BootStrap学习
前期准备下载bootstrap还有hbuilder或者vscode都可以(我还是喜欢用vscode,不过hbulider也是炒鸡容易上手滴)
学习网站
1.容器布局,栅格网格
1.1容器布局
在vscode书写
container表示两边会留一点边边
container-fluid表示全部占用,但是字体不会占满

1.2栅格系统
1.2.1列偏移
row行 col列
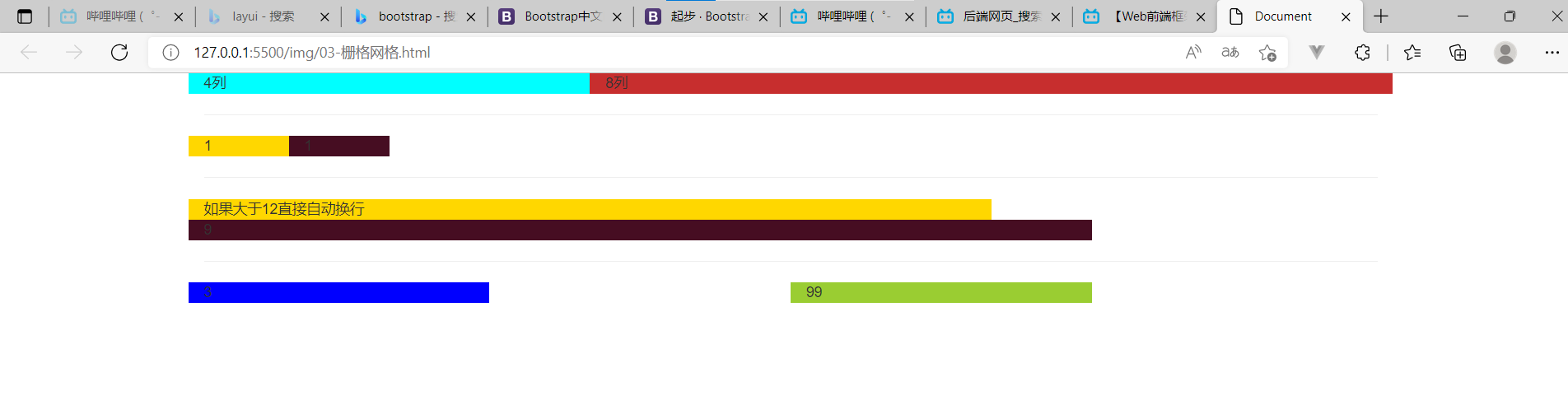
1.一共有12列,如果超出了就会直接换行的
2.如果一行当中想在左边写一点右边写一点,中间不写东西就可以用
col-md-3 col-md-offset-3

1.2.2列排序
注意我标注的颜色跟顺序是不一样的
<div class="row">
<div class="col-md-1" style="">1</div>
<div class="col-md-1 col-md-push-2" style="">1</div>
<div class="col-md-1" style="">1</div>
<div class="col-md-1 col-md-pull-2" style="">1</div>
</div>

1.2.3列嵌套
两个列均分以后每个还是分为12块
<div class="row">
<div class="col-md-6" style="">
<div class="row">
<div class="col-md-5" style="">5</div>
<div class="col-md-5" style="">5</div>
</div>
</div>
<div class="col-md-6" style="">2</div>
</div>

2.常用样式
2.1排版
2.1.1标题
bootstrap自动就有h1-h6的标题,samll为副标题

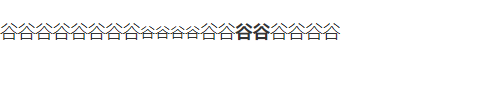
2.1.2段落
<p>谷谷谷谷谷谷谷谷<small>谷谷谷谷</small>谷谷<b>谷谷</b>谷谷谷谷</p>

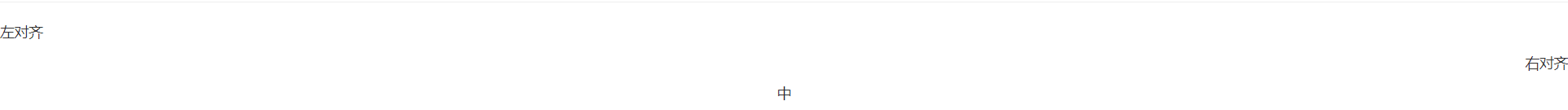
2.1.3对齐方式
<p class="text-left">左对齐</p>
<p class="text-right">右对齐</p>
<p class="text-center">中</p>

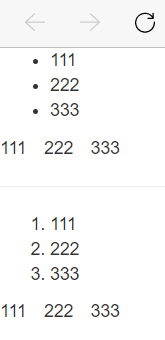
2.2列表
有序,无序
加了样式以后有序或者无序的标志消失,然后变成行

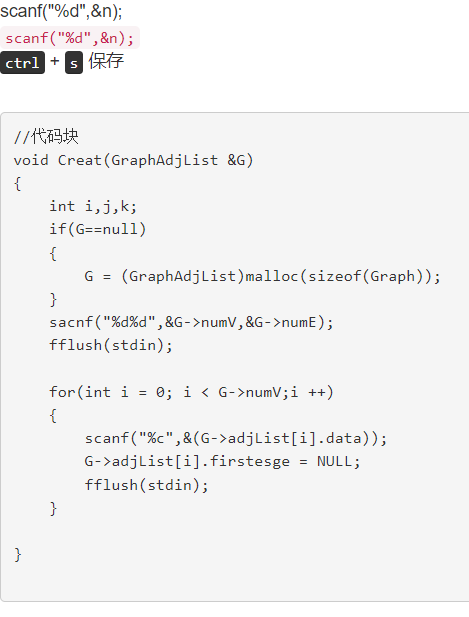
2.3代码块
学习了三种格式:
1.code 表示单行代码
2.kbd 有像键盘一样的代码
3.pre 代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
</head>
<body>
scanf("%d",&n);
<br>
<code>scanf("%d",&n);</code>
<br>
<p><kbd>ctrl</kbd> + <kbd>s</kbd> 保存</p>
<br>
<pre>
//代码块
void Creat(GraphAdjList &G)
{
int i,j,k;
if(G==null)
{
G = (GraphAdjList)malloc(sizeof(Graph));
}
sacnf("%d%d",&G->numV,&G->numE);
fflush(stdin);
for(int i = 0; i < G->numV;i ++)
{
scanf("%c",&(G->adjList[i].data));
G->adjList[i].firstesge = NULL;
fflush(stdin);
}
}
</pre>
</body>
</html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!