刷新后保持大分类和小分类的展开状态

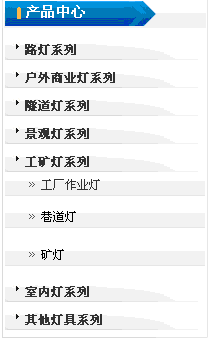
首先看看上面的这个图,很简单的一个二级分类,点击大分类出来小分类,一般我们都会采用js去实现这中效果,问题就在于,当你重新刷新页面的时候,又折回到原始状态了,这样效果很不好,大家也可能会碰到这种问题,今天就把我实现的代码大致分享一下:
我的思路是这样的:
首先,使用js实现效果,初始化时大分类显示,小分类隐藏,然后上面的值可以从后台绑定
其次,大分类的id采用的是循环大分类时候的索引(比如i),然后当我们点击大分类的时候,右边会相应出来大分类的产品,同时传递大分类的id作为参数,放到js的函数中,然后判断id,读取状态
说了这些,可能还有点不明白,看了下面的代码,相信大家都会看明白的
js(Jquery实现)代码
 View Code
View Code
<SCRIPT type="text/javascript" language="javascript">
function flexMenu(id,n){
var $id = document.getElementById(id);
var titleList = $id.getElementsByTagName('h2');
var contentList = $id.getElementsByTagName('ul');
titleList[titleList.length-1].style.border = 'none';
for(var i=0;i<titleList.length;i++){
//alert(i);
titleList[i].onclick = function(){
for(var a=0;a<contentList.length;a++){
//alert(a);
contentList[a].style.display = 'none';
}
if(this.nextSibling.nodeType=='3')
{
this.nextSibling.nextSibling.style.display = '';
}
else
{
this.nextSibling.style.display = 'block';
if(this.className=='h2_on'){
this.nextSibling.style.display = 'none';
this.className='title';
return;
}else{
this.nextSibling.style.display = 'block';
}
for(var j=0;j<titleList.length;j++){
titleList[j].className='title';
}
this.className='h2_on';
}
}
}
for(var a=0;a<contentList.length;a++){
//alert(a);
contentList[a].style.display = 'none';
if(a==n)
{
contentList[a].style.display = '';
}
}
}
</SCRIPT>
function flexMenu(id,n){
var $id = document.getElementById(id);
var titleList = $id.getElementsByTagName('h2');
var contentList = $id.getElementsByTagName('ul');
titleList[titleList.length-1].style.border = 'none';
for(var i=0;i<titleList.length;i++){
//alert(i);
titleList[i].onclick = function(){
for(var a=0;a<contentList.length;a++){
//alert(a);
contentList[a].style.display = 'none';
}
if(this.nextSibling.nodeType=='3')
{
this.nextSibling.nextSibling.style.display = '';
}
else
{
this.nextSibling.style.display = 'block';
if(this.className=='h2_on'){
this.nextSibling.style.display = 'none';
this.className='title';
return;
}else{
this.nextSibling.style.display = 'block';
}
for(var j=0;j<titleList.length;j++){
titleList[j].className='title';
}
this.className='h2_on';
}
}
}
for(var a=0;a<contentList.length;a++){
//alert(a);
contentList[a].style.display = 'none';
if(a==n)
{
contentList[a].style.display = '';
}
}
}
</SCRIPT>
页面代码:
 View Code
View Code
<table width="206" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="29" align="right" valign="middle" background="images/p_dh_top.gif">
<table width="182" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="24" align="left" valign="middle" class="dhwz3">
产品中心
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td align="center" valign="top" background="images/p_dh_cent.gif">
<table width="200" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="5">
</td>
</tr>
</table>
<table width="200" border="0" cellspacing="0" cellpadding="0">
<tr>
<td id="box" align="left" height="27">
<%
System.Data.DataSet ds = ProTypeManager.GetList(" pid=0");
for (int i = 0; i < ds.Tables[0].Rows.Count; i++)
{
string proName =ds.Tables[0].Rows[i]["name"].ToString();
string pid = ds.Tables[0].Rows[i]["id"].ToString();
System.Data.DataSet ds1 = ProTypeManager.GetList(" pid=" + pid);
System.Data.DataColumn dc = new System.Data.DataColumn("num");
ds1.Tables[0].Columns.Add(dc);
for (int j = 0; j < ds1.Tables[0].Rows.Count; j++)
{
ds1.Tables[0].Rows[j]["num"] = i;
}
RpProType.DataSource = ds1;
RpProType.DataBind();
%>
<h2 class="h2_on">
<a href="Product.aspx?n=<%=i %>&btype=<%=pid %>"><%=proName%></a></h2>
<ul class="content" id="<%=i %>" style="display: none">
<asp:Repeater ID="RpProType" runat="server">
