边玩边学!交互式可视化图解!快收藏这18个机器学习和数据科学网站!⛵

💡 作者:韩信子@ShowMeAI
📘 机器学习实战系列:https://www.showmeai.tech/tutorials/41
📘 深度学习实战系列:https://www.showmeai.tech/tutorials/42
📘 本文地址:https://www.showmeai.tech/article-detail/340
📢 声明:版权所有,转载请联系平台与作者并注明出处
📢 收藏ShowMeAI查看更多精彩内容

机器学习的很多算法理论非常枯燥乏味,但有许多有趣且有用的网站,您可以像游戏一样交互式操作,并同时学习机器学习概念、模型和应用知识。以下是 ShowMeAI 为大家整理的18个交互式机器学习网站,快快来一起体验一下吧,好玩又好学。
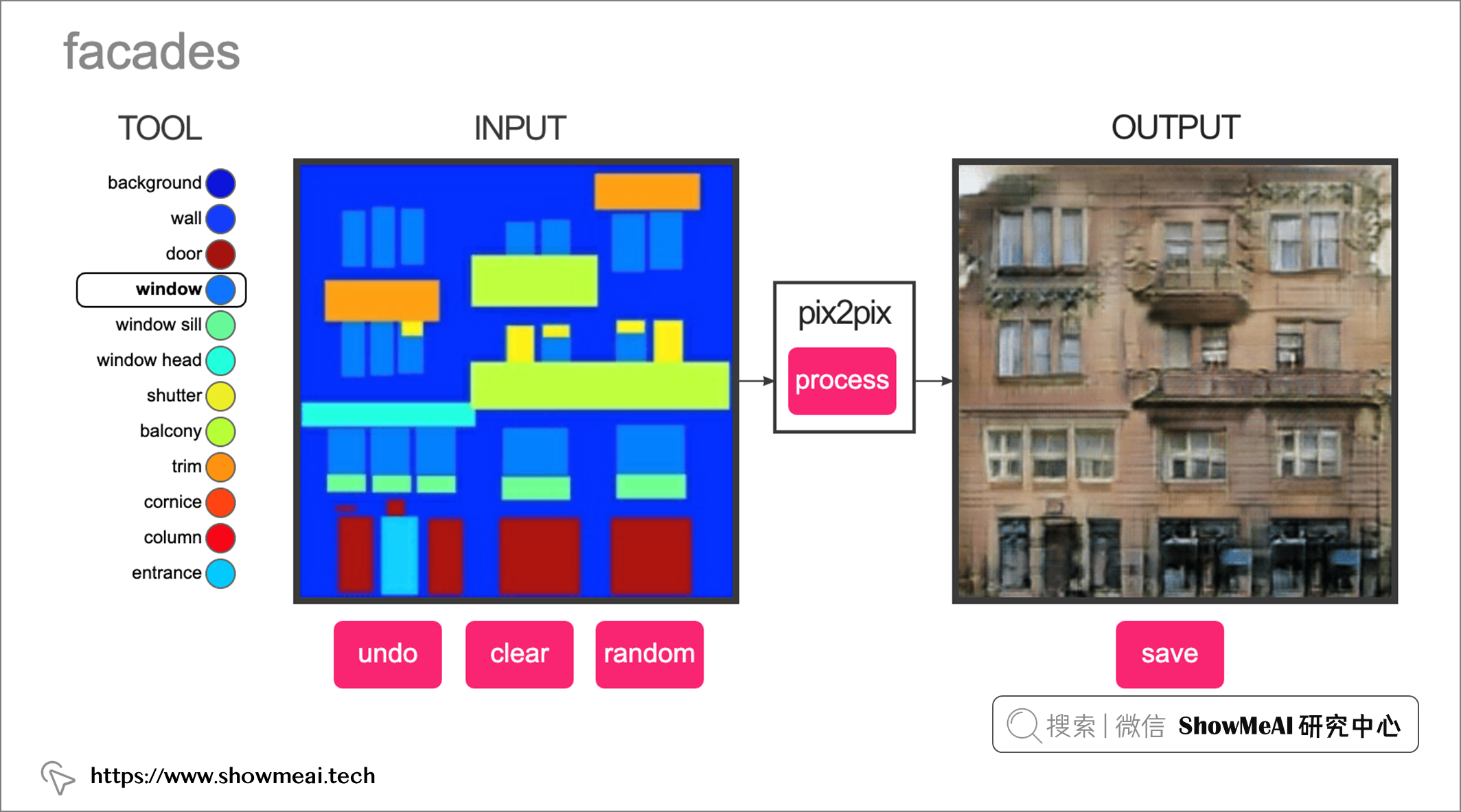
💡 Image-to-Image 在线变换
在这个网站上,您可以执行图像到图像的转换。在左侧,您可以草绘或创建对象的一些简单表示。然后处理数据,让模型在右侧生成更真实的图像。

📘 Image-to-Image Demo: Interactive Image Translation with pix2pix-tensorflow


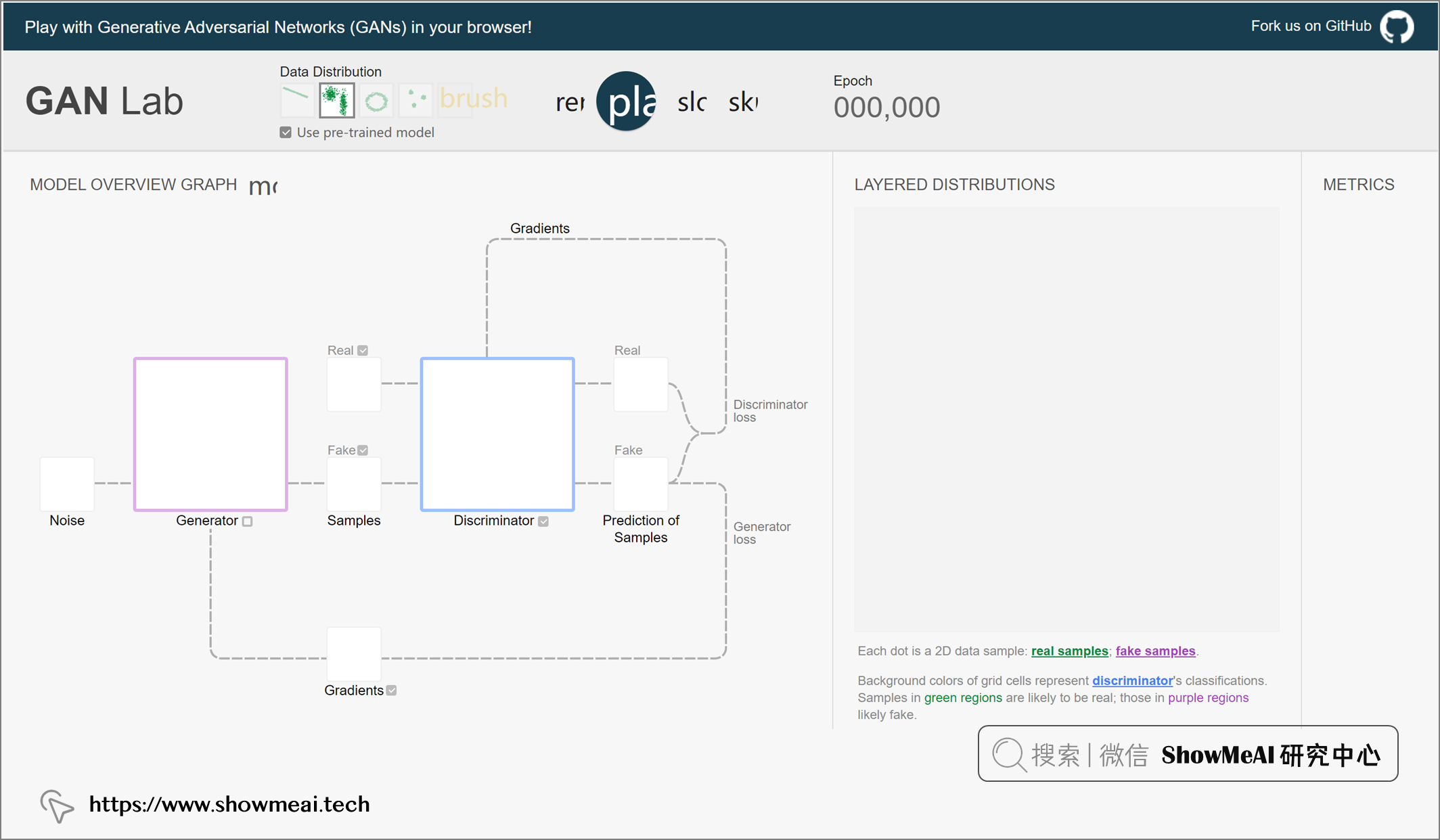
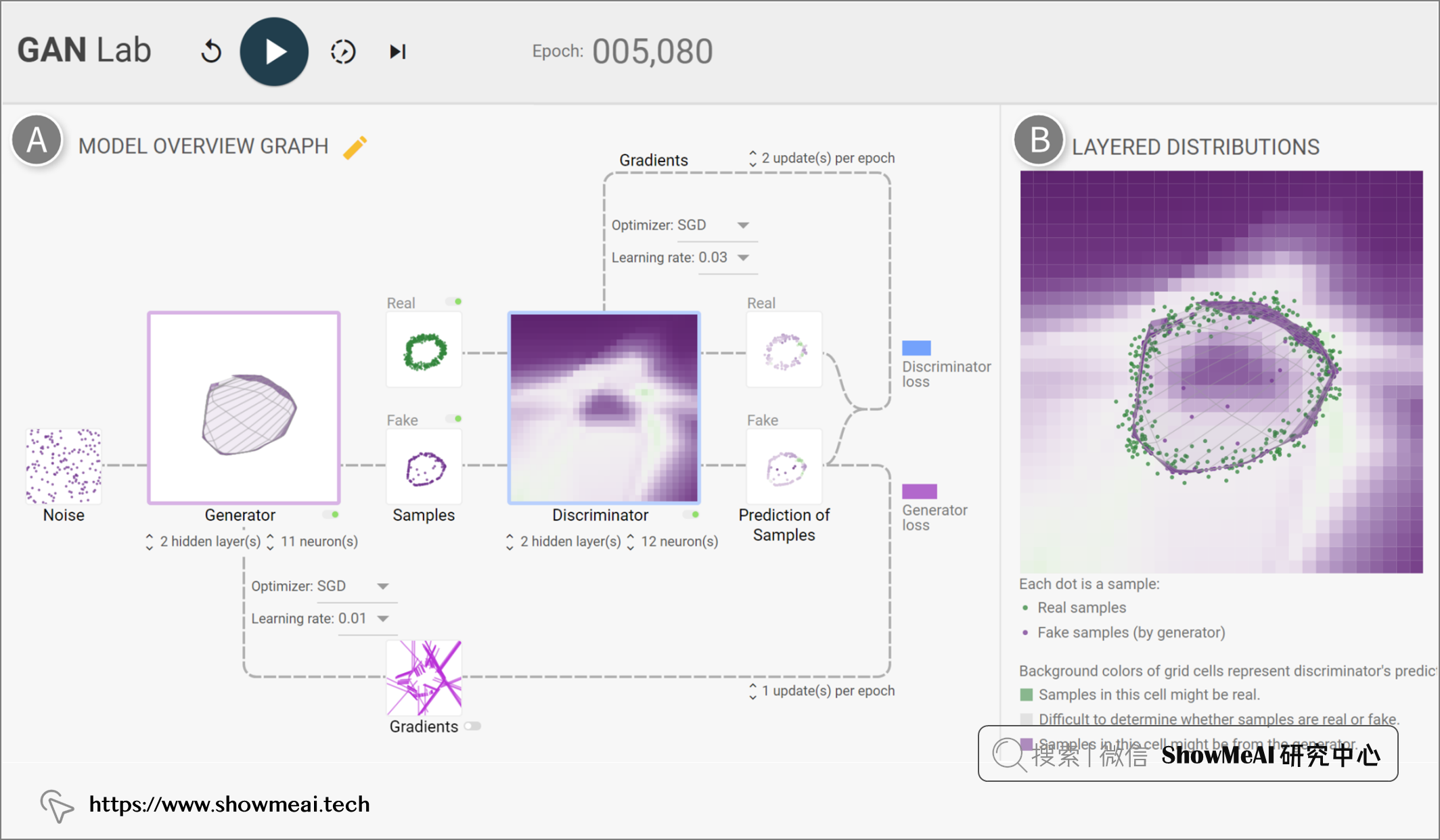
💡 GAN 在线实验室
在这里,您可以了解有关生成对抗网络(GAN)的学习过程的更多信息并对其进行可视化。

