vue笔记
初始化包
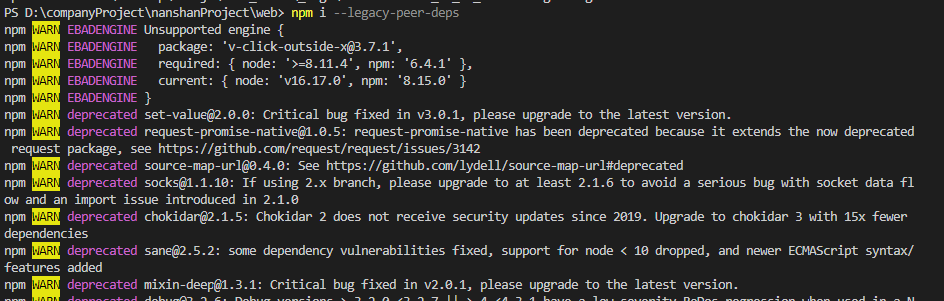
npm i
报错 可以警告
npm i –legacy-peer-deps

导入js
import { listScdAppVersion, } from '@/api/scd/scdAppVersion.js'
表格使用字典
<el-table-column prop="isForce" label="是否强理" align="center"> <template slot-scope="scope"> <span v-if="scope.row.isForce == 0" class="text-warning">非强理</span> <span v-if="scope.row.isForce == 1" class="text-success">强理</span> </template> </el-table-column>
或者
<el-form-item label="系统内置" prop="type"> <el-radio-group v-model="form.type"> <el-radio v-for="dict in typeOptions" :key="dict.dictValue" :label="dict.dictValue">{{dict.dictLabel}}</el-radio> </el-radio-group> </el-form-item>
表单验证
rules: {
name: [{ required: true, message: '传感器名称不能为空', trigger: 'blur' }
{ required: true, pattern: /^(([1-9]{1}\d*)|(0{1}))(\.\d{1,2})?$/, message: '请输入正确的价格,最多两位小数', trigger: 'blur' },
],],
unitPrice: [
{ required: true, pattern: /^(([1-9]{1}\d*)|(0{1}))(\.\d{1,2})?$/, message: '请输入正确的价格,最多两位小数', trigger: 'blur' },
],
},





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)