前端框架——BootStrap学习
BootStrap简单总结下:1.栅格系统,能够很好的同时适应手机端和PC端(及传说中的响应式布局) 2.兼容性好
接下来是对BootStrap学习的一些基础案例总结和回顾:
首先引入:bootstrap.min.css,jquery.js,bootstrap.min.js文件
解决兼容手机端代码,下面的代码中如果没有注意加上。
<!--解决兼容性问题-->
<meta name="viewport"
content="width=device-width,initial-scale=1.0,user-scalable=no">
一》




如上只是PC端截图,手机端就不截图了。代码如下:
index.html

<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1, user-scalable=no"> <title>项目实战</title> <link rel="stylesheet" href="css/bootstrap.min.css"> <link rel="stylesheet" href="css/style.css"> </head> <body> <nav class="navbar navbar-default navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <a href="index.html" class="navbar-brand logo"><img src="img/logo.png" alt="瓢城企训网"></a> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> </div> <div class="collapse navbar-collapse" id="navbar-collapse"> <ul class="nav navbar-nav navbar-right"> <li class="active"><a href="index.html"><span class="glyphicon glyphicon-home"></span> 首页</a></li> <li><a href="information.html"><span class="glyphicon glyphicon-list"></span> 资讯</a></li> <li><a href="case.html"><span class="glyphicon glyphicon-fire"></span> 案例</a></li> <li><a href="about.html"><span class="glyphicon glyphicon-question-sign"></span> 关于</a></li> </ul> </div> </div> </nav> <div id="myCarousel" class="carousel slide"> <ol class="carousel-indicators"> <li data-target="#myCarousel" data-slide-to="0" class="active"></li> <li data-target="#myCarousel" data-slide-to="1"></li> <li data-target="#myCarousel" data-slide-to="2"></li> </ol> <div class="carousel-inner"> <div class="item active" style="background:#223240"> <img src="img/slide1.png" alt="第一张"> </div> <div class="item" style="background:#F5E4DC;"> <img src="img/slide2.png" alt="第二张"> </div> <div class="item" style="background:#DE2A2D;"> <img src="img/slide3.png" alt="第三张"> </div> <!-- <div style="background:#eee;"> <img src="img/slide.png" alt="第三张"> </div> --> </div> <a href="#myCarousel" data-slide="prev" class="carousel-control left"> <span class="glyphicon glyphicon-chevron-left"></span> </a> <a href="#myCarousel" data-slide="next" class="carousel-control right"> <span class="glyphicon glyphicon-chevron-right"></span> </a> </div> <div class="tab1"> <div class="container"> <h2 class="tab-h2">「为什么选择瓢城企业培训」</h2> <p class="tab-p">强大的师资力量,完美的实战型管理课程,让您的企业实现质的腾飞!</p> <div class="row"> <div class="col-md-6 col"> <div class="media"> <div class="media-left"> <a href="#"><img src="img/tab1-1.png" class="media-object" alt=""></a> </div> <div class="media-body"> <h4 class="media-heading">课程内容</h4> <p class="text-muted">其他:高校不知名的讲师编写,没有任何实战价值的教材!</p> <p>我们:知名企业家、管理学大师联合编写的具有实现性教材!</p> </div> </div> </div> <div class="col-md-6 col"> <div class="media"> <div class="media-left"> <a href="#"><img src="img/tab1-2.png" class="media-object" alt=""></a> </div> <div class="media-body"> <h4 class="media-heading">师资力量</h4> <p class="text-muted">其他:非欧美正牌大学毕业的、业界没有知名度的讲师!</p> <p>我们:美国哈佛、耶鲁等世界一流高校、享有声誉的名牌专家!</p> </div> </div> </div> <div class="col-md-6 col"> <div class="media"> <div class="media-left"> <a href="#"><img src="img/tab1-3.png" class="media-object" alt=""></a> </div> <div class="media-body"> <h4 class="media-heading">课时安排</h4> <p class="text-muted">其他:无法保证上课效率、没有时间表,任务无法完成!</p> <p>我们:保证按时间表的上课、效率高、当天的任务当天完成!</p> </div> </div> </div> <div class="col-md-6 col"> <div class="media"> <div class="media-left"> <a href="#"><img src="img/tab1-4.png" class="media-object" alt=""></a> </div> <div class="media-body"> <h4 class="media-heading">服务团队</h4> <p class="text-muted">其他:社会招聘的、服务水平参差不齐的普通员工!</p> <p>我们:内部培养、经受过良好高端服务培训的高标准员工!</p> </div> </div> </div> </div> </div> </div> <div class="tab2"> <div class="container"> <div class="row"> <div class="col-md-6 col-sm-6 tab2-img"> <img src="img/tab2.png" class="auto img-responsive center-block" alt=""> </div> <div class="text col-md-6 col-sm-6 tab2-text"> <h3>强大的学习体系</h3> <p>经过管理学大师层层把关、让您的企业突飞猛进。</p> </div> </div> </div> </div> <div class="tab3"> <div class="container"> <div class="row"> <div class="col-md-6 col-sm-6"> <img src="img/tab3.png" class="auto img-responsive center-block" alt=""> </div> <div class="text col-md-6 col-sm-6"> <h3>完美的管理方式</h3> <p>最新的管理培训方案,让您的企业赶超同行。</p> </div> </div> </div> </div> <footer id="footer"> <div class="container"> <p>企业培训 | 合作事宜 | 版权投诉</p> <p>苏ICP 备12345678. © 2009-2016 瓢城企训网. Powered by Bootstrap.</p> </div> </footer> <script src="js/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> <script type="text/javascript"> //轮播自动播放 $('#myCarousel').carousel({ //自动4秒播放 interval : 4000, }); // //设置垂直居中 // $('.carousel-control').css('line-height', $('.carousel-inner img').height() + 'px'); // $(window).resize(function () { // var $height = $('.carousel-inner img').eq(0).height() || // $('.carousel-inner img').eq(1).height() || // $('.carousel-inner img').eq(2).height(); // $('.carousel-control').css('line-height', $height + 'px'); // }); //设置文字垂直居中,谷歌浏览器加载图片的顺序问题,导致高度无法获取 $(window).load(function () { $('.text').eq(0).css('margin-top', ($('.auto').eq(0).height() - $('.text').eq(0).height()) / 2 + 'px'); }); $(window).resize(function () { $('.text').eq(0).css('margin-top', ($('.auto').eq(0).height() - $('.text').eq(0).height()) / 2 + 'px'); }); $(window).load(function () { $('.text').eq(1).css('margin-top', ($('.auto').eq(1).height() - $('.text').eq(1).height()) / 2 + 'px'); }); $(window).resize(function () { $('.text').eq(1).css('margin-top', ($('.auto').eq(1).height() - $('.text').eq(1).height()) / 2 + 'px'); }); </script> </body> </html>
case.html