📘 GAN Lab


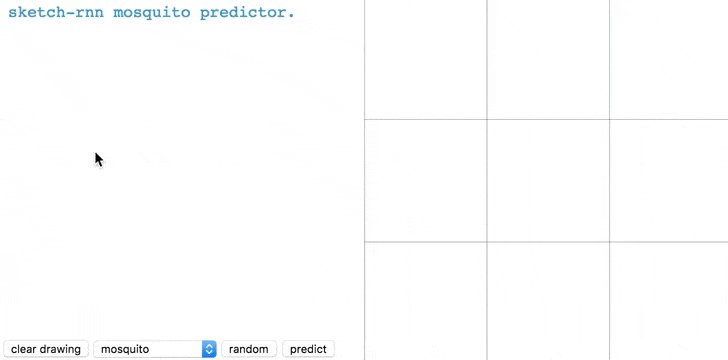
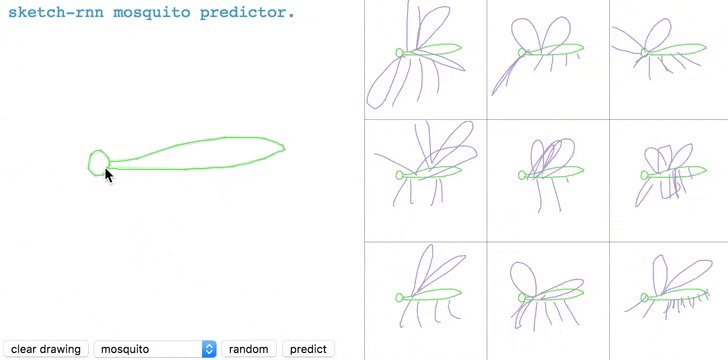
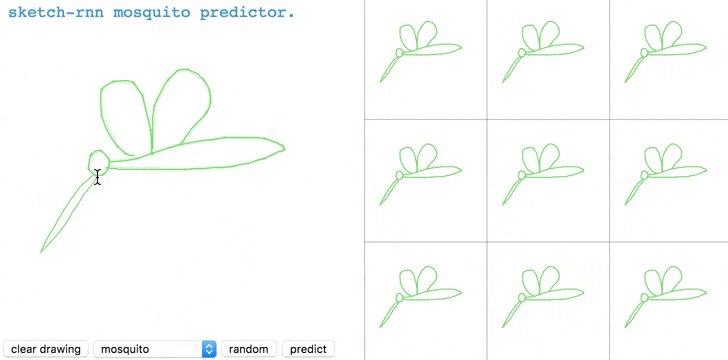
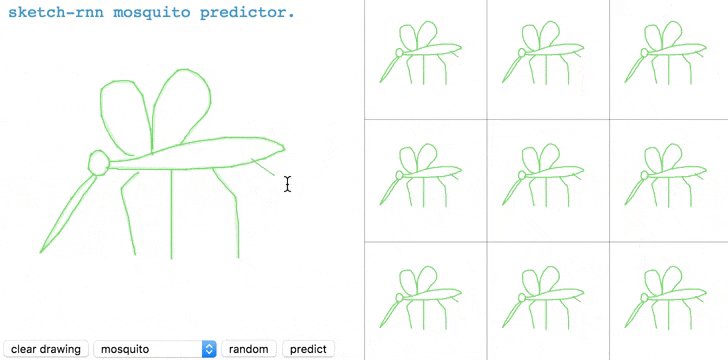
💡 素描 RNN 在线作图
在这个网站上,您首先选择一个物体或动物,然后开始素描。然后,在您放开笔后,神经网络将继续您的草图以创建对象/动物。


 |
 |
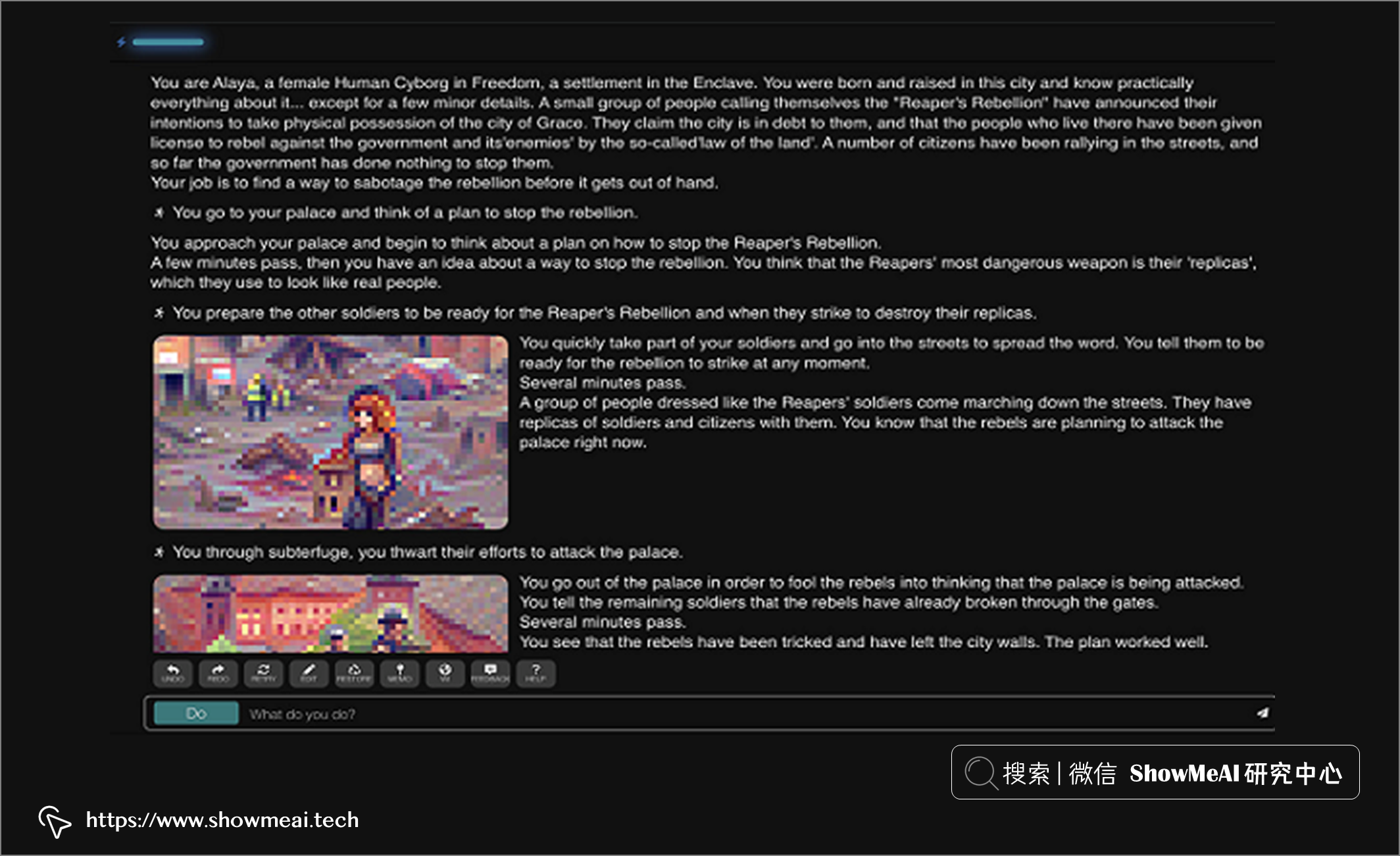
💡 AI 聊天写故事机器人
在 AI Dungeon 中,您可以在与 AI 聊天机器人交互时动态创建故事。您可以选择不同的世界或场景,或者将故事引向您想要的任何方向。


