还在用饼状图?来瞧瞧这些炫酷的百分比可视化新图形(附代码实现)⛵

💡 作者:韩信子@ShowMeAI
📘 数据分析实战系列:https://www.showmeai.tech/tutorials/40
📘 本文地址:https://www.showmeai.tech/article-detail/339
📢 声明:版权所有,转载请联系平台与作者并注明出处
📢 收藏ShowMeAI查看更多精彩内容

饼图是用于显示分类数据比例的典型图表,我们用圆形图形代表整个样本集,把它分为多个切片并显示对应数据与总数相比的比例贡献。饼图在数据可视化中经常使用,因为它直观且结果容易理解。
不过饼图并不是我们可以使用的唯一选择,还有一些炫酷高级的图表可以表示比例或百分比,在本篇内容中 ShowMeAI 将给大家讲到另外9个备选可视化图形方案,具备相同的功能但实现效果不一样。

本篇内容涉及的工具库,大家可以参考ShowMeAI制作的工具库速查表和教程进行学习和快速使用。
💡 获取数据
我们先导入所需工具库:
# 数据分析处理工具库 import numpy as np import pandas as pd # 数据可视化工具库 import matplotlib.pyplot as plt import seaborn as sns %matplotlib inline
我们将以案例的形式给大家讲解可视化技巧,本篇的数据我们将使用爬虫技术爬取获取,我们对维基百科上显示截至 2020 年煤炭产量超过 500 万吨的国家和地区进行数据爬取和整理。
# 爬虫与网页解析工具库 import requests from bs4 import BeautifulSoup wikiurl='https://en.wikipedia.org/wiki/List_of_countries_by_coal_production' table_class='wikitable sortable jquery-tablesorter' response=requests.get(wikiurl) #status/状态码为200,表示爬取成功 print(response.status_code)
我们使用 📘BeautifulSoup 工具对爬取到的网页进行解析
# 解析对应的网页元素 soup = BeautifulSoup(response.text, 'html.parser') table = soup.find('table',{'class':"wikitable"}) # 整理为dataframe形态 df_coalall = pd.read_html(str(table))[0] df_coalall

这里我们不使用全部国家,我们选择欧洲 2020 年煤炭产量的国家。例如俄罗斯、德国、波兰、捷克共和国、乌克兰、罗马尼亚、希腊和保加利亚。
大家也可以修改下面的代码,对国家或年份进行更改。
# 选取国家 list_country = ['Russia', 'Germany', 'Poland', 'Czech Republic', 'Ukraine', 'Romania', 'Greece', 'Bulgaria'] # 整理不同国家的数量 df_coalpre = df_coalall[df_coalall['Country'].isin(list_country)] df_coalpre = df_coalpre.iloc[:,0:2] df_coalpre.rename(columns={'2020[1]':'2020'}, inplace=True) df_coalpre.reset_index(drop=True, inplace=True) df_coalpre

我们对 DataFrame 进行melt操作创建一个百分比列以供后面使用
df_coal = pd.melt(df_coalpre, id_vars=['Country'], value_vars='2020', var_name='Year', value_name='Value') # 计算百分占比 df_coal['Percent'] = [round(i*100/sum(df_coal.Value),1) for i in df_coal.Value] df_coal

💡 基础饼图
饼状图当然基于 Matplotlib 是很好绘制的啦,我们用 Seaborn 调一下调色板,让呈现更好看一点,代码如下:
# seaborn调色板 pal_ = list(sns.color_palette(palette='plasma_r', n_colors=len(list_country)).as_hex()) # 绘制饼图 plt.figure(figsize=(14, 14)) plt.rcParams.update({'font.size': 16}) plt.pie(df_coal.Value, labels= df_coal.Country, colors=pal_, autopct='%1.1f%%', pctdistance=0.9) plt.legend(bbox_to_anchor=(1, 1), loc=2, frameon=False) plt.show()

