form表单和CSS
form表单:
前后端有数据交互的时候使用,把用户在页面上的操作反馈给后端
form表单提交的数据的几个注意事项:
前后端有数据需要交互的时候使用form表单
所有获取用户输入的标签都必须放在form表单里面
action控制往哪提交
input、select、textarea 都需要name属性
提交按钮<input type="submit">
<body> <form action=""> <p>用户名: <input type="text"> </p> <p> 密码: <input type="password"> </p> <p>性别: <input name="gender" type="radio">男 <input name="gender" type="radio">女 </p> <P>爱好: <input type="checkbox">篮球 <input type="checkbox">足球 <input type="checkbox">乒乓球 </P> <select name="" id=""> <option value="">北京</option> <option value="">上海</option> <option value="">四川</option> </select> <select name="" id=""> <optgroup label="北京"> <option value="">昌平</option> <option value="">海淀</option> <option value="">朝阳</option> </optgroup> <optgroup label="上海"> <option value="">浦东</option> <option value="">浦西</option> <option value="">黄埔</option> </optgroup> </select> <!--写大段简介--> <textarea name="" id="" cols="" rows=""></textarea> <p>头像: <input type="file"> </p> <p> <input type="submit" value="提交S9"> </p> </form>
上面的代码基本上实现了初步的功能,但是在使用danjgo提交以后,是以列表形式展示出来的,很不方便,本来应该是以字典键值对来展示,就需要给上面的代码中赋予键或者值。
<body> <form action=""> <p>用户名: <input name="username" type="text"> </p> <p> 密码: <input name="password" type="password"> </p> <p>性别: <input name="gender" type="radio" value="man">男 <input name="gender" type="radio" value="woman">女 </p> <p>生日: <input name="birthday" type="date"> </p> <P>爱好: <input name="hobby" type="checkbox" value="basketball">篮球 <input name="hobby" type="checkbox" value="football">足球 <input name="hobby" type="checkbox" value="pingpang">乒乓球 </P> <select name="province" id="s1"> <option value="beijing">北京</option> <option value="shanghai">上海</option> <option value="sichuan">四川</option> </select> <select name="City" id="s2"> <optgroup label="北京"> <option value="cp">昌平</option> <option value="hd">海淀</option> <option value="cy">朝阳</option> </optgroup> <optgroup label="上海"> <option value="pd">浦东</option> <option value="px">浦西</option> <option value="hp">黄埔</option> </optgroup> </select> <!