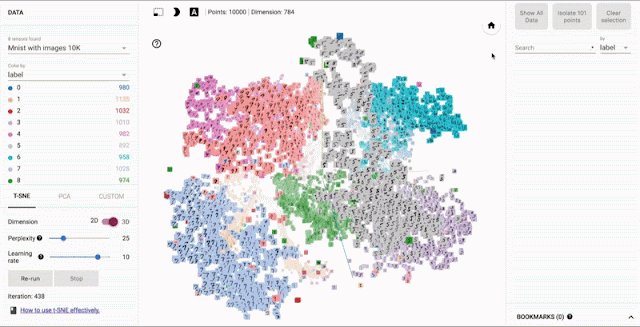
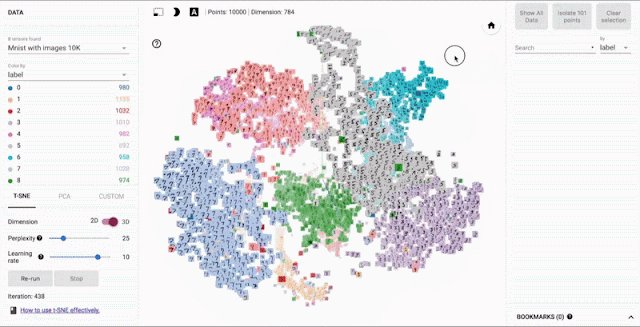
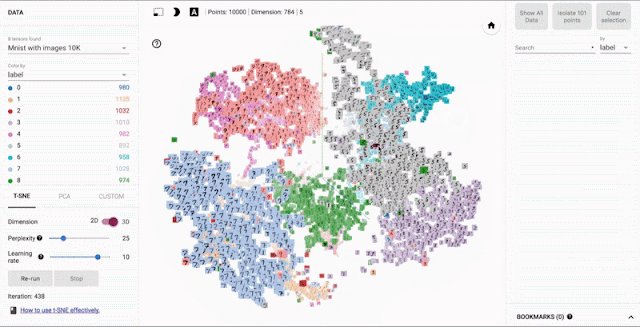
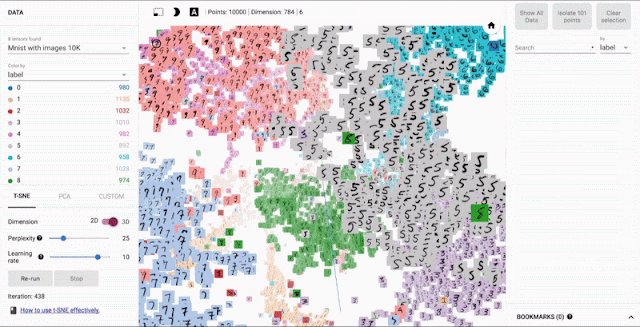
💡 Tensorflow Embedding 投射器
Tensorflow Embedding 投射器是一个很棒的AI可视化平台,我们可以通过它使用不同的降维技术在 2D 或 3D 中可视化高维数据。它支持上传自己的数据并将其可视化。

 |
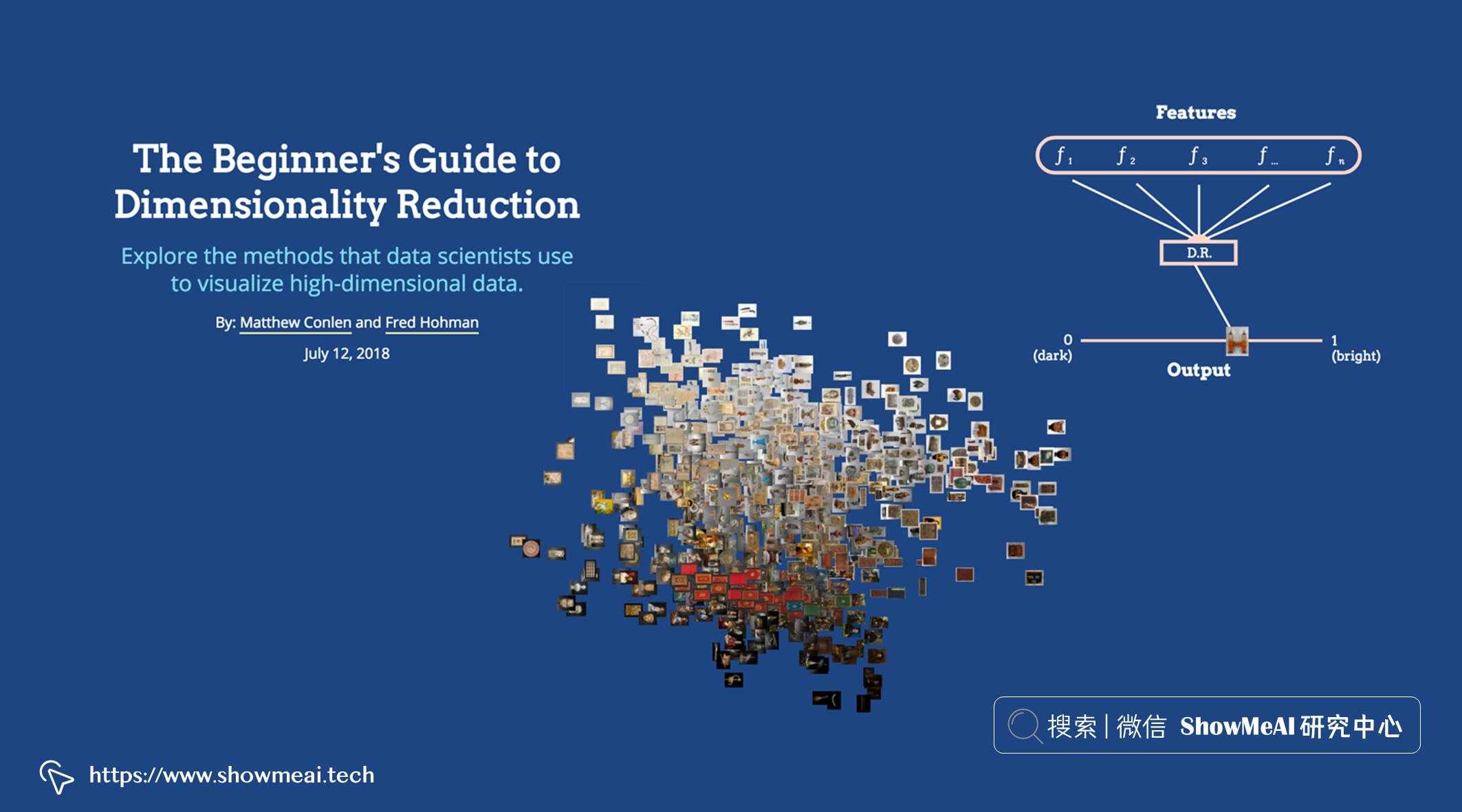
💡 艺术品降维动态可视化
和上面的 TensorFlow embedding 投射器很像,这个网站应用相同的技术,把好多件艺术品投射和进行降维可视化。


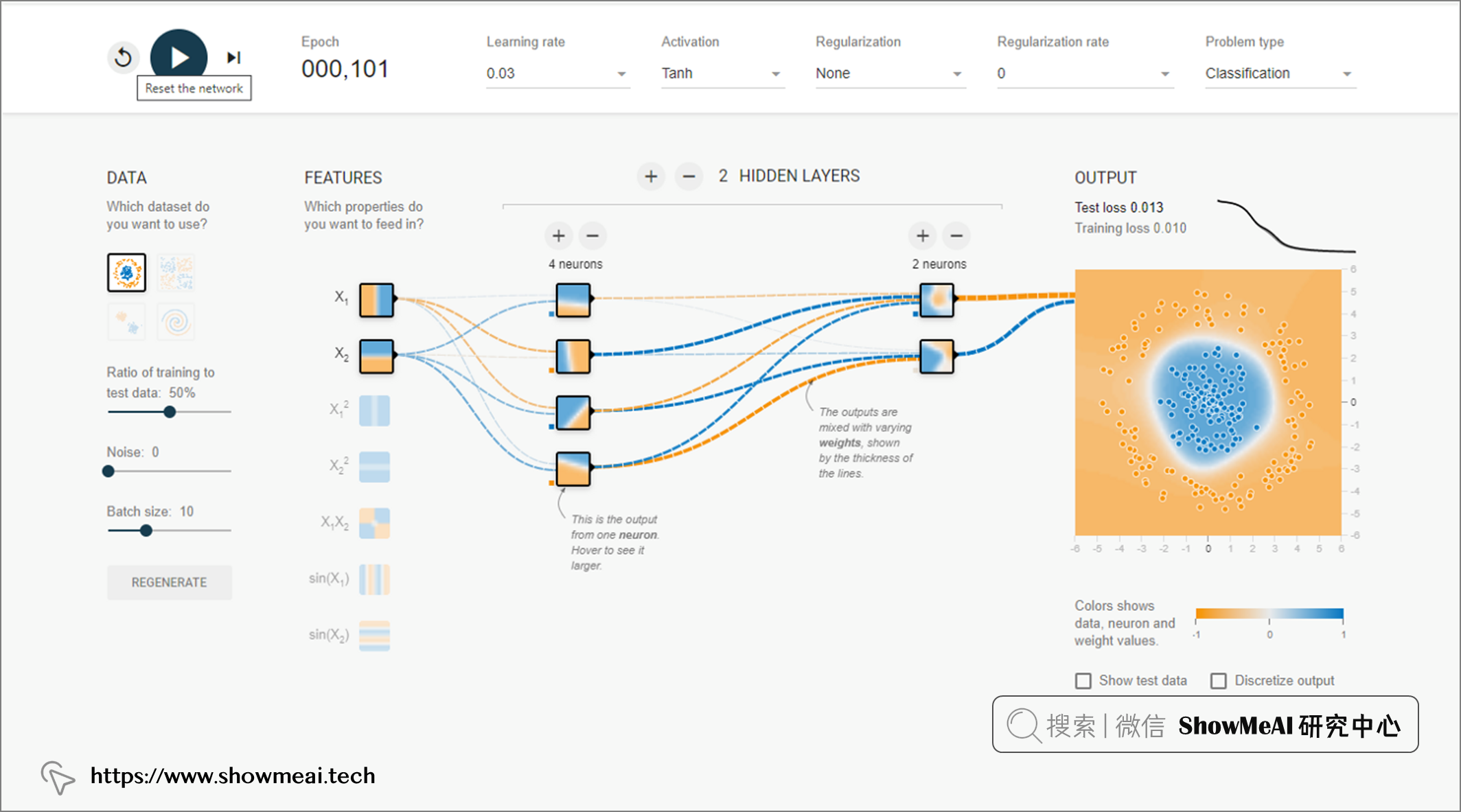
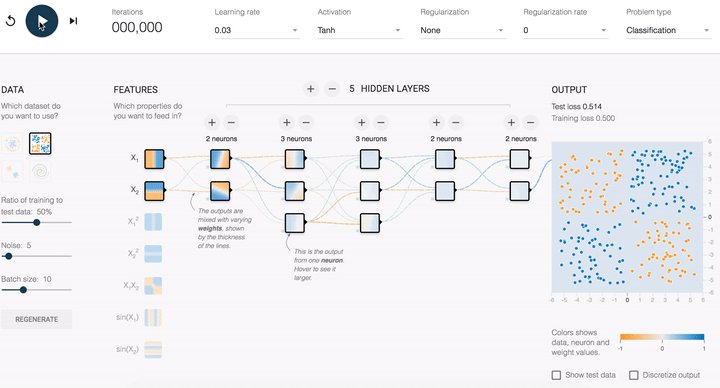
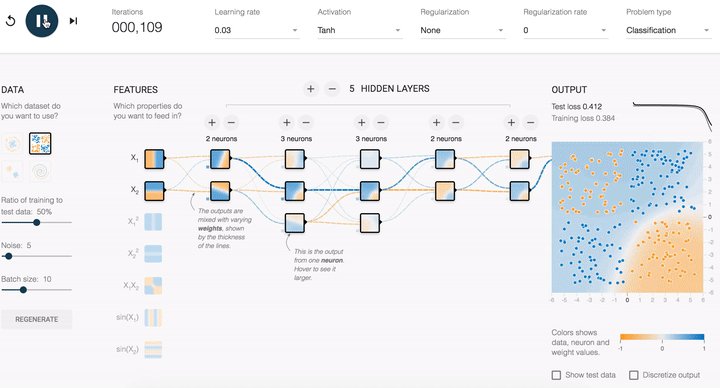
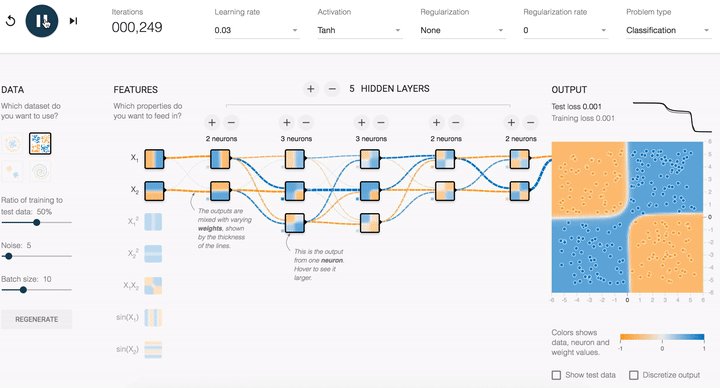
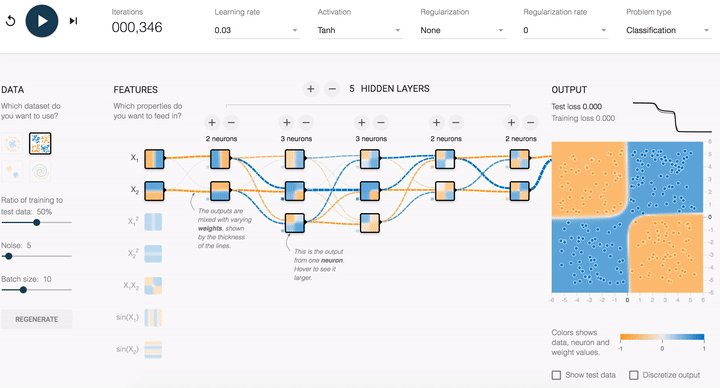
💡 TensorFlow 游乐场
非常可玩的神经网络交互训练网站!我们可以通过更改层、神经元数量、激活函数和其他参数来模拟用于回归或分类的前馈神经网络,然后将结果可视化。是一个对初学者有用的学习资源。