上面的饼图显示了 2020 年煤炭产量超过 500 万吨的欧洲国家的各自占比。
💡 其他数据可视化图
下面ShowMeAI将介绍 9 种饼图之外的占比可视化图,它们可以分为两组:
圆形图形
- 哑铃图(又名杠铃图)
- 罗列气泡图
- 环绕气泡图
- 交互式饼图
- 交互式甜甜圈图
其他形式
- 树状图
- 华夫饼图
- 条形图
- 堆积条形图
💦 哑铃图(杠铃图)
哑铃图是一种可视化技巧,用于比较两个数据。顾名思义,哑铃图由两个用直线统一的圆形图形组成。 在下面的示例中我们将 X 轴范围设置为 0 到 100% 以显示煤炭产量的百分比。
我们直接看代码和效果:
df_select = df_coal[['Country', 'Percent']] df_select['Label_color'] = [i for i in df_coal['Country']] df_coalmod = df_coal[['Country']] df_coalmod['Percent'] = [100-i for i in df_coal['Percent']] df_coalmod['Label_color'] = ['Other countries']*len(list_country) df_db = pd.concat([df_select, df_coalmod],axis=0) df_db

下面绘制 2020 年煤炭产量最高的两个国家
# 构建数据字典 color_country = dict(zip(list_country,pal_)) # 添加颜色设置 color_country['Other countries'] = '#b9b9b9' # 选择国家,设定Y轴 df_ = df_select.iloc[0:2,:] df_['Y'] = [1]*len(df_) import plotly.express as px fig = px.scatter(df_, x='Percent', y='Y', color='Label_color', text = [str(i)+' %' for i in df_.Percent][0:len(df_)], opacity=1, color_discrete_map=color_country) fig.update_layout(width = 950, height = 300, plot_bgcolor = 'white', margin = dict(t=40, l=20, r=20, b=20), yaxis={'categoryorder':'total descending'}, legend=dict(title='Countries'), showlegend=True) for c in list_country: df = df_[df_['Country']==c] fig.add_shape(type="line", layer="below", line=dict(color='black', width=6), y0=1, x0=list(df_.Percent)[0], y1=1, x1=list(df_.Percent)[1]) fig.update_traces(textposition='top center', marker={'size':65}, textfont=dict(color='black')) fig.update_yaxes(visible=False) fig.update_xaxes(visible=True, showgrid =False, range=[-1, 101]) fig.show()

绘制每个国家与剩余其他国家总和相比的百分比
color_country = dict(zip(list_country,pal_)) color_country['Other countries'] = '#b9b9b9' import plotly.express as px fig = px.scatter(df_db, x='Percent', y='Country', color='Label_color', text = [str(i)+' %' for i in df_db.Percent], opacity=1, color_discrete_map=color_country) fig.update_layout(width = 950, height = 900, plot_bgcolor = 'white', margin = dict(t=40, l=20, r=20, b=20), yaxis={'categoryorder':'total descending'}, legend=dict(title='Countries'), showlegend=True) for c in list_country: df = df_db[df_db['Country']==c] fig.add_shape(type="line", layer="below", line=dict(color=color_country.get(c), width=6), y0=c, x0=list(df.Percent)[0], y1=c, x1=list(df.Percent)[1]) fig.update_traces(textposition='top center', marker={'size':58}, textfont=dict(color='black')) fig.update_yaxes(title='', visible=True, showgrid =False) fig.update_xaxes(visible=False) fig.show()

结果看起来不错,不过我们这里的圈圈大小都是一样的,这可能不方便在国家之间进行比较。我们可以通过根据百分比值改变圆形大小,代码模板如下:
import plotly.express as px fig = px.scatter(df_db, x='Percent', y='Country', color='Label_color', text = [str(i)+' %' for i in df_db.Percent], size = 'Percent', size_max=45, opacity=1, color_discrete_map=color_country) fig.update_layout(width = 950, height = 900, plot_bgcolor = 'white', margin = dict(t=40, l=20, r=20, b=20), yaxis={'categoryorder':'total descending'}, legend=dict(title='Countries'), showlegend=True) for c in list_country: df = df_db[df_db['Country']==c] fig.add_shape(type="line", layer="below", line=dict(color=color_country.get(c), width=6), y0=c, x0=list(df.Percent)[0], y1=c, x1=list(df.Percent)[1]) fig.update_traces(textposition='top center', textfont=dict(color='black')) fig.update_yaxes(title='', visible=True, showgrid =False) fig.update_xaxes(visible=False) fig.show()

