DropDownList的用法
DropDownList是一个下拉列表菜单,平时我们也会经常用到,下面就来看看如何绑定值
1>
ListItem list1 = new ListItem("a","1");
ListItem list2 = new ListItem("b", "2");
ListItem list3 = new ListItem("c", "3");
ListItem list4 = new ListItem("d", "4");
this.DropDownList2.Items.Add(list1);
this.DropDownList2.Items.Add(list2);
this.DropDownList2.Items.Add(list3);
this.DropDownList2.Items.Add(list4);
如果是要特别放置,明确每个的具体索引,我们可以采用insert方法添加
This.DropDownList2.Items.insert(int index,Listitem item)
也可以在后台html直接添加:
<asp:DropDownList ID="DropDownList2" runat="server"
<asp:ListItem Value="1">a</asp:ListItem>
<asp:ListItem Value="2">b</asp:ListItem>
<asp:ListItem Value="3">c</asp:ListItem>
<asp:ListItem Value="4">d</asp:ListItem>
</asp:DropDownList>
转为html就是
<select id="select">
<option value="1">a</option>
<option value="2">a</option>
<option value="3">a</option>
<option value="4">a</option>
</select>
2>
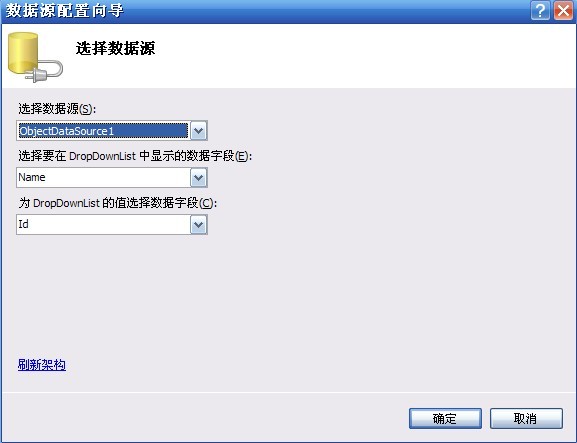
@ 视图绑定

<asp:DropDownList ID="DropDownList1" runat="server"
DataTextField="Name" DataValueField="Id">
</asp:DropDownList>
<asp:ObjectDataSource ID="ObjectDataSource2" runat="server"
OldValuesParameterFormat
TypeName="MyBookShop.BLL.UserManager"></asp:ObjectDataSource>
这样绑定唯一不好的一点就是无法再第一个列表中显示“—请选择—”
@
这种绑定方式非常灵活,也能很好的解决上面的问题,下面就来看看如何绑定
this.DropDownList1.DataSource = UserManager.GetAllUser();
this.DropDownList1.DataBind();
具体有两种方法:
1
this.DropDownList1.DataSource = UserManager.GetAllUser();
this.DropDownList1.Items.Insert(0, list);
this.DropDownList1.DataTextField = "name";
this.DropDownList1.DataValueField = "id";
this.DropDownList1.DataBind();
但是当我绑定是DataSet的时候,上面那样写的话就没有加上("--请选择--"),这个要放在下面写才可以,如
protected void LinkBind()
{
DataSet ds = linkManager.GetList(" jh_checked='是'");
DroUrl.DataSource = ds;
DroUrl.DataTextField = "jh_linkname";
DroUrl.DataValueField = "jh_linkurl";
DroUrl.DataBind();
ListItem item = new ListItem("--请选择---", "#");
DroUrl.Items.Insert(0,item);
}
2
departList.Insert(0, new DepartInfo { DepartId = 0, DepartName = "--请选择--" });
ddDepart.DataSource = departList;
ddDepart.DataTextField = "DepartName";
ddDepart.DataValueField = "DepartId";
ddDepart.DataBind();
平时我们会在友情链接中使用,选择一项的时候链接会改变,而且打开一个新的页面,这个很好实现
灵活掌握就可以了





