dev gridview表格按钮
固定列的位置

添加按钮控件位置,使用buttonEdit

添加按钮

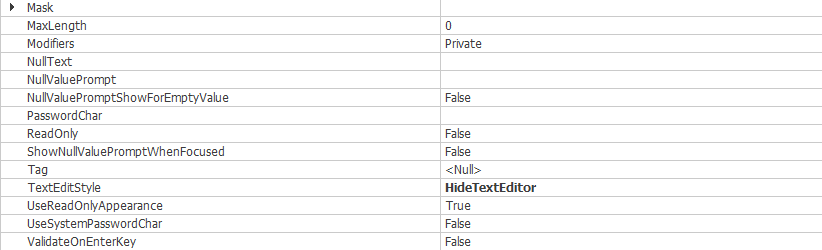
按钮属性设置


按钮设置后的效果
//注册按钮事件 this.ribtndata.ButtonClick += new DevExpress.XtraEditors.Controls.ButtonPressedEventHandler(ribtndata_Click);
private void ribtndata_Click(object sender, DevExpress.XtraEditors.Controls.ButtonPressedEventArgs e)
{
if (e.Button.Index == 0)
{
//方法
}
if (e.Button.Index == 1)
{
//方法
}
}
动态生成按钮
private RepositoryItemButtonEdit m_HandleBtn = new RepositoryItemButtonEdit();
for (int i = 0; i < str.Count(); i++) { btn.Buttons[0].Kind = ButtonPredefines.Glyph;//初始的是有一个按钮 btn.Buttons[0].Caption = str[0]; btn.Buttons[0].Appearance.Options.UseForeColor = true; btn.Buttons[0].Appearance.ForeColor = Color.Black; if (i > 0) { btn.Buttons.Add(new DevExpress.XtraEditors.Controls.EditorButton(DevExpress.XtraEditors.Controls.ButtonPredefines.Glyph , str[i], -1, true, true, false, DevExpress.XtraEditors.ImageLocation.MiddleCenter, null , new DevExpress.Utils.KeyShortcut(System.Windows.Forms.Keys.None) , new DevExpress.Utils.SerializableAppearanceObject() { ForeColor = Color.Blue, Options = { UseBorderColor = true } } , "", null, null, true)); } // btn.Buttons.AddRange(new DevExpress.XtraEditors.Controls.EditorButton[] { //new DevExpress.XtraEditors.Controls.EditorButton(DevExpress.XtraEditors.Controls.ButtonPredefines.Glyph // , "查看资料", -1, true, true, false, DevExpress.XtraEditors.ImageLocation.MiddleCenter, null // , new DevExpress.Utils.KeyShortcut(System.Windows.Forms.Keys.None) // , new DevExpress.Utils.SerializableAppearanceObject(), "", null, null, true), //new DevExpress.XtraEditors.Controls.EditorButton(DevExpress.XtraEditors.Controls.ButtonPredefines.Glyph // , "处理", -1, true, true, false, DevExpress.XtraEditors.ImageLocation.MiddleCenter, null // , new DevExpress.Utils.KeyShortcut(System.Windows.Forms.Keys.None) // , new DevExpress.Utils.SerializableAppearanceObject(), "", null, null, true)}); } btn.ButtonsStyle = BorderStyles.Default; btn.TextEditStyle = TextEditStyles.HideTextEditor;




