我人生中的jQuery选择器
Jquery选择器
一.Jquery选择器简介
JavaScript只是一种运行于客户端,可以被客户端浏览器解析的一段代码。它和java没有任何关系。JavaScript简称JS。jQuery是对JS的一个封装,市面上对JS代码进行封装了厂家不止一个
二.jquery选择器的优势
1.简洁的写法,$()函数
2.支持CSS1.0到CSS3.0选择器
3.完善的处理机制
三.jquery选择器详解
3.1基本选择器:
Jquery选择器与css选择器基本相同,它继承了CSS选择器的语法和功能,主要有元素标签名,class,id和多个选择器组成,通过基本选择器可以实现大多数页面元素的查找,
基本选择器主要包、包括标签选择器,类选择器,ID选择器,并集选择器,交集选择器和全局选择器,这一类选择器也是Jquery中使用频率最高的。
1.ID选择器:
jquery能使用CSS选择器来操作网页中的标签元素。如果你想要通过一个id号去查找一个元素,就可以使用如下格式的选择器:$("#myid");
返回值:单个元素
<body> <div id="mydiv">div的内容</div> </body>
给id为mydiv的div设置背景颜色:
$("#myid").css("background","red");
2.标签选择器
根据标签名去匹配元素
返回值:元素集合
<body>
<p>我是p标签</p>
</body>
给p标签添加背景颜色
$("p").css("background","blue");
3.类选择器
根据给定的类匹配元素。
查找所有类是 "myClass" 的元素.
返回值:元素集合
<body> <div class="notMe">div class="notMe"</div> <div class="myClass">div class="myClass"</div> <span class="myClass">span class="myClass"</span></body>
改变class为.myclass元素的背景颜色$(".myClass").css("background","blue");
4.并集选择器
selector1,selector2,..selectorN 将每一选择器匹配的元素合并后一起返回
返回值 元素集合
<body>
<p>我是p标签</p>
<span id="myspan"></span>
<h1>我是H1</h1>
</body>
选取所有p标签和id为myspan和h1标签的元素
$(“p,#myspan,h1”);//返回 <p>我是p标签</p><span id="myspan"></span><h1>我是H1</h1>
5.交集选择器:
element.class或element#id 匹配指定class或id的某元素或元素集合(若在同一页面中指定id的元素返回值,则一定是单个元素;若指定class的元素,则可以是单个元素,也可以是元素集合)
返回值:单个元素或元素集合。
<body>
<p>我是p标签
<span id=”myid”>我是span</span>
</p> </body>
选取p标签里id为myid的元素
$(“p#myid”);返回:<span id="myspan"></span>
6.全局选择器
匹配所有元素
返回值:集合元素
<body>
<p>我是p标签</p>
<span id="myspan"></span>
<h1>我是H1</h1>
</body>
改变所有元素的背景颜色
$(“*”).css(“background”,”blue”);
3.2层次选择器:
Jquery中有4种层次选择器,他们分别是后代选择器,子选择器,相邻选择器和同辈选择器,其中最常用的是后代选择器和子选择器。
1.后代选择器
在实际应用开发中,常常是多个元素嵌套在一起,形成复杂的层次关系,通过层次选择器,可以快速定位某一层次的一个或多个元素,ance desc选择器就是其中之一,它的调用格式如下:
$("ance desc")
其中ance desc是使用空格隔开的两个参数。ance参数(ancestor祖先的简写)表示父元素;desc参数(descendant后代的简写)表示后代元素,即包括子元素、孙元素等等。两个参数都可以通过选择器来获取。比如家族姓氏“div”,家族几代人里,都有名字里带“span”的,就可以用这个ance desc选择器把这几个人给定位出来。
1、$("ancestor descendant")
改变<body>内所有<div>的背景颜色:
<!--编写JQuery代码-->
<script type="text/javascript"> $("document").ready(function(){
$("body div").css("background-color","#bbffaa"); //改变<body>内所有<div>的背景颜色
})
</script>
2、$("parent>child")
改变<body>内子<div>元素的背景颜色:
$("body > div").css("background-color","#bbffaa"); //改变<body>内子<div>元素的背景颜色
3、$("prev+next")
改变class为one的下一个<div>同辈元素的背景色:(!!!下一个同辈元素,相当于next()方法)
$(".one + div").css("background-color","#bbffaa"); //改变class为one的下一个<div>同辈元素的背景色
也可以写为:
$(".one").next("div").css("background-color","#bbffaa");
4、$("prev~siblings")
改变id为two的元素后面的所有<div>同辈元素的背景色:(!!!之后的所有同辈元素,相当于nextAll()方法)
$("#two ~ div").css("background-color","#bbffaa");
相当于:
$("#two").nextAll("div").css("background-color","#bbffaa");
3.3过滤选择器
过滤选择器主要是通过特定的过滤规则来筛选出所需的DOM元素,过滤规则与CSS中的伪类选择器语法相同,即选择器都以一个冒号(:)开头。
1:eg:
改变第一个和最后一个<div>元素的背景色
<script type="text/javascript">
$("document").ready(function(){
$("div:first").css("background-color","#bbffaa");
$("div:last").css("background-color","#bbffaa");
})
</script>
(2)改变class不为one的<div>元素的背景色
$("div:not(.one)").css("background-color","#bbffaa");
(3)根据索引改变背景色(!!索引值从0开始!!)