💦 罗列气泡图
我们可以使用多个大小不一样的圆圈来表示数据大小与占比,这也就是气泡图,我们把气泡水平罗列排布就可以起到对比和展示的作用,也就是罗列气泡图,下面是它的实现代码:
df_coal['Y'] = [1]*len(df_coal) list_x = list(range(0,len(df_coal))) df_coal['X'] = list_x df_coal

绘制罗列气泡图
# 构建气泡列表 label = [i+'<br>'+str(j)+'<br>'+str(k)+'%' for i,j,k in zip(df_coal.Country, df_coal.Value, df_coal.Percent)] import plotly.express as px fig = px.scatter(df_coal, x='X', y='Y', color='Country', color_discrete_sequence=pal_, size='Value', text=label, size_max=90 ) fig.update_layout(width=900, height=320, margin = dict(t=50, l=0, r=0, b=0), showlegend=False ) fig.update_traces(textposition='top center') fig.update_xaxes(showgrid=False, zeroline=False, visible=False) fig.update_yaxes(showgrid=False, zeroline=False, visible=False) fig.update_layout({'plot_bgcolor': 'white', 'paper_bgcolor': 'white'}) fig.show()

气泡图显示了 2020 年煤炭产量超过 500 万吨的欧洲国家百分比的情况。不过罗列气泡图有一个问题:绘图空间。绘制的圆圈越多,需要的面积就越大。
💦 环绕气泡图
上面的罗列气泡图非常占空间,我们可以把气泡圈圈以不同的方式排布,以节省空间,比如环绕气泡图
import circlify # 气泡的位置分布 circles = circlify.circlify(df_coal['Value'].tolist(), show_enclosure=False, target_enclosure=circlify.Circle(x=0, y=0) ) circles.reverse()
绘制圆形包装
# 构建气泡列表 label = [i+'<br>'+str(j)+'<br>'+str(k)+'%' for i,j,k in zip(df_coal.Country, df_coal.Value, df_coal.Percent)] fig, ax = plt.subplots(figsize=(14,14), facecolor='white') ax.axis('off') lim = max(max(abs(circle.x)+circle.r, abs(circle.y)+circle.r,) for circle in circles) plt.xlim(-lim, lim) plt.ylim(-lim, lim) # 以环绕方式绘图 for circle, note, color in zip(circles, label, pal_): x, y, r = circle ax.add_patch(plt.Circle((x, y), r, alpha=1, color = color)) plt.annotate(note.replace('<br>','\n'), (x,y), size=16, va='center', ha='center') plt.xticks([]) plt.yticks([]) plt.show()

💦 交互式饼图
饼图其实依旧是很好的可视化展示工具,但是我们经常会有更灵活的要求,比如俄乌2022年冲突的大背景下,我们需要刨去 Russia 之后看各国家占比,那又是另外一个分布情况,而这种灵活的交互式应用,可以借助于 Python 中的 📘Plotly 工具库完成,下面是交互式饼状图绘制代码:
import plotly.express as px fig = px.pie(df_coal, values='Value', names='Country', color_discrete_sequence=pal_) fig.update_layout(width = 800, height = 600, margin = dict(t=0, l=0, r=0, b=0)) fig.update_traces(textfont_size=16) fig.show()
 |
💦 甜甜圈图
顾名思义,甜甜圈图,就是中心有空白的饼图。它其实和饼图很像,但是因为中心位置空出来了,大家可以在其中添加一些额外的信息。下面是我们借助 Plotly 工具库绘制甜甜圈图的示例:
import plotly.express as px fig = px.pie(df_coal, values='Value', names='Country', color_discrete_sequence=pal_) fig.update_traces(textposition='outside', textinfo='percent+label', hole=.6, hoverinfo="label+percent+name") fig.update_layout(width = 800, height = 600, margin = dict(t=0, l=0, r=0, b=0)) fig.show()
 |
💦 树状图
并不只有圆圈状的可视化图适合显示占比,我们也可以使用其他的形状,比如最常见的可视化图之一就是树状图,我们会用方块状的图来展示数据大小和占比情况,参考示例如下:
# 添加颜色 color_country['(?)'] = '#e9e9e9' # 构建占比列表 Label_per = [str(round(i*100/sum(df_coal.Value),1))+' %' for i in df_coal.Value] import plotly.express as px fig = px.treemap(df_coal, path=[px.Constant('2022'), 'Country'], values=df_coal.Percent, color=df_coal.Country, color_discrete_map=color_country, hover_name=Label_per, ) fig.update_layout(margin = dict(t=50, l=25, r=25, b=25), showlegend=True) fig.show()

