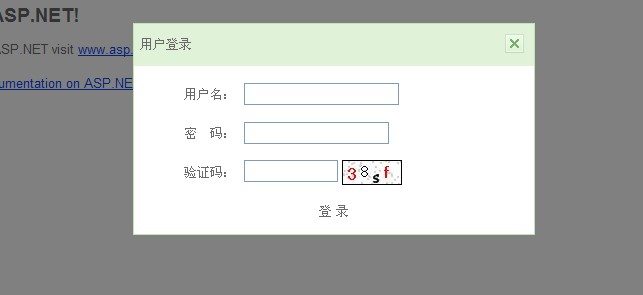
JQuery遮罩层登录

下面把jquery实现遮罩层,也就是上面效果的代码贴出来,大家可以借鉴的看看
css样式:
 View Code
View Code
/* DEFAULTS
----------------------------------------------------------*/
body
{
/*background: #b6b7bc;*/
font-size: .80em;
font-family: "Helvetica Neue", "Lucida Grande", "Segoe UI", Arial, Helvetica, Verdana, sans-serif;
margin: 0px;
padding: 0px;
color: #696969;
}
td
{
height:35px;
}
/*设置弹出层窗口的大小*/
#divLoginWindow
{
display: none;
position: absolute;
width: 400px;
height: 210px;
border: #bfe5b3 solid 1px;
z-index: 200;
background: #fff;
}
#closeBtn
{
position: absolute;
right: 10px;
top: 10px;
cursor: hand;
}
/***遮罩层****/
#greybackground
{
background: #000;
display: block;
z-index: 100;
width: 100%;
position: absolute;
top: 0;
left: 0;
}
a
{
cursor:pointer;
}
/**********************************/
a:link, a:visited
{
color: #034af3;
}
a:hover
{
color: #1d60ff;
text-decoration: none;
}
a:active
{
color: #034af3;
}
p
{
margin-bottom: 10px;
line-height: 1.6em;
}
/* HEADINGS
----------------------------------------------------------*/
h1, h2, h3, h4, h5, h6
{
font-size: 1.5em;
color: #666666;
font-variant: small-caps;
text-transform: none;
font-weight: 200;
margin-bottom: 0px;
}
h1
{
font-size: 1.6em;
padding-bottom: 0px;
margin-bottom: 0px;
}
h2
{
font-size: 1.5em;
font-weight: 600;
}
h3
{
font-size: 1.2em;
}
h4
{
font-size: 1.1em;
}
h5, h6
{
font-size: 1em;
}
/* this rule styles <h1> and <h2> tags that are the
first child of the left and right table columns */
.rightColumn > h1, .rightColumn > h2, .leftColumn > h1, .leftColumn > h2
{
margin-top: 0px;
}
/* PRIMARY LAYOUT ELEMENTS
----------------------------------------------------------*/
.page
{
width: 960px;
background-color: #fff;
margin: 0px auto 0px auto;
border: 1px solid #496077;
}
.header
{
position: relative;
margin: 0px;
padding: 0px;
background: #4b6c9e;
width: 100%;
}
.header h1
{
font-weight: 700;
margin: 0px;
padding: 0px 0px 0px 20px;
color: #f9f9f9;
border: none;
line-height: 2em;
font-size: 2em;
}
.main
{
padding: 0px 12px;
margin: 12px 8px 8px 8px;
min-height: 420px;
}
.leftCol
{
padding: 6px 0px;
margin: 12px 8px 8px 8px;
width: 200px;
min-height: 200px;
}
.footer
{
color: #4e5766;
padding: 8px 0px 0px 0px;
margin: 0px auto;
text-align: center;
line-height: normal;
}
/* TAB MENU
----------------------------------------------------------*/
div.hideSkiplink
{
background-color:#3a4f63;
width:100%;
}
div.menu
{
padding: 4px 0px 4px 8px;
}
div.menu ul
{
list-style: none;
margin: 0px;
padding: 0px;
width: auto;
}
div.menu ul li a, div.menu ul li a:visited
{
background-color: #465c71;
border: 1px #4e667d solid;
color: #dde4ec;
display: block;
line-height: 1.35em;
padding: 4px 20px;
text-decoration: none;
white-space: nowrap;
}
div.menu ul li a:hover
{
background-color: #bfcbd6;
color: #465c71;
text-decoration: none;
}
div.menu ul li a:active
{
background-color: #465c71;
color: #cfdbe6;
text-decoration: none;
}
/* FORM ELEMENTS
----------------------------------------------------------*/
