羡慕实时数据看板?来看看Python的交互数据分析可视化工具!

💡 作者:韩信子@ShowMeAI
📘 数据分析实战系列:https://www.showmeai.tech/tutorials/40
📘 本文地址:https://www.showmeai.tech/article-detail/320
📢 声明:版权所有,转载请联系平台与作者并注明出处
📢 收藏ShowMeAI查看更多精彩内容
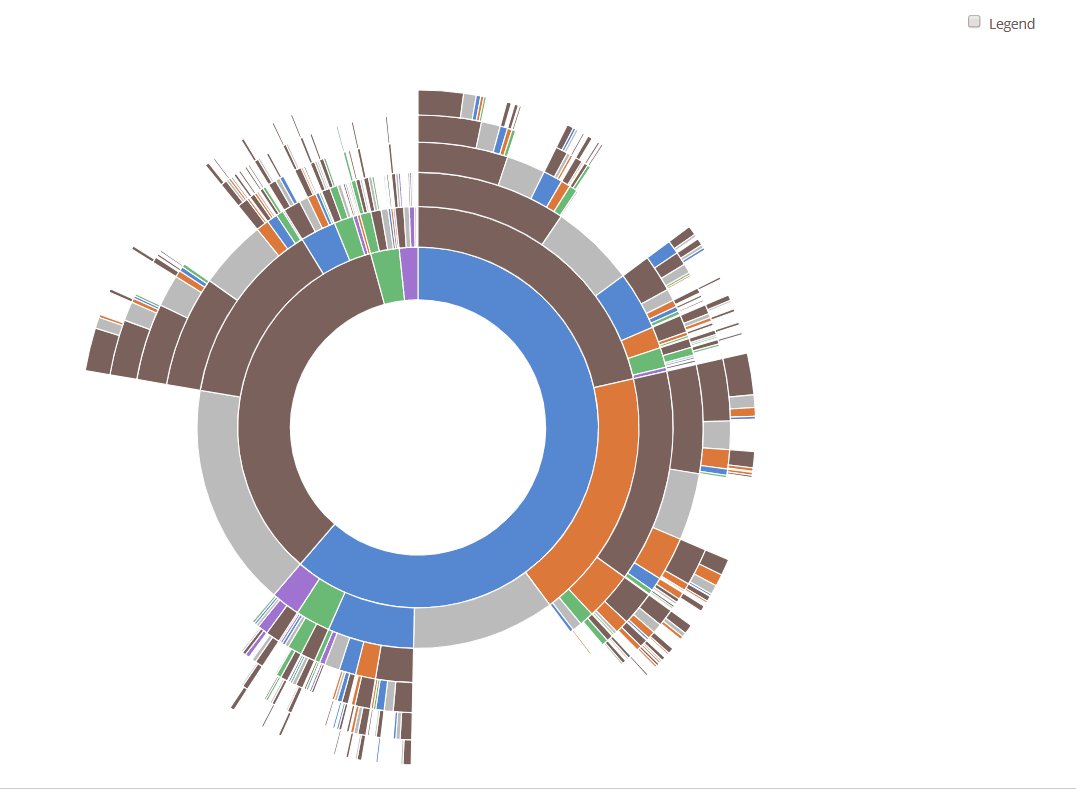
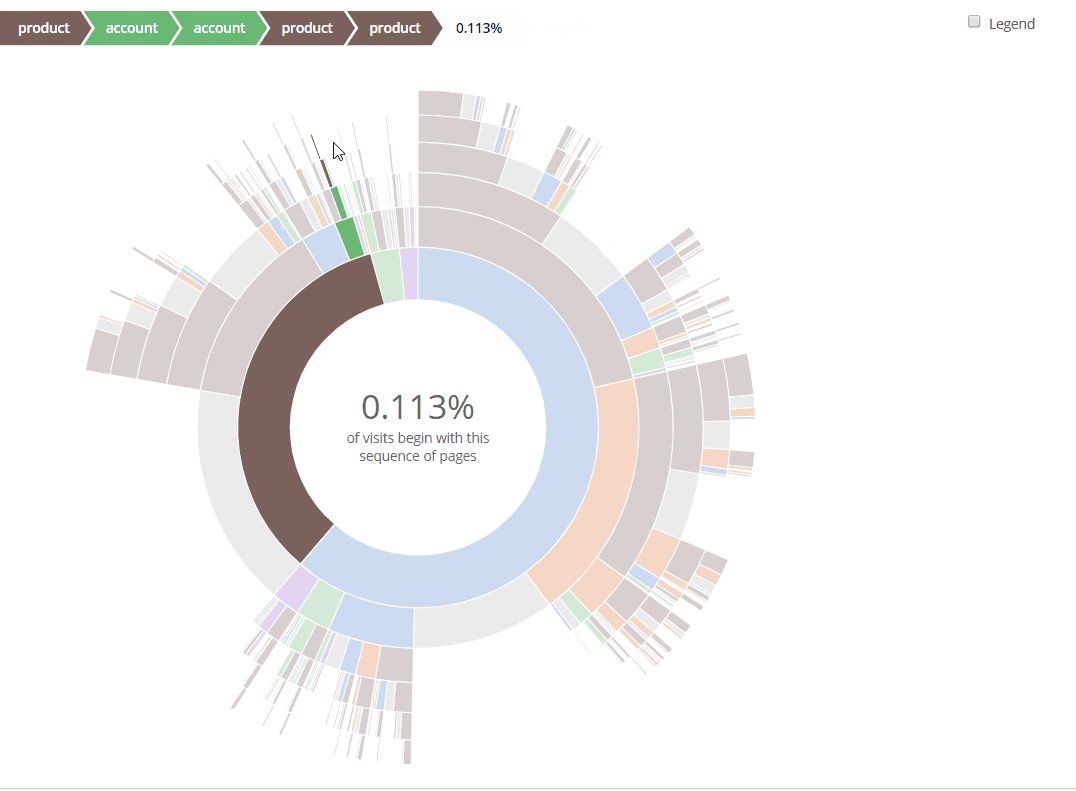
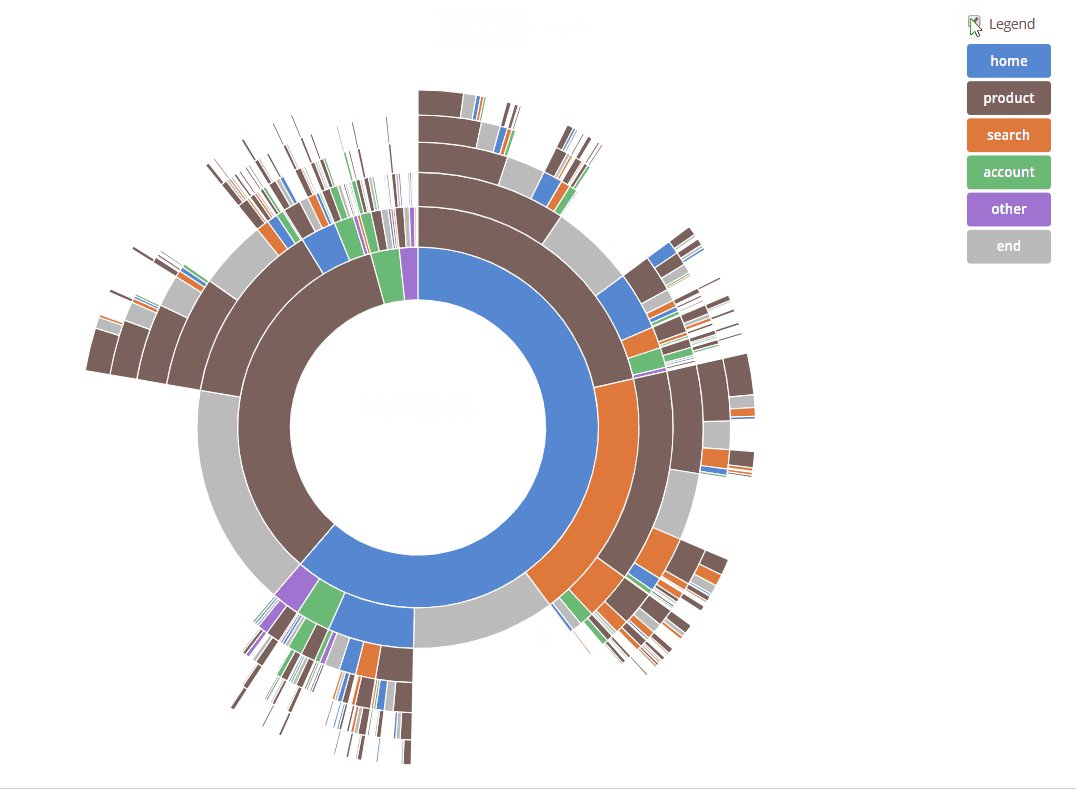
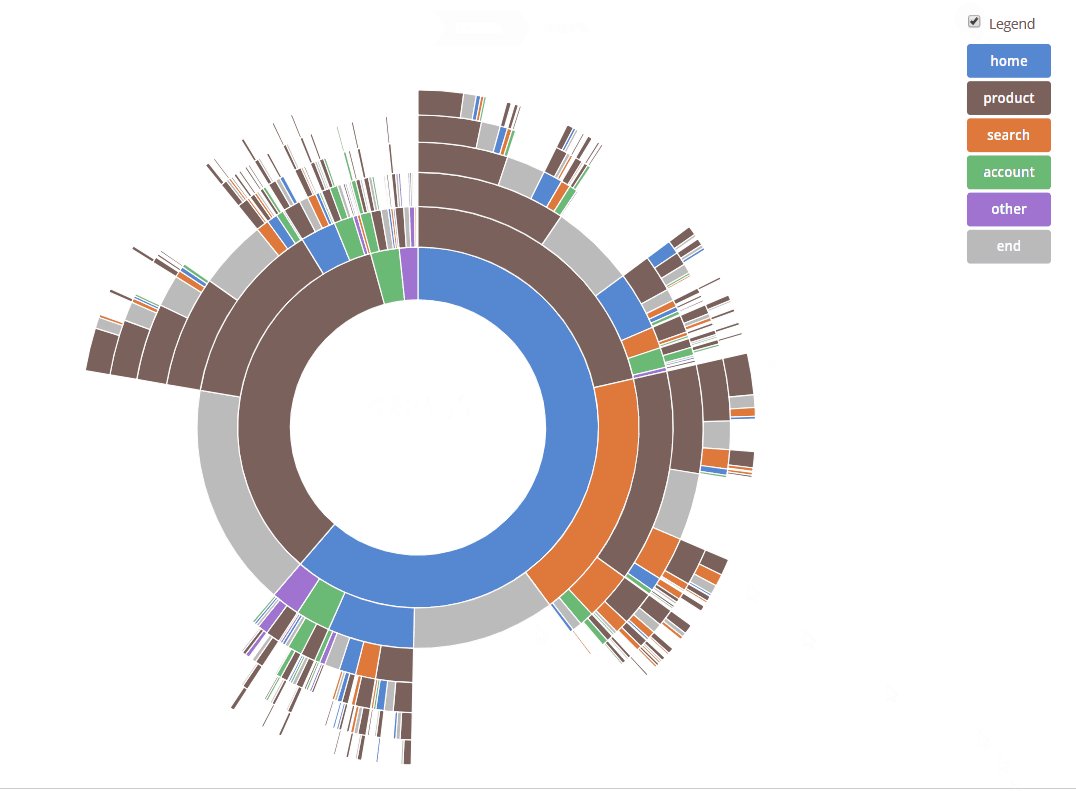
