Vue_环境配置
1.安装全局变量
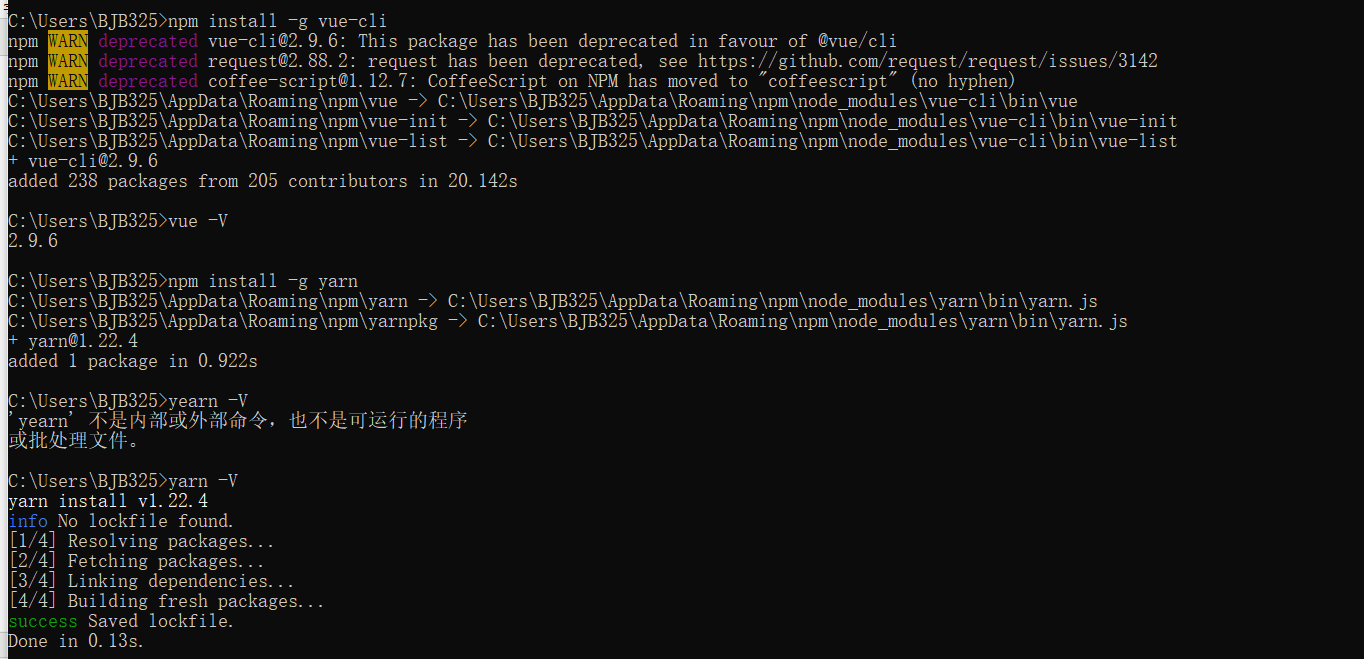
a. npm install -g vue-cli==>查看安装vue -V
b.npm install -g yarn==>查看安装yarn -V

2. vue 创建一个项目
a.打开项目文件夹
b. vue init webpack
c.npm run dev
d.或者在VS code里面终端下运行npm run dev
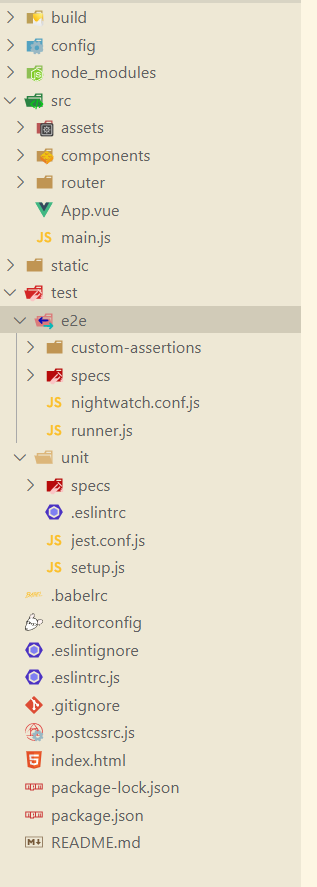
3. 说明
a. build ==>webpack 编译任务配置文件:开发环境与生产环境
b.config==>项目核心配置
c.node_modules===>项目安装的依赖模块
d.src==>
d.1 main.js==>程序主入口
d.2 app.vue==>程序入口APP组件
d.3 components==>组件
d.4 assets==>资源文件夹
e.static==>纯静态文件夹
f.test==>
f.1 unit==>单元测试
f.1.1 specs==>测试规范
f.1.2 setup.js==>测试入口文件
f.1.3 jest.conf.js==>测试运行配置文件
f.2 e2e==>端到端测试
f.2.1 specs==>测试规范
f.2.2 custom-assertions==>端到端测试自定义断言
f.2.3 runner.js==>运行测试脚本
f.2.4 nightwatch.config.js==>运行测试的配置文件
g.babelrc==>bable配置文件
h.editorconfig==>编辑配置文件
i.gitignore==>过滤控制版本的文件
j.index.html==>入口模版文件
k.package.json==>项目文件,记录命令或者目录的一些简要描述