100个推荐的图片/内容滑动条
1. Simple Slideshow plugin for jQuery
Demo | Download
2. Presentation Cycle jQuery Slider
3. Avia Slider – jQuery Slideshow Pluign
4. 3D Rotation Viewer – jQuery slideshow Pluign
6. Horinaja jQuery SlideShow Implementation
7. jqFancyTransitions – slideshow with strip effects
8. Exclusive Freebie: The Piecemaker XML Gallery
9. Automatic Image Montage with jQuery
10. Parallax Slider with jQuery
11. Rotating Image Slider with jQuery
12. 3D Gallery with CSS3 and jQuery
13. Fullscreen Image 3D Effect with CSS3 and jQuery
14. Image Zoom Tour with jQuery
15. Portfolio Image Navigation with jQuery
16. Content Rotator with jQuery
17. Awkward Showcase – A jQuery Plugin
18. TN3 Gallery jQuery image gallery with slideshow
19. A Slick jQuery Image Slider Plugin
20. Nivo Slider jQuery Plugin
21. Fullscreen Background Slideshow jQuery
23.A Beautiful Apple-style Slideshow Gallery With CSS & jQuery
Making an Apple-like slideshow gallery, similar to the one they use on their website to showcase their products. It will be entirely front-end based, no PHP or databases required.
VISIT THE DEMO
24.Making a Mosaic Slideshow With jQuery & CSS
VISIT THE DEMO
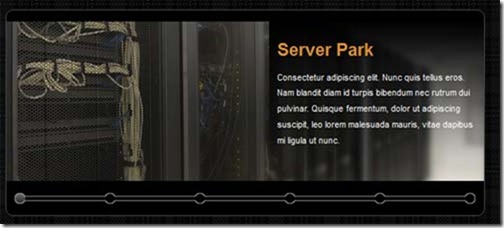
25.Making A Slick Content Slider
A slick content slider for a computer shop, with the help of jQuery and the MopSlider plugin.
VISIT THE DEMO
27. Easy Slider
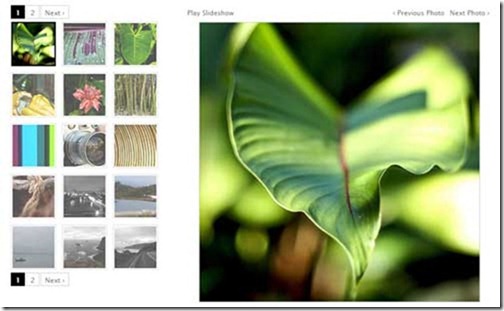
28. Galleriffic
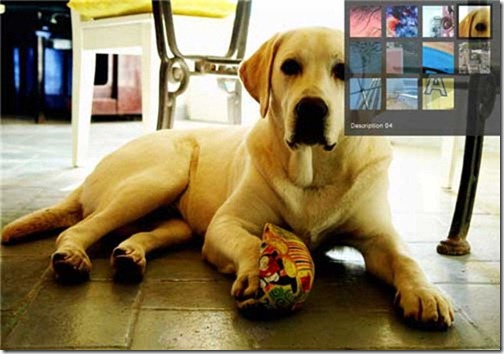
29. AD Gallery
30. Sliding Boxes and Captions
31. jQuery Virtual Tour
32. jQuery MB Gallery
33. AnythingSlider
35. GalleryView
36. jCarousel
37. Easiest Tooltip and Image Preview
38. ThickBox
39. SpaceGallery
40. s3Slider
41. Simple Controls Gallery
42. Pikachoose
43. jQuery Popeye
44. Supersized
45. imgBox
46. Pirobox
47. jQZoom
48. jQuery Superbox
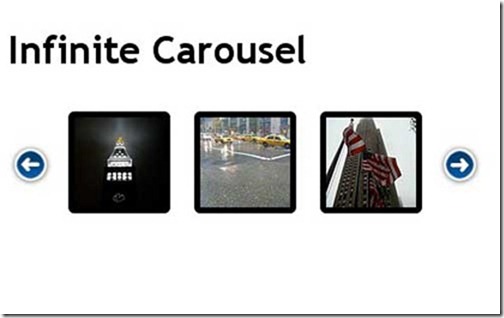
49. jQuery Infinite Carousel
50. Simple jQuery Image Slide Show with Semi-Transparent Caption
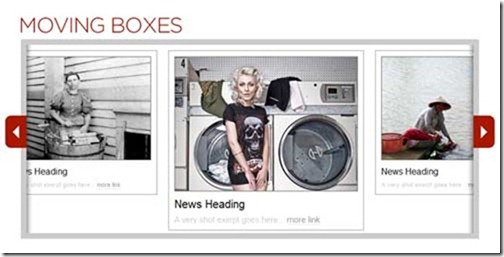
51. Moving Boxes
52. LightBox
53. SliderGallery
54. FeaturedContent
55.InnerFade
56. jQuery Morphing Gallery
57. A Simple jQuery Slideshow
As the first tutorial, you can take a look at this one to create a simple slideshow using jQuery, JavaScript and a bit of CSS.