<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1, user-scalable=no"> <title>项目实战</title> <link rel="stylesheet" href="css/bootstrap.min.css"> <link rel="stylesheet" href="css/style.css"> </head> <body> <nav class="navbar navbar-default navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <a href="#" class="navbar-brand logo"><img src="img/logo.png" alt="瓢城企训网"></a> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> </div> <div class="collapse navbar-collapse" id="navbar-collapse"> <ul class="nav navbar-nav navbar-right"> <li><a href="index.html"><span class="glyphicon glyphicon-home"></span> 首页</a></li> <li><a href="information.html"><span class="glyphicon glyphicon-list"></span> 资讯</a></li> <li class="active"><a href="case.html"><span class="glyphicon glyphicon-fire"></span> 案例</a></li> <li><a href="about.html"><span class="glyphicon glyphicon-question-sign"></span> 关于</a></li> </ul> </div> </div> </nav> <div class="jumbotron"> <div class="container"> <hgroup> <h1>案例</h1> <h4>和各大明星企业有着紧密合作...</h4> </hgroup> </div> </div> <div id="case"> <div class="container"> <div class="row"> <div class="col-lg-3 col-md-4 col-sm-6 col-xs-12"> <div class="thumbnail"> <img src="img/case1.jpg" alt=""> <div class="caption"> <h4>中国移动通信</h4> <p>参与了本机构的总裁管理培训课程,学员反馈意见良好。</p> </div> </div> </div> <div class="col-lg-3 col-md-4 col-sm-6 col-xs-12"> <div class="thumbnail"> <img src="img/case2.jpg" alt=""> <div class="caption"> <h4>中国石化</h4> <p>参与了本机构的总裁管理培训课程,学员反馈意见良好。</p> </div> </div> </div> <div class="col-lg-3 col-md-4 col-sm-6 col-xs-12"> <div class="thumbnail"> <img src="img/case3.jpg" alt=""> <div class="caption"> <h4>中国联通</h4> <p>参与了本机构的总裁管理培训课程,学员反馈意见良好。</p> </div> </div> </div> <div class="col-lg-3 col-md-4 col-sm-6 col-xs-12"> <div class="thumbnail"> <img src="img/case4.jpg" alt=""> <div class="caption"> <h4>中国电信</h4> <p>参与了本机构的总裁管理培训课程,学员反馈意见良好。</p> </div> </div> </div> <div class="col-lg-3 col-md-4 col-sm-6 col-xs-12"> <div class="thumbnail"> <img src="img/case3.jpg" alt=""> <div class="caption"> <h4>中国联通</h4> <p>参与了本机构的总裁管理培训课程,学员反馈意见良好。</p> </div> </div> </div> <div class="col-lg-3 col-md-4 col-sm-6 col-xs-12"> <div class="thumbnail"> <img src="img/case4.jpg" alt=""> <div class="caption"> <h4>中国电信</h4> <p>参与了本机构的总裁管理培训课程,学员反馈意见良好。</p> </div> </div> </div> <div class="col-lg-3 col-md-4 col-sm-6 col-xs-12"> <div class="thumbnail"> <img src="img/case2.jpg" alt=""> <div class="caption"> <h4>中国石化</h4> <p>参与了本机构的总裁管理培训课程,学员反馈意见良好。</p> </div> </div> </div> <div class="col-lg-3 col-md-4 col-sm-6 col-xs-12"> <div class="thumbnail"> <img src="img/case1.jpg" alt=""> <div class="caption"> <h4>中国移动通信</h4> <p>参与了本机构的总裁管理培训课程,学员反馈意见良好。</p> </div> </div> </div> <div class="col-lg-3 col-md-4 col-sm-6 col-xs-12"> <div class="thumbnail"> <img src="img/case4.jpg" alt=""> <div class="caption"> <h4>中国电信</h4> <p>参与了本机构的总裁管理培训课程,学员反馈意见良好。</p> </div> </div> </div> <div class="col-lg-3 col-md-4 col-sm-6 col-xs-12"> <div class="thumbnail"> <img src="img/case3.jpg" alt=""> <div class="caption"> <h4>中国联通</h4> <p>参与了本机构的总裁管理培训课程,学员反馈意见良好。</p> </div> </div> </div> <div class="col-lg-3 col-md-4 col-sm-6 col-xs-12"> <div class="thumbnail"> <img src="img/case4.jpg" alt=""> <div class="caption"> <h4>中国电信</h4> <p>参与了本机构的总裁管理培训课程,学员反馈意见良好。</p> </div> </div> </div> <div class="col-lg-3 col-md-4 col-sm-6 col-xs-12"> <div class="thumbnail"> <img src="img/case2.jpg" alt=""> <div class="caption"> <h4>中国石化</h4> <p>参与了本机构的总裁管理培训课程,学员反馈意见良好。</p> </div> </div> </div> </div> </div> </div> <footer id="footer"> <div class="container"> <p>企业培训 | 合作事宜 | 版权投诉</p> <p>苏ICP 备12345678. © 2009-2016 瓢城企训网. Powered by Bootstrap.</p> </div> </footer> <script src="js/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> <script type="text/javascript"> </script> </body> </html>
about.html

<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1, user-scalable=no"> <title>项目实战</title> <link rel="stylesheet" href="css/bootstrap.min.css"> <link rel="stylesheet" href="css/style.css"> </head> <body> <nav class="navbar navbar-default navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <a href="#" class="navbar-brand logo"><img src="img/logo.png" alt="瓢城企训网"></a> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> </div> <div class="collapse navbar-collapse" id="navbar-collapse"> <ul class="nav navbar-nav navbar-right"> <li><a href="index.html"><span class="glyphicon glyphicon-home"></span> 首页</a></li> <li><a href="information.html"><span class="glyphicon glyphicon-list"></span> 资讯</a></li> <li><a href="case.html"><span class="glyphicon glyphicon-fire"></span> 案例</a></li> <li class="active"><a href="about.html"><span class="glyphicon glyphicon-question-sign"></span> 关于</a></li> </ul> </div> </div> </nav> <div class="jumbotron"> <div class="container"> <hgroup> <h1>关于</h1> <h4>本机构的成长介绍...</h4> </hgroup> </div> </div> <div id="about"> <div class="container"> <div class="row"> <div class="col-md-3 hidden-sm hidden-xs"> <div class="list-group"> <a class="list-group-item" href="#1">1.机构介绍</a> <a class="list-group-item" href="#2">2.加入我们</a> <a class="list-group-item" href="#3">3.联系方式</a> </div> </div> <div class="col-md-9 about"> <a name="1"></a> <h3>机构简介</h3> <p>瓢城企业培训有限公司是一家专业以智能化弱电工程为主的高科技民营企业,公司自创立以来一直专业致力于智能化弱电工程;始终坚持发扬"诚信、创新、沟通"为企业宗旨,以"技术、服务"为立业之本的团体精神,并形成一套完整的设计、安装、调试、培训、维护一站式服务体系。</p> <a name="2"></a> <h3>加入我们</h3> <p>网络已深刻改变着人们的生活,本地化生活服务市场前景巨大,生活半径团队坚信本地化生活服务与互联网的结合将会成就一家梦幻的公司,我们脚踏实地的相信梦想,我们相信你的加入会让生活半径更可能成为那家梦幻公司!生活半径人有梦想,有魄力,强执行力,但是要实现这个伟大的梦想,需要更多的有创业精神的你一路前行。公司将提供有竞争力的薪酬、完善的福利(五险一金)、期权、广阔的上升空间。只要你有能力、有激情、有梦想,愿意付出,愿意与公司共同成长,请加入我们!</p> <p>请发送您的简历到:hr@xxx.com,我们会在第一时间联系您!</p> <a name="3"></a> <h3>联系方式</h3> <p>地址:江苏省盐城市亭湖区大庆中路1234 号</p> <p>邮编:1234567</p> <p>电话:010-88888888</p> <p>传真:010-88666666</p> </div> </div> </div> </div> <footer id="footer"> <div class="container"> <p>企业培训 | 合作事宜 | 版权投诉</p> <p>苏ICP 备12345678. © 2009-2016 瓢城企训网. Powered by Bootstrap.</p> </div> </footer> <script src="js/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> <script type="text/javascript"> </script> </body> </html>
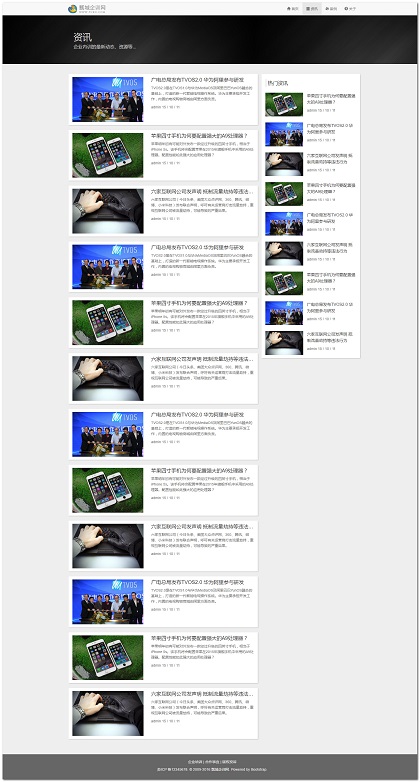
information.html