fieldset
{
margin: 1em 0px;
padding: 1em;
border: 1px solid #ccc;
}
fieldset p
{
margin: 2px 12px 10px 10px;
}
fieldset.login label, fieldset.register label, fieldset.changePassword label
{
display: block;
}
fieldset label.inline
{
display: inline;
}
legend
{
font-size: 1.1em;
font-weight: 600;
padding: 2px 4px 8px 4px;
}
input.textEntry
{
width: 320px;
border: 1px solid #ccc;
}
input.passwordEntry
{
width: 320px;
border: 1px solid #ccc;
}
div.accountInfo
{
width: 42%;
}
/* MISC
----------------------------------------------------------*/
.clear
{
clear: both;
}
.title
{
display: block;
float: left;
text-align: left;
width: auto;
}
.loginDisplay
{
font-size: 1.1em;
display: block;
text-align: right;
padding: 10px;
color: White;
cursor:pointer;
}
.loginDisplay a:link
{
color: white;
}
.loginDisplay a:visited
{
color: white;
}
.loginDisplay a:hover
{
color: white;
}
.failureNotification
{
font-size: 1.2em;
color: Red;
}
.bold
{
font-weight: bold;
}
.submitButton
{
text-align: right;
padding-right: 10px;
}
----------------------------------------------------------*/
body
{
/*background: #b6b7bc;*/
font-size: .80em;
font-family: "Helvetica Neue", "Lucida Grande", "Segoe UI", Arial, Helvetica, Verdana, sans-serif;
margin: 0px;
padding: 0px;
color: #696969;
}
td
{
height:35px;
}
/*设置弹出层窗口的大小*/
#divLoginWindow
{
display: none;
position: absolute;
width: 400px;
height: 210px;
border: #bfe5b3 solid 1px;
z-index: 200;
background: #fff;
}
#closeBtn
{
position: absolute;
right: 10px;
top: 10px;
cursor: hand;
}
/***遮罩层****/
#greybackground
{
background: #000;
display: block;
z-index: 100;
width: 100%;
position: absolute;
top: 0;
left: 0;
}
a
{
cursor:pointer;
}
/**********************************/
a:link, a:visited
{
color: #034af3;
}
a:hover
{
color: #1d60ff;
text-decoration: none;
}
a:active
{
color: #034af3;
}
p
{
margin-bottom: 10px;
line-height: 1.6em;
}
/* HEADINGS
----------------------------------------------------------*/
h1, h2, h3, h4, h5, h6
{
font-size: 1.5em;
color: #666666;
font-variant: small-caps;
text-transform: none;
font-weight: 200;
margin-bottom: 0px;
}
h1
{
font-size: 1.6em;
padding-bottom: 0px;
margin-bottom: 0px;
}
h2
{
font-size: 1.5em;
font-weight: 600;
}
h3
{
font-size: 1.2em;
}
h4
{
font-size: 1.1em;
}
h5, h6
{
font-size: 1em;
}
/* this rule styles <h1> and <h2> tags that are the
first child of the left and right table columns */
.rightColumn > h1, .rightColumn > h2, .leftColumn > h1, .leftColumn > h2
{
margin-top: 0px;
}
/* PRIMARY LAYOUT ELEMENTS
----------------------------------------------------------*/
.page
{
width: 960px;
background-color: #fff;
margin: 0px auto 0px auto;
border: 1px solid #496077;
}
.header
{
position: relative;
margin: 0px;
padding: 0px;
background: #4b6c9e;
width: 100%;
}
.header h1
{
font-weight: 700;
margin: 0px;
padding: 0px 0px 0px 20px;
color: #f9f9f9;
border: none;
line-height: 2em;
font-size: 2em;
}
.main
{
padding: 0px 12px;
margin: 12px 8px 8px 8px;
min-height: 420px;
}
.leftCol
{
padding: 6px 0px;