💦 华夫饼图
大家一定见过 GitHub 中的活跃天数图,大家有没有觉得,这也是一个非常酷的可视化方法,在可视化领域,这样的图叫做华夫饼图。是不是很形象,就像吃的华夫饼一样分成很多小块块。

绘制华夫饼图的简单代码示例如下:
# 注意需要通过 pip install pywaffle来安装对应的工具库 from pywaffle import Waffle fig = plt.figure(FigureClass=Waffle, rows=20, columns=50, values=df_coal.Percent, colors=pal_, labels=[i+' '+j for i,j in zip(df_coal.Country, Label_per)], figsize = (15,6), legend={'loc':'upper right', 'bbox_to_anchor': (1.32, 1), }) plt.tight_layout() plt.show()

💦 条形图
另一种典型的占比图示是条形图,大家对进度条有没有印象,它对于显示占比情况也是非常有效的。

下面我们使用类似的呈现手法,使用 Plotly 工具库构建条形图来显示占比,而且我们构建的图示是交互式的,大家的鼠标悬停在条形上时会显示相应的信息。
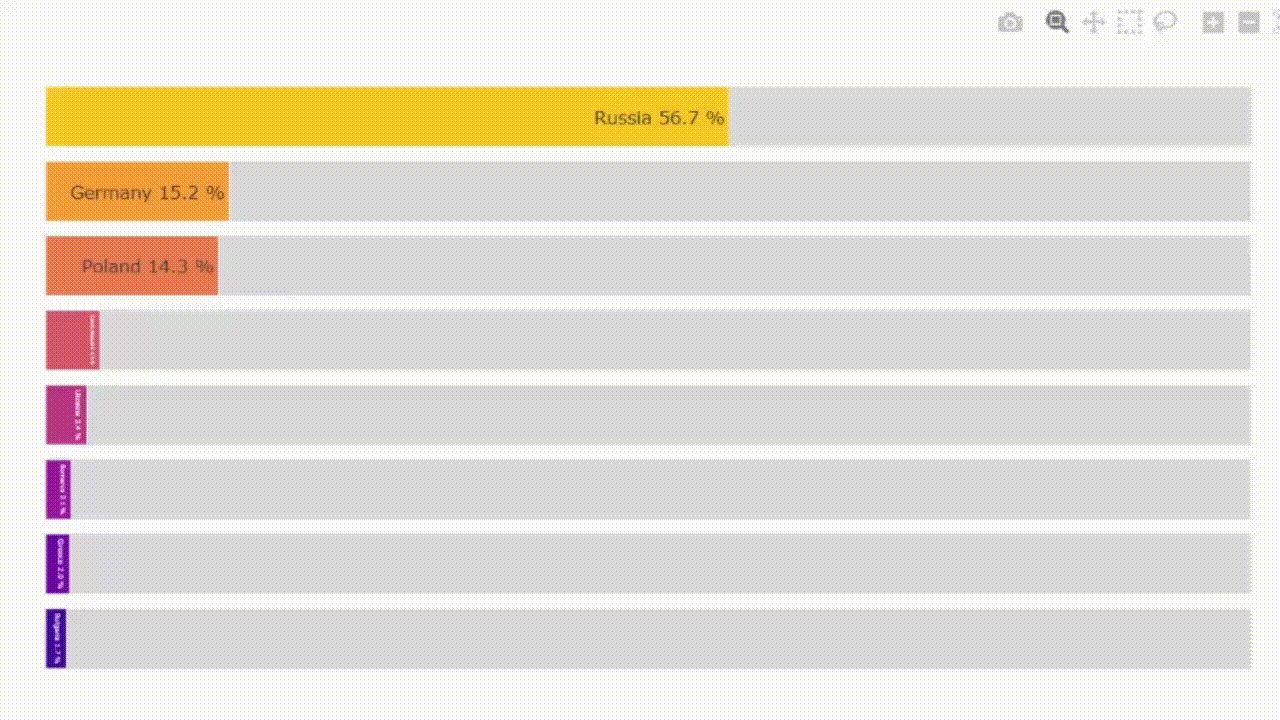
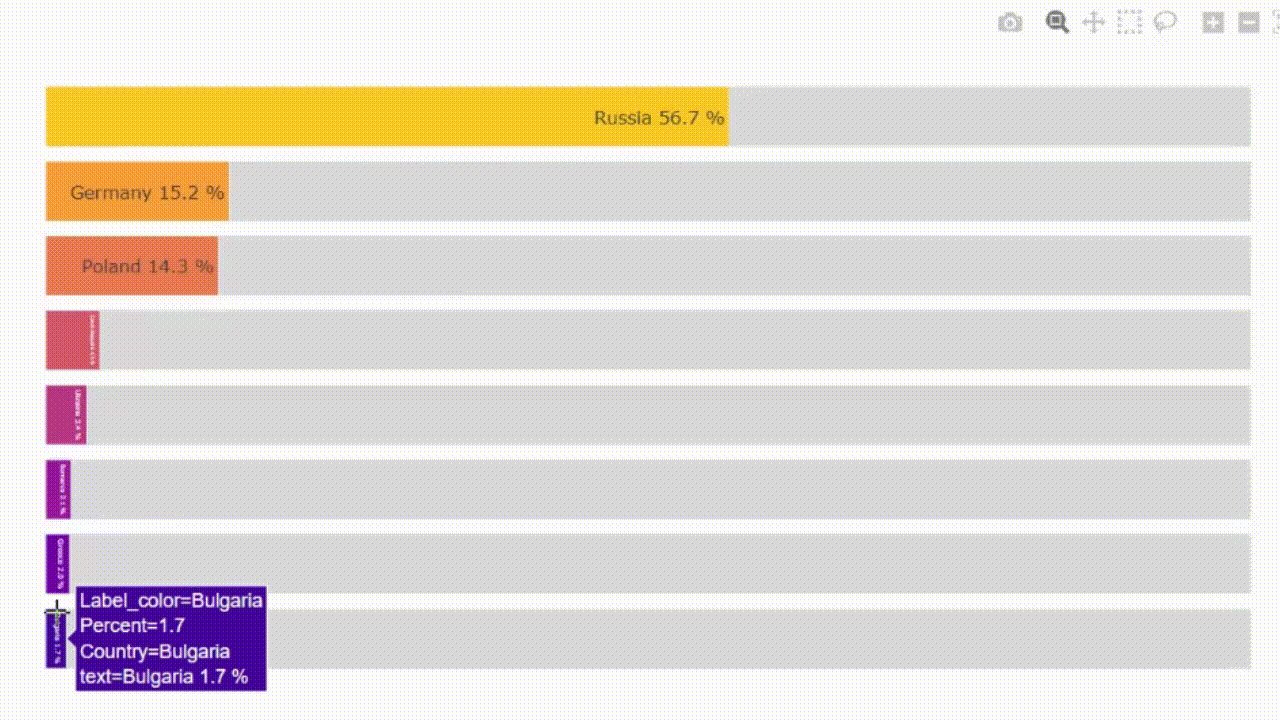