<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1, user-scalable=no"> <title>项目实战</title> <link rel="stylesheet" href="css/bootstrap.min.css"> <link rel="stylesheet" href="css/style.css"> </head> <body> <nav class="navbar navbar-default navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <a href="#" class="navbar-brand logo"><img src="img/logo.png" alt="瓢城企训网"></a> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> </div> <div class="collapse navbar-collapse" id="navbar-collapse"> <ul class="nav navbar-nav navbar-right"> <li><a href="index.html"><span class="glyphicon glyphicon-home"></span> 首页</a></li> <li class="active"><a href="information.html"><span class="glyphicon glyphicon-list"></span> 资讯</a></li> <li><a href="case.html"><span class="glyphicon glyphicon-fire"></span> 案例</a></li> <li><a href="about.html"><span class="glyphicon glyphicon-question-sign"></span> 关于</a></li> </ul> </div> </div> </nav> <div class="jumbotron"> <div class="container"> <hgroup> <h1>资讯</h1> <h4>企业内训的最新动态、资源等...</h4> </hgroup> </div> </div> <div id="information"> <div class="container"> <div class="row"> <div class="col-md-8"> <div class="container-fluid" style="padding:0;"> <div class="row info-content"> <div class="col-md-5 col-sm-5 col-xs-5"> <img src="img/info1.jpg" class="img-responsive" alt=""> </div> <div class="col-md-7 col-sm-7 col-xs-7"> <h4>广电总局发布TVOS2.0 华为阿里参与研发</h4> <p class="hidden-xs">TVOS2.0是在TVOS1.0与华为MediaOS及阿里巴巴YunOS融合的基础上,打造的新一代智能电视操作系统。华为主要承担开发工作,内置的电视购物商城由阿里方面负责。</p> <p>admin 15 / 10 / 11</p> </div> </div> <div class="row info-content"> <div class="col-md-5 col-sm-5 col-xs-5"> <img src="img/info2.jpg" class="img-responsive" alt=""> </div> <div class="col-md-7 col-sm-7 col-xs-7"> <h4>苹果四寸手机为何要配置强大的A9处理器?</h4> <p class="hidden-xs">苹果明年初有可能对外发布一款经过升级的四英寸手机,相当于iPhone 5s。该手机将会配置苹果在2015年旗舰手机中采用的A9处理器。配置性能如此强大的应用处理器?</p> <p>admin 15 / 10 / 11</p> </div> </div> <div class="row info-content"> <div class="col-md-5 col-sm-5 col-xs-5"> <img src="img/info3.jpg" class="img-responsive" alt=""> </div> <div class="col-md-7 col-sm-7 col-xs-7"> <h4>六家互联网公司发声明 抵制流量劫持等违法行为</h4> <p class="hidden-xs">六家互联网公司(今日头条、美团大众点评网、360、腾讯、微博、小米科技)发布联合声明,呼吁有关运营商打击流量劫持,重视互联网公司被流量劫持,可能导致的严重后果。</p> <p>admin 15 / 10 / 11</p> </div> </div> <div class="row info-content"> <div class="col-md-5 col-sm-5 col-xs-5"> <img src="img/info1.jpg" class="img-responsive" alt=""> </div> <div class="col-md-7 col-sm-7 col-xs-7"> <h4>广电总局发布TVOS2.0 华为阿里参与研发</h4> <p class="hidden-xs">TVOS2.0是在TVOS1.0与华为MediaOS及阿里巴巴YunOS融合的基础上,打造的新一代智能电视操作系统。华为主要承担开发工作,内置的电视购物商城由阿里方面负责。</p> <p>admin 15 / 10 / 11</p> </div> </div> <div class="row info-content"> <div class="col-md-5 col-sm-5 col-xs-5"> <img src="img/info2.jpg" class="img-responsive" alt=""> </div> <div class="col-md-7 col-sm-7 col-xs-7"> <h4>苹果四寸手机为何要配置强大的A9处理器?</h4> <p class="hidden-xs">苹果明年初有可能对外发布一款经过升级的四英寸手机,相当于iPhone 5s。该手机将会配置苹果在2015年旗舰手机中采用的A9处理器。配置性能如此强大的应用处理器?</p> <p>admin 15 / 10 / 11</p> </div> </div> <div class="row info-content"> <div class="col-md-5 col-sm-5 col-xs-5"> <img src="img/info3.jpg" class="img-responsive" alt=""> </div> <div class="col-md-7 col-sm-7 col-xs-7"> <h4>六家互联网公司发声明 抵制流量劫持等违法行为</h4> <p class="hidden-xs">六家互联网公司(今日头条、美团大众点评网、360、腾讯、微博、小米科技)发布联合声明,呼吁有关运营商打击流量劫持,重视互联网公司被流量劫持,可能导致的严重后果。</p> <p>admin 15 / 10 / 11</p> </div> </div> <div class="row info-content"> <div class="col-md-5 col-sm-5 col-xs-5"> <img src="img/info1.jpg" class="img-responsive" alt=""> </div> <div class="col-md-7 col-sm-7 col-xs-7"> <h4>广电总局发布TVOS2.0 华为阿里参与研发</h4> <p class="hidden-xs">TVOS2.0是在TVOS1.0与华为MediaOS及阿里巴巴YunOS融合的基础上,打造的新一代智能电视操作系统。华为主要承担开发工作,内置的电视购物商城由阿里方面负责。</p> <p>admin 15 / 10 / 11</p> </div> </div> <div class="row info-content"> <div class="col-md-5 col-sm-5 col-xs-5"> <img src="img/info2.jpg" class="img-responsive" alt=""> </div> <div class="col-md-7 col-sm-7 col-xs-7"> <h4>苹果四寸手机为何要配置强大的A9处理器?</h4> <p class="hidden-xs">苹果明年初有可能对外发布一款经过升级的四英寸手机,相当于iPhone 5s。该手机将会配置苹果在2015年旗舰手机中采用的A9处理器。配置性能如此强大的应用处理器?</p> <p>admin 15 / 10 / 11</p> </div> </div> <div class="row info-content"> <div class="col-md-5 col-sm-5 col-xs-5"> <img src="img/info3.jpg" class="img-responsive" alt=""> </div> <div class="col-md-7 col-sm-7 col-xs-7"> <h4>六家互联网公司发声明 抵制流量劫持等违法行为</h4> <p class="hidden-xs">六家互联网公司(今日头条、美团大众点评网、360、腾讯、微博、小米科技)发布联合声明,呼吁有关运营商打击流量劫持,重视互联网公司被流量劫持,可能导致的严重后果。</p> <p>admin 15 / 10 / 11</p> </div> </div> <div class="row info-content"> <div class="col-md-5 col-sm-5 col-xs-5"> <img src="img/info1.jpg" class="img-responsive" alt=""> </div> <div class="col-md-7 col-sm-7 col-xs-7"> <h4>广电总局发布TVOS2.0 华为阿里参与研发</h4> <p class="hidden-xs">TVOS2.0是在TVOS1.0与华为MediaOS及阿里巴巴YunOS融合的基础上,打造的新一代智能电视操作系统。华为主要承担开发工作,内置的电视购物商城由阿里方面负责。</p> <p>admin 15 / 10 / 11</p> </div> </div> <div class="row info-content"> <div class="col-md-5 col-sm-5 col-xs-5"> <img src="img/info2.jpg" class="img-responsive" alt=""> </div> <div class="col-md-7 col-sm-7 col-xs-7"> <h4>苹果四寸手机为何要配置强大的A9处理器?</h4> <p class="hidden-xs">苹果明年初有可能对外发布一款经过升级的四英寸手机,相当于iPhone 5s。该手机将会配置苹果在2015年旗舰手机中采用的A9处理器。配置性能如此强大的应用处理器?</p> <p>admin 15 / 10 / 11</p> </div> </div> <div class="row info-content"> <div class="col-md-5 col-sm-5 col-xs-5"> <img src="img/info3.jpg" class="img-responsive" alt=""> </div> <div class="col-md-7 col-sm-7 col-xs-7"> <h4>六家互联网公司发声明 抵制流量劫持等违法行为</h4> <p class="hidden-xs">六家互联网公司(今日头条、美团大众点评网、360、腾讯、微博、小米科技)发布联合声明,呼吁有关运营商打击流量劫持,重视互联网公司被流量劫持,可能导致的严重后果。</p> <p>admin 15 / 10 / 11</p> </div> </div> </div> </div> <div class="col-md-4 info-right hidden-xs hidden-sm"> <blockquote> <h2>热门资讯</h2> </blockquote> <div class="container-fluid"> <div class="row"> <div class="col-md-5 col-sm-5 col-xs-5" style="margin: 12px 0; padding: 0"> <img src="img/info2.jpg" class="img-responsive" alt=""> </div> <div class="col-md-7 col-sm-7 col-xs-7" style="padding-right: 0"> <h4>苹果四寸手机为何要配置强大的A9处理器?</h4> <p>admin 15 / 10 / 11</p> </div> </div> <div class="row"> <div class="col-md-5 col-sm-5 col-xs-5" style="margin: 12px 0; padding: 0"> <img src="img/info1.jpg" class="img-responsive" alt=""> </div> <div class="col-md-7 col-sm-7 col-xs-7" style="padding-right: 0"> <h4>广电总局发布TVOS2.0 华为阿里参与研发</h4> <p>admin 15 / 10 / 11</p> </div> </div> <div class="row"> <div class="col-md-5 col-sm-5 col-xs-5" style="margin: 12px 0; padding: 0"> <img src="img/info3.jpg" class="img-responsive" alt=""> </div> <div class="col-md-7 col-sm-7 col-xs-7" style="padding-right: 0"> <h4>六家互联网公司发声明 抵制流量劫持等违法行为</h4> <p>admin 15 / 10 / 11</p> </div> </div> <div class="row"> <div class="col-md-5 col-sm-5 col-xs-5" style="margin: 12px 0; padding: 0"> <img src="img/info2.jpg" class="img-responsive" alt=""> </div> <div class="col-md-7 col-sm-7 col-xs-7" style="padding-right: 0"> <h4>苹果四寸手机为何要配置强大的A9处理器?</h4> <p>admin 15 / 10 / 11</p> </div> </div> <div class="row"> <div class="col-md-5 col-sm-5 col-xs-5" style="margin: 12px 0; padding: 0"> <img src="img/info1.jpg" class="img-responsive" alt=""> </div> <div class="col-md-7 col-sm-7 col-xs-7" style="padding-right: 0"> <h4>广电总局发布TVOS2.0 华为阿里参与研发</h4> <p>admin 15 / 10 / 11</p> </div> </div> <div class="row"> <div class="col-md-5 col-sm-5 col-xs-5" style="margin: 12px 0; padding: 0"> <img src="img/info3.jpg" class="img-responsive" alt=""> </div> <div class="col-md-7 col-sm-7 col-xs-7" style="padding-right: 0"> <h4>六家互联网公司发声明 抵制流量劫持等违法行为</h4> <p>admin 15 / 10 / 11</p> </div> </div> <div class="row"> <div class="col-md-5 col-sm-5 col-xs-5" style="margin: 12px 0; padding: 0"> <img src="img/info2.jpg" class="img-responsive" alt=""> </div> <div class="col-md-7 col-sm-7 col-xs-7" style="padding-right: 0"> <h4>苹果四寸手机为何要配置强大的A9处理器?</h4> <p>admin 15 / 10 / 11</p> </div> </div> <div class="row"> <div class="col-md-5 col-sm-5 col-xs-5" style="margin: 12px 0; padding: 0"> <img src="img/info1.jpg" class="img-responsive" alt=""> </div> <div class="col-md-7 col-sm-7 col-xs-7" style="padding-right: 0"> <h4>广电总局发布TVOS2.0 华为阿里参与研发</h4> <p>admin 15 / 10 / 11</p> </div> </div> <div class="row"> <div class="col-md-5 col-sm-5 col-xs-5" style="margin: 12px 0; padding: 0"> <img src="img/info3.jpg" class="img-responsive" alt=""> </div> <div class="col-md-7 col-sm-7 col-xs-7" style="padding-right: 0"> <h4>六家互联网公司发声明 抵制流量劫持等违法行为</h4> <p>admin 15 / 10 / 11</p> </div> </div> </div> </div> </div> </div> </div> <footer id="footer"> <div class="container"> <p>企业培训 | 合作事宜 | 版权投诉</p> <p>苏ICP 备12345678. © 2009-2016 瓢城企训网. Powered by Bootstrap.</p> </div> </footer> <script src="js/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> <script type="text/javascript"> </script> </body> </html>
二》按钮和折叠插件