margin: 12px 8px 8px 8px;
width: 200px;
min-height: 200px;
}
.footer
{
color: #4e5766;
padding: 8px 0px 0px 0px;
margin: 0px auto;
text-align: center;
line-height: normal;
}
/* TAB MENU
----------------------------------------------------------*/
div.hideSkiplink
{
background-color:#3a4f63;
width:100%;
}
div.menu
{
padding: 4px 0px 4px 8px;
}
div.menu ul
{
list-style: none;
margin: 0px;
padding: 0px;
width: auto;
}
div.menu ul li a, div.menu ul li a:visited
{
background-color: #465c71;
border: 1px #4e667d solid;
color: #dde4ec;
display: block;
line-height: 1.35em;
padding: 4px 20px;
text-decoration: none;
white-space: nowrap;
}
div.menu ul li a:hover
{
background-color: #bfcbd6;
color: #465c71;
text-decoration: none;
}
div.menu ul li a:active
{
background-color: #465c71;
color: #cfdbe6;
text-decoration: none;
}
/* FORM ELEMENTS
----------------------------------------------------------*/
fieldset
{
margin: 1em 0px;
padding: 1em;
border: 1px solid #ccc;
}
fieldset p
{
margin: 2px 12px 10px 10px;
}
fieldset.login label, fieldset.register label, fieldset.changePassword label
{
display: block;
}
fieldset label.inline
{
display: inline;
}
legend
{
font-size: 1.1em;
font-weight: 600;
padding: 2px 4px 8px 4px;
}
input.textEntry
{
width: 320px;
border: 1px solid #ccc;
}
input.passwordEntry
{
width: 320px;
border: 1px solid #ccc;
}
div.accountInfo
{
width: 42%;
}
/* MISC
----------------------------------------------------------*/
.clear
{
clear: both;
}
.title
{
display: block;
float: left;
text-align: left;
width: auto;
}
.loginDisplay
{
font-size: 1.1em;
display: block;
text-align: right;
padding: 10px;
color: White;
cursor:pointer;
}
.loginDisplay a:link
{
color: white;
}
.loginDisplay a:visited
{
color: white;
}
.loginDisplay a:hover
{
color: white;
}
.failureNotification
{
font-size: 1.2em;
color: Red;
}
.bold
{
font-weight: bold;
}
.submitButton
{
text-align: right;
padding-right: 10px;
}
页面:
 View Code
View Code
<!--登录窗口:Begin-->
<div id="divLoginWindow">
<table style="width: 100%;" border="0" cellpadding="2" cellspacing="0">
<tr style="background-color: #e0f3d9; border-bottom: #bfe5b3 solid 2px">
<td style="height: 38px; width: 100px;">
用户登录
</td>
<td>
<img src="Images/Button/close.gif" id="closeBtn" align="absmiddle" alt="关闭" title="关闭" />
</td>
</tr>
<tr>
<td colspan="2" style="height: 5px;">
</td>
</tr>
<tr>
<td align="right">
用户名:
</td>
<td>
<asp:TextBox ID="txtUserName" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td align="right">
密 码:
</td>
<td>
<asp:TextBox ID="txtPassword" TextMode="Password" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td align="right">
验证码:
</td>
<td>
<asp:TextBox ID="txtCode" Style="width: 88px;" runat="server"></asp:TextBox>
<img src="Code.aspx" id="imgRndCode" style="vertical-align: middle;" onclick="ChangeCode(this);"
alt="验证码" title="看不清,点击图片更换图片" />
</td>
</tr>
<tr>
<td colspan="2" align="center">
<a onclick="CheckLogin()" id="alogin">登 录</a>
<img id="loading" src="Images/Loading/loading04.gif" alt="正在登录" title="正在登录..." />
