Form表单提交的简要方式
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script src="~/js/jquery-1.4.4.min.js"></script>
<script>
$(function () {
$('form').submit(function () {
alert($(this).serialize());
return false;
})
});
</script>
</head>
<body>
<form id="frm1">
<table>
<tr>
<td>登录名:</td>
<td><input type="text" name="loginName" /></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="text" name="loginPwd" /></td>
</tr>
<tr>
<td colspan="2"><input type="submit" id="btnOK" value="开始登陆" /></td>
</tr>
</table>
</form>
</body>
</html>
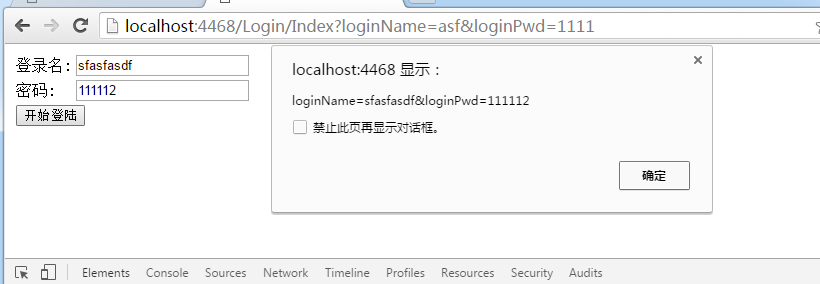
简要截图:

百闻不如一见,百见不如一做,只有做了,才知道问题出现在哪儿,才能去解决问题。