<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <!--下面这句mata语句是解决手机浏览出现显示不和谐问题--> <meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0" /> <title>按钮和折叠插件</title> <link href="Content/css/bootstrap.min.css" rel="stylesheet" /> </head> <body style="padding:50px;"> <button class="btn btn-default" data-toggle="button">按钮</button><br/> //单选框<br/> <div class="btn-group" data-toggle="buttons"> <label for="" class="btn btn-primary active"> <input type="radio" name="sex" value="男" checked />男 </label> <label for="" class="btn btn-primary"> <input type="radio" name="sex" value="女"/>女 </label> </div><br/> //复选框<br/> <div class="btn btn-group" data-toggle="buttons"> <label for="" class="btn btn-primary active"> <input type="checkbox" name="fa" autocomplete="off" checked />音乐 </label> <label for="" class="btn btn-primary"> <input type="checkbox" name="fa" autocomplete="off" />体育 </label> <label for="" class="btn btn-primary"> <input type="checkbox" name="fa" autocomplete="off" />美术 </label> </div><br/> //加载状态<br/> <button id="myButton" type="button" data-loading-text="Loading..." class="btn btn-primary"> 开始上传 </button><br/> //折叠插件<br/> <button class="btn btn-primary" data-toggle="collapse" data-target="#content">点我显示下面内容</button> <div class="collapse" id="content"> <div class="well">Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。它由Twitter的设计师Mark Otto和Jacob...</div> </div><br/> //手风琴折叠<br/> <div class="panel-group" id="accordion"> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a href="#collapseOne" data-toggle="collapse" data-parent="#accordion">点击我进行展示,再点击我进行折叠,第一部分</a> </h4> </div> <div id="collapseOne" class="panel-collapse collapse in"> <div class="panel-body"> 这里是第一部分。 </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a href="#collapseTwo" data-toggle="collapse" data-parent="#accordion">点击我进行展示,再点击我进行折叠,第二部分</a> </h4> </div> <div id="collapseTwo" class="panel-collapse collapse"> <div class="panel-body"> 这里是第二部分。 </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a href="#collapseThree" data-toggle="collapse" data-parent="#accordion">点击我进行展示,再点击我进行折叠,第三部分</a> </h4> </div> <div id="collapseThree" class="panel-collapse collapse"> <div class="panel-body"> 这里是第三部分。 </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a href="#collapseFour" data-toggle="collapse" data-parent="#accordion">点击我进行展示,再点击我进行折叠,第四部分</a> </h4> </div> <div id="collapseFour" class="panel-collapse collapse"> <div class="panel-body"> 这里是第四部分。 </div> </div> </div> </div> <!--手风琴折叠完--> </body> </html> <script src="Content/js/jquery.min.js"></script> <script src="Content/js/bootstrap.min.js"></script> <script> //加载状态设置点击显示loading $("#myButton").on('click', function () { var btn = $(this).button('loading'); setTimeout(function () { btn.button('reset'); }, 1000); }); </script>
三》标签页和工具提示插件


