面试题三(原理)
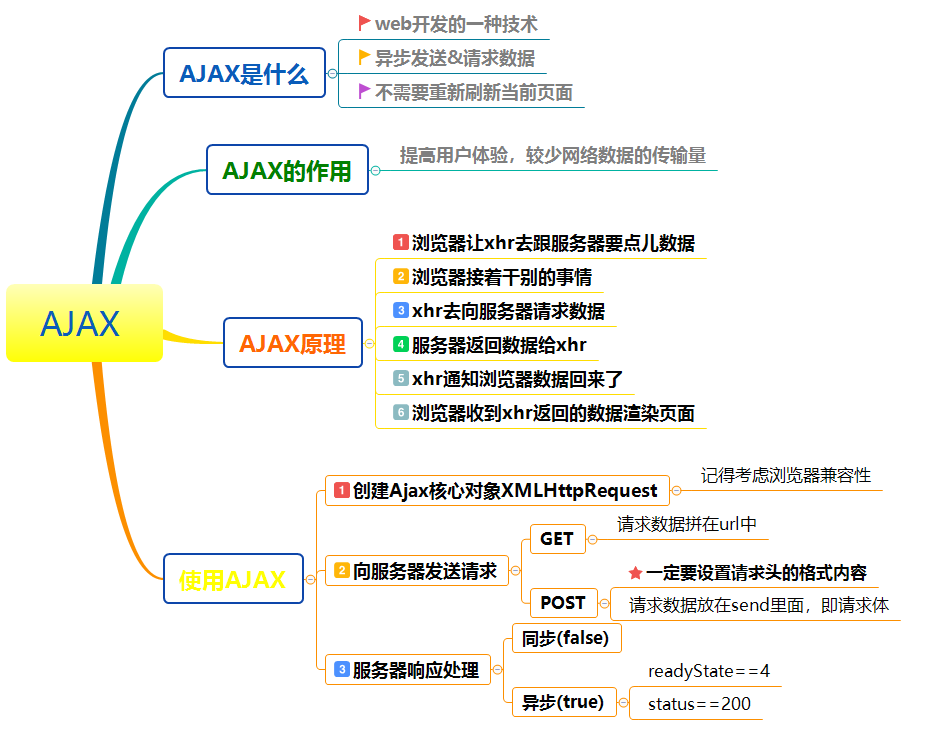
ajax原理

1.什么是ajax
Ajax(四个单词的缩写,Asynchronous JavaScript and XML)是一种网友交互的开发技术
可以在页面不刷新的情况下向服务器发送HTTP请求,并使用JavaScript处理返回的结果
发送Ajax的初衷是为了用户的表单进行数据验证,因为在网络匮乏的年代发送一个请求的速度特别慢,有了Ajax之后可以大大提高表单的提交效率
2.Ajax的用途
Ajax技术在现代网页中使用的非常广泛,比如最常见的百度和淘宝 的相关关键字提醒,
注册页面检测用户是否已经存在,瀑布流效果,页面懒加载效果都是通过Ajax实现的。
3.Ajax的特点
Ajax可以实现页面的局部刷新,相对于页面的整体刷新Ajax数据交互的速度更快,用户等待的时间也更短,用户体验也相对较好
不仅如此Ajax还能够提高页面的加载速度,就是常说的懒加载效果
对于一些用户现在浏览不到 的页面选择不加载等到页面滚动到目标位置之后,然后通过Ajax请求服务器的数据 来显示内容
4.ajax的使用
原生的方式请求包括四步
(1)。创建Ajax请求对象
(2)。绑定事件
(3)。初始化
(4) 。发送请求
(GET) var x = new XMLHttpRequest(); var x.readystatechanges = function(){ if(onreadyState == 4 && status == 200){ console.log(x.responseText); } x.open('GET', './server.php?id=2', true); x.send(); } (POST) xmlhttp.setRequestHeader('content-type','application/x-www-form-urlencoded'); 发送参数 send('a=100&b=www') (jquery TP5.0发送ajax) $.ajax({ url:"{:url('Order/recy_del')}", type:'POST', data:{'id':id}, success:function (res) { if(res.code==1){ layer.msg(res.msg,{icon:1,time:1500},function(){ window.location.reload() }); }else{ layer.msg(res.msg,{icon:2,time:1500},function(){ window.location.reload(); }); } }, }) (axios TP5.0发送ajax) axios.post('/wechat.php/order/xiandan',{'ajaxData':ajaxData,'sid':sid,'mid':mid,'did':did,'price':price}).then( function(res){ if(res.data){ window.location.href = '/wechat.php/order/dingdanxiangqing?id='+res.data; }else{ layer.open({skin:'msg', content: '提交订单失败!', time: 1.5}); } } ).catch()
AJAX 可以发送两种类型请求, GET 和 POST , get 传参是将参数缀到 url 的后边, post 传参需要把参数放置在 send 方法中.
