地铁查询
地铁查询思路
表思路
1.每个线路有自己标识:一号线的站口都是一号线的标识,然后再设置一个标识来区别这是一号线的
2.如果是一条线路就直接用特殊标识来减
3.如果不是一条线路就
设计出思路
表结构:
lid(第几号线)cid(从北到南线路号的第几位)String lname(叫什么)change(是不是换成车站)
换乘车站应该有好几个,我刚才只是参考了石家庄的,就三个换乘站每个只能换乘一个,小城市就是小城市跟北京就是没有办法比较
代码思路:
图怎么创建??
用迪杰斯特拉求最短路??
输出符合数据(注意格式)
ex:
1.找不到这个位置,输入错误(lname唯一标识)
2.查询错误(产生未知异常)
3.查询的两个地名重复
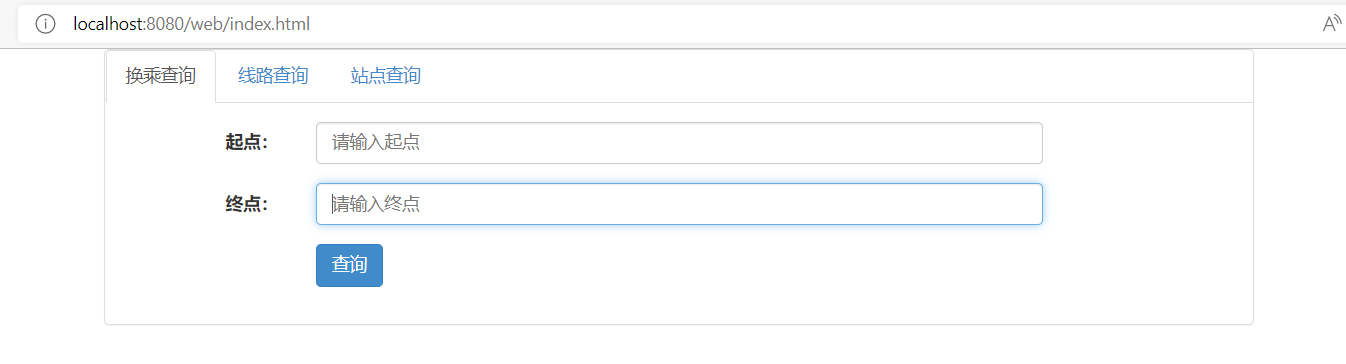
web:
出发点:
目的地:
查询:
查询跳下一个界面
第一阶段
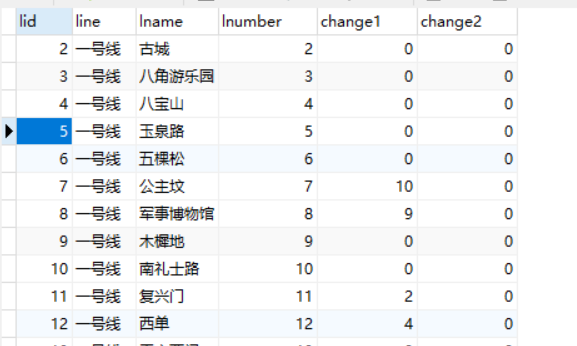
1.设计表:
我也借鉴了一些博客,但是他们基本都是直接一个java程序写到底,没有链接数据库,他们把数据存到txt中去读文件,确实牛逼,但是我分析他们读文件的过程也会有特殊符号来表示这个换乘,这个终点之类的,换乘的站点也很多。
所以萌生了一个表结构如下:
CREATE TABLE `t_line` (
`lid` int NOT NULL AUTO_INCREMENT,
`line` varchar(255) DEFAULT NULL,
`lname` varchar(20) DEFAULT NULL,
`lnumber` int DEFAULT NULL,
`change1` int DEFAULT NULL,
`change2` int DEFAULT NULL,
PRIMARY KEY (`lid`)
) ENGINE=InnoDB AUTO_INCREMENT=21 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_0900_ai_ci;