<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <!--下面这句mata语句是解决手机浏览出现显示不和谐问题--> <meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0" /> <title>标签页和工具提示插件</title> <link href="Content/css/bootstrap.min.css" rel="stylesheet" /> </head> <body> <ul id="myTab" class="nav nav-tabs"> <li class="active"> <a href="#home" data-toggle="tab"> W3Cschool Home </a> </li> <li><a href="#ios" data-toggle="tab">iOS</a></li> <li><a href="#php" data-toggle="tab">PHP</a></li> <li class="dropdown"> <a href="#" id="myTabDrop1" class="dropdown-toggle" data-toggle="dropdown"> Java <b class="caret"></b> </a> <ul class="dropdown-menu" role="menu" aria-labelledby="myTabDrop1"> <li><a href="#jmeter" tabindex="-1" data-toggle="tab">jmeter</a></li> <li><a href="#ejb" tabindex="-1" data-toggle="tab">ejb</a></li> </ul> </li> </ul> <div id="myTabContent" class="tab-content"> <div class="tab-pane fade in active" id="home"> <p>W3Cschoool菜鸟教程是一个提供最新的web技术站点,本站免费提供了建站相关的技术文档,帮助广大web技术爱好者快速入门并建立自己的网站。菜鸟先飞早入行——学的不仅是技术,更是梦想。</p> </div> <div class="tab-pane" id="ios"> <p> iOS 是一个由苹果公司开发和发布的手机操作系统。最初是于 2007 年首次发布 iPhone、iPod Touch 和 Apple TV。iOS 派生自 OS X,它们共享 Darwin 基础。OS X 操作系统是用在苹果电脑上,iOS 是苹果的移动版本。 </p> </div> <div class="tab-pane" id="php"> <p>PHP(外文名:PHP: Hypertext Preprocessor,中文名:“超文本预处理器”)是一种通用开源脚本语言。语法吸收了C语言、Java和Perl的特点,利于学习,使用广泛,主要适用于Web开发领域。PHP 独特的语法混合了C、Java、Perl以及PHP自创的语法。它可以比CGI或者Perl更快速地执行动态网页</p> </div> <div class="tab-pane fade" id="jmeter"> <p>jMeter 是一款开源的测试软件。它是 100% 纯 Java 应用程序,用于负载和性能测试。</p> </div> <div class="tab-pane fade" id="ejb"> <p> Enterprise Java Beans(EJB)是一个创建高度可扩展性和强大企业级应用程序的开发架构,部署在兼容应用程序服务器(比如 JBOSS、Web Logic 等)的 J2EE 上。 </p> </div> </div> //工具提示插件<br /> <a href="#" id="a1" data-toggle="tooltip" title="我是气泡1">我是气泡1</a> <a href="#" data-animation="false" id="a2" data-toggle="tooltip" title="我是气泡2">我是气泡2</a><!--去除淡入淡出效果--> <a href="#" id="a3" data-toggle="tooltip" title="<b>我是气泡3</b>" data-animation="false" data-html="true">我是气泡3</a><!--让Title里面的html起作用--> <a href="#" data-animation="false" id="a4" data-toggle="tooltip" title="我是气泡4" data-placement="bottom">我是气泡4</a><!--让气泡显示在下面--> <a href="#" data-animation="false" id="a5" data-toggle="tooltip" title="我是气泡5" data-placement="auto left">我是气泡5</a><!--左右显示,尽量在左边显示--> <a href="#" id="a6" data-toggle="tooltip" title="我是气泡6" data-trigger="click">我是气泡6</a><!--点击才显示隐藏气泡--> <a href="#" data-animation="false" id="a7" data-toggle="tooltip" title="我是气泡7">我是气泡7</a><!--显示的时候500毫秒,隐藏的时候100毫秒--> <br/><hr/> <div class="btn-group"> <button class="btn btn-default" data-toggle="tooltip" title="我是偷狗">左</button> <button class="btn btn-default" data-toggle="tooltip" title="我是偷狗">中</button> <button class="btn btn-default" data-toggle="tooltip" title="我是偷狗">右</button> </div> </body> </html> <script src="Content/js/jquery.min.js"></script> <script src="Content/js/bootstrap.min.js"></script> <script> $("#a1").tooltip(); $("#a2").tooltip(); $("#a3").tooltip(); $("#a4").tooltip(); $("#a5").tooltip(); $("#a6").tooltip(); $("#a7").tooltip({ delay: { show: 500, hide:100, }, placement:'left' }); //给Button加上悬浮气泡 $('button').tooltip({ delay: { show: 100, hide:100, }, container:'body'//设置气泡区域 }); </script>
四》弹出框和警告框插件


<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <!--下面这句mata语句是解决手机浏览出现显示不和谐问题--> <meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0" /> <title>弹出框和警告框插件</title> <link href="Content/css/bootstrap.min.css" rel="stylesheet" /> </head> <body style="padding:50px;"> <button id="btn1" class="btn btn-danger" data-toggle="popover" title="bootstrap" data-content="Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。它由Twitter的设计师Mark Otto和Jacob...">点击弹出/隐藏弹出框</button><br/><hr/> <div class="alert alert-warning fade in"> <button class="close" data-dismiss="alert"><span>×</span></button> <p>警告!您的浏览器不支持!</p> </div> </body> </html> <script src="Content/js/jquery.min.js"></script> <script src="Content/js/bootstrap.min.js"></script> <script> $("#btn1").popover(); </script>
五》辅助类和响应式布局