 |
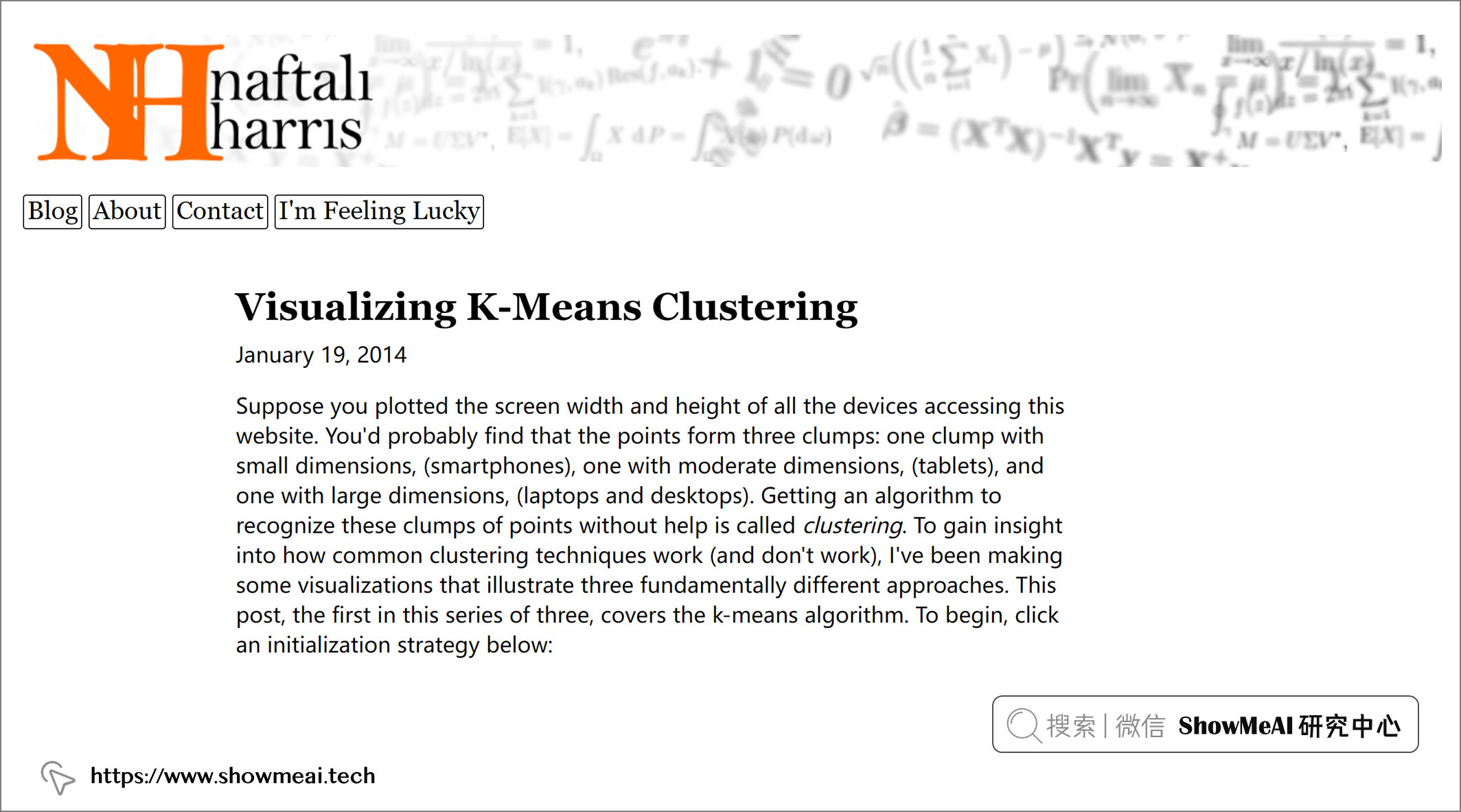
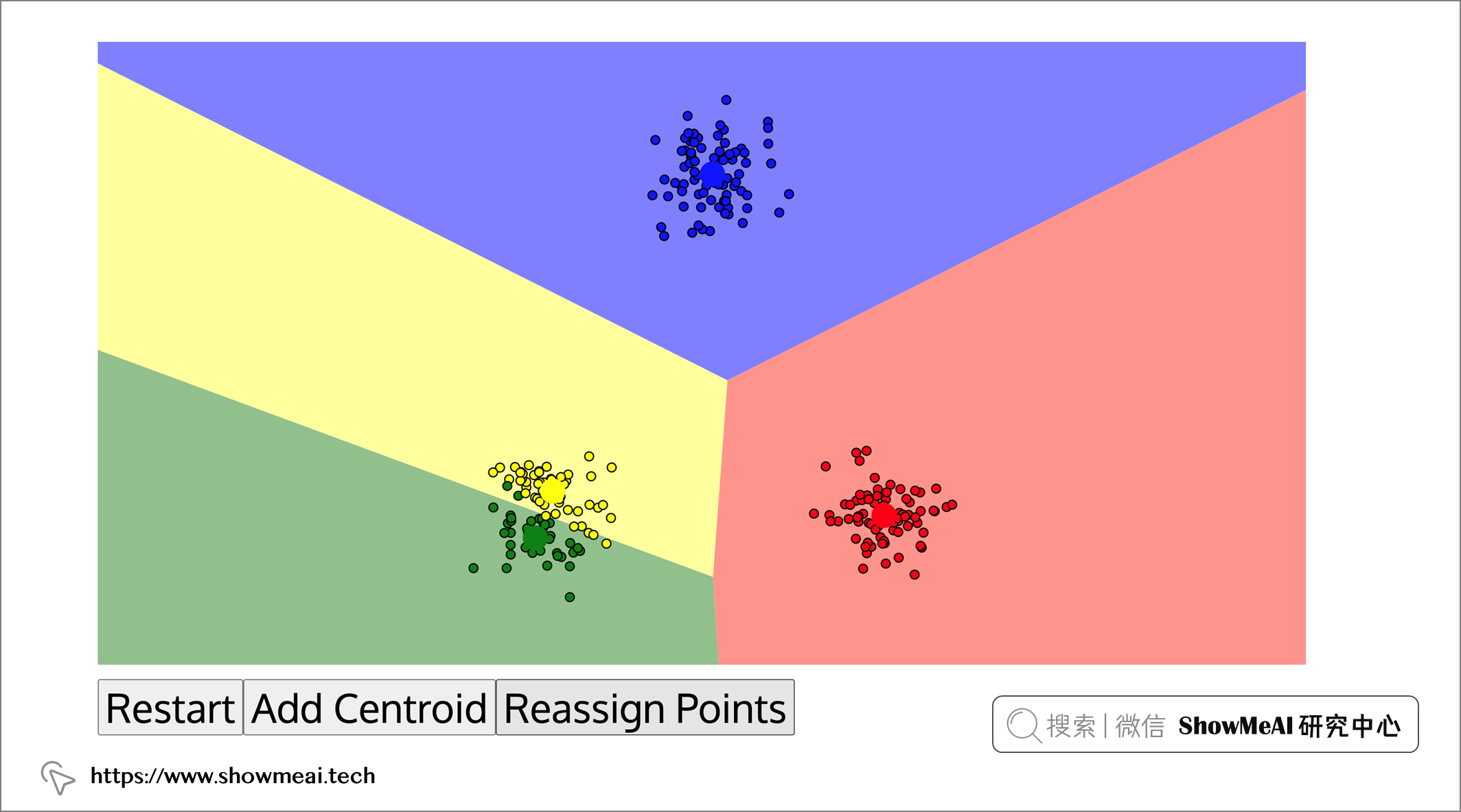
💡 可视化 K-Means 聚类
这是一个交互式演示聚类算法的网站,您可以阅读学习和逐步操作 K-Means 聚类算法,并进行可视化。