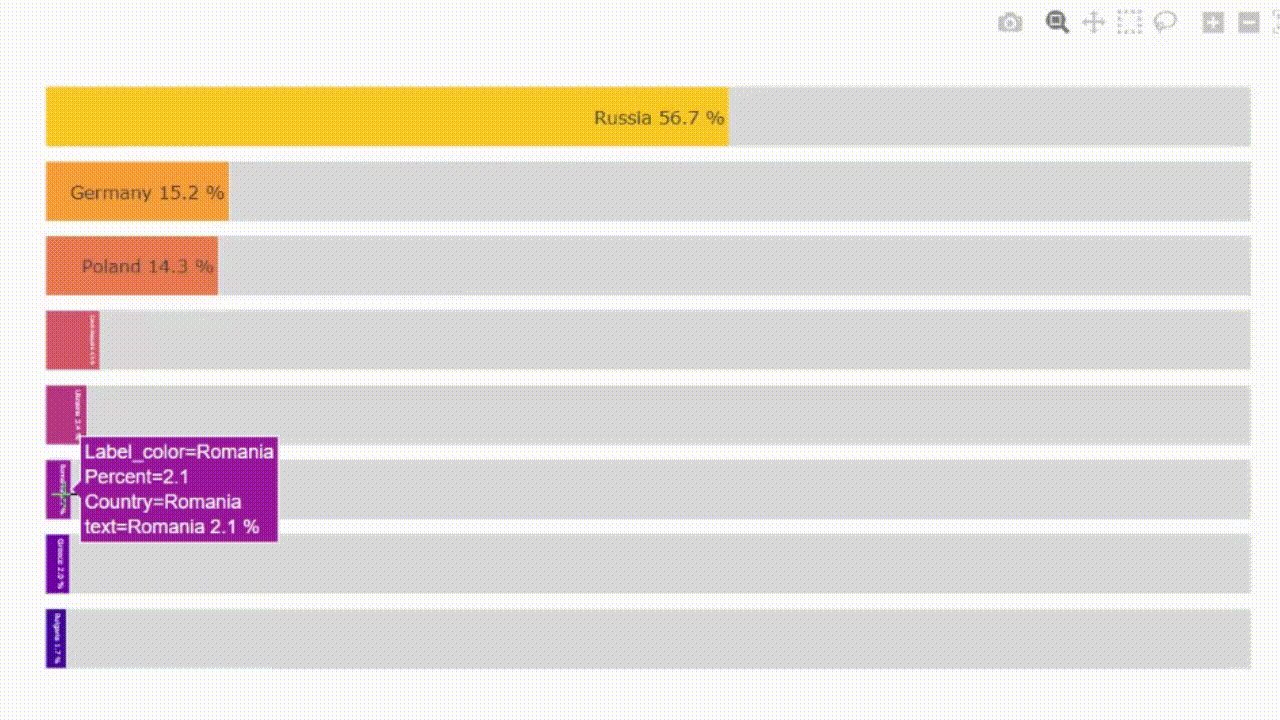
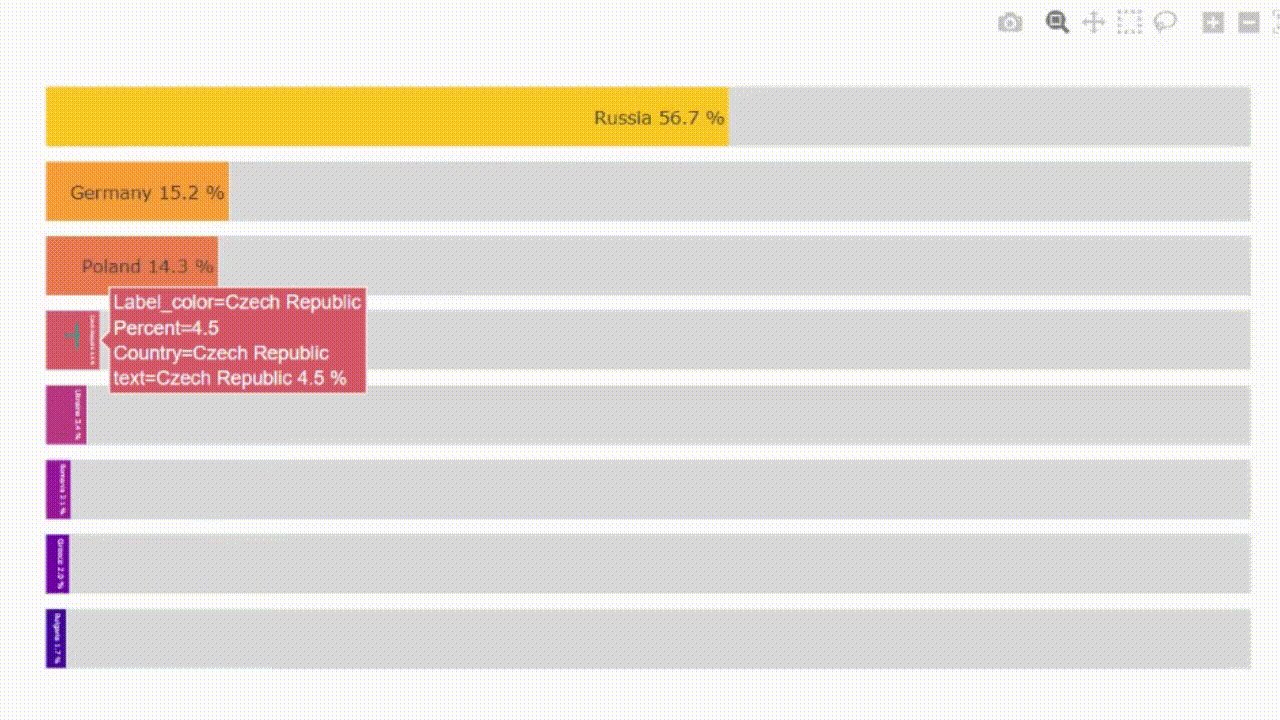
# 添加颜色设置 color_country['Other countries'] = '#dcdcdc' import plotly.express as px fig = px.bar(df_db, y='Country', x='Percent', color='Label_color', text=[i+' '+str(j)+' %' if i != 'Other countries' else '' for i,j in zip(df_db.Label_color, df_db.Percent)], orientation='h', color_discrete_map=color_country ) fig.update_layout(width = 950, height = 500, plot_bgcolor = 'white', margin = dict(t=10, l=10, r=0, b=10), yaxis={'categoryorder':'total descending'}, legend=dict(title='Countries'), showlegend=True ) fig.update_traces(textposition='auto') fig.update_xaxes(visible=False) fig.update_yaxes(visible=False) fig.show()
 |
💦 堆积条形图
对应到上述条形图,我们当然也可以构建堆积条形图,它能更清晰显示单个数据点与总数的比例。不过大家稍微注意一下,这种堆叠的结构的一个可能问题是,很小占比的国家,可能就显示不太清楚了,堆叠条形图的代码示例如下:
import plotly.express as px fig = px.bar(df_coal, y='Year', x='Percent', color='Country', text = [i + str(j)+' %' for i,j in zip(df_coal.Country, df_coal.Percent)], orientation='h',color_discrete_sequence=pal_) fig.update_layout(width = 1400, height = 360, plot_bgcolor = 'white', margin = dict(t=40, l=20, r=20, b=20), #title_text = '2020', showlegend=False) fig.update_traces(textposition='inside') fig.update_xaxes(visible=False) fig.update_yaxes(visible=False) fig.show()