<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <!--下面这句mata语句是解决手机浏览出现显示不和谐问题--> <meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0" /> <title>辅助类和响应式布局</title> <link href="Content/css/bootstrap.min.css" rel="stylesheet" /> <style> .dv { height: 50px; width:100px; border: 1px solid #ccc; background-color: #eee; } </style> </head> <body style="padding:50px;"> <div> <!--前景色--> <p class="text-muted">柔和灰</p> <p class="text-primary">主要蓝</p> <p class="text-success">成功绿</p> <p class="text-info">信息蓝</p> <p class="text-warning">警告黄</p> <p class="text-danger">危险红</p> <!--背景色--> <p class="bg-primary">主要蓝</p> <p class="bg-success">成功绿</p> <p class="bg-info">信息蓝</p> <p class="bg-warning">警告黄</p> <p class="bg-danger">危险红</p> <!--按钮设置--> <button class="close">×</button><!--关闭按钮--> <span class="caret"></span><!--下三角--> <br/> <!--左右浮动--> <div class="dv pull-left">左边</div> <div class="dv pull-right">右边</div> <div class="clearfix"></div> <div class="dv center-block">居中</div> <!--清理上面浮动影响--> <p>下面是清除浮动</p> <div class="dv pull-left">左边</div> <div class="clearfix"></div><!--清理浮动div--> <div class="dv">右边</div> <!--显示与隐藏--> <p>下面是显示与隐藏</p> <div class="show dv">显示</div> <div class="hidden dv">隐藏</div> <hr/> <!--响应式布局--> <p>下面是响应式布局内容</p> <div class="visible-xs-block dv"> 超小屏时显示 </div> <div class="visible-xs-inline dv"><!--内联时加长度宽度是没用的--> 超小屏时显示 </div> <div class="hidden-xs dv"> 超小屏幕时隐藏 </div> </div> </body> </html> <script src="Content/js/jquery.min.js"></script> <script src="Content/js/bootstrap.min.js"></script>
六》 进度条和回帖媒体控件


<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <!--下面这句mata语句是解决手机浏览出现显示不和谐问题--> <meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0" /> <title>进度条和回帖媒体控件</title> <link href="Content/css/bootstrap.min.css" rel="stylesheet" /> </head> <body style="padding:40px;"> <div class="well well-lg"> BootStrap </div> <h3>进度条组件</h3> //基本进度条 <div class="progress"> <div class="progress-bar" style="width:60%;">60%</div> </div> //最低值进度条 <div class="progress"> <div class="progress-bar" style="min-width:20px">0%</div> </div> //条文状 <div class="progress"> <div class="progress-bar progress-bar-success progress-bar-striped" style="min-width:20px;width:60%">60%</div> </div> <div class="progress"> <div class="progress-bar progress-bar-success progress-bar-striped active" style="min-width:20px;width:60%">60%</div> </div> //堆叠效果 <div class="progress"> <div class="progress-bar progress-bar-success" style="min-width:20%;width:35%;">35%</div> <div class="progress-bar progress-bar-warning" style="min-width:20%;width:20%;">20%</div> <div class="progress-bar progress-bar-danger" style="min-width:20%;width:10%;">10%</div> </div> //媒体对象组件 <div class="media"> <div class="media-left"> <img src="Imgs/2.jpg" alt="图片" class="media-object" /> </div> <div class="media-body"> <h4 class="media-heading">我是标题</h4> <p>文章1984年出生于陕西省西安市。上高三的时候,文章被保送到四川师范大学艺术学院学习影视表演,但是他并未进入这个学校,而是决心去北京学习。在填写大学志愿之前,文章专门去北京考察了中国两大艺术院校文章1984年出生于陕西省西安市。上高三的时候,文章被保送到四川师范大学艺术学院学习影视表演,但是他并未进入这个学校,而是决心去北京学习。在填写大学志愿之前,文章专门去北京考察了中国两大艺术院校文章1984年出生于陕西省西安市。上高三的时候</p> </div> </div> <div class="media"> <div class="media-left media-middle"> <img src="Imgs/2.jpg" alt="图片" class="media-object" /> </div> <div class="media-body"> <h4 class="media-heading">我是标题</h4> <p>文章1984年出生于陕西省西安市。上高三的时候,文章被保送到四川师范大学艺术学院学习影视表演,但是他并未进入这个学校,而是决心去北京学习。在填写大学志愿之前</p> </div> </div> //媒体对象列表 --针对评论回复而生 <ul class="media-list"> <li class="media"> <div class="media-left"> <img src="Imgs/2.jpg" alt="图片" class="media-object" /> </div> <div class="media-body"> <h4 class="media-heading">我是标题1</h4> <p>文章1984年出生于陕西省西安市。上高三的时候,文章被保送到四川师范大学艺术学院学习影视表演,但是他并未进入这个学校,而是决心去北京学习。在填写大学志愿之前</p> <div class="media"> <div class="media-left"> <img src="Imgs/2.jpg" alt="图片" class="media-object" /> </div> <div class="media-body"> <h4 class="media-heading">我是回复2</h4> <p>文章1984年出生于陕西省西安市。上高三的时候,文章被保送到四川师范大学艺术学院学习影视表演,但是他并未进入这个学校,而是决心去北京学习。在填写大学志愿之前</p> <div class="media"> <div class="media-left"> <img src="Imgs/2.jpg" alt="图片" class="media-object" /> </div> <div class="media-body"> <h4 class="media-heading">我是回复3</h4> <p>文章1984年出生于陕西省西安市。上高三的时候,文章被保送到四川师范大学艺术学院学习影视表演,但是他并未进入这个学校,而是决心去北京学习。在填写大学志愿之前,文章专门去北京考察了中国两大艺术院校文章1984年出生于陕西省西安市。</p> </div> </div> </div> </div> <div class="media"> <div class="media-left"> <img src="Imgs/2.jpg" alt="图片" class="media-object" /> </div> <div class="media-body"> <h4 class="media-heading">我是回复2</h4> <p>文章1984年出生于陕西省西安市。上高三的时候,文章被保送到四川师范大学艺术学院学习影视表演,但是他并未进入这个学校,而是决心去北京学习。在填写大学志愿之前,文章专门去北京考察了中国两大艺术院校文章1984年出生于陕西省西安市。上高三的时候,</p> </div> </div> </div> </li> <li class="media"> <div class="media-left"> <img src="Imgs/2.jpg" alt="图片" class="media-object" /> </div> <div class="media-body"> <h4 class="media-heading">我是标题</h4> <p>文章1984年出生于陕西省西安市。上高三的时候,文章被保送到四川师范大学艺术学院学习影视表演,但是他并未进入这个学校,而是决心去北京学习。在填写大学志愿之前</p> </div> </li> </ul> </body> </html> <script src="Content/js/jquery.min.js"></script> <script src="Content/js/bootstrap.min.js"></script>
七》巨幕页头缩略图和警告框组件


