vue.js的一些小语法v-for,v-text,v-html,v-on:click
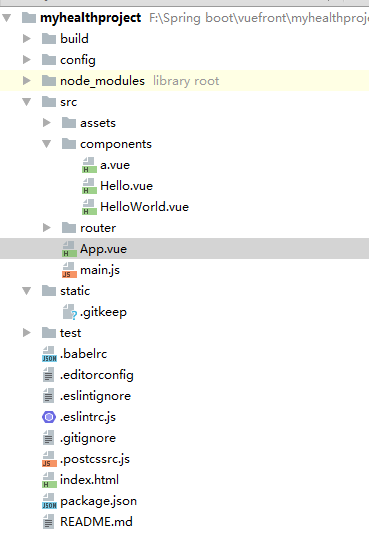
1.Vue的目录结构:

==============================================================================================================================
2.App.vue 入口文件
<template>
<div>
(1) v-for遍历component
<componeta v-for="(value,key) in objList"></componeta> //循环遍历compoeta组件 componenta是引用的组件 内容为 i am componenta
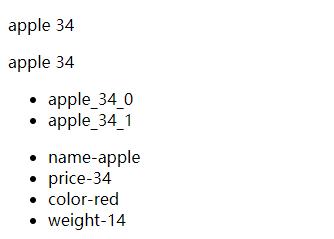
效果:
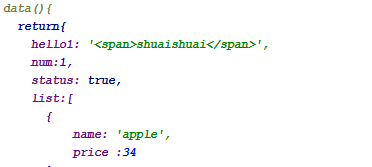
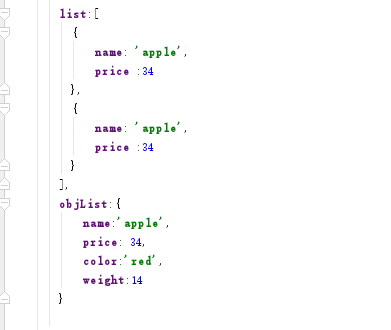
数据:
<!--导入组件-->
<script>
/* eslint-disable */
import Hello from './components/Hello'
import componeta from './components/a.vue' //导入component组件
export default {
components:{
componeta :componeta 在components中引用一下
},
------------------------------------------------------------------------------------------------------------------------------------------
(2) v-on:click的使用,动态动态绑定方法,可以简写为@click
<button v-on:click="addItem">addItem</button> //点击Button按钮,执行addItem方法, 控制台打印console.log(this.list)
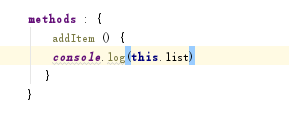
addItem方法如下:

效果如下:
------------------------------------------------------------------------------------------------------------------------------------------------------
(3) v-text,v-html的使用
<p v-text="hello1"></p> v-text和v-html的区别,v-html可以将变量中的标签去掉,而v-text不能,显示的是字符串
<p v-html="hello1"></p>
{{ num + 1 }} 变量使用双大括号,es6的语法
{{status ? 'success' : 'fail'}} 三目运算符
效果:
相应数据为:

------------------------------------------------------------------------------------------------------------------------------------------------
(4) v-for遍历集合
<p v-for="item in list">{{item.name}} {{item.price}}</p> v-for用于遍历集合,item为单个元素,item.nam为单个元素中的一个属性
<ul>
<li v-for="(item,index) in list" v-text="item.name + '_'+ item.price+ '_'+index"></li> v-for遍历集合时带上index索引 使用v-text和{{}}输出单个元素一样,推荐{{}}}
</ul>
<ul>
<li v-for="(value,key) in objList">{{key}}-{{value}}</li> v-for遍历对象属性,(value,key) value放在前面,key放在后面
</ul>
</div>
效果:

数据:

</template>
-------------------------------------------------------------------------------------------------------------------------------------------------------
<!--导入组件-->
<script>
/* eslint-disable */
import Hello from './components/Hello'
import componeta from './components/a.vue'
export default {
components:{
componeta :componeta
},
data(){
return{
hello1: '<span>shuaishuai</span>',
num:1,
status: true,
list:[
{
name: 'apple',
price :34
},
{
name: 'apple',
price :34
}
],
objList:{
name:'apple',
price: 34,
color:'red',
weight:14
}
}
},
methods : {
addItem () {
console.log(this.list)
}
}
}
</script>
<!--样式代码-->
<style>
html {
height: 100%;
}
</style>
vue的相关网址:
http://cn.vuejs.org/ vuejs中文官网
vuejs源码 https://github.cm/vuejs/vue
vuejs官方工具 https://github.com/vuejs
vuejs官方论坛 http://forum.vuejs.org