color: red; /*当c1被盖住以后要想将C1挪到顶层,那么就需要对c1首先进行定位,然后再设置z-index*/ position: relative; z-index: 2; } .c2{ height:150px; width: 150px; background-color: blue; position: relative; top:-100px/*向上移动100像素,恰好盖住c1*/ } </style> </head> <body> <div class="c1"></div> <div class="c2"></div> </body> </html>
这个功能多用于弹出对话框使用
示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>显示</title> <style> *{ margin: 0; padding: 0; } .c1{ position: absolute; top:0; bottom: 0; left:0; right: 0; background-color: rgba(0,0,0,0.5); z-index: 2; } .c2{ height:200px; width: 400px; background-color: white; position: fixed; top: 50%; left: 50%; margin-top: -100px; margin-left: -200px; /*注意需要根据上面的代码来将顶层的形状置于中间*/ z-index: 500; } </style> </head> <body> <div class="c1"></div> <div class="c2"></div> </body> </html>