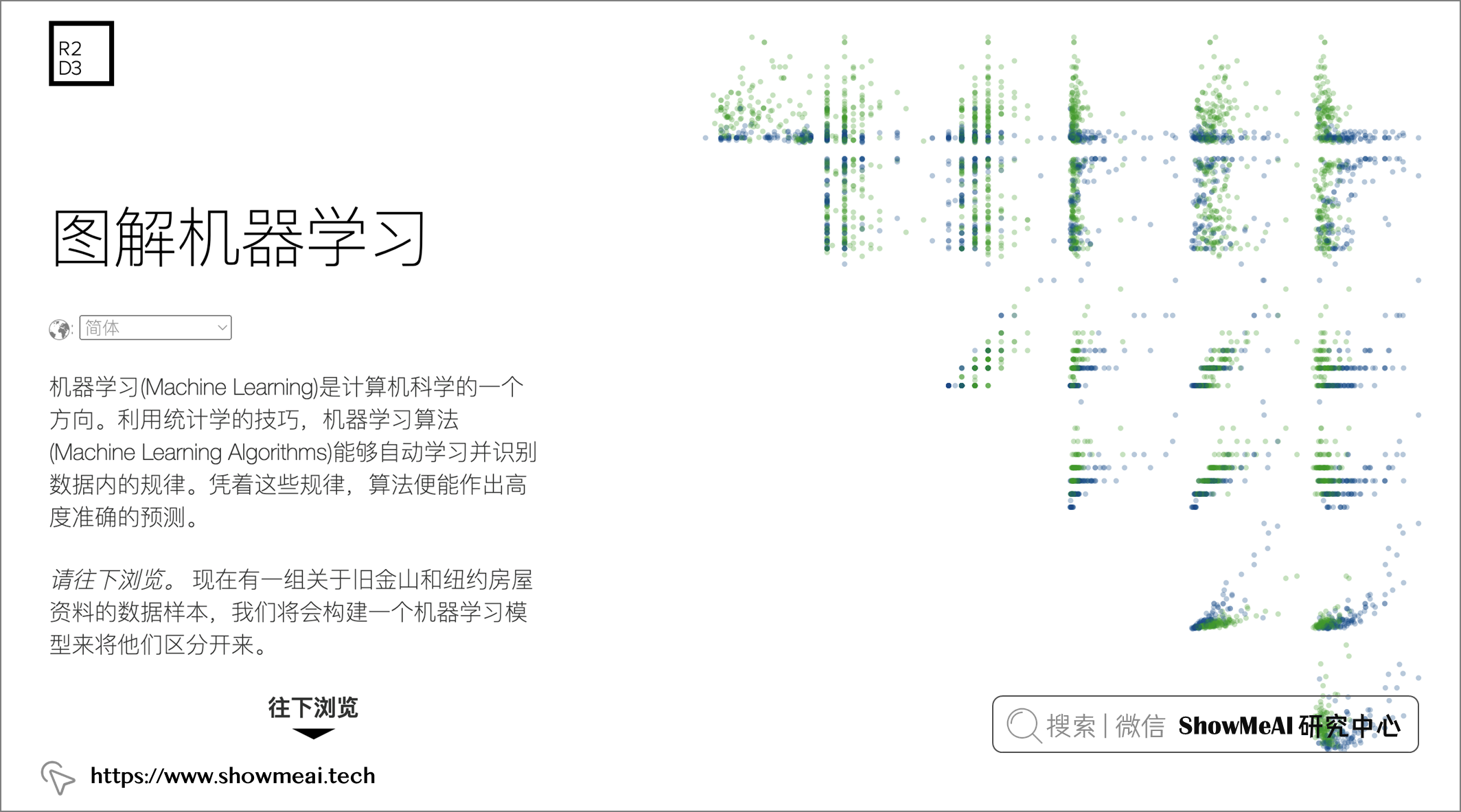
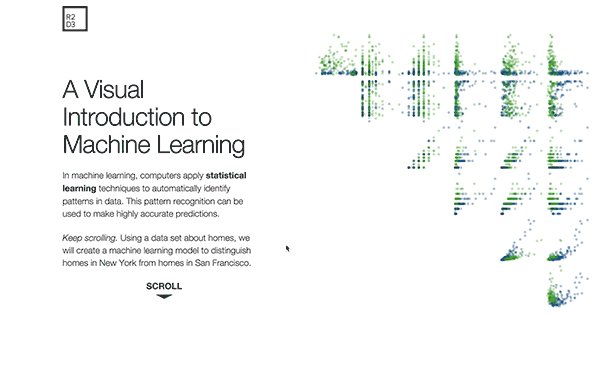
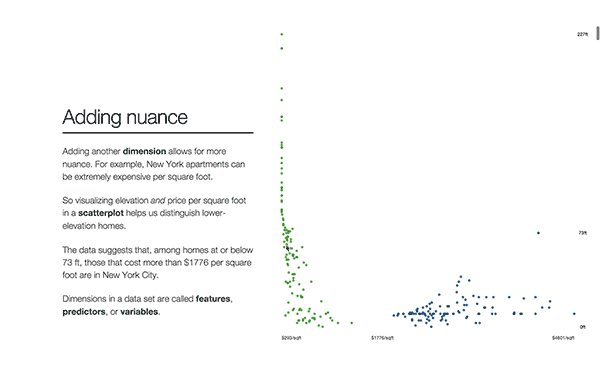
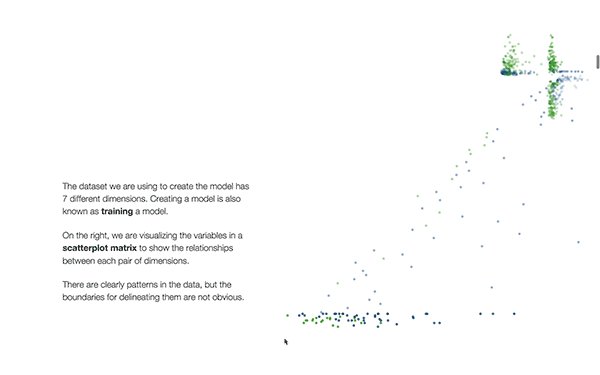
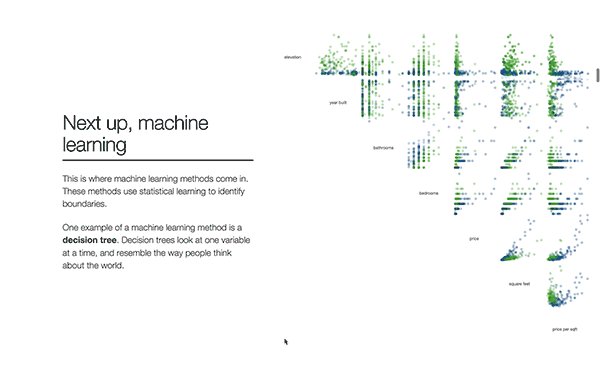
💡 图解机器学习模型
这是一个图解机器学习算法的网站,包含两个部分。

 |
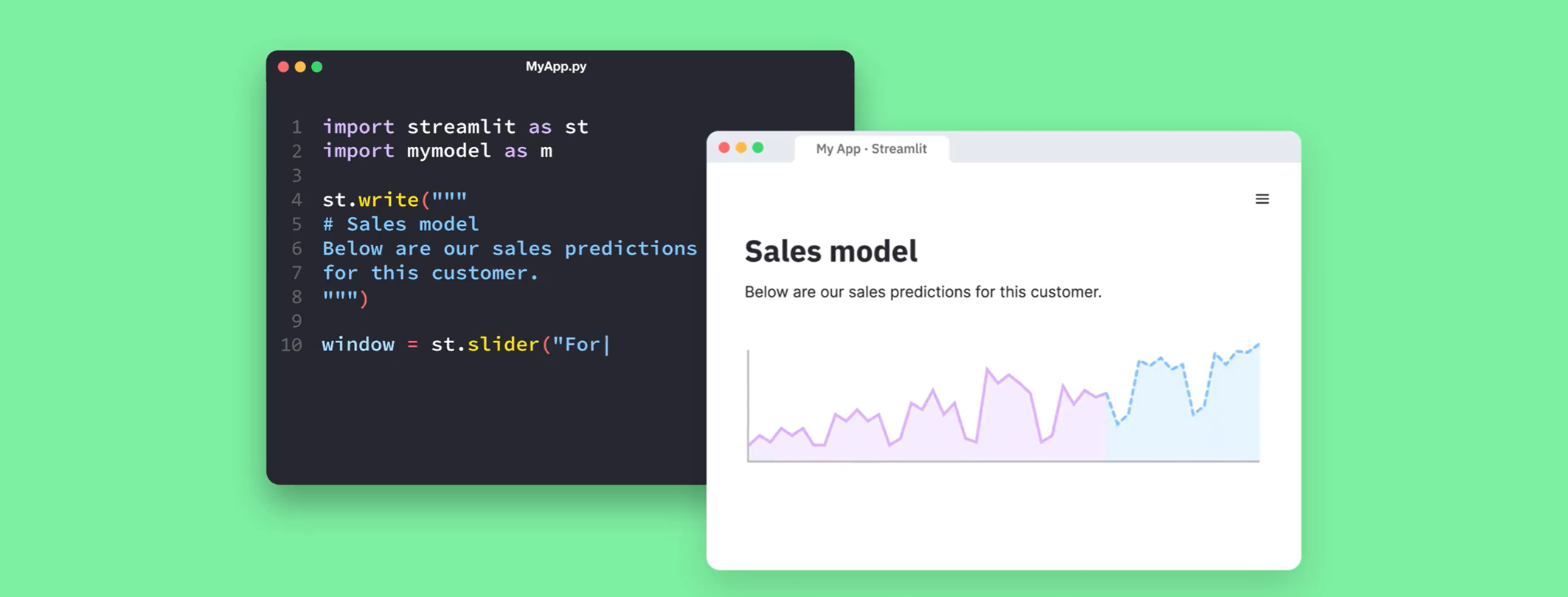
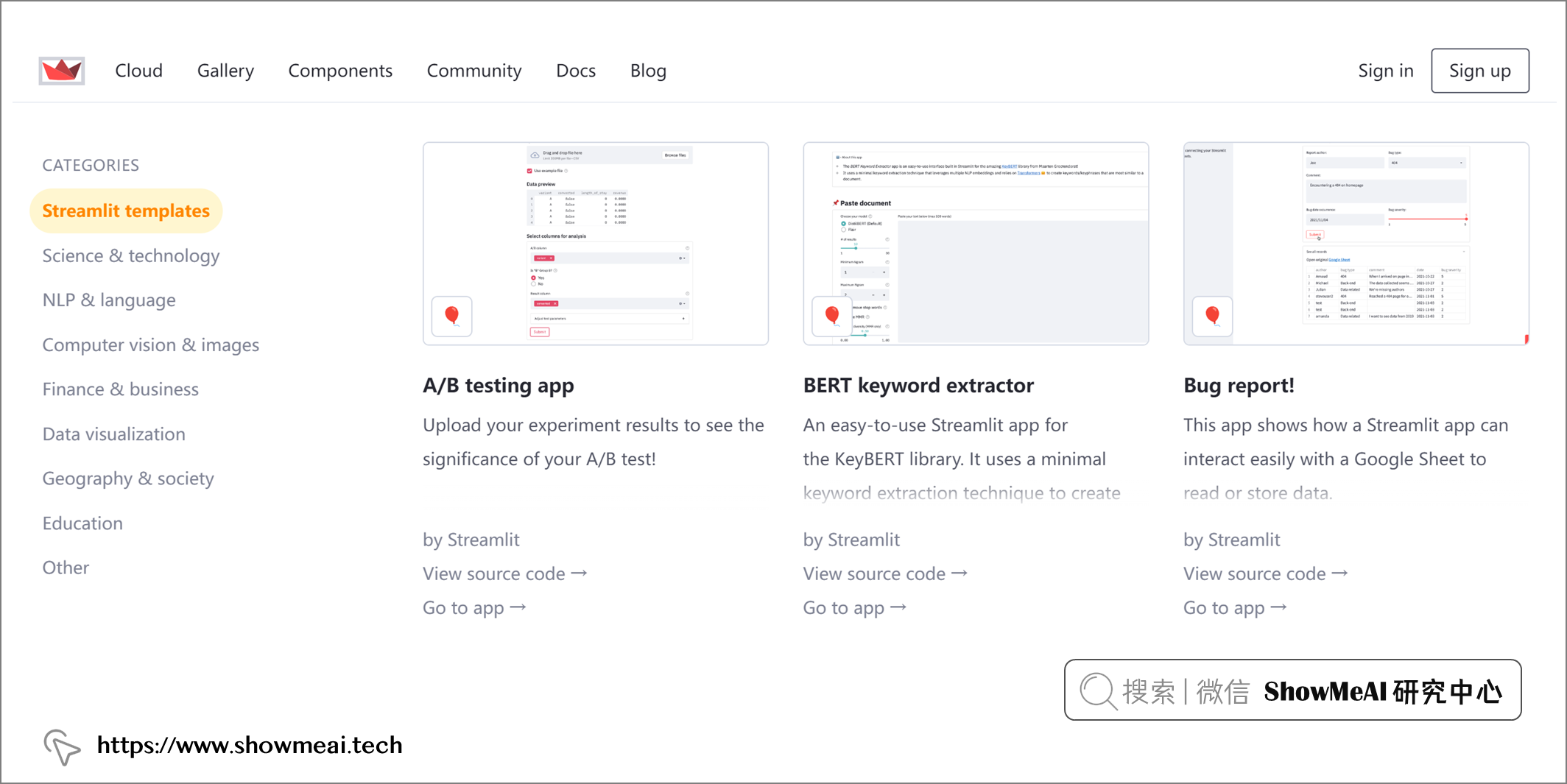
💡 Streamlit 案例展
Streamlit 是一个 Web 应用程序框架,主要针对数据和机器学习应用程序。下面网站是一个案例集,包含使用该框架生成的多个AI应用程序。



