初始WPF
今天初始WPF,以前只是了解,没怎么用过,其实我个人感觉,除了界面效果可能比WinForm也好些,其他的也都是大同小异,也就是写法,或者一些语法不太一样,其他的和winform的思想都是差不多的,学过winForm的,在学Wpf,比较容易些:
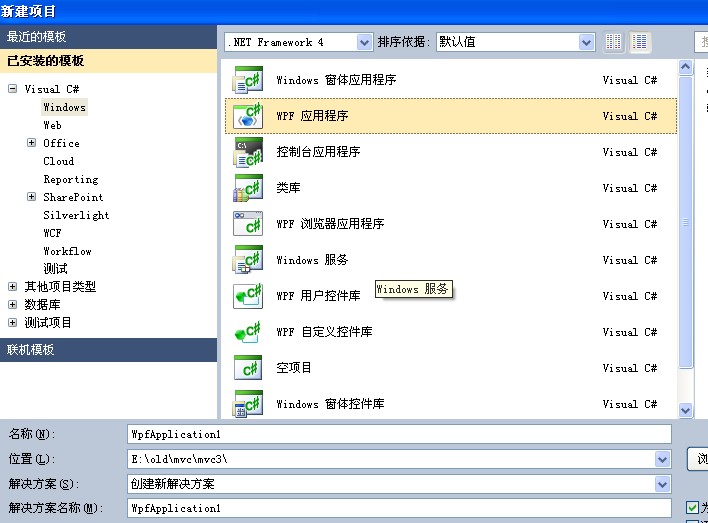
首先,我们来新建一个wpf应用程序

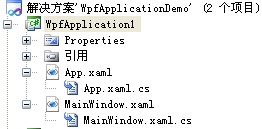
然后我们可以看到创建的项目中有以下几个文件

App.xaml文件定义启动应用程序
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
StartupUri="MainWindow.xaml">
<Application.Resources>
</Application.Resources>
</Application>
我们可以把要启动的窗体写在StartupUri里,比如上面的MainWindow.xaml,那么运行的时候就直接会打开MainWindow.xaml窗体,类似winForm中的Program.cs文件,用来设置启动项
其实wpf还有另外一种启动方式,这个和winform的启动很类似,也是通过一个类实现的,新建一个MainClass类
{
[STAThread]
static void Main()
{
Application app = new Application();
MinFromWin mfwin = new MinFromWin();
app.Run(mfwin);
}
}
或者
{
[STAThread]
static void Main()
{
Application app = new Application();
MainWindow mwForm = new MainWindow();
app.MainWindow = mwForm;
mwForm.Show();
app.Run();
}
}
另外一个就是MainWindow.xaml,也就是窗体了,类似winForm中的MainForm.cs,虽然都是窗体,但是还是有一些区别
首先、我们知道窗体上的控件,打开面板,都可以拖进去,然后会自动生成一些源码
winForm中,会生成在Designer中
wpf中,会生成在XAML中
个人感觉wpf之所以能做出比winForm更好看,或者说更好方便布局,就是因为我们可以再生成的XAML中任意使用代码控制布局,里面提供了很多容器和布局的表格,样式什么的,和web中aspx非常之类似,我们知道在web中html都是使用table或者div布局,在wpf中也提供了一个类似table的控件Gird,可以定义行和列,布局也很方便,可以使用Margin定位等等,这些也是winForm所不能及的
下面介绍几个常用的panel容器
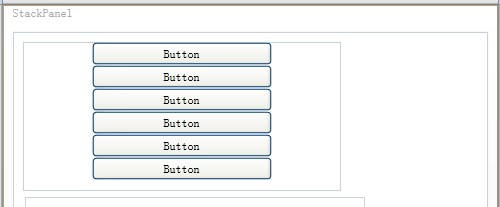
一、StackPanel
StackPanel是以堆叠的方式显示其中的控件,可以使用Orientation属性更改堆叠的顺序,默认,由上到下显示各控件。控件在未定义的前提下,宽度为StackPanel的宽度,高度自动适应控件中内容的高度

其中有一点在这里说明一下,wpf支持拆分方式设定值,比如
<Button.Content>
<Image Source="E:\\winForm\\image\\zhuangxiu.png"></Image>
</Button.Content>
<Button.Margin>
<Thickness Top="10" Left="10" Right="10" Bottom="10"></Thickness>
</Button.Margin>
</Button>
二、WrapPanel
以流的形式由左到右,由上到下显示控件,和StackPanel的区别在于StackPanel只是从上或者下,而WrapPanel可以根据宽度自行换行,比如从左到右布局,如果宽度只是适合放两个控件,那么他会自动换行到下一个
三、DockPanel
以上、下、左、右、中为基本结构的布局方式,类似于Java AWT布局中的BorderLayout。 但与BorderLayout不同的是,每一个区域可以同时放置多个控件,在同一区域放置的多个控件采用的布局方式为StackPanel方式。
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="DockPanel" Height="316" Width="409">
<Grid>
<DockPanel Height="196" HorizontalAlignment="Left" Margin="55,30,0,0" Name="dockPanel1" VerticalAlignment="Top" Width="256">
<TextBox Height="23" Name="textBox1" Width="120" DockPanel.Dock="Left" />
<Button Content="Button" Height="23" Name="button1" Width="112" DockPanel.Dock="Bottom" />
<Button Content="Button" Height="23" Name="button2" Width="75" DockPanel.Dock="Right" />
</DockPanel>
</Grid>
</Window>
还有一个布局控件Canvas,这个比较灵活,可以任意布局
其子元素使用Width、Height定义元素的宽度和高度 使用Convas.Left(Convas.Right)、Convas.Top(Convas.Bottom)定义与Convas容器的相对位置 如果同时存在Convas.Left和Convas.Right、Convas.Top和Convas.Bottom,则Convas.Left、Convas.Top优先生效
 View Code
View Code
<Canvas Height="151" HorizontalAlignment="Center" Margin="10,10,0,0" Name="canvas1" VerticalAlignment="Top" Width="258">
<Button Canvas.Left="10" Canvas.Top="10" Content="Button" Height="23" Name="button1" Width="75" />
<Button Canvas.Left="160" Canvas.Top="67" Content="Button" Height="23" Name="button2" Width="75" />
<Button Canvas.Left="160" Canvas.Top="10" Content="Button" Height="23" Name="button3" Width="75" />
<Button Canvas.Left="10" Canvas.Top="67" Content="Button" Height="23" Name="button4" Width="75" />
</Canvas>
</Grid>
还有一个InKWin控件除了有Canvas方法之外的用法,还可以使用墨迹

<InkCanvas.DefaultDrawingAttributes>
<DrawingAttributes Color="Red" />
</InkCanvas.DefaultDrawingAttributes>
<Image Width="155" Height="155" InkCanvas.Left="10" InkCanvas.Top="10" Source="E:\\winForm\\image\\zhuangxiu.png"/>
</InkCanvas>
其他的比如事件了,弹出框了,赋值等基础的东西还是和winForm很类似的




