Vue el-table 行编辑验证、重置
<template> <div> <!-- 卡片视图 --> <el-card> <el-form :model="dataList" ref="ruleForm" label-width="100px" class="demo-ruleForm"> <!-- 列表 --> <el-table :data="dataList.moduleList" ref="topictable" border stripe :max-height="tableHeight" row-key="Id" :tree-props="{children: 'children'}" :header-cell-style="{background:'#50a2e2',color:'#fff'}"> <!-- 展开列 --> <!-- 索引列 --> <el-table-column type="index" label="序号"></el-table-column> <el-table-column label="控制器名称" prop="Controller"></el-table-column> <el-table-column label="方法名称" > <template slot-scope="scope"> <el-form-item label-width="0px" :prop="'moduleList.' + scope.$index + '.Action'" :rules="dataList.moduleListRules.Action"> <el-input v-model="scope.row.Action" placeholder="方法名称" /> </el-form-item> </template> </el-table-column> <el-table-column label="操作人" > <template slot-scope="scope"> <el-form-item label-width="0px" :prop="'moduleList.' + scope.$index + '.LoginName'" :rules="dataList.moduleListRules.LoginName"> <el-input v-model="scope.row.LoginName" placeholder="操作人" /> </el-form-item> </template> </el-table-column> <el-table-column label="操作" width="180px" align="center"> <template slot-scope="scope"> <!-- 验证按钮 --> <el-button type="primary" size="mini" @click="saveModule(scope.row,scope.$index)">保存</el-button> <el-button type="primary" size="mini" @click="resetModule(scope.row,scope.$index)">重置</el-button> </template> </el-table-column> </el-table> </el-form> </el-card> </div> </template> <script> export default { data() { return { // table 高度 tableHeight: null, dataList: { // 日志列表
moduleList: [{
Controller: 'SysMenu',
Action: '',
LoginName: ''
}, {
Controller: 'SysMenu1',
Action: '',
LoginName: ''
}],
moduleListRules: { LoginName: [{ required: true, message: '请输入姓名', trigger: 'blur' }], Action: [{ required: true, message: '请输入方法名', trigger: 'blur' }], }, } } }, mounted() { this.tableHeight = window.innerHeight - this.$refs.topictable.$el.offsetTop - 50 }, methods: { // 对部分表单字段进行校验 validateField(form, index) { let result = true for (const item of this.$refs[form].fields) { if (item.prop.split('.')[1] === index.toString()) { this.$refs[form].validateField(item.prop, (error) => { if (error !== '') { result = false } }) } if (!result) break } return result }, // 对部分表单字段进行重置 resetField(form, index) { this.$refs[form].fields.forEach(item => { if (item.prop.split('.')[1] === index.toString()) { item.resetField() } }) },
// 保存 saveModule(item, index) {
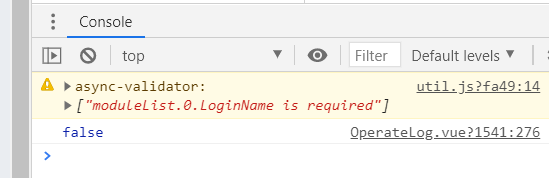
// 验证 var i = this.validateField('ruleForm', index) console.log(i) },
// 重置 resetModule(item, index) { this.resetField('ruleForm', index) } } } </script> <style lang="less" > </style>
效果

点击 保存 按钮

点击重置:
恢复初始值
借鉴:
https://blog.csdn.net/iamlujingtao/article/details/105186117
非常感谢





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】博客园携手 AI 驱动开发工具商 Chat2DB 推出联合终身会员
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步