<ItemTemplate>
<li><a href='Product.aspx?n=<%# Eval("num") %>&type=smail&btype=<%# Eval("id") %>'> <span><img height="7" src="images/li.gif" width="6"
border="0"></span> <%#Eval("name")%></a> </li>
</ItemTemplate>
</asp:Repeater>
</ul>
<%
}
%>
</td>
</tr>
</table>
<script language="javascript" type="text/javascript">
var li=document.getElementsByTagName("li");
for(var i=0;i<li.length;i++){
li[i].onmouseover=function(){
this.getElementsByTagName("img")[0].src="images/li.gif";
this.className="over";
}
li[i].onmouseout=function(){
this.getElementsByTagName("img")[0].src="images/li.gif";
this.className="left_subnav";
}
}
</script>
<table width="200" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="5">
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td height="2" background="images/p_dh_bot.gif">
</td>
</tr>
</table>
<tr>
<td height="29" align="right" valign="middle" background="images/p_dh_top.gif">
<table width="182" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="24" align="left" valign="middle" class="dhwz3">
产品中心
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td align="center" valign="top" background="images/p_dh_cent.gif">
<table width="200" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="5">
</td>
</tr>
</table>
<table width="200" border="0" cellspacing="0" cellpadding="0">
<tr>
<td id="box" align="left" height="27">
<%
System.Data.DataSet ds = ProTypeManager.GetList(" pid=0");
for (int i = 0; i < ds.Tables[0].Rows.Count; i++)
{
string proName =ds.Tables[0].Rows[i]["name"].ToString();
string pid = ds.Tables[0].Rows[i]["id"].ToString();
System.Data.DataSet ds1 = ProTypeManager.GetList(" pid=" + pid);
System.Data.DataColumn dc = new System.Data.DataColumn("num");
ds1.Tables[0].Columns.Add(dc);
for (int j = 0; j < ds1.Tables[0].Rows.Count; j++)
{
ds1.Tables[0].Rows[j]["num"] = i;
}
RpProType.DataSource = ds1;
RpProType.DataBind();
%>
<h2 class="h2_on">
<a href="Product.aspx?n=<%=i %>&btype=<%=pid %>"><%=proName%></a></h2>
<ul class="content" id="<%=i %>" style="display: none">
<asp:Repeater ID="RpProType" runat="server">
<ItemTemplate>
<li><a href='Product.aspx?n=<%# Eval("num") %>&type=smail&btype=<%# Eval("id") %>'> <span><img height="7" src="images/li.gif" width="6"
border="0"></span> <%#Eval("name")%></a> </li>
</ItemTemplate>
</asp:Repeater>
</ul>
<%
}
%>
</td>
</tr>
</table>
<script language="javascript" type="text/javascript">
var li=document.getElementsByTagName("li");
for(var i=0;i<li.length;i++){
li[i].onmouseover=function(){
this.getElementsByTagName("img")[0].src="images/li.gif";
this.className="over";
}
li[i].onmouseout=function(){
this.getElementsByTagName("img")[0].src="images/li.gif";
this.className="left_subnav";
}
}
</script>
<table width="200" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="5">
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td height="2" background="images/p_dh_bot.gif">
</td>
</tr>
</table>
后台代码:
 View Code
View Code
if (Request.QueryString["n"] != null)
{
string n = Request.QueryString["n"];
this.ClientScript.RegisterStartupScript(this.GetType(), "", "<script>window.onload = function(){flexMenu('box'," + n + ")}</script>");
}
else
{
this.ClientScript.RegisterStartupScript(this.GetType(), "", "<script>window.onload = function(){flexMenu('box',8)}</script>");
}
{
string n = Request.QueryString["n"];
this.ClientScript.RegisterStartupScript(this.GetType(), "", "<script>window.onload = function(){flexMenu('box'," + n + ")}</script>");
}
else
{
this.ClientScript.RegisterStartupScript(this.GetType(), "", "<script>window.onload = function(){flexMenu('box',8)}</script>");
}
或者采用ajax实现无刷新也可以...
多思考,多创新,才是正道!