2.mapper设计:
2.1sql语句的规划
都是以一号线为例子
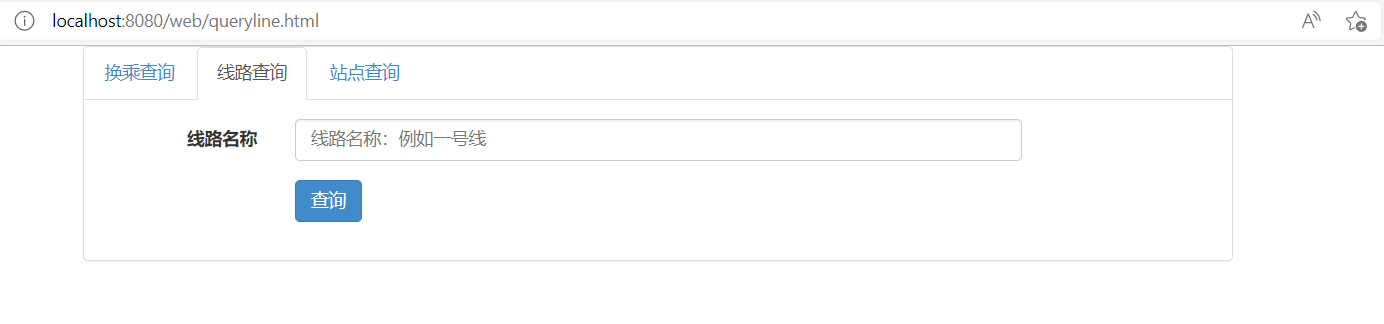
目的:线路查询:输入线路号,输出此地铁线路的所有站名(按某一方向顺序输出即可)。
要给每条线路中各个站点设置一个值,按照顺序来
select lname FROM t_line where line='一号线' ORDER BY lnumber
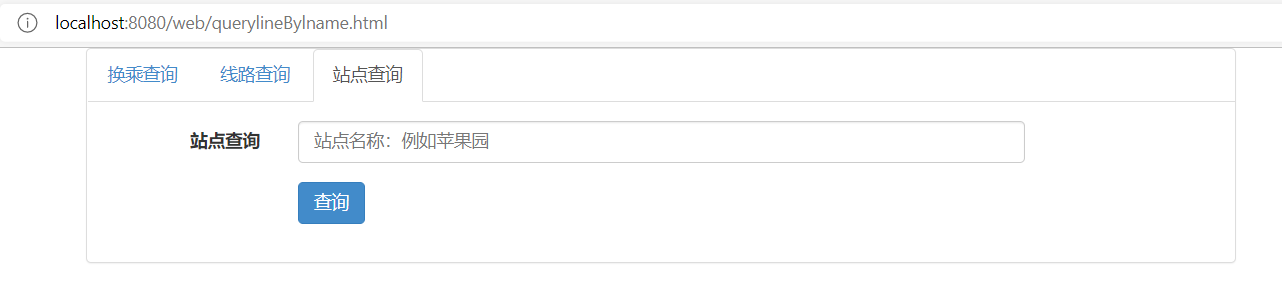
目的:站点查询:输入站点名称,输出途径该站点的线路名称。
SELECT line from t_line where lname = '苹果园'
这个是通过lname查询line的,然后通过上一条语句select lname FROM t_line where line='一号线' ORDER BY lnumber
来查询出一号线的所有
2.2编写接口和实现类
List<String> queryLine(String line);
String queryLineByLname(String lname);
2.3测试
package com.shuang.mapper;
import com.shuang.entity.Line;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.springframework.aop.scope.ScopedProxyUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.test.context.SpringBootTest;
import org.springframework.test.context.junit4.SpringRunner;
import java.util.List;
3. 业务层
3.1业务需求,规划错误
查询产生未知异常
查询不存在

3.2接口实现类
package com.shuang.service;
import java.util.List;
public interface LineService {
List<String> qureyline(String line);
String querylineBylname(String lname);
}
package com.shuang.service.Impl;
import com.shuang.mapper.UserMapper;
import com.shuang.service.LineService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
3.3测试
4.控制层
4.1准备工作
记住返回的json格式的数据,之前已经再utlis包下面建了一个JsonResult类来整合json要传入的信息

package com.shuang.utils;
import java.io.Serializable;
public class JsonResult<E> implements Serializable {
private Integer state;
private String message;
private E data;
public JsonResult(Integer state, E data) {
this.state = state;
this.data = data;
}
public JsonResult(Throwable e) {
this.message = e.getMessage();
}
public JsonResult(Integer state) {
this.state = state;
}
public JsonResult() {
}
public Integer getState() {
return state;
}
public void setState(Integer state) {
this.state = state;
}
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
public E getData() {
return data;
}
public void setData(E data) {
this.data = data;
}
}
4.2规划异常
创建一个BaseController来规划最初的异常和要返回的msg
package com.shuang.controller;
import com.shuang.service.ex.SelectError;
import com.shuang.service.ex.SelectNoData;
import com.shuang.service.ex.ServiceExcption;
import com.shuang.utils.JsonResult;
import org.springframework.web.bind.annotation.ExceptionHandler;
public class BaseController {
public static final int OK = 200;
@ExceptionHandler(ServiceExcption.class)
public JsonResult<Void> handle(Throwable e)
{
JsonResult<Void> result = new JsonResult<>();
if (e instanceof SelectError) {
result.setState(4000);
result.setMessage("查询失败");
}
else if(e instanceof SelectNoData)
{
result.setState(4001);
result.setMessage("没有这个地址");
}
return result;
}
}
最后建立一个LineController来继承BaseController来实现数据的传递
package com.shuang.controller;
import com.shuang.service.LineService;
import com.shuang.utils.JsonResult;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
@RestController
public class LineController extends BaseController{
@Autowired
LineService lineService;
@RequestMapping("lines/ajax")
public JsonResult<List<String>> queryLine(String line)
{
System.out.println(111);
List<String> qureyline = lineService.qureyline(line);
/*for(String l : qureyline)
{
System.out.println(l);
}*/
return new JsonResult<>(OK, qureyline);
}
@RequestMapping("lname")
public JsonResult<String> queryLineBylname(String lname)
{
String strings = lineService.querylineBylname(lname);
List<String> qureyline = lineService.qureyline(strings);
return new JsonResult<>(OK,strings);
}
}
4.3测试
测试的时候直接在服务器中进行或者我最近发现了一个测试软件叫Postman可以百度查查怎么用

5.前端设计
5.1页面展示




<script type="text/javascript">
$("#btnqueryline").click(function () {
$.ajax({
url: "/lines/ajax",
data: $("#formqueryline").serialize(),
type: "post",
dataType: "json",
success: function (json) {
if (json.state == 200) {
alert(json.data);
} else {
alert("查询失败");
location.href = "500.html";
}
},
error: function (xhr) {
alert("产生未知异常" + xhr.message);
}
})
})
</script>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端