--写大段简介--> <textarea name="info" id="s3" cols="" rows=""></textarea> <p>头像: <input type="file"> </p> <p> <input type="submit" value="提交S9"> </p> </form> </body>
小总结
小总结: input系列: text <!--不能修改内容--> <input name="username" type="text" readonly value="小区"> <!--可以修改内容--> <input name="username" type="text" value="小区"> <!--起到一个占位的作用--> <input name="username" type="text" placeholder="小区"> password radio 单选框 checkbox 多选框 date 日期 datetime 时间 file 文件 button 普通按钮,多用于JS给它绑定事件 reset 重置 submit 提交 label 标签 <label for="r1">男</label> <input id="r1" name="gender" type="radio" value="man"> <!--或者--> <label >男 <input name="gender" type="radio" value="man"> </label> <!--上面这两种写法都可以,这样加上label以后更正式一些--> textarea 大段文本 select 下拉菜单 multiple:多选下拉框,可以实现多选 <select name="province" id="s1" multiple> <option value="beijing">北京</option> <option value="shanghai">上海</option> <option value="sichuan">四川</option> </select> option 具体的下拉选项 optiongroup 分组的下拉
属性说明:
- name:表单提交时的“键”,注意和id的区别
- value:表单提交时对应项的值
- type="button", "reset", "submit"时,为按钮上显示的文本年内容
- type="text","password","hidden"时,为输入框的初始值
- type="checkbox", "radio", "file",为输入相关联的值
- checked:radio和checkbox默认被选中的项,比如<input checked name="gender" type="radio" value="woman">女,默认就选中女
- readonly:text和password设置只读
- disabled:所有input均适用
CSS内容
HTML CSS JS的关系
HTML:骨架
CSS:衣服
刚开始的时候,HTML的标签和样式是写在一起的,这样很不方便,所以分开把样式叫做CSS;在python中也需要将内容和动作分开,这个过程叫做解耦。
CSS是什么:层叠 样式 表
CSS如何引入:
直接写在标签里面 style="样式1"
<p style="color: red">
密码:
<input name="password" type="password">
</p>
在head中通过style标签定义
<style>
p {color: red}
</style>
把单独写在CSS文件中,然后在html文件中通过link标签导入