<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <!--下面这句mata语句是解决手机浏览出现显示不和谐问题--> <meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0" /> <title>巨幕页头缩略图和警告框组件</title> <link href="Content/css/bootstrap.min.css" rel="stylesheet" /> </head> <body> <div class="container"> <div class="jumbotron"> <h3>网站标题</h3> <p>我的网站详情简介!</p> <p><a href="##" class="btn btn-default">快速进入~</a></p> </div> </div> <div class="jumbotron"> <div class="container"> <h3>网站标题</h3> <p>我的网站详情简介!</p> <p><a href="##" class="btn btn-default">快速进入~</a></p> </div> </div> <div class="page-header"> <h1>我是大标题<small>我是小标题</small></h1> </div> <br/> <h4>缩略图</h4> <div class="container"> <div class="row"> <div class="col-md-3 col-sm-4 col-xs-6"> <div class="thumbnail"> <img src="Imgs/1.jpg" /> <div> <h3>图片</h3> <p>关于这张图片的详情!</p> <p><a href="##" class="btn btn-default">快速进入</a></p> </div> </div> </div> <div class="col-md-3 col-sm-4 col-xs-6"> <div class="thumbnail"> <img src="Imgs/1.jpg" /> <div> <h3>图片</h3> <p>关于这张图片的详情!</p> <p><a href="##" class="btn btn-default">快速进入</a></p> </div> </div> </div> <div class="col-md-3 col-sm-4 col-xs-6"> <div class="thumbnail"> <img src="Imgs/1.jpg" /> <div> <h3>图片</h3> <p>关于这张图片的详情!</p> <p><a href="##" class="btn btn-default">快速进入</a></p> </div> </div> </div> <div class="col-md-3 col-sm-4 col-xs-6"> <div class="thumbnail"> <img src="Imgs/1.jpg" /> <div> <h3>图片</h3> <p>关于这张图片的详情!</p> <p><a href="##" class="btn btn-default">快速进入</a></p> </div> </div> </div> </div> </div> <h4>警告框组件!</h4> <div class="alert alert-success" style="margin:0 20px;"> 我是一个成功警告框!<a href="##" class="alert-link">点击进入~</a> <button class="close" data-dismiss="alert" > <span>×</span> </button> </div><br/><br/> </body> </html> <script src="Content/js/jquery.min.js"></script> <script src="Content/js/bootstrap.min.js"></script>
八》列表组面板和嵌入组件


<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <!--下面这句mata语句是解决手机浏览出现显示不和谐问题--> <meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0" /> <title>列表组面板和嵌入组件</title> <link href="Content/css/bootstrap.min.css" rel="stylesheet" /> </head> <body style="padding:50px;"> //列表组件 <ul class="list-group"> <li class="list-group-item">1.这是首页<span class="badge">10</span></li> <li class="list-group-item">2.这是第二页</li> <li class="list-group-item">3.这是第三页</li> <li class="list-group-item">4.这是第四页</li> </ul> <div class="list-group"> <a href="##" class="list-group-item">1.这是首页<span class="badge">10</span></a> <a href="##" class="list-group-item active">2.这是第二页</a> <a href="##" class="list-group-item disabled">3.这是第三页</a> <a href="##" class="list-group-item list-group-item-success">4.这是第四页</a> </div> //容器组件<br/> --基本样例 <div class="panel panel-default"> <div class="panel-body"> 这里是详细内容区! </div> </div> --代标题容器的面板 <div class="panel panel-danger"> <div class="panel-heading"> 面板标题 </div> <div class="panel-body"> 这里是详细内容区! <table class="table"> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> </table> </div> <div class="panel-body"> 我是底部 </div> </div> //响应嵌入组件<br/> <div class="embed-responsive embed-responsive-4by3"> <embed src="http://www.tudou.com/v/ZeeDwqfeSkc/&bid=05&resourceId=0_05_05_99/v.swf" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" wmode="opaque" width="100%" height="100%"></embed> </div> </body> </html> <script src="Content/js/jquery.min.js"></script> <script src="Content/js/bootstrap.min.js"></script>
九》模态框插件


<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <!--下面这句mata语句是解决手机浏览出现显示不和谐问题--> <meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0" /> <title>模态框插件</title> <link href="Content/css/bootstrap.min.css" rel="stylesheet" /> </head> <body style="padding:100px;"> //模态框<br/> <div class="modal fade" id="myModal" tabindex="-1"> <!--窗口声明--> <div class="modal-dialog"> <!--内容声明--> <div class="modal-content"> <div class="modal-header"> <button class="close" data-dismiss="modal"><span>×</span></button> <h4 class="modal-title">会员登录</h4> </div> <div class="modal-body"> <p>我是内容部分</p> <div class="row"> <div class="col-md-4">1</div> <div class="col-md-4">2</div> <div class="col-md-4">3</div> </div> </div> <div class="modal-footer"> <button class="btn btn-default">注册</button> <button class="btn btn-primary">登陆</button> </div> </div> </div> </div> <button class="btn btn-primary" data-toggle="modal" data-target="#myModal">点击弹窗1</button> <button class="btn btn-primary btn-lg" data-toggle="modal" data-backdrop="static" data-target="#myModal">点击弹窗2</button><!--点击空白处不关闭--> <button class="btn btn-primary" data-toggle="modal" data-target="#myModal" href="content.html">点击弹窗弹出其它页面内容</button> <input type="button" class="btn btn-primary" id="btnShow1" value="点我显示内容"/> </body> </html> <script src="Content/js/jquery.min.js"></script> <script src="Content/js/bootstrap.min.js"></script> <script> $(function () { //当点击是显示模态框 $("#btnShow1").on('click', function () { $("#myModal").modal('show'); }) //当模态框完全关闭时触发 $("#myModal").on('hidden.bs.modal', function () { alert('hello'); }) }) </script>
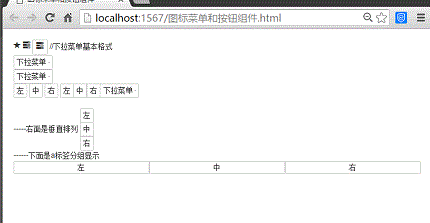
十》图标菜单和按钮组件


<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <!--下面这句mata语句是解决手机浏览出现显示不和谐问题--> <meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0" /> <title>图标菜单和按钮组件</title> <link href="Content/css/bootstrap.min.css" rel="stylesheet" /> <style> .a { height: 50px; border: 1px solid #ccc; background-color: #eee; } </style> </head> <body style="padding:50px;"> <i class="glyphicon glyphicon-star"></i><!--glyphicon这个只能证明我是一个图标,具体的后面设置--> <i class="glyphicon glyphicon-tasks"></i> <!--更多图标详见:http://www.ssdn2007.com/bootstrap-glyphicons.html--> <!--图标结合按钮来使用--> <button class="btn btn-default btn-lg"><!-- btn-lg大图标--> <i class="glyphicon glyphicon-tasks"></i> </button> <!--下拉菜单组件--> //下拉菜单基本格式 <div class="dropdown"><!--dropdown还可以改为dropup,.open默认展示下拉列表--> <button class="btn btn-default" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="##">首页</a></li> <li><a href="##">资讯</a></li> <li class="divider"></li> <li><a href="##">产品</a></li> <li class="divider"></li><!--添加分割线--> <li><a href="##">关于</a></li> </ul> </div> <div class="dropdown"> <button class="btn btn-default" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu dropdown-menu-right"><!--dropdown-menu-right修改下拉菜单的对齐方式,点击时右边显示--> <li class="dropdown-header">网站导航</li> <li><a href="##">首页</a></li> <li><a href="##">资讯</a></li> <li><a href="##">产品</a></li> <li><a href="##">关于</a></li> </ul><br/> <button class="btn btn-default">左</button> <button class="btn btn-default">中</button> <button class="btn btn-default">右</button> <div class="btn-group"> <button class="btn btn-default">左</button> <button class="btn btn-default">中</button> <button class="btn btn-default">右</button> <!--嵌套一个下拉菜单分组--> <div class="btn-group"> <!--dropdown还可以改为dropup,.open默认展示下拉列表--> <button class="btn btn-default dropdown-toggle" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="##">首页</a></li> <li><a href="##">资讯</a></li> <li class="divider"></li> <li><a href="##">产品</a></li> <li class="divider"></li><!--添加分割线--> <li><a href="##">关于</a></li> </ul> </div> </div> </div><br/> <!--让分组里面的按钮垂直排列--> -----右面是垂直排列 <div class="btn-group-vertical"> <button class="btn btn-default">左</button> <button class="btn btn-default">中</button> <button class="btn btn-default">右</button> </div><br/> <!--a标签分组显示--> ------下面是a标签分组显示 <div class="btn-group-justified"> <a class="btn btn-default">左</a> <a class="btn btn-default">中</a> <a class="btn btn-default">右</a> </div> </body> </html> <script src="Content/js/jquery.min.js"></script> <script src="Content/js/bootstrap.min.js"></script>
十一》下拉菜单