<br />
<span id="showMes"></span>
</td>
</tr>
</table>
</div>
<!--登录窗口:End-->
<div id="divLoginWindow">
<table style="width: 100%;" border="0" cellpadding="2" cellspacing="0">
<tr style="background-color: #e0f3d9; border-bottom: #bfe5b3 solid 2px">
<td style="height: 38px; width: 100px;">
用户登录
</td>
<td>
<img src="Images/Button/close.gif" id="closeBtn" align="absmiddle" alt="关闭" title="关闭" />
</td>
</tr>
<tr>
<td colspan="2" style="height: 5px;">
</td>
</tr>
<tr>
<td align="right">
用户名:
</td>
<td>
<asp:TextBox ID="txtUserName" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td align="right">
密 码:
</td>
<td>
<asp:TextBox ID="txtPassword" TextMode="Password" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td align="right">
验证码:
</td>
<td>
<asp:TextBox ID="txtCode" Style="width: 88px;" runat="server"></asp:TextBox>
<img src="Code.aspx" id="imgRndCode" style="vertical-align: middle;" onclick="ChangeCode(this);"
alt="验证码" title="看不清,点击图片更换图片" />
</td>
</tr>
<tr>
<td colspan="2" align="center">
<a onclick="CheckLogin()" id="alogin">登 录</a>
<img id="loading" src="Images/Loading/loading04.gif" alt="正在登录" title="正在登录..." />
<br />
<span id="showMes"></span>
</td>
</tr>
</table>
</div>
<!--登录窗口:End-->
下面最重要的就是jquery代码了
Comm.js
 View Code
View Code
$(function () {
var screenwidth, screenheight, mytop, getPosLeft, getPosTop
screenwidth = $(window).width();
screenheight = $(window).height();
//获取滚动条距顶部的偏移
mytop = $(document).scrollTop();
//计算弹出层的left
getPosLeft = screenwidth / 2 - 200;
//计算弹出层的top
getPosTop = screenheight / 2 - 150;
//css定位弹出层
$("#divLoginWindow").css({ "left": getPosLeft, "top": getPosTop });
//当浏览器窗口大小改变时
$(window).resize(function () {
screenwidth = $(window).width();
screenheight = $(window).height();
mytop = $(document).scrollTop();
getPosLeft = screenwidth / 2 - 200;
getPosTop = screenheight / 2 - 150;
$("#divLoginWindow").css({ "left": getPosLeft, "top": getPosTop + mytop });
});
//当拉动滚动条时,弹出层跟着移动
$(window).scroll(function () {
screenwidth = $(window).width();
screenheight = $(window).height();
mytop = $(document).scrollTop();
getPosLeft = screenwidth / 2 - 200;
getPosTop = screenheight / 2 - 150;
$("#divLoginWindow").css({ "left": getPosLeft, "top": getPosTop + mytop });
});
//点击链接弹出登录窗口
$("#popup").click(function () {
$("#divLoginWindow").fadeIn("slow"); //toggle("slow");
$("#txtUserName").focus();
//获取页面文档的高度
var docheight = $(document).height();
//追加一个层,使背景变灰
$("body").append("<div id='greybackground'></div>");
$("#greybackground").css({ "opacity": "0.5", "height": docheight });
return false;
});
//点击关闭按钮
$("#closeBtn").click(function () {
$("#divLoginWindow").fadeOut("slow"); ////hide();
//删除变灰的层
$("#greybackground").remove();
return false;
});
});
//更换验证码图片
function ChangeCode(obj) {
obj.src = "Code.aspx?" + Math.random();
}
var screenwidth, screenheight, mytop, getPosLeft, getPosTop
screenwidth = $(window).width();
screenheight = $(window).height();
//获取滚动条距顶部的偏移
mytop = $(document).scrollTop();
//计算弹出层的left
getPosLeft = screenwidth / 2 - 200;