<link rel="stylesheet" href="练习.css">
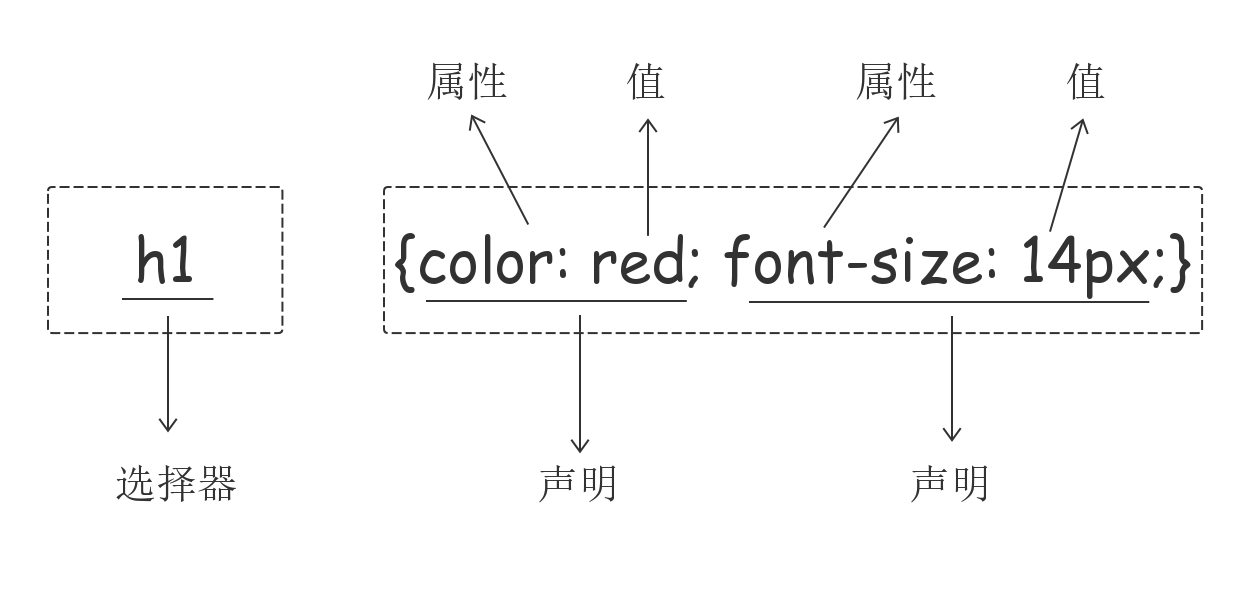
CSS实例

选择器选择出要装饰的目标标签。
选择器查找标签的方式(选择器)
基本选择器
标签选择器
适用于批量的\统一默认的样式
p{color: red;}
给所有的p标签更改为红色
ID选择器
适用于给特定的标签设置特定样式
#p1{color: red;}
给所有id为p1的标签加上红色
类选择器
适用于给某些标签设置相同的样式
因为一个网页可能有很多标签,那么这样利用标签选择器就比较麻烦,此时可以使用类选择器
.c1{color: red;}
但是个人感觉这个class类选择器和id选择器基本上没什么区别
通用选择器
* { color: white; }
这个类似于直接给body中的所有内容统一格式
组合选择器
html内容
<body> <div id="p1"> <p>这是嵌套在div标签中的p标签</p> <span>这是嵌套在div标签中的span标签</span> <div> <p>这是嵌套在子div标签中的p标签</p> <span>这是嵌套在子div标签中的span标签</span> </div> </div> <p>毗邻标签</p> <h>毗邻标签</h> <h>毗邻标签1</h> <span>弟弟标签</span> </body>
CSS
找到后代中的所有p标签
#p1 p{color: red}
找到子标签中的所有p标签
#p1> p{color: red}
毗邻标签
/*找到和p标签毗邻的h标签*/ p+h {color: red}
弟弟选择器
/*找到和p标签下面所有的h标签,此时h标签是p标签的弟弟标签*/ p~h{color: red}
属性选择器
此处提到一个pycharm技巧:右击pycharm页面,move right就能实现分屏操作
HTML
<body> <p s1="p1">属性选择器</p> <p s1="p2">属性选择器</p> <p>属性选择器</p> </body>
CSS
用于选取带有指定属性的元素
/*修改所有的是s1属性*/ [s1]{color: red}
用于选取带有指定属性和值的元素
/*修改所有的是s1="p1"属性*/ [s1="p1"]{color: red}
修改所有hao开头的属性CSS
HTML
<body> <p id="hao">属性选择器</p> <p id="haoma">属性选择器</p> <h>属性选择器</h> </body>
CSS
[id^="hao"]{color: red}
修改所有d结尾的属性CSS
HTML
<body> <p id="hao">属性选择器</p> <p id="haoma">属性选择器</p> <p id="sioma">属性选择器</p> </body>
CSS
[id$="a"]{color: red}
分组和嵌套
HTML
<body> <p id="p1">属性选择器</p> <h>属性选择器</h> </body>
CSS
/*对p标签和h标签进行同步修改*/ p,h{color: red}
也可以这样
/*对p标签和h标签进行同步修改*/ #p1,h{color: red}
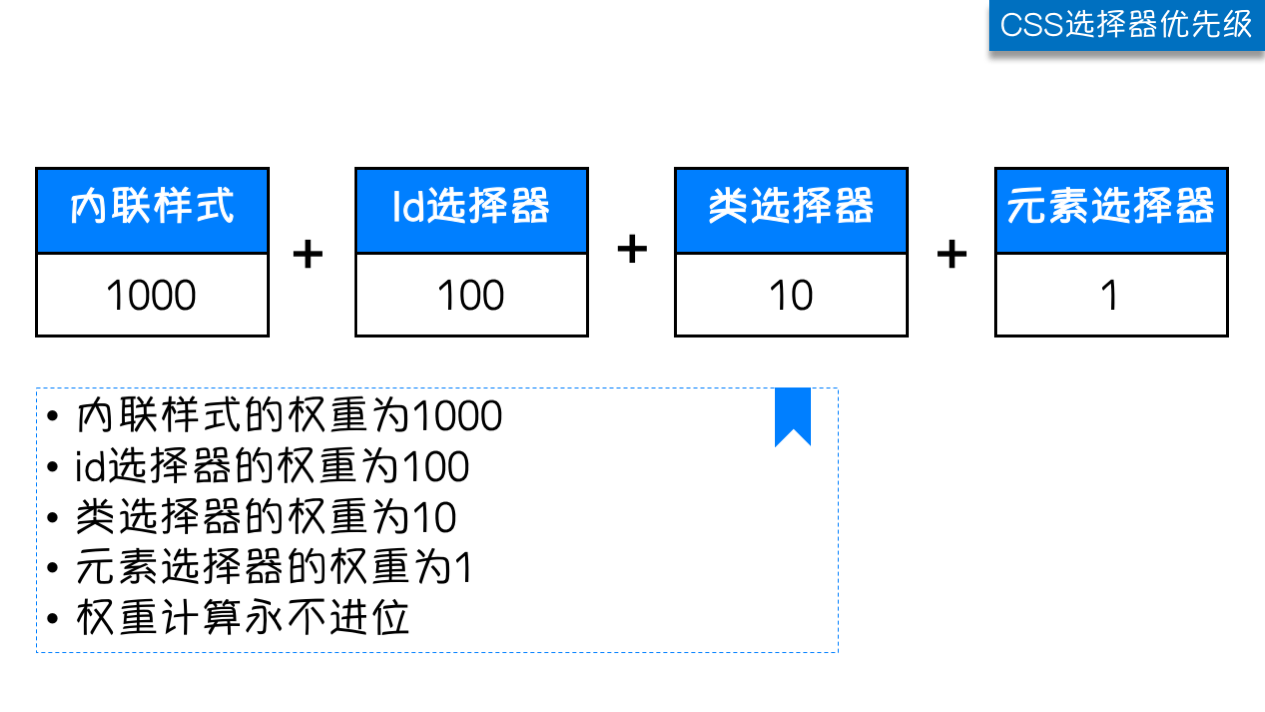
选择器的优先级
我们上面学了很多的选择器,也就是说在一个HTML页面中有很多种方式找到一个元素并且为其设置样式,那浏览器根据什么来决定应该应用哪个样式呢?
其实是按照不同选择器的权重来决定的,具体的选择器权重计算方式如下图:

样式文件的优先级:
内联样式(直接再标签里面写style)优先级最高
选择器都一样的情况下,谁靠近标签谁就生效,
权重计算用不进位的意思就是:11个类选择器之和虽然是110,大于一个id选择器100,但是在优先级上依然是id选择器的优先级更高
除此之外还可以通过添加 !important方式来强制让样式生效,但并不推荐使用。因为如果过多的使用!important会使样式文件混乱不易维护。
万不得已可以使用!important
#p1,h{color: red! important}