<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <!--下面这句mata语句是解决手机浏览出现显示不和谐问题--> <meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0" /> <title>下拉菜单</title> <link href="Content/css/bootstrap.min.css" rel="stylesheet" /> </head> <body style="padding:50px;"> //下拉菜单 <div class="dropdown"> <button class="btn btn-primary" id="btn" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu" > <li><a href="##">首页</a></li> <li><a href="##">咨询</a></li> <li><a href="##">产品</a></li> <li><a href="##">关于</a></li> </ul> </div> <br/> //导航栏 <nav id="nav" class="navbar navbar-default"> <a href="#" class="navbar-brand">Web开发</a> <ul class="nav navbar-nav"> <li><a href="#html5">HTML5</a></li> <li><a href="#bootstrap">BootStrap</a></li> <li class="dropdown"> <a href="#" data-toggle="dropdown">JavaScript<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#jquery">Jquery</a></li> <li><a href="#yui">Yui</a></li> <li><a href="#extjs">ExtJS</a></li> </ul> </li> </ul> </nav> <div id="content" data-offset="0" data-spy="scroll" style="padding:0 10px;height:100px;overflow:auto;position:relative;"> <section class="sec"><!--删除包裹--> <h4 id="html5">HTML5<a href="#" onclick="removeSec(this)">删除</a></h4> <p>标准通用标记语言的下一个应用Html5</p> </section> <section class="sec"> <h4 id="bootstrap">BootStrap</h4> <p>基于Html,CSS,JS的一个框架</p> </section> <section class="sec"> <h4 id="jquery">Jquery</h4> <p>一个优秀的JavaScript库</p> </section> <section class="sec"> <h4 id="yui">Yui</h4> <p>以BootStrap为代表的前端开发框架如雨后春笋般挤入视野</p> </section> <section class="sec"> <h4 id="extjs">Extjs</h4> <p>富客户端Ajax应用</p> </section> </div> </body> </html> <script src="Content/js/jquery.min.js"></script> <script src="Content/js/bootstrap.min.js"></script> <script> //新条目被激活时触发 //$("#nav").on('activate.bs.scrollspy', function () { // alert('新条目被激活'); //}) function removeSec(e) { $(e).parents('.sec').remove(); $("#content").scrollspy('refresh');//刷新结构 } </script>
十二》响应式导航


<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <!--下面这句mata语句是解决手机浏览出现显示不和谐问题--> <meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0" /> <title>响应式导航</title> <link href="Content/css/bootstrap.min.css" rel="stylesheet" /> </head> <body> <p>//基本导航样式组件+响应式</p> <nav class="navbar navbar-default navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <a href="#" class="navbar-brand" style="margin:0;padding:0;"><img src="Imgs/5.png" alt="看世界新闻网" /></a> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar-collapse"> <span class="sr-only">切换导航</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> </div> <div class="collapse navbar-collapse" id="navbar-collapse"> <ul class="nav navbar-nav navbar-right" style="margin-top:0;"> <li class="active"><a href="#"><span class="glyphicon glyphicon-home">首 页</span></a></li> <li><a href="#"><span class="glyphicon glyphicon-adjust">咨 询</span></a></li> <li><a href="#"><span class="glyphicon glyphicon-apple">案 例</span></a></li> <li><a href="#"><span class="glyphicon glyphicon-backward">简 介</span></a></li> </ul> </div> </div> </nav> </body> </html> <script src="Content/js/jquery.min.js"></script> <script src="Content/js/bootstrap.min.js"></script> <script> </script>
十三》响应式轮播图插件


<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <!--下面这句mata语句是解决手机浏览出现显示不和谐问题--> <meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0" /> <title>响应式轮播图插件</title> <link href="Content/css/bootstrap.min.css" rel="stylesheet" /> <style> .carousel-inner img{ margin:0px auto; } /*设置左右移动样式大小*/ .carousel-control{ font-size:100px; } </style> </head> <body> <p>//基本导航样式组件+响应式</p> <nav class="navbar navbar-default navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <a href="#" class="navbar-brand" style="margin:0;padding:0;"><img src="Imgs/5.png" alt="看世界新闻网" /></a> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar-collapse"> <span class="sr-only">切换导航</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> </div> <div class="collapse navbar-collapse" id="navbar-collapse"> <ul class="nav navbar-nav navbar-right" style="margin-top:0;"> <li class="active"><a href="#"><span class="glyphicon glyphicon-home">首 页</span></a></li> <li><a href="#"><span class="glyphicon glyphicon-adjust">咨 询</span></a></li> <li><a href="#"><span class="glyphicon glyphicon-apple">案 例</span></a></li> <li><a href="#"><span class="glyphicon glyphicon-backward">简 介</span></a></li> </ul> </div> </div> </nav> <!--以上是响应式轮播图插件--> <div id="myCarousel" class="carousel slide"> <ol class="carousel-indicators"> <li data-target="#myCarousel" data-slide-to="0" class="active"></li> <li data-target="#myCarousel" data-slide-to="1"></li> <li data-target="#myCarousel" data-slide-to="2"></li> </ol> <div class="carousel-inner"> <div class="item active" style="background:#223240;"> <img src="Imgs/l4.jpg" alt="第一张" /> </div> <div class="item" style="background:#F5EDDC;"> <img src="Imgs/l4.jpg" alt="第二张" /> </div> <div class="item" style="background:#DE2A2D;"> <img src="Imgs/l4.jpg" alt="第三张" /> </div> </div> <a href="#myCarousel" data-slide="prev" class="carousel-control left">‹</a> <a href="#myCarousel" data-slide="next" class="carousel-control right">›</a> </div> </body> </html> <script src="Content/js/jquery.min.js"></script> <script src="Content/js/bootstrap.min.js"></script> <script> $(function () { //轮播图自动播放 $("#myCarousel").carousel({ //自动2秒播放 interval:4000 }); //让左右移动图标 垂直居中 $(".carousel-control").css('line-height', $('.carousel-inner img').height() + 'px'); $(window).resize(function () { var $height = $('.carousel-inner img').eq(0).height() || $('.carousel-inner img').eq(1).height() || $('.carousel-inner img').eq(2).height(); $(".carousel-control").css('line-height', $height + 'px'); }); }) </script>
代码链接:http://pan.baidu.com/s/1o8GTELc 密码:lzko
百闻不如一见,百见不如一做,只有做了,才知道问题出现在哪儿,才能去解决问题。