------------------------------------------------------------------------------------------------------------------------------------------
// readyState 是 ajax 对象中的一个属性, 用来表示ajax对象的状态, 总共是 5 个值, 0-4
/**
0 代表未初始化
1 正在向服务端发送请求
2 已经接收完全部响应数据
3 表示正在解析数据
4 解析已经完成
*/
// status 是服务器响应的状态码
/**
常见的状态码有
200 OK
302 跳转
304 Not Modified
403 Forbidden
404 Not Found
500 内部错误
*/
5. 其他的方式
除了原生方式可以发送 AJAX 请求之外, 我们在项目中一般会使用第三方的工具包来发送,
比如 jquery axios(安可C哦斯), 特别是 axios 是专门用来发送请求用的, 现在很多的单页APP在进行服务器交互的时候 都会使用 axios.
6.数据的返回
在进行数据返回的时候,服务器一般的返回数据是json格式的 JavaScript需要对json格式的数据进行解析,解析的方式json。parse,
如果是jQuery的话可以在发送的时候指定dataType为json,那么返回的数据就直接是json的对象
7.Ajax的缺点
当然 AJAX 也有一些缺点, 最大的缺点就是不能跨域, A 网站无法向 B 网站发送 AJAX 请求(就是所说的同源策略),
解决这个问题我们可以使用 jsonp 技术. 例如jquery 中的 $.getJSON, 向服务器发送请求的时候,
将(回调的)函数名传递给服务器, 服务器在返回结果的时候, 返回的是一个函数的调用的字符串,
函数执行的参数就是数据
$.getJSON('http://b.com/server.php?callback=?',function(data){
console.log(data)
})
服务器代码
// b.com 服务器
// server.php
$str = json_encode(['name'=>'zhangsan','age'=>20]);
echo $_GET['callback']."($str)";
mvc的原理原文地址:https://www.cnblogs.com/pandorabox/p/10477426.html
目录:
一、MVC原理解析
二、HttpHandler
1.HttpHandler,IHttpHandler,MvcHandler的说明
2.IHttpHandler解析
3.MvcHandler解析
三、HttpModule
1.HttpModule能干什么
2.HttpModule的使用
3.HttpModyle和HttpHandler如何区分
4.UrlRoutingModule解析
一、MVC原理解析
当我们收到一个URL的请求是,服务端收到请求,主要经历以下几个步骤:
1.请求被UrlRoutingModule部件拦截
2.封装请求上下文HttpContext,成为HttpContextWrapper对象
3.根据当前的HttpContext,从Routes集合中得到与当前请求URL相符合的RouteData对象
4.将RouteData与HttpContext请求封装成一个RequestContext对象
5.根据RequestContext对象,从RouteData的RouteHandler中获取IHttpHandler(MVC里面会有一个IHttpHandler的实现类MvcHandler)。
6.执行IHttpHandler(MVCHandler),然后就是通过反射激活具体的controller,执行具体的action。

1.整个过程有两个核心的组件。UrlRoutingModule和MvcHandler,上文提到的各个过程都和两个组件有紧密的联系。而这两个组件分别继承Ihhtmodule和IhttpHandler接口,熟悉Asp.Net管线事件的朋友应该记得这两个接口。
2.UrlRoutingModule的作用可以理解为通过一系列的与路由相关的组件去解析当前请求的Controller与Action名称,其实简单点理解,比如我们请求的http://localhost:8080/Home/Index这个url的时候,UrlRoutingModule拦截到这个请求,然后通过一系列的方式得到这里的“Home"和”Index"
3.MvcHandler的作用就更加直接,上述通过拦截组件得到了请求的Controller和Action的名称,MvcHandler组件将当前请求的Controller名称反射得到对应的控制器对象,然后执行对应的Action方法。比如还是上述http:/localhost:8080/Home/Index这个请求,通过字符串“Home”反射成为Home这个类型的控制器对象,然后调用这个对象的Index()方法。
4.综上,联合这两个组件来理解,UrlRoutingModule组件的主要作用是解析当前的Controller与Action名称,MvcHandler的作用是将得到Controller名称激活,得到具体的Controller对象,然后执行对应的Action方法。
二、HttpHandler
HttpHandler指所有实现IHttpHandler接口一类类型的统称,他是一个大的称谓。这些类型有一个共同的功能,那就可以用来处理http请求。
IHttpHandler是微软定义的一类接口,用来约束所有能够处理的http的类型的接口规则
MVcHandler是MVc里面实现IHttpHandler接口的类型,也就是说,MvcHandler是Mvc里面处理Http请求的类型。
总而言之,HttpHandler只是一个逻辑称谓,它并不存在,而IhhtpHandler和MvcHandler是.net framework里面具体存在的接口和实现类,是前者的表现形式。
IHttpHandler解析
做过webform开发的应该直到,在asp.net的页面生命周期里面,一共有24个管线事件,完整的管线使劲按可参考msdn文档:
