Web控件tbSkin主题的应用
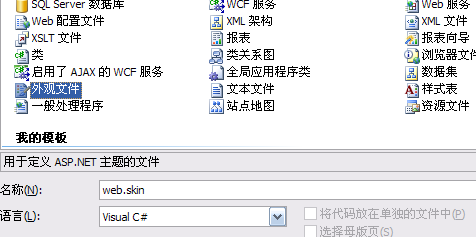
web控件的外观可以使用css,或者本身的属性来设置,还可以使用vs自带的主题来设置外观:

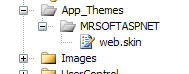
然后在项目的结构中会出现下面的文件:

我们打开web.skin,在里面编辑如下
<asp:TextBox runat="server" SkinID="tbSkin" BackColor="#ECFAD7" Font-Names="Tahoma" />
然后在页面的page指令中添加StylesheetTheme="MRSOFTASPNET":
最后在TextBox控件中
注意的是SkinID的值要和主题web.skin中TextBox的SkinID的值要一样
这样页面中的外观就和主题中设置的保持一致了,其他的web控件也是如此!
多思考,多创新,才是正道!





