HTML5——购物车
简要代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style> *{ margin:0; padding:0;} li{ list-style:none;} li{ float:left; width:200px; border:1px #000 solid; margin:10px;} li img{ width:200px;} p{ height:20px; border-bottom:1px #333 dashed;} #div1{ width:600px; border:1px #000 solid; height:300px; clear:both;} .box1{ float:left; width:200px;} .box2{ float:left; width:200px;} .box3{ float:left; width:200px;} #allMoney{ float:right;} </style> </head> <body> <!-- 要拖动的书籍 --> <ul> <!-- draggable="true"含义是,div可以允许拖动 --> <!-- 下面定义的格式是图片,名词,钱 --> <li draggable="true"> <img src="img1.jpg" /> <p>javascript语言精粹</p> <p>40¥</p> </li> <li draggable="true"> <img src="img2.jpg" /> <p>javascript权威指南</p> <p>120¥</p> </li> <li draggable="true"> <img src="img3.jpg" /> <p>精通javascript</p> <p>35¥</p> </li> <li draggable="true"> <img src="img4.jpg" /> <p>DOM编程艺术</p> <p>45¥</p> </li> </ul> <!-- 拖过来的书籍,这里动态追加,所以把测试文本注释掉 --> <div id="div1"> <!--<p> <span class="box1">1</span> <span class="box2">DOM编程艺术</span> <span class="box3">45¥</span> </p> <p> <span class="box1">1</span> <span class="box2">DOM编程艺术</span> <span class="box3">45¥</span> </p> <div id="allMoney">90¥</div>--> </div> </body> </html> <script> window.onload = function(){ var aLi = document.getElementsByTagName('li');//获取所有的li对象 var oDiv = document.getElementById('div1');//获取购买区域对象 var obj = {}; var iNum = 0; //钱:用于计算的 var allMoney = null;//钱:带单位的 for(var i=0;i<aLi.length;i++){ //遍历li以便给每个li定义拖动事件 aLi[i].ondragstart = function(ev){ var aP = this.getElementsByTagName('p');//获取拖动对象的所有P标签 //给转移数据以键值对的形式传输过去 ev.dataTransfer.setData('title',aP[0].innerHTML); ev.dataTransfer.setData('money',aP[1].innerHTML); ev.dataTransfer.setDragImage(this,0,0);//设置拖动的时候显示的图片 }; } <!-- dragover在拖拽期间触发,这里是组织浏览器默认事件,浏览器默认拖动图片后打开图片,阻止就不会了 --> oDiv.ondragover = function(ev){ ev.preventDefault(); }; <!-- drop在拖拽区域时触发 --> oDiv.ondrop = function(ev){ ev.preventDefault(); <!-- 获取发送过来的数据 --> var sTitle = ev.dataTransfer.getData('title'); var sMoney = ev.dataTransfer.getData('money'); if( !obj[sTitle] ){ //空谁不正确,不为空则是正确的 var oP = document.createElement('p'); var oSpan = document.createElement('span'); oSpan.className = 'box1'; oSpan.innerHTML = 1; oP.appendChild( oSpan ); var oSpan = document.createElement('span'); oSpan.className = 'box2'; oSpan.innerHTML = sTitle; oP.appendChild( oSpan ); var oSpan = document.createElement('span'); oSpan.className = 'box3'; oSpan.innerHTML = sMoney; oP.appendChild( oSpan ); oDiv.appendChild( oP ); obj[sTitle] = 1; } else{ var box1 = document.getElementsByClassName('box1'); var box2 = document.getElementsByClassName('box2'); for(var i=0;i<box2.length;i++){ if(box2[i].innerHTML == sTitle){ box1[i].innerHTML = parseInt(box1[i].innerHTML) + 1; } } } if(!allMoney){ allMoney = document.createElement('div'); allMoney.id = 'allMoney'; } iNum += parseInt(sMoney); allMoney.innerHTML = iNum + '¥'; oDiv.appendChild( allMoney ); }; }; </script>
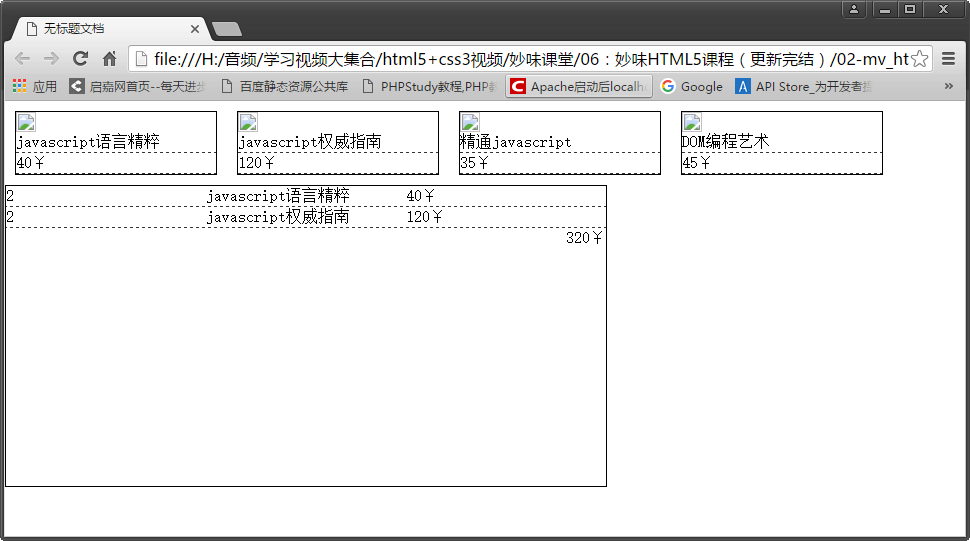
简要截图:

百闻不如一见,百见不如一做,只有做了,才知道问题出现在哪儿,才能去解决问题。