大家都看过非常酷的实时数据看板,能用最直观的方式给到我们业务数据的信息,如下图所示。
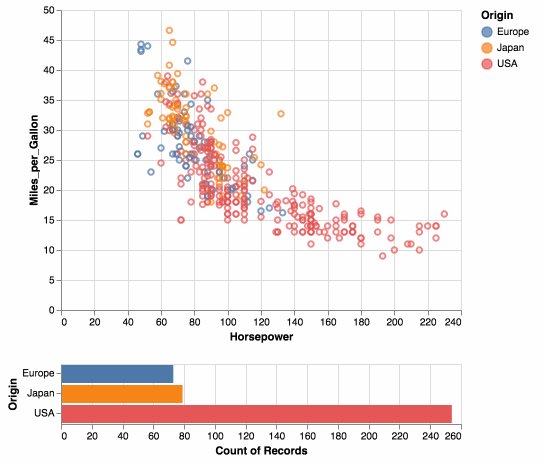
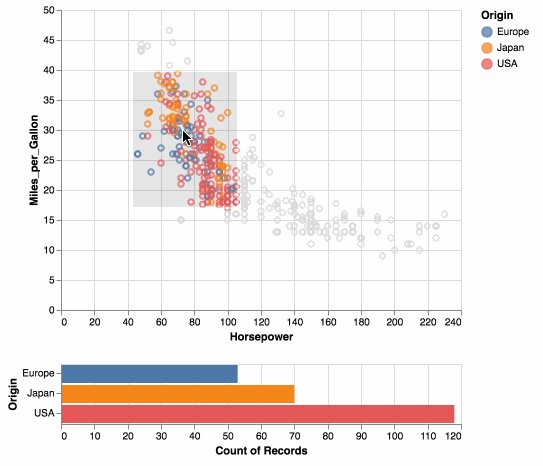
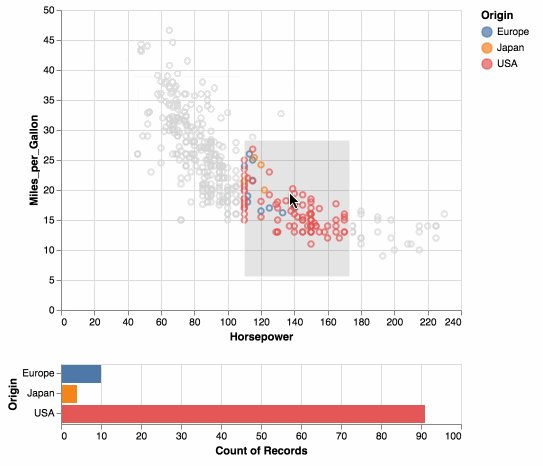
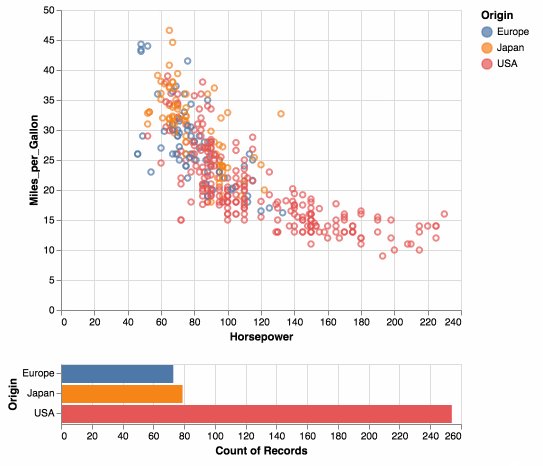
而在 Python 中,我们也有非常易用的工具,可以产出漂亮的数据分析可视化结果,并支持交互式操作和勾选局部数据深入分析,ShowMeAI在本篇内容中,将给大家讲解到 📘Altair 这样一个功能强大的 Python 交互式数据分析工具,它能产出如下图所示的交互分析结果:
 |
 |
 |
💡 数据分析实现模板
