net Core3.1 Swagger加JWT权限
1、Swagger中开启JWT服务
#region swagger services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new Microsoft.OpenApi.Models.OpenApiInfo { Title = "My API", Version = "v1" }); var basePath = AppContext.BaseDirectory; var xmlPath = Path.Combine(basePath, "Blog.Core.xml"); c.IncludeXmlComments(xmlPath, true); //添加控制器层注释(true表示显示控制器注释) var xmlModelPath = Path.Combine(basePath, "Blog.Core.Model.xml"); c.IncludeXmlComments(xmlModelPath, true); #region Jwt //开启权限小锁 c.OperationFilter<AddResponseHeadersFilter>(); c.OperationFilter<AppendAuthorizeToSummaryOperationFilter>(); //在header中添加token,传递到后台 c.OperationFilter<SecurityRequirementsOperationFilter>(); c.AddSecurityDefinition("oauth2", new OpenApiSecurityScheme { Description = "JWT授权(数据将在请求头中进行传递)直接在下面框中输入Bearer {token}(注意两者之间是一个空格) \"", Name= "Authorization",//jwt默认的参数名称 In = ParameterLocation.Header,//jwt默认存放Authorization信息的位置(请求头中) Type = SecuritySchemeType.ApiKey }); #endregion }); #endregion
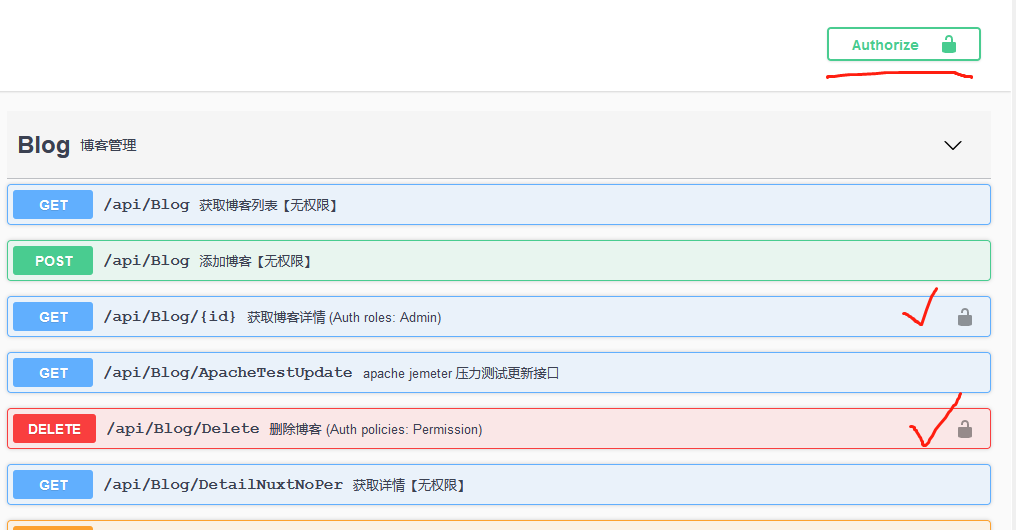
然后执行代码,就可以在 swagger/index.html 页面里看到这个Token入口了:

大家点开,看到输入框,在输入Token的时候,需要在Token令牌的前边加上Bearer (为什么要加这个,下文会说明,请一定要注意看,一定要明白为啥要带,因为它涉及到了什么是授权,什么是认证,请注意看下文),比如是这样的:

1:第一步、API接口授权
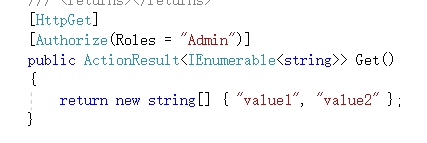
授权处理,这里可以直接在api接口上,直接设置该接口所对应的角色权限信息:

这个时候我们就需要对每一个接口设置对应的 Roles 信息,但是如果我们的接口需要对应多个角色的时候,我们就可以直接写多个:

这里有一个情况,如果角色多的话,不仅不利于我们阅读,还可能在配置的时候少一两个role,比如这个 api接口1 少了一个 system 的角色,再比如那个 api接口2 把 Admin 角色写成了 Adnin 这种不必要的错误,真是很难受,那怎么办呢,欸!这个时候就出现了基于策略的授权机制:
我们在 ConfigureService 中可以这么设置:
// 1【授权】、这个和上边的异曲同工,好处就是不用在controller中,写多个 roles 。 // 然后这么写 [Authorize(Policy = "Admin")] services.AddAuthorization(options => { options.AddPolicy("Client", policy => policy.RequireRole("Client").Build());//单独角色 options.AddPolicy("Admin", policy => policy.RequireRole("Admin").Build()); options.AddPolicy("SystemOrAdmin", policy => policy.RequireRole("Admin", "System"));//或的关系 options.AddPolicy("SystemAndAdmin", policy => policy.RequireRole("Admin").RequireRole("System"));//且的关系 });
这样的话,我们只需要在 controller 或者 action 上,直接写策略名就可以了:
[HttpGet] [Authorize(Policy = "SystemOrAdmin")] public ActionResult<IEnumerable<string>> Get() { return new string[] { "value1", "value2" }; }
2、第二步、配置认证服务
上边第一步中,咱们已经对每一个接口api设置好了 授权机制 ,那这里就要开始认证,咱们先看看如何实现JWT的Bearer认证,关于什么是Bearer认证呢,可以下下边的知识点介绍,简单来说,就是定义的一套逻辑,用来将我们的Jwt三个部分进行处理和校验,你看我们登录的时候,有发行人,订阅人和数字密钥等,JWT Beaer 认证就是实现校验这些的功能。
很简单,只需要在 configureService 中,添加【统一认证】即可:
安装 nuget 包 dotnet add package Microsoft.AspNetCore.Authentication.JwtBearer
//2.1【认证】 services.AddAuthentication(x => { //看这个单词熟悉么?没错,就是上边错误里的那个。 x.DefaultAuthenticateScheme = JwtBearerDefaults.AuthenticationScheme; x.DefaultChallengeScheme = JwtBearerDefaults.AuthenticationScheme; })// 也可以直接写字符串,AddAuthentication("Bearer") .AddJwtBearer(o => { o.TokenValidationParameters = new TokenValidationParameters { ValidateIssuerSigningKey = true, IssuerSigningKey = signingKey,//参数配置在下边 ValidateIssuer = true, ValidIssuer = audienceConfig["Issuer"],//发行人 ValidateAudience = true, ValidAudience = audienceConfig["Audience"],//订阅人 ValidateLifetime = true, ClockSkew = TimeSpan.Zero, RequireExpirationTime = true, }; });
上边代码中出现的部分参数定义
//读取配置文件 var audienceConfig = Configuration.GetSection("Audience"); var symmetricKeyAsBase64 = audienceConfig["Secret"]; var keyByteArray = Encoding.ASCII.GetBytes(symmetricKeyAsBase64); var signingKey = new SymmetricSecurityKey(keyByteArray); var signingCredentials = new SigningCredentials(signingKey, SecurityAlgorithms.HmacSha256);
appsetting.json 文件如图,secret随便写

3、配置官方认证中间件
这个很简单,还是在 configure 中添加:顺序很重要
//开启认证 app.UseAuthentication(); //授权中间件 app.UseAuthorization(); app.UseEndpoints(endpoints => { //endpoints.MapControllers(); endpoints.MapControllerRoute( name: "default", pattern: "{controller=Home}/{action=Index}/{id?}" ); });
这样就完成了,大家自行测试。
我的代码写乱了,参考:https://www.cnblogs.com/laozhang-is-phi/p/9511869.html#autoid-4-0-0 写的,这是个大神,很牛逼,大家可以看看