58. Create a Slick and Accessible Slideshow Using jQuery
This is an in-depth tutorial that help you to learn how to create a usable and web accessible slideshow widget for your websites using jQuery, HTML and CSS.
60. Sliding Boxes and Captions with jQuery
In this jQuery tutorial you will learn how to create some sliding box animations that are based on the same basic idea. There is a div tag that essentially acts as a window where two other items of your choosing “peek” through.
61. Creating an Image Slider
In this jQuery tutorial the author is going to explain how to create a jQuery effect. When a holder is hovered over the top image slides down to reveal the image underneath. The author also explains how to use position absolute to float an image in the top right to show the image in new.
62. Create Beautiful jQuery slider tutorial
As a jQuery tutorial, this item would be really helpful when you need to create a beautiful jQuery sliders with image description and names.
63. Simple JQuery Image Slide Show with Semi-Transparent Caption
This jQuery tutorial would help you a simple image slide show with a semi-transparent caption. This would be really suitable to display news headlines.
64. Create a Simple Image Slide Show using jQuery
65. Slide and hide section with jquery
To create a perfect jQuery effect (just as like as you are seeing in the picture above) just visit their website to read that jQuery tutorial.
66. Making a Slideshow with jQuery
67. jQuery – Creating a Slideshow
Learning this jQuery tutorial helps you to create a slideshow. Also you would be able to use the slideshow to display everything you like putting in HTML.
68. Simple jQuery slideshows
Just another jQuery tutorial to create a simple jQuery slideshow.
69. Creating a Slick Auto-Playing Featured Content Slider
Amazing tutorial that allows you to have kinds of fun way to show many content in a small area.
70. How to add Slideshow to jQuery lightbox plugin
In this jQuery tutorial you will learn how to extend a jQuery lightbox plugin to have a slideshow.
71. jQuery Slideshow Explained
72. Supersized jQuery Plugin
73. The Easiest jQuery Plugin For Sliding Images and Content
74. GalleryView: A jQuery Content Gallery Plugin
75. Image Flow
In fact Image Flow is inspired by Apple’s cover flow. The javascript renders the cover flow effect without any noticeable flaw. Keyboard navigation (arrow keys), mouse scroll and dragging is supported. Very cool script to use.
76. S3Slider jQuery plugin
77. EOGallery
78. Smooth Div Scroll
79. jQuery virtual tour
80. Supersized – Full Screen Background/Slideshow jQuery Plugin
81. Automatic Image Slider w/ CSS & jQuery
With the release of the iPad and its lack of support for flash, it has stirred up a lot of debates regarding the future of flash. With this in mind, I believe it is wise to build simple widgets like the image slider using HTML/CSS/Javascript, and leave more interactive applications for flash if needed.
Visit Demo
82. Scrollerota jQuery Plugin
Demo | Download
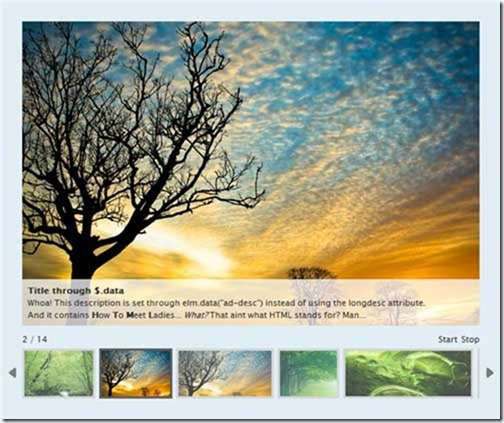
83. The Slidorion Images Slideshow
A combination of an image slider and an accordion, the slidorion displays beautiful images along with a variable length description. With images linked to each tab, and accompanied by a large array of effects, the slidorion is a great alternative to the traditional jQuery slider.
Demo | Download
84. Create an Image Rotator with Description (CSS/jQuery)
DEMO
85.jQuery Image Gallery/News Slider with Caption Tutorial
DEMO
86.Create a Slick and Accessible Slideshow Using jQuery
87.Fancy Thumbnail Hover Effect w/ jQuery
88.Simple JQuery Image Slide Show with Semi-Transparent Caption
89.Slider Gallery
90.Sliding Boxes and Captions with jQuery
Play around with animations of the sliding element to either show or cover up the viewing area, thus creating the sliding effect.