为了让大家在自己的数据上体验 Altair 的分析结果,我们下面编写的一个函数模板,用于为数据集中的所有特征生成交互式图表。
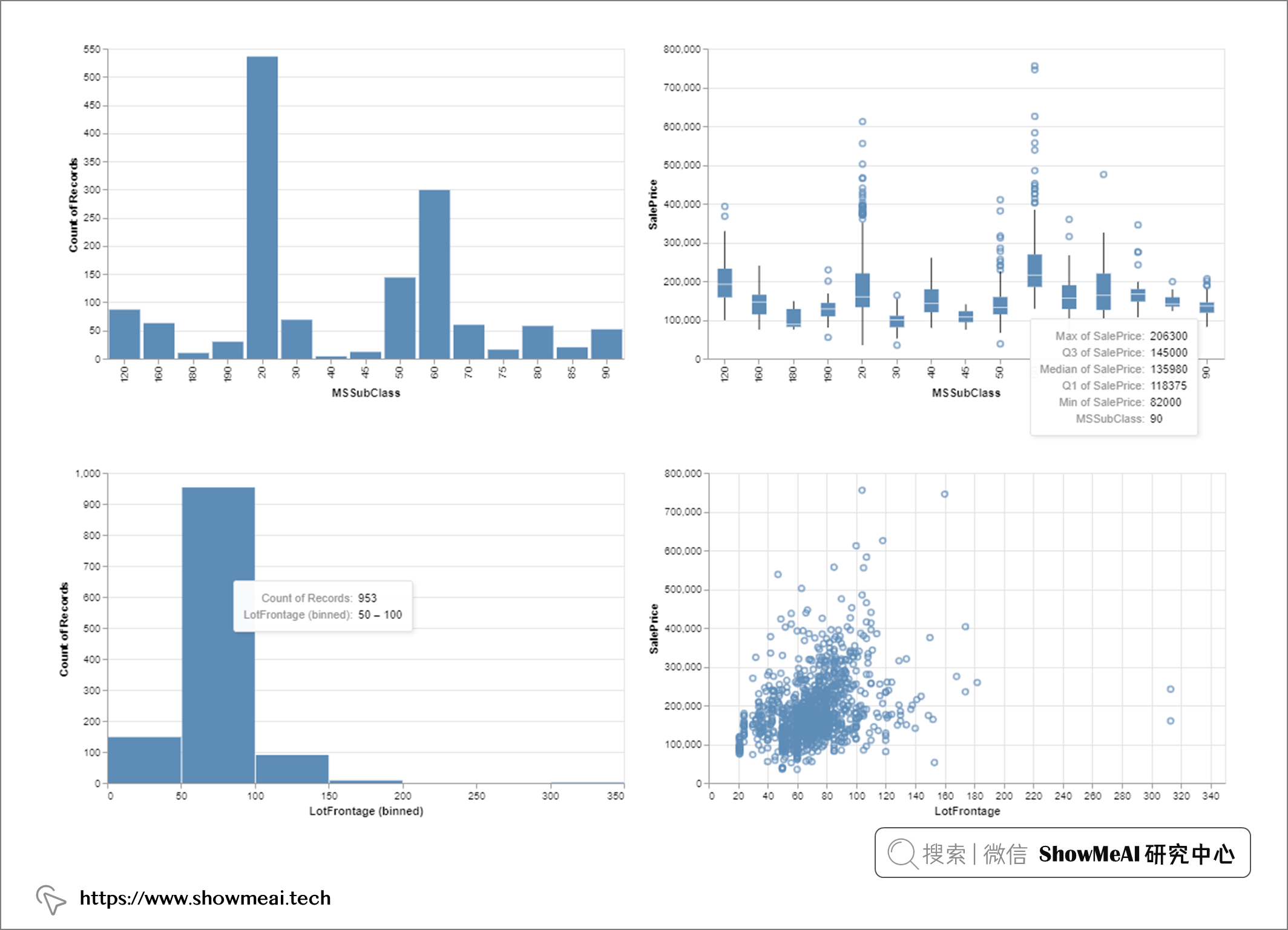
具体一点说,我们希望它为数值型字段(特征)返回『直方图+散点图』,为类别型特征返回『柱状图+箱线图』,Altair 返回的这些图表结果都是可以交互式操作的。
# 导入工具库 import altair as alt import pandas as pd # 忽律数据规模限制 alt.data_transformers.enable('default', max_rows=None) # 构建chart函数,它读取数据和字段名称,返回一个交互式图表结果 def chart(dataset, column_name, target_var): w = 500 single = alt.selection_single() # 灰度图与柱状图 # 如果是类别型字段,我们不用分桶 if (column_name in dataset.select_dtypes(include='object').columns.to_list()): a = alt.Chart(dataset).mark_bar().encode( alt.X(column_name + ':N', bin=False), alt.Y('count()'), color = alt.condition(single, alt.value('#4c78a8'), alt.value('lightgray')), tooltip=['count()', alt.Tooltip(column_name, bin=False)] ).add_selection(single).properties(width=w) # 如果是数值型字段,我们先分桶 else: a = alt.Chart(dataset).mark_bar().encode( alt.X(column_name + ':Q', bin=True), alt.Y('count()'), color = alt.condition(single, alt.value('#4c78a8'), alt.value('lightgray')), tooltip=['count()', alt.Tooltip(column_name, bin=True)] ).add_selection(single).properties(width=w) # 对于类别型字段,我们构建它和目标字段的一个箱线图表;对