💡 逻辑回归可视化交互式讲解
下面网站是一个可视化和交互式教程,我们可以在其中学习逻辑回归的基础知识:例如它是如何工作的,它是如何拟合的,以及如何解释系数。


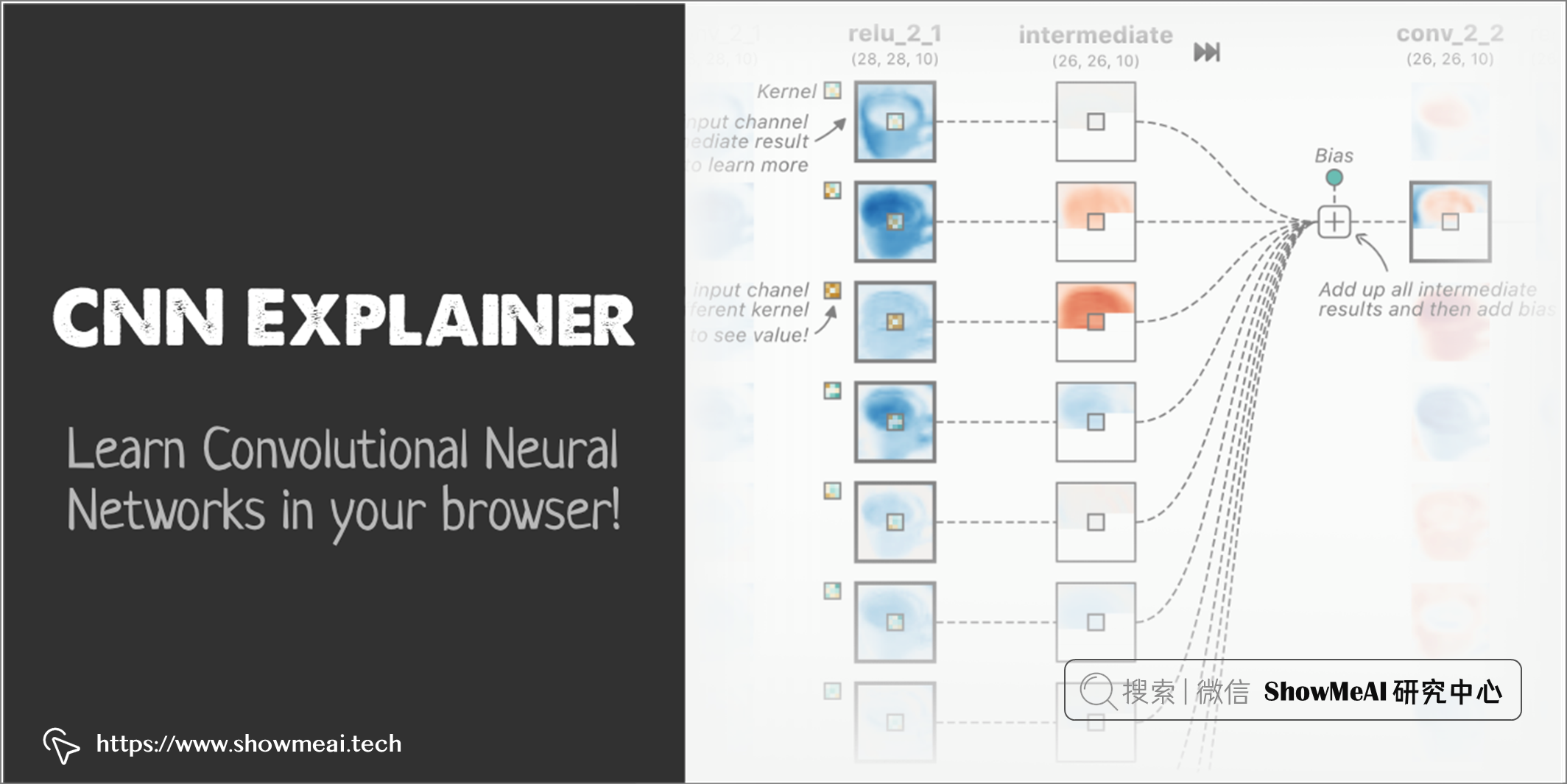
💡 CNN 交互式解释器
下面网站是一个交互式CNN(卷积神经网络)学习与操作及可视化解释的教程,展开讲解了卷积神经网络的细节。


 |
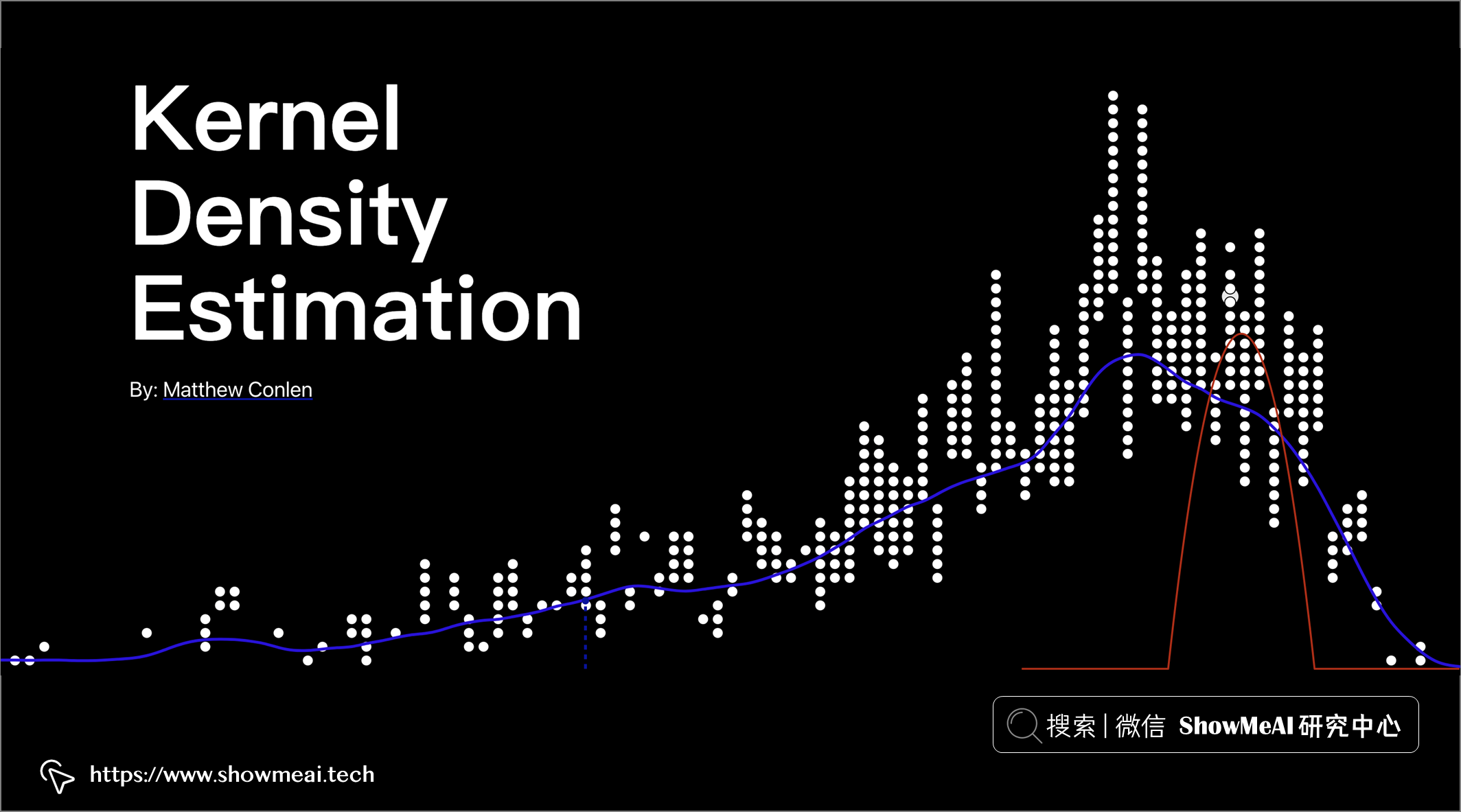
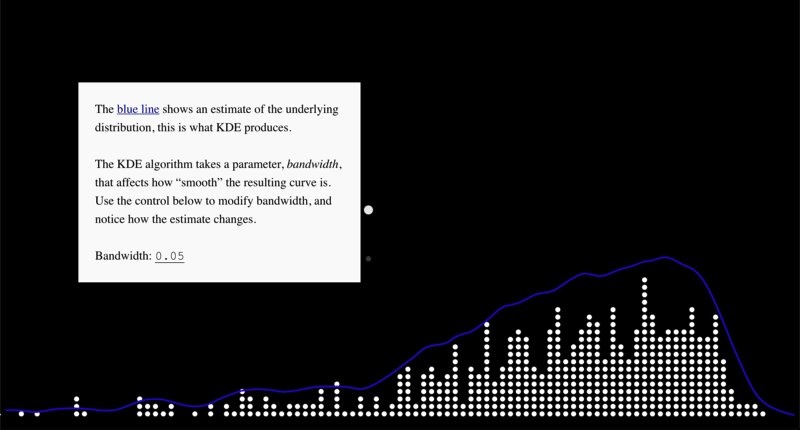
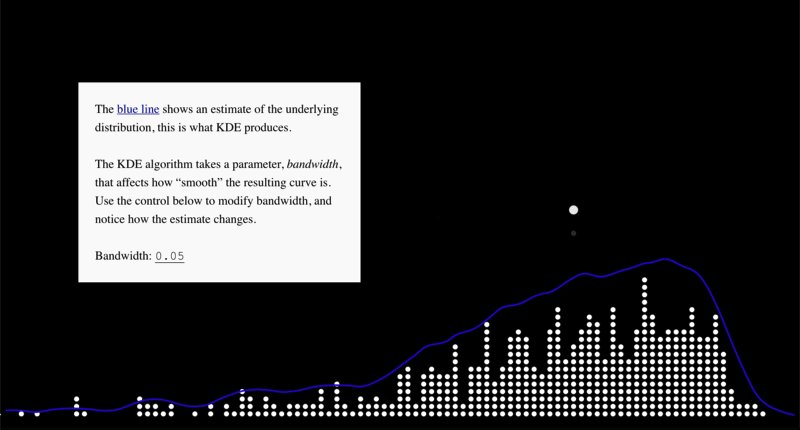
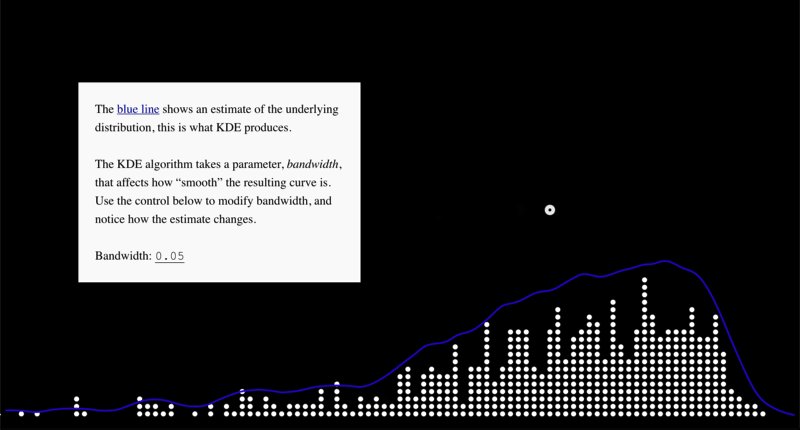
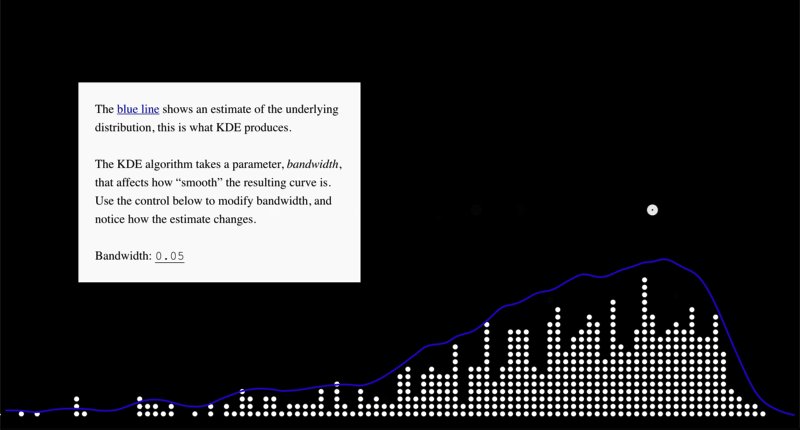
💡 Kernel Density Estimation 核密度估计
学习统计知识的优秀交互式网站,尤其是针对Kernel Density Estimation/核密度估计统计技术做了可视化和图解交互式教程。