91.Animate Panning Slideshow with jQuery
The makings of a classic slideshow, but use a different kind of transition to animate between slides. It may not fit every project, but diversity is always welcome in the world of web design.
92.Create Beautiful jQuery Slider Tutorial
This tutorial explains how to develop Create Beautiful jQuery sliders tutorial with image description and name.
93.Create a Fancy Image Gallery with JQuery
94.jQuery Infinite Carousel
Scrolling carousel that worked in the same way the carousel worked on the Apple Mac ads page. This tutorial will walk through the fundamentals of the effect and how to recreate it.
95.Coda Slider Effect
96.Create Featured Content Slider Using jQuery UI
Using an auto-playing content slider is the one of techniques to show your featured content. It saves you space and makes for a better user experience, and if you add a pinch of eye candy to it, then there’s no looking back.
97.Making a Content Slider with jQuery UI
Using the jQuery UI slider widget to create an attractive and functional content slide
98.Creating a Slick Auto-Playing Featured Content Slider
99.Start/Stop Slider
The slider does feature a stop/start button and the animation goes a little farther than simply sliding to the left.
100.ImageSwitch
The main point of this plug-in is to make an easy-to-use, simple and fast plug-in to create effect when you switch between images. Minimize the arguments you need to input and still give some decent effects.



![jquery-image-slideshow-2012-01[1] jquery-image-slideshow-2012-01[1]](https://images.cnblogs.com/cnblogs_com/shuaixf/201206/20120616030242299.jpg)

![jquery-image-slideshow-2012-03[1] jquery-image-slideshow-2012-03[1]](https://images.cnblogs.com/cnblogs_com/shuaixf/201206/201206160302478843.jpg)
![jquery-image-slideshow-2012-04[1] jquery-image-slideshow-2012-04[1]](https://images.cnblogs.com/cnblogs_com/shuaixf/201206/201206160302498584.jpg)
![jquery-image-slideshow-2012-05[1] jquery-image-slideshow-2012-05[1]](https://images.cnblogs.com/cnblogs_com/shuaixf/201206/201206160302521879.jpg)
![jquery-image-slideshow-2012-06[1] jquery-image-slideshow-2012-06[1]](https://images.cnblogs.com/cnblogs_com/shuaixf/201206/201206160302551719.jpg)
![jquery-image-slideshow-2012-07[1] jquery-image-slideshow-2012-07[1]](https://images.cnblogs.com/cnblogs_com/shuaixf/201206/201206160302596510.jpg)
![jquery-image-slideshow-2012-08[1] jquery-image-slideshow-2012-08[1]](https://images.cnblogs.com/cnblogs_com/shuaixf/201206/201206160303049612.jpg)
![jquery-image-slideshow-2012-09[1] jquery-image-slideshow-2012-09[1]](https://images.cnblogs.com/cnblogs_com/shuaixf/201206/201206160303086039.jpg)
![jquery-image-slideshow-2012-010[1] jquery-image-slideshow-2012-010[1]](https://images.cnblogs.com/cnblogs_com/shuaixf/201206/201206160303107698.jpg)
![jquery-image-slider-2012-011[1] jquery-image-slider-2012-011[1]](https://images.cnblogs.com/cnblogs_com/shuaixf/201206/201206160303121518.jpg)
![jquery-image-slider-2012-012[1] jquery-image-slider-2012-012[1]](https://images.cnblogs.com/cnblogs_com/shuaixf/201206/201206160303146765.jpg)
![jquery-image-slider-2012-013[1] jquery-image-slider-2012-013[1]](https://images.cnblogs.com/cnblogs_com/shuaixf/201206/20120616030317999.jpg)
![jquery-image-slider-2012-014[1] jquery-image-slider-2012-014[1]](https://images.cnblogs.com/cnblogs_com/shuaixf/201206/201206160303192800.jpg)
![jquery-image-slider-2012-015[1] jquery-image-slider-2012-015[1]](https://images.cnblogs.com/cnblogs_com/shuaixf/201206/201206160303216968.jpg)