💡 总结
饼图是数据可视化中的典型图表,对于占比呈现非常有效。但是一直使用饼图也是非常单一的,容易视觉疲劳,本文中 ShowMeAI 讲解了9种替代饼图的可视化方法,大家可以结合它们的优缺点进行选择,和丰富自己的可视化工具箱。
参考资料
- 📘 BeautifulSoup:https://www.crummy.com/software/BeautifulSoup/bs4/doc.zh/
- 📘 Plotly:https://plotly.com/python/pie-charts/
- 📘 图解数据分析:从入门到精通系列教程:https://www.showmeai.tech/tutorials/33
- 📘 数据科学工具库速查表 | Pandas 速查表:https://www.showmeai.tech/article-detail/101
- 📘 数据科学工具库速查表 | Seaborn 速查表:[https://www.showmeai.tech/article-detail/105](https://www.showmeai.tech/article-detail/105)



 本文讲解9种『炫酷高级』的数据图表,可视化地表示比例或百分比:哑铃图、甜甜圈图、华夫饼图、堆积条形图...附上代码,快快用起来吧!
本文讲解9种『炫酷高级』的数据图表,可视化地表示比例或百分比:哑铃图、甜甜圈图、华夫饼图、堆积条形图...附上代码,快快用起来吧!


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!