//计算弹出层的top
getPosTop = screenheight / 2 - 150;
//css定位弹出层
$("#divLoginWindow").css({ "left": getPosLeft, "top": getPosTop });
//当浏览器窗口大小改变时
$(window).resize(function () {
screenwidth = $(window).width();
screenheight = $(window).height();
mytop = $(document).scrollTop();
getPosLeft = screenwidth / 2 - 200;
getPosTop = screenheight / 2 - 150;
$("#divLoginWindow").css({ "left": getPosLeft, "top": getPosTop + mytop });
});
//当拉动滚动条时,弹出层跟着移动
$(window).scroll(function () {
screenwidth = $(window).width();
screenheight = $(window).height();
mytop = $(document).scrollTop();
getPosLeft = screenwidth / 2 - 200;
getPosTop = screenheight / 2 - 150;
$("#divLoginWindow").css({ "left": getPosLeft, "top": getPosTop + mytop });
});
//点击链接弹出登录窗口
$("#popup").click(function () {
$("#divLoginWindow").fadeIn("slow"); //toggle("slow");
$("#txtUserName").focus();
//获取页面文档的高度
var docheight = $(document).height();
//追加一个层,使背景变灰
$("body").append("<div id='greybackground'></div>");
$("#greybackground").css({ "opacity": "0.5", "height": docheight });
return false;
});
//点击关闭按钮
$("#closeBtn").click(function () {
$("#divLoginWindow").fadeOut("slow"); ////hide();
//删除变灰的层
$("#greybackground").remove();
return false;
});
});
//更换验证码图片
function ChangeCode(obj) {
obj.src = "Code.aspx?" + Math.random();
}
Login.js
 View Code
View Code
var count = 0;
$(document).ready(function () {
$("#loading").hide()
});
function CheckLogin() {
$("#alogin").hide();
$("#loading").show();
var txtCode = $("#txtCode");
var txtName = $("#txtUserName");
var txtPwd = $("#txtPassword");
$.ajax({
url: "CheckLogin.aspx?Code=" + txtCode.val() + "&Name=" + txtName.val() + "&Pwd=" + txtPwd.val(),
type: "post",
datatype: "text",
success: function (returnValue) {
if (returnValue != "false") {
$("#popup").hide();
$("#showMes").hide();
$("#loginSuccess").html(returnValue + ',您好!');
$("#divLoginWindow").remove();
$("#greybackground").remove();
$("#showMes").hide();
}
else {
count = count + 1;
$("#loading").hide();
$("#alogin").show();
$("#showMes").show();
$("#showMes").html("<font color=red>登录失败,请检查后重试!(" + count + "次)</font>");
}
},
error: function () {
alert("通信失败");
}
})
}
$(document).ready(function () {
$("#loading").hide()
});
function CheckLogin() {
$("#alogin").hide();
$("#loading").show();
var txtCode = $("#txtCode");
var txtName = $("#txtUserName");
var txtPwd = $("#txtPassword");
$.ajax({
url: "CheckLogin.aspx?Code=" + txtCode.val() + "&Name=" + txtName.val() + "&Pwd=" + txtPwd.val(),
type: "post",
datatype: "text",
success: function (returnValue) {
if (returnValue != "false") {
$("#popup").hide();
$("#showMes").hide();
$("#loginSuccess").html(returnValue + ',您好!');
$("#divLoginWindow").remove();
$("#greybackground").remove();
$("#showMes").hide();
}
else {
count = count + 1;
$("#loading").hide();
$("#alogin").show();
$("#showMes").show();
$("#showMes").html("<font color=red>登录失败,请检查后重试!(" + count + "次)</font>");
}
},
error: function () {
alert("通信失败");
}
})
}
登录验证结合ajax实现的,比较简单,当然了,遮罩层里的内容可以随意替换的
多思考,多创新,才是正道!