![jquery-image-slider-2012-016[1] jquery-image-slider-2012-016[1]](https://images.cnblogs.com/cnblogs_com/shuaixf/201206/201206160303245247.jpg)
![jquery-image-slider-2012-017[1] jquery-image-slider-2012-017[1]](https://images.cnblogs.com/cnblogs_com/shuaixf/201206/201206160303268510.jpg)
![jquery-image-slider-2012-018[1] jquery-image-slider-2012-018[1]](https://images.cnblogs.com/cnblogs_com/shuaixf/201206/201206160303276516.jpg)
![jquery-image-slider-2012-019[1] jquery-image-slider-2012-019[1]](https://images.cnblogs.com/cnblogs_com/shuaixf/201206/201206160303297270.jpg)
![jquery-image-slider-plugin-2012-20[1] jquery-image-slider-plugin-2012-20[1]](https://images.cnblogs.com/cnblogs_com/shuaixf/201206/201206160303335125.jpg)
![23.Image-slider-jquery-tutorial4[1] 23.Image-slider-jquery-tutorial4[1]](https://images.cnblogs.com/cnblogs_com/shuaixf/201206/20120616030335307.jpg)
![24.Image-slider-jquery-tutorial4[1] 24.Image-slider-jquery-tutorial4[1]](https://images.cnblogs.com/cnblogs_com/shuaixf/201206/201206160303369077.jpg)
![25.Image-slider-jquery-tutorial4[1] 25.Image-slider-jquery-tutorial4[1]](https://images.cnblogs.com/cnblogs_com/shuaixf/201206/201206160303381717.jpg)





















































![jquery-images-slideshow[1] jquery-images-slideshow[1]](https://images.cnblogs.com/cnblogs_com/shuaixf/201206/201206160304401701.jpg)
![jquery-images-slideshow-82[1] jquery-images-slideshow-82[1]](https://images.cnblogs.com/cnblogs_com/shuaixf/201206/201206160304422804.jpg)
![1.Image-slider-jquery-tutorial_4[1] 1.Image-slider-jquery-tutorial_4[1]](https://images.cnblogs.com/cnblogs_com/shuaixf/201206/201206160304452720.jpg)
![2.Image-slider-jquery-tutorial4[1] 2.Image-slider-jquery-tutorial4[1]](https://images.cnblogs.com/cnblogs_com/shuaixf/201206/201206160304475775.jpg)
![3.Image-slider-jquery-tutorial4[1] 3.Image-slider-jquery-tutorial4[1]](https://images.cnblogs.com/cnblogs_com/shuaixf/201206/201206160304498199.jpg)
![4.Image-slider-jquery-tutorial4[1] 4.Image-slider-jquery-tutorial4[1]](https://images.cnblogs.com/cnblogs_com/shuaixf/201206/201206160304525988.jpg)
![5.Image-slider-jquery-tutorial4[1] 5.Image-slider-jquery-tutorial4[1]](https://images.cnblogs.com/cnblogs_com/shuaixf/201206/201206160304537025.jpg)
![6.Image-slider-jquery-tutorial4[1] 6.Image-slider-jquery-tutorial4[1]](https://images.cnblogs.com/cnblogs_com/shuaixf/201206/201206160304552173.jpg)
![8.Image-slider-jquery-tutorial4[1] 8.Image-slider-jquery-tutorial4[1]](https://images.cnblogs.com/cnblogs_com/shuaixf/201206/20120616030457943.jpg)
![9.Image-slider-jquery-tutorial4[1] 9.Image-slider-jquery-tutorial4[1]](https://images.cnblogs.com/cnblogs_com/shuaixf/201206/201206160304586091.jpg)
![10.Image-slider-jquery-tutorial4[1] 10.Image-slider-jquery-tutorial4[1]](https://images.cnblogs.com/cnblogs_com/shuaixf/201206/201206160304596780.jpg)
![11.Image-slider-jquery-tutorial4[1] 11.Image-slider-jquery-tutorial4[1]](https://images.cnblogs.com/cnblogs_com/shuaixf/201206/201206160305026488.jpg)

![13.Image-slider-jquery-tutorial4[1] 13.Image-slider-jquery-tutorial4[1]](https://images.cnblogs.com/cnblogs_com/shuaixf/201206/201206160305054658.jpg)
![14.Image-slider-jquery-tutorial4[1] 14.Image-slider-jquery-tutorial4[1]](https://images.cnblogs.com/cnblogs_com/shuaixf/201206/201206160305075969.jpg)

![16.Image-slider-jquery-tutorial4[1] 16.Image-slider-jquery-tutorial4[1]](https://images.cnblogs.com/cnblogs_com/shuaixf/201206/201206160305139072.jpg)
![17.Image-slider-jquery-tutorial4[1] 17.Image-slider-jquery-tutorial4[1]](https://images.cnblogs.com/cnblogs_com/shuaixf/201206/201206160305147285.jpg)