在处理该请求时将由 HttpApplication 类执行以下事件。 希望扩展 HttpApplication 类的开发人员尤其需要注意这些事件。1. 对请求进行验证,将检查浏览器发送的信息,并确定其是否包含潜在恶意标记。 有关更多信息,请参见 ValidateRequest 和脚本侵入概述。2. 如果已在 Web.config 文件的 UrlMappingsSection 节中配置了任何 URL,则执行 URL 映射。3. 引发 BeginRequest 事件。4. 引发 AuthenticateRequest 事件。5. 引发 PostAuthenticateRequest 事件。6. 引发 AuthorizeRequest 事件。7. 引发 PostAuthorizeRequest 事件。8. 引发 ResolveRequestCache 事件。9. 引发 PostResolveRequestCache 事件。10. 根据所请求资源的文件扩展名(在应用程序的配置文件中映射),选择实现 IHttpHandler 的类,对请求进行处理。 如果该请求针对从 Page 类派生的对象(页),并且需要对该页进行编译,则 ASP.NET 会在创建该页的实例之前对其进行编译。11. 引发 PostMapRequestHandler 事件。12. 引发 AcquireRequestState 事件。13. 引发 PostAcquireRequestState 事件。14. 引发 PreRequestHandlerExecute 事件。15. 为该请求调用合适的 IHttpHandler 类的 ProcessRequest 方法(或异步版 IHttpAsyncHandler.BeginProcessRequest)。 例如,如果该请求针对某页,则当前的页实例将处理该请求。 16. 引发 PostRequestHandlerExecute 事件。17. 引发 ReleaseRequestState 事件。18. 引发 PostReleaseRequestState 事件。19. 如果定义了 Filter 属性,则执行响应筛选。20. 引发 UpdateRequestCache 事件。21. 引发 PostUpdateRequestCache 事件。22. 引发 EndRequest 事件。23. 引发 PreSendRequestHeaders 事件。24. 引发 PreSendRequestContent 事件。Asp.net管线事件说明在整个管线事件中,有两个重要的角色就是HttpHandler和HttpModule。
Asp.net 中常见的httphandler类型
public interface IHttpHandler { // 定义一个处理当前http请求的方法 void ProcessRequest(HttpContext context); // 指示当前实例是否可以再次使用 bool IsReusable { get; } }
接口的定义很简单,ProcessRequest()方法里面传一个当前请求的上下文对象去处理当前的http请求
为了处理异步请求,framework里面还定义了一个异步的IHttpHandler接口:
public interface IHttpAsyncHandler : IHttpHandler { // Methods IAsyncResult BeginProcessRequest(HttpContext context, AsyncCallback cb, object extraData); void EndProcessRequest(IAsyncResult result); }
接口的两个方法应该也不难理解。
HttpHandler的主要作用是处理http请求,一般处理程序还记得吗,ashx。
public class DemoHandler : IHttpHandler { public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/plain"; var username = context.Request.QueryString["username"]; var password = context.Request.QueryString["password"]; if (username == "admin" && password == "admin") { context.Response.Write("用户admin登录成功"); } else { context.Response.Write("用户名或者密码错误"); } } public bool IsReusable { get { return false; } } }
然后运行,通过http://localhost:8080/DemoHandler.ashx?username=admin&password=admin去访问一般处理程序,既可以得到正确的结果。
当然,除了这个,我们还有最常见的aspx页面
public partial class TestPage : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } }
将page类转到定义

发现原来page类也是继承ihttphandler,这就是为什么可以用地址http://localhost:8080/TestPage.aspx来访问这个页面的原因。当然,子类中的ProcessRequest()方法并没有显示的声明出来,因为在page类里面有一个virtual的虚方法,当然,你也可以显示的声明出来。
public partial class TestPage : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } public void ProcessRequest(HttpContext context) { context.Response.Write("你好"); } }
然后再运行你会发现这个时候请求会进到ProcessRequest()方法,而不会进入到Page_Load()里面了,至于原因,这和Page类里面的封装有关系。当然这不是本文的重点,本文要说明的是所有实现了IHttpHandler接口的类型都可以再ProcessRequest()方法黎曼处理当前的http请求。
当然,除了ashx和aspx之外,还有一类http的服务接口处理文件asmx也和IHttpHandler有着不可分割的联系,可以说,再asp.net里面,只要是处理http请求的地方,IhttpHandler几乎“无处不在"
当然,除了上述asp.net自带的HttpHandler之外,我们也可以自定义HttpHandler处理待定的请求。比如我们新建一个Demo.cs页面
public class DemoHandler:IHttpHandler { public bool IsReusable { get { return false; } } public void ProcessRequest(HttpContext context) { context.Response.Write("从asex页面进来"); //throw new NotImplementedException(); } }
当然,要使用这个自定义的handler需要在web.config里面加上配置。
<system.webServer>
<handlers>
<add name="asex" verb="*" path="*.asex" type="MyTestMVC.DemoHandler, MyTestMVC" preCondition="integratedMode" />
</handlers>
</system.webServer>
这个配置的意思就是所有的url一asex结尾的请求都交给DemoHandler这个类去处理