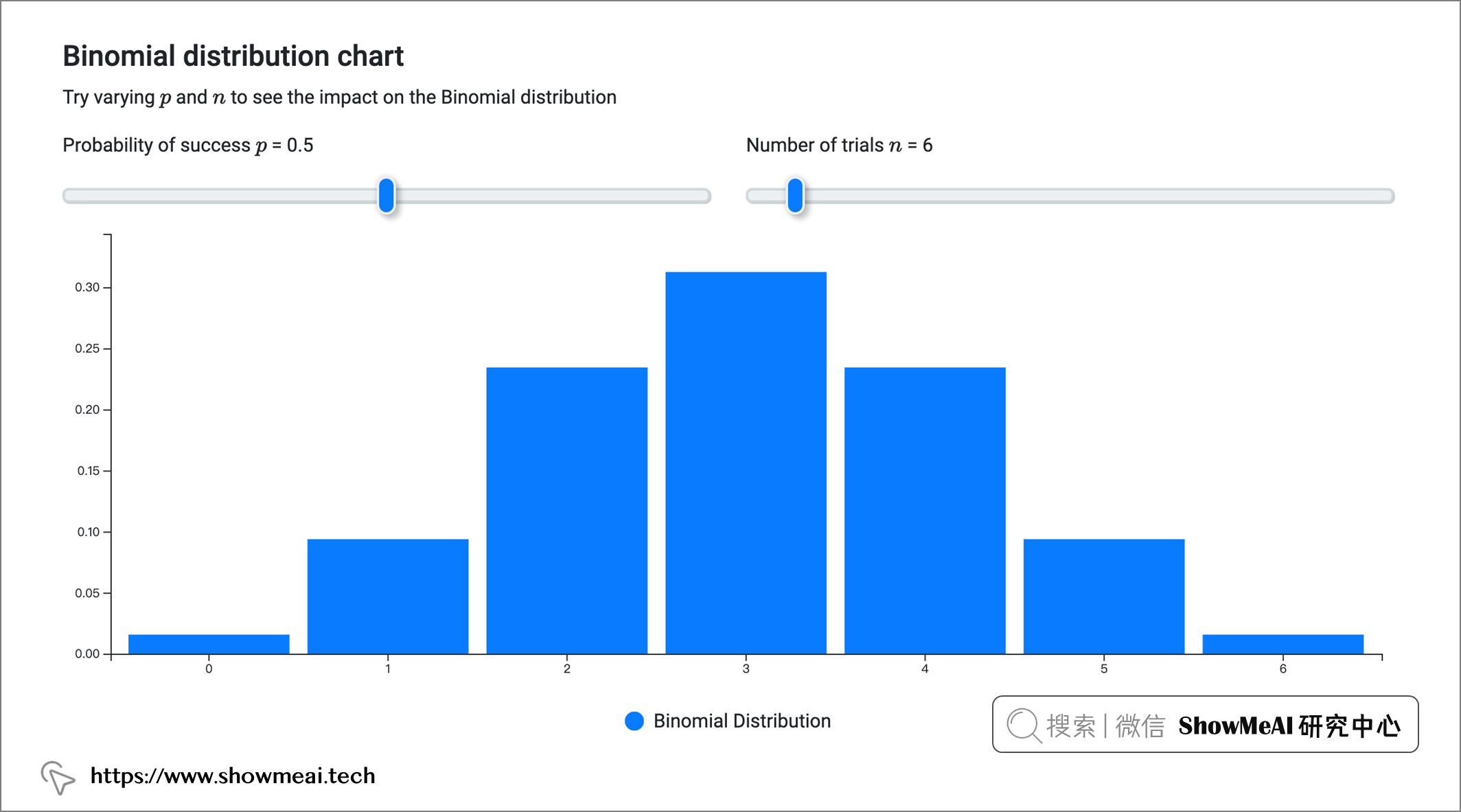
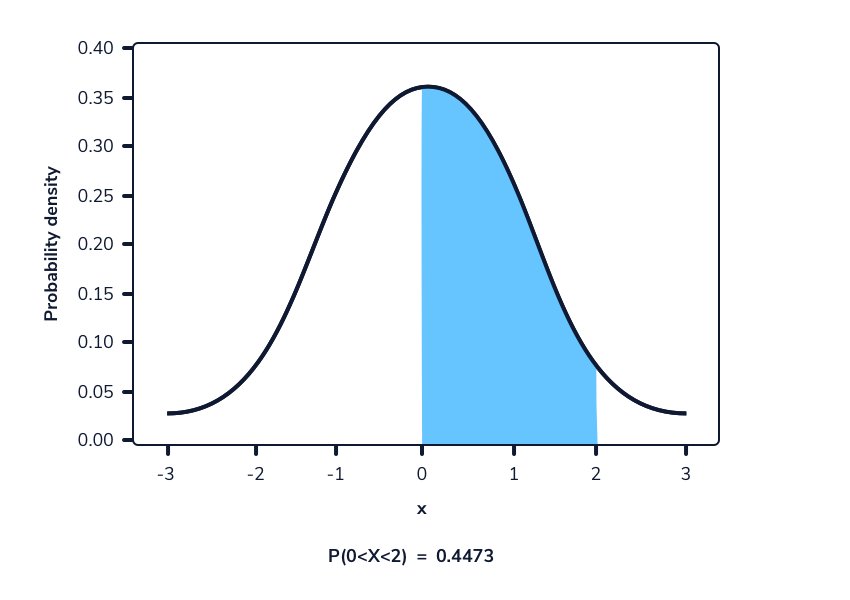
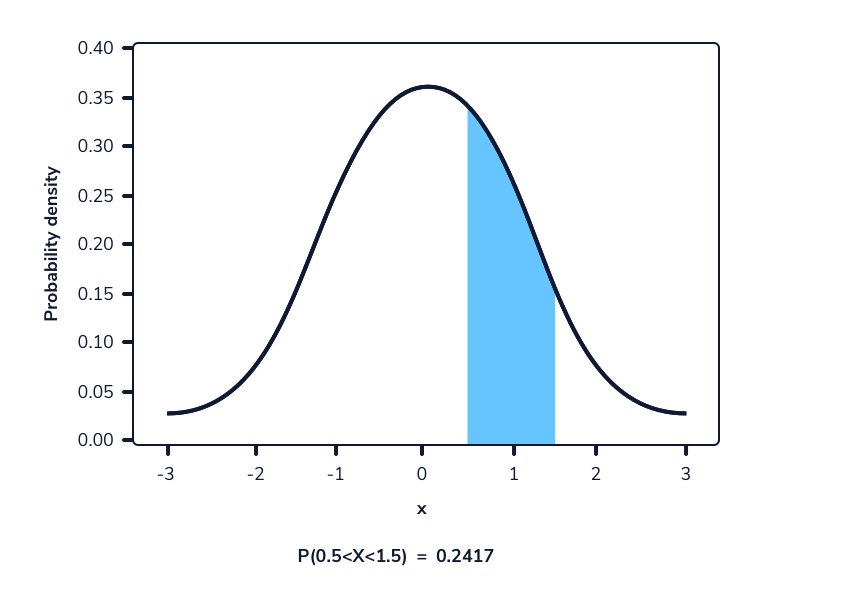
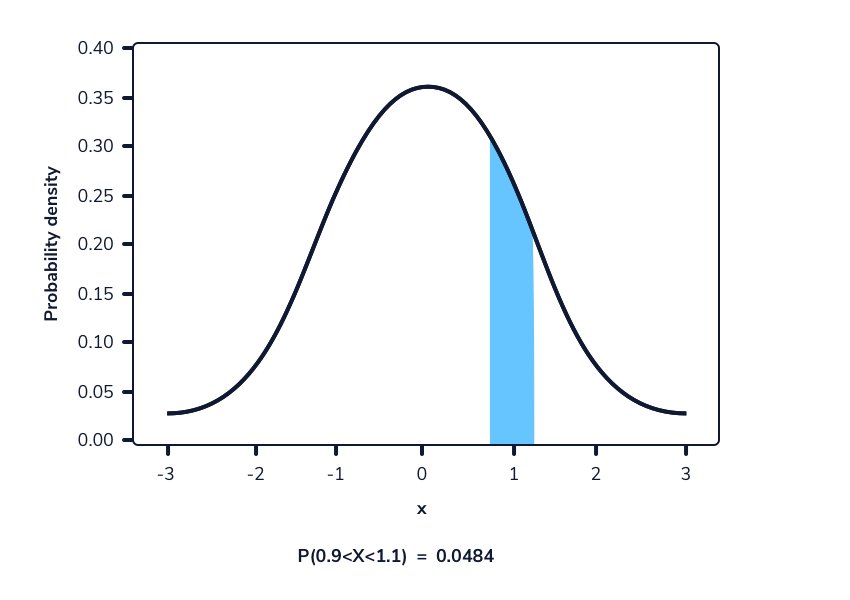
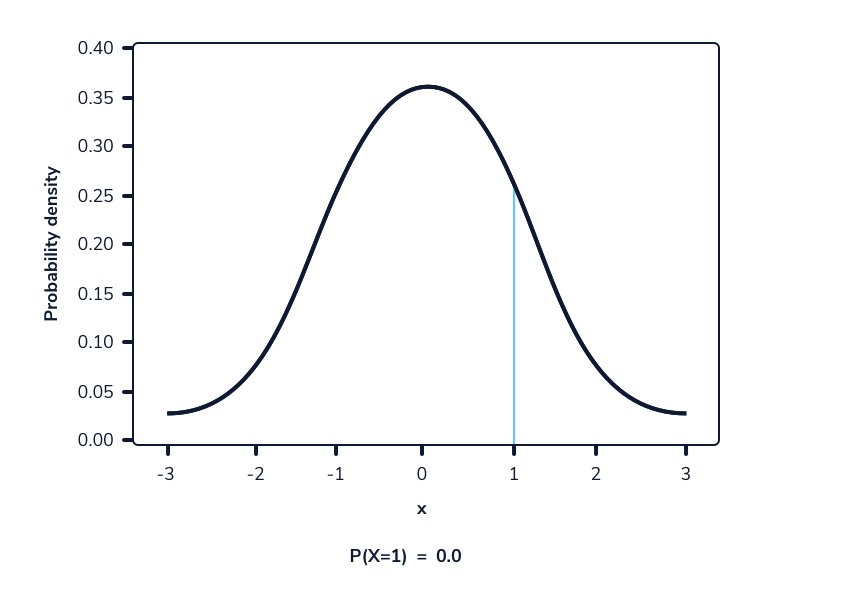
💡 Probability distributions 概率分布交互式讲解
学习统计知识的优秀交互式网站,尤其是针对Probability distributions/概率分布做了可视化和图解交互式教程。


