Firebug
Firebug是firefox下的一个插件,能够调试所有网站语言,如Html,Css等,但FireBug最吸引我的就是javascript调试功能,使用起来非常方便,而且在各种浏览器下都能使用(IE,Firefox,Opera, Safari)。除此之外,其他功能还很强大,比如html,css,dom的察看与调试,网站整体分析等等。总之就是一整套完整而强大的 WEB开发工具
下载:firebug
安装的时候直接把解压后的firebug-1.10.0a5.xpi文件拖到火狐浏览器里即可自动安装、
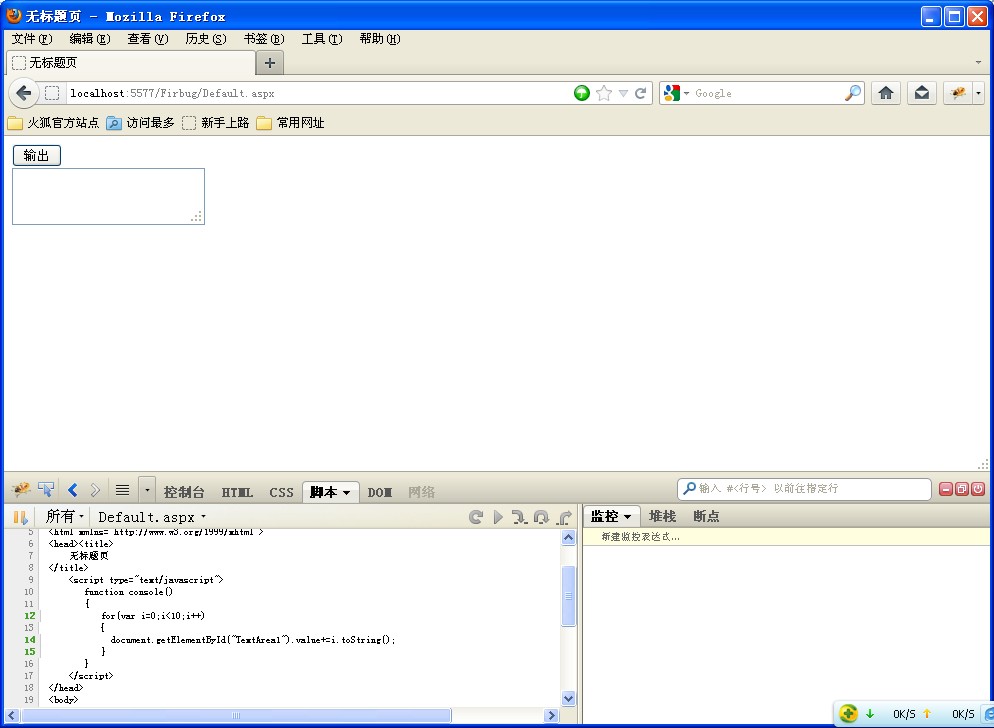
例子:

代码:
 View Code
View Code
<head runat="server">
<title>无标题页</title>
<script type="text/javascript">
function console()
{
for(var i=0;i<10;i++)
{
document.getElementById("TextArea1").value+=i.toString();
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<input type="button" onclick="console()" value="输出"/><br />
<textarea id="TextArea1" cols="20" rows="2">
</textarea>
</div>
</form>
</body>
<title>无标题页</title>
<script type="text/javascript">
function console()
{
for(var i=0;i<10;i++)
{
document.getElementById("TextArea1").value+=i.toString();
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<input type="button" onclick="console()" value="输出"/><br />
<textarea id="TextArea1" cols="20" rows="2">
</textarea>
</div>
</form>
</body>
下面就可以通过fireBug来调试这个console方法了
首先按F12进入到调试模式

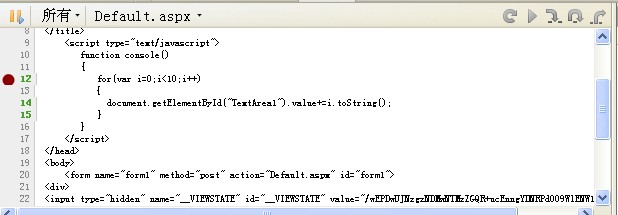
这个时候可以设置断点了,要注意的是:不要把断点设置在方法名的哪一行即 function console(),这一行是在加载页面的时候就执行了,所以当你点击按钮的时候不会进入到方法体内,从而不能进行调试,所以我们要把断点设置在方法体内

这个时候当你添加按钮的时候就会调试了

可以从右边看到相应的值,也可以童工alert输出来看每一步的值
也可以调试html,css,通过修改元素或者css来改变页面,最后获得更好的界面效果,很方便灵活...
多思考,多创新,才是正道!