localhost:8080/DemoHandel.asex
页面就会显示内容
MvcHandler解析
上文介绍了那么多的KHttpHandler的用法,都是webform里面的一些实现,我们知道了所有实现了IHttpHandler的类都可以处理Http请求。同样在MVC里面。也定义了一个实现IhttpHandler接口的类型,MvcHandler,用于处理当前http请求。通过反编译工具可以看到:
public class MvcHandler : IHttpAsyncHandler, IHttpHandler, IRequiresSessionState { // 省略若干字段// 所有方法 static MvcHandler(); public MvcHandler(RequestContext requestContext); protected internal virtual void AddVersionHeader(HttpContextBase httpContext); protected virtual IAsyncResult BeginProcessRequest(HttpContext httpContext, AsyncCallback callback, object state); protected internal virtual IAsyncResult BeginProcessRequest(HttpContextBase httpContext, AsyncCallback callback, object state); protected internal virtual void EndProcessRequest(IAsyncResult asyncResult); private static string GetMvcVersionString(); protected virtual void ProcessRequest(HttpContext httpContext); protected internal virtual void ProcessRequest(HttpContextBase httpContext); private void ProcessRequestInit(HttpContextBase httpContext, out IController controller, out IControllerFactory factory); private void RemoveOptionalRoutingParameters(); IAsyncResult IHttpAsyncHandler.BeginProcessRequest(HttpContext context, AsyncCallback cb, object extraData); void IHttpAsyncHandler.EndProcessRequest(IAsyncResult result); void IHttpHandler.ProcessRequest(HttpContext httpContext); // 省略若干属性 }
MvcHandler实现了IHttpHandler,IHttpAsynHandler两个接口,异步请求这里先不做介绍。重点还是来看看ProcessRequest()方法

将HttpContext转换为HttpContextBase对象,继续转到定义

这里声明了一个IController和IControllerFactory对象,通过this.ProcessRequestInit()方法创建具体的Controller实例。我们将ProcessRequestInit()方法转到定义

private void ProcessRequestInit(HttpContextBase httpContext, out IController controller, out IControllerFactory factory) { //1.得到当前的上下文 HttpContext current = HttpContext.Current; if (current != null && ValidationUtility.IsValidationEnabled(current) == true) ValidationUtility.EnableDynamicValidation(current); this.AddVersionHeader(httpContext); this.RemoveOptionalRoutingParameters(); //2.从路由对象RouteData中获取当前请求的Controller名称 string requiredString = this.RequestContext.RouteData.GetRequiredString("controller"); //3.得到Controller工厂对象 factory = this.ControllerBuilder.GetControllerFactory(); //4.根据当前RequestContext对象,从Controller工厂创建具体的Controller对象 controller = factory.CreateController(this.RequestContext, requiredString); if (controller == null) throw new InvalidOperationException(string.Format(CultureInfo.CurrentCulture, MvcResources.ControllerBuilder_FactoryReturnedNull, new object[] { factory.GetType(), requiredString })); }
通过上文的注释可以很好理解整个控制器的实例化过程。本打算看下Controller工厂如何创建以及控制器如何实例化,奈何部分反编译不了。我们暂且理解为反射吧。这些细节并不影响我们理解整个过程。
创建控制器成功之后,就是执行Action方法了,这个过程在上面反编译的第二张图片的controller.Execute(this.RequestContext);方法得到体现。所以,除去细节,理解mvchandler的ProcessRequest()方法并不是太难。
三、HttpModule
除了HttpHandler之外,asp.net里面还有另外一个重要的角色--HttpModule。和HttpHandler类似,HttpModule指所有实现了IhttpModule接口的一类类型的统称。至于HttpModule,IHttpModule,UroroutingModule各个名臣的含义和上述HttpHandler相同,在此不做重复说明。
1.httpmodule能干什么,通过上文,我们直到httphandler的作用非常明确:处理http请求,生成相应的结果