 |
💡 Hugging Face Spaces 数千AI实例
Hugging Face Spaces 是著名工具 HuggingFace transformers 的社区,它包含社区人员贡献的数以千计的AI实例。


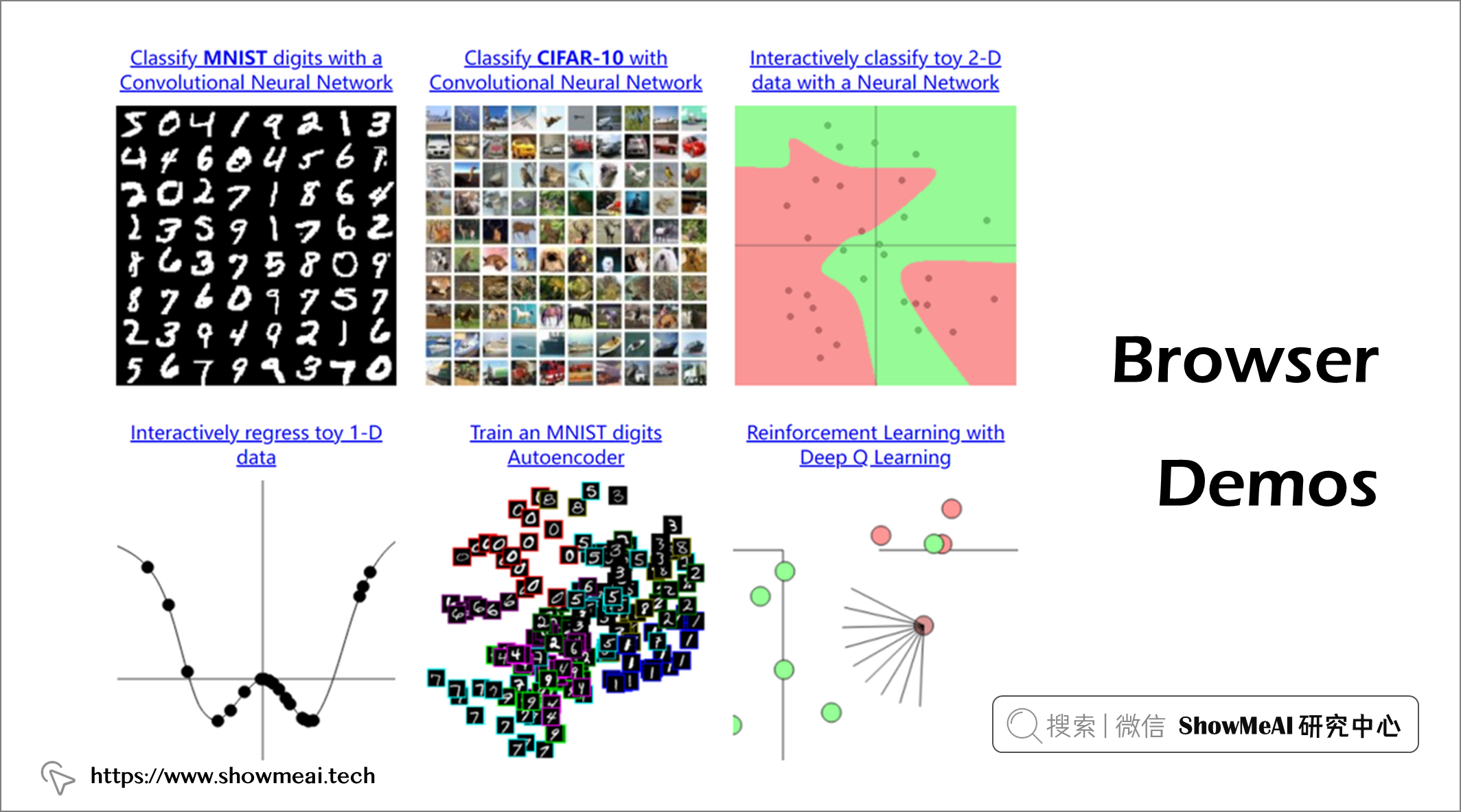
💡 ConvNetJS 深度学习应用实例
这个网站包含很多深度学习应用实例,大家可以通过操作学习不同的统计、机器学习甚至强化学习知识,并和对应的AI应用程序进行交互。



💡 Keras.js 在浏览器中运行 Keras 模型
通过 Keras.js 构建的AI应用,在这个网站上你可以交互加载和运行不同的AI模型,测试它们的功能并可视化他们的架构。

📘 Keras.js

💡 Quick Draw 你画我猜
这个网站是经典的你画我猜游戏,AI通过你简单的绘画猜测你绘制的内容,完全实时和自动。快来试一下吧!

 |
参考资料
- 📘 Image-to-Image Demo: Interactive Image Translation with pix2pix-tensorflow:https://affinelayer.com/pixsrv/
- 📘 GAN Lab:https://poloclub.github.io/ganlab/
- 📘 magenta: sketch rnn:https://magenta.tensorflow.org/assets/sketch_rnn_demo/index.html
- 📘 AI Dungeon:https://play.aidungeon.io/main/home
- 📘 Embedding Projector:https://projector.tensorflow.org/
- 📘 The Beginner's Guide to Dimensionality Reduction:https://dimensionality-reduction-293e465c2a3443e8941b016d.vercel.app/
- 📘 TensorFlow playground:https://playground.tensorflow.org
- 📘 Visualizing K-Means Clustering:https://www.naftaliharris.com/blog/visualizing-k-means-clustering/
- 📘 Visual intro to Machine Learning Part 1:http://www.r2d3.us/visual-intro-to-machine-learning-part-1/
- 📘 Visual intro to Machine Learning Part 2:http://www.r2d3.us/visual-intro-to-machine-learning-part-2/
- 📘 Streamlit templates:https://streamlit.io/gallery
- 📘 Logistic Regression:https://mlu-explain.github.io/logistic-regression/
- 📘 CNN Explainer:https://poloclub.github.io/cnn-explainer/
- 📘 Kernel Density Estimation:https://mathisonian.github.io/kde/
- 📘 Probability distributions:https://www.simonwardjones.co.uk/posts/probability_distributions/
- 📘 Hugging Face Spaces:https://huggingface.co/spaces
- 📘 ConvNetJS:https://cs.stanford.edu/people/karpathy/convnetjs/
- 📘 Keras.js:https://transcranial.github.io/keras-js/#/image-super-resolution
- 📘 Quick Draw:https://quickdraw.withgoogle.com/


 机器学习算法理论比较枯燥乏味,但有许多有趣且有用的网站,您可以像游戏一样交互式操作,并同时学习机器学习概念、模型和应用知识。以下是 ShowMeAI 为大家整理的18个交互式机器学习网站,学起来!
机器学习算法理论比较枯燥乏味,但有许多有趣且有用的网站,您可以像游戏一样交互式操作,并同时学习机器学习概念、模型和应用知识。以下是 ShowMeAI 为大家整理的18个交互式机器学习网站,学起来!


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人