vue-step2
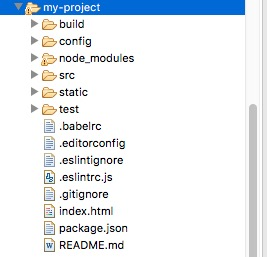
目录结构

目录解析
-
build : 项目构建(webpack) 相关代码
-
config: 配置目录,包括端口号等
-
node_modules: npm 加载的项目依赖模块
-
src:
- assets: 放置一些图片,如logo
- components: 目录里面放一些组件文件,可以不用
- App.vue 项目入口文件
- main.js 项目的核心文件
-
static: 静态资源目录,如图片,字体等
-
test: 初始化测试目录,可删除
-
.xxxx文件: 配置文件,包括语法配置,git配置等
-
index.html: 首页入口文件
-
package.json: 项目配置文件
-
readme.md: 项目说明文件



