IIS上vue打包后接口跨域解决
首先要说下,跨域分为开发环境和生产环境:
- 开发环境:解决跨域通常是在配置文件中使用proxy进行反代理(这个根据具体的vue版本具体配置不同,最好去官网搜索)
- 生产环境:通常需要使用反代理了(网上搜的)
而我这里本地开发使用的是电脑的iis服务器,经过网上查询使用,解决如下:
1.下载安装ARR,地址为https://www.iis.net/downloads/microsoft/application-request-routing
2.下载安装urlrewrite,地址为https://www.iis.net/downloads/microsoft/url-rewrite
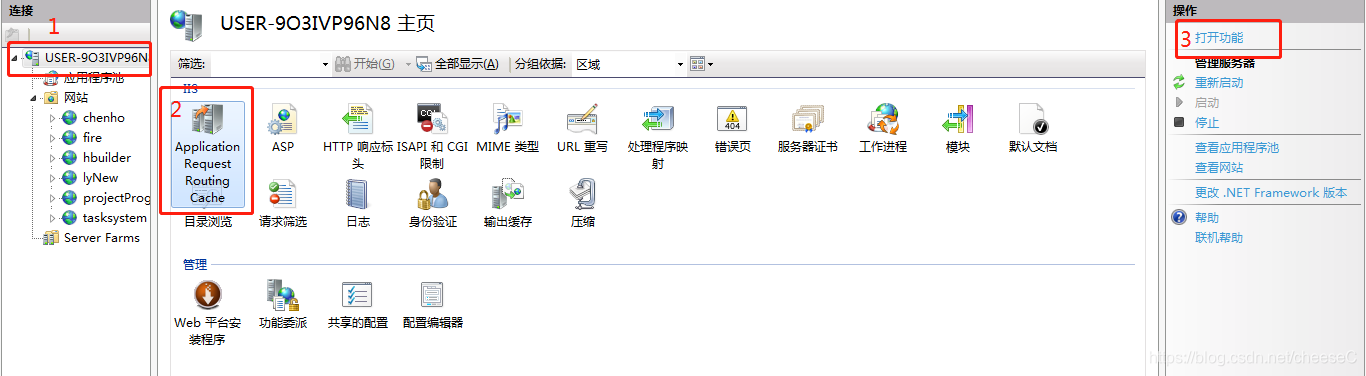
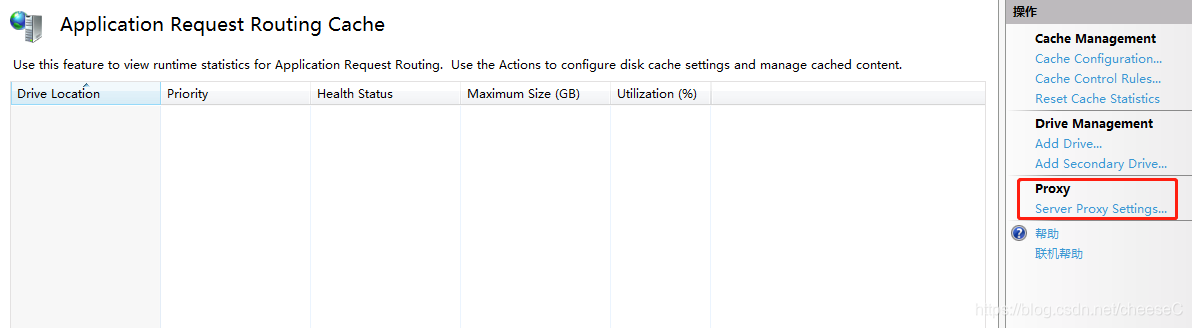
3.配置ARR
以上安装完后,重新打开iis,按下图红框操作


4.配置url重写,网上好多是直接在网站的重写里面配置的,这里可以直接在打包的dist目录下增加一个web.config文件(下面代码最开始是解决mode是history,页面空白的问题,现在增加反代理直接就在这里增加了)
我的后端接口路径是http://192.168.1.101:8000/对应接口名字
注意:在打包时访问接口要对应其服务器的url,通常我们会根据开发环境或生产环境配置baseUrl,进而对axios进行封装
<?xml version="1.0" encoding="UTF-8"?> <configuration> <system.webServer> <rewrite> <rules> <rule name="url" stopProcessing="true"> <match url="(.*)" /> <conditions logicalGrouping="MatchAll"> <add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" /> <add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" /> </conditions> <action type="Rewrite" url="http://192.168.1.101:8000/{R:0}" /> </rule> </rules> </rewrite> </system.webServer> </configuration>