$("document").ready(function(){
$("div:eq(3)").css("background-color","#bbffaa"); //改变索引值等于3的<div>元素的背景色
$("div:gt(3)").css("background-color","red"); //改变索引值小于3的<div>元素的背景色
$("div:lt(3)").css("background-color","blue"); //改变索引值大于3的<div>元素的背景色
})
(4)改变正在执行动画的元素的背景色
$(":animated").css("background-color","#bbffaa"); //改变正在执行动画的元素的背景色
(5)改变当前获取焦点的元素的背景色
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>选择器</title>
<script type="text/javascript" src="../JQuery库文件/jquery-1.12.1.min.js"></script>
<script type="text/javascript">
$("document").ready(function(){
$("#button1").click(function(){
$(":focus").css("background-color","#bbffaa"); //改变当前获取焦点的元素的背景色
})
})
</script>
</head>
<body>
<input type="button" value="改变当前获取焦点的元素的背景色">
<input type="button" value="改变当前获取焦点的元素的背景色" id="button1">
</body>
</html>
2.内容过滤选择器
(1)改变含有class为mini元素的<div>元素的背景色
<script type="text/javascript">
$("document").ready(function(){
$("div:has('.mini')").css("background-color","#bbffaa"); //改变含有class为mini元素的<div>元素的背景色
})
</script>
(2)改变含有子元素(包括文本元素)的<div>元素的背景色
$("div:parent").css("background-color","#bbffaa"); //改变含有子元素(包括文本元素)的<div>元素的背景色
3、可见性过滤选择器
在可见性选择器中,需要注意的是选择器:hiddden,它不仅包括样式属性display为“none”的元素,也包括文本隐藏域(<input type="hidden"/>)和visibility:hidden之类的元素。
4、属性过滤选择器
eg:
(1)改变含有属性title的<div>元素的背景色
$("div[title]").css("background-color","#bbffaa"); //改变含有属性title的<div>元素的背景色
(2)改变属性title值等于“test”的<div>元素的背景色
$("div[title=test]").css("background-color","#bbffaa"); //改变属性title值等于“test”的<div>元素的背景色
(3))改变属性title值不等于“test”的<div>元素的背景色
$("div[title!=test]").css("background-color","#bbffaa"); //改变属性title值不等于“test”的<div>元素的背景色
(4)改变属性title值以te开始的<div>元素的背景色
$("div[title^=te]").css("background-color","#bbffaa"); //改变属性title值以te开始的<div>元素的背景色
(5)改变属性title值以est结束的<div>元素的背景色
$("div[title$=est]").css("background-color","#bbffaa"); //改变属性title值以est结束的<div>元素的背景色
(6))改变属性title值含有“es”的<div>元素的背景色
$("div[title*=es]").css("background-color","#bbffaa"); //改变属性title值含有“es”的<div>元素的背景色
(7))改变含有属性id,并且属性title值含有“es”的<div>元素的背景色
$("div[id][title*=es]").css("background-color","#bbffaa"); //改变含有属性id,并且属性title值含有“es”的<div>元素的背景色
5、子元素过滤选择器
注意:这里的index从1开始
:nth-child()选择器是很常用的子元素过滤选择器,详细功能如下:
(1):nth-child(even):选取每个父元素下的索引值是偶数的元素
(2):nth-child(odd):选取每个父元素下的索引值是奇数的元素
(3):nth-child(2):选取每个父元素下的索引值是2的元素
(4):nth-child(3n):选取每个父元素下的索引值是3的倍数的元素(n从1开始)
(5):nth-child(3n+1):选取每个父元素下的索引值是(3n+1)的元素(n从1开始)
6、表单对象属性过滤选择器
