openlayers arcgis

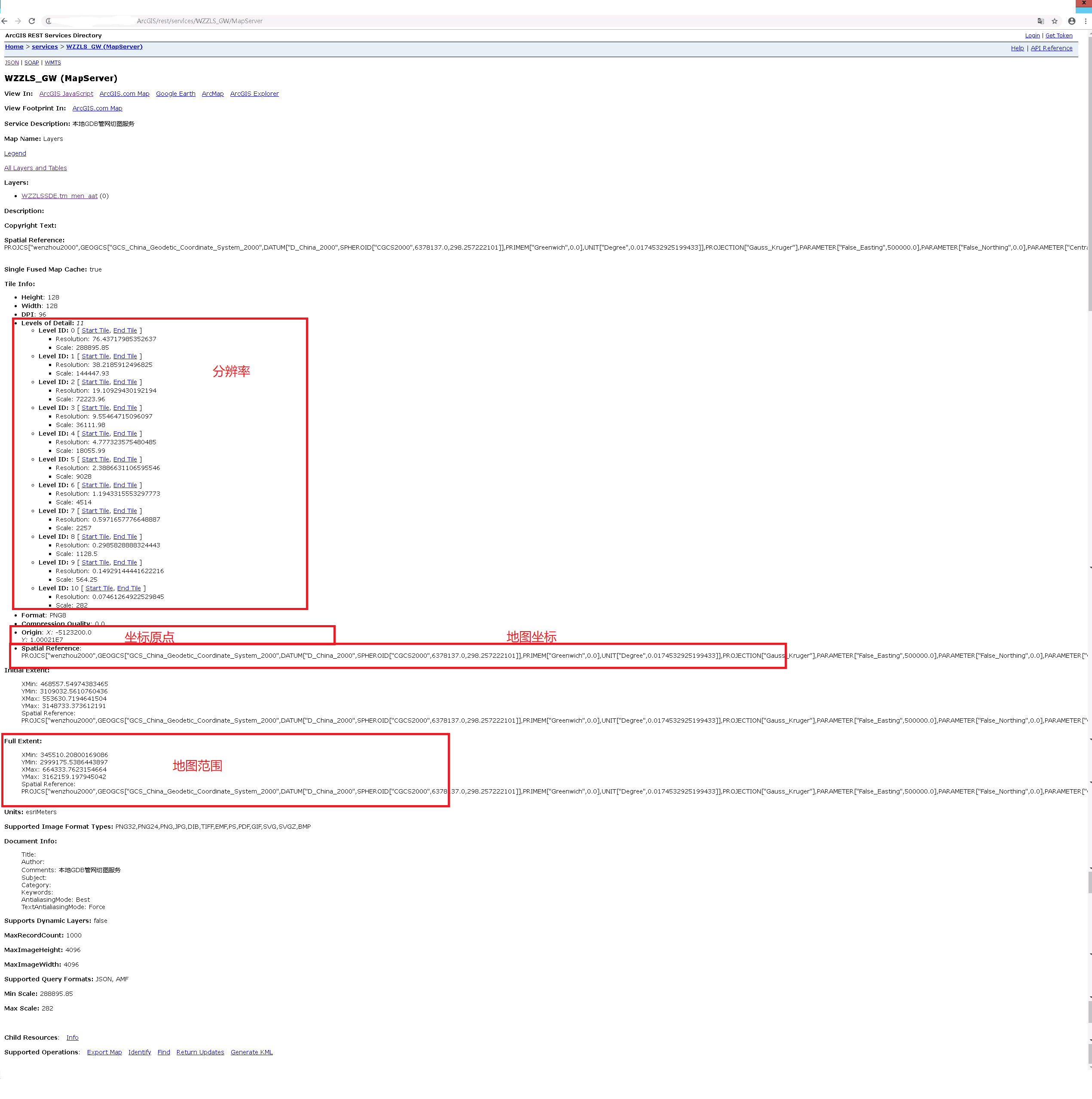
var map = new ol.Map({ target: target, view: new ol.View({ zoom: 11, //默认层级,最小是9,最大是13 center: [locationLG, locationLT], //默认中心点位 origin: [469355.7250881072, 3116069.1972497497], extent: [469355.7250881072, 3070536.815124343, 538256.6559107398, 3119069.1972497497], resolutions: [ 1222.992452833319, 611.4962264166736, 305.7481132083333, 152.87405660416664, 76.43702697916675, 38.218514812499976, 19.109256083333328, 9.554628041666666, 4.777314020833333, 2.3886583333333324, 1.1943291666666662, 0.5971645833333331, 0.29858229166666655, 0.14929114583333328, 0.07464557291666664, 0.03732278645833332, 0.01866139322916666, 0.00933069661458333 ] }) }); var tilePileGrid = new ol.tilegrid.TileGrid({ tileSize: 128, origin: [-5123200.0, 1.00021E7], extent: [345510.20800169086, 2999175.5386443897, 664333.7623154664, 3162159.197945042], resolutions: [ 76.43717985352637, 38.2185912496825, 19.10929430192194, 9.55464715096097, 4.777323575480485, 2.3886631106595546, 1.1943315553297773, 0.5971657776648887, 0.2985828888324443, 0.14929144441622216, 0.07461264922529845 ] }); var pipe = new ol.layer.Tile({ source: new ol.source.XYZ({ url: ArcGisPipe_URI+ '/tile/{z}/{y}/{x}', //projection: map.getView().getProjection(), tileGrid: tilePileGrid, crossOrigin: 'anoymous' }), }); map.addLayer(pipe)
origin:坐标原点
resolutions:切片方案分辨率数组
matrixIds:分辨率对应的级别
projection:坐标系






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具