HTML代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>选择器</title>
<script type="text/javascript" src="../JQuery库文件/jquery-1.12.1.min.js"></script>
<script type="text/javascript">
$("document").ready(function(){
})
</script>
</head>
<body>
<h3> 表单对象属性过滤选择器.</h3>
<form>
<!-- 测试的元素 -->
可用元素:<input name="add" value="可用文本框"/> <br/>
不可用元素:<input name="email" disabled="disabled" value="不可用文本框"/><br/>
可用元素: <input name="che" value="可用文本框" /><br/>
不可用元素:<input name="name" disabled="disabled" value="不可用文本框"/><br/>
<br/>
多选框:<br/>
<input type="checkbox" name="newsletter" checked="checked" value="test1" />test1
<input type="checkbox" name="newsletter" value="test2" />test2
<input type="checkbox" name="newsletter" value="test3" />test3
<input type="checkbox" name="newsletter" checked="checked" value="test4" />test4
<input type="checkbox" name="newsletter" value="test5" />test5
<div></div>
<br/><br/>
下拉列表1:<br/>
<select name="test" multiple="multiple" >
<option>浙江</option>
<option selected="selected">湖南</option>
<option>北京</option>
<option selected="selected">天津</option>
<option>广州</option>
<option>湖北</option>
</select>
<br/><br/>
下拉列表2:<br/>
<select name="test2" >
<option>浙江</option>
<option>湖南</option>
<option selected="selected">北京</option>
<option>天津</option>
<option>广州</option>
<option>湖北</option>
</select>
<div></div>
</form>
</body>
</html>
eg:
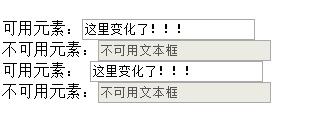
(1)改变表单内可用<input>元素的值
1 <script type="text/javascript">
2 $("document").ready(function(){
3 $("input:enabled").val("这里变化了!!!");
4 })
5 </script>

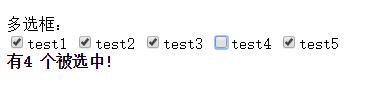
(2)获取多选框选中的个数
<script type="text/javascript">
$("document").ready(function(){
$(":checkbox").click(countChecked); //这里的相关知识点在第四节会讲到
function countChecked() {
var n = $("input:checked").length; //获取多选框选中的个数
$("div").eq(0).html("<strong>有"+n+" 个被选中!</strong>"); //在第一个div处输入结果
}
countChecked();//进入页面就调用.
})
</script>
效果:

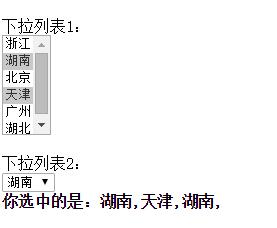
(3)获取下拉框选中的内容
<script type="text/javascript">
$("document").ready(function(){
$("select").change(function () {
var str = "";
$("select :selected").each(function () {
str += $(this).text() + ",";
});
$("div").eq(1).html("<strong>你选中的是:"+str+"</strong>");
}).trigger('change');
// trigger('change') 在这里的意思是:
// select加载后,马上执行onchange.
// 也可以用.change()代替.
})
</script>

好了,jQuery选择器就讲到这里,有什么建议,请给我留言,jQuery有什么不懂得或者有疑问的
请加我QQ号码:1615871508
我们可以一起交流讨论
谢谢阅读




 浙公网安备 33010602011771号
浙公网安备 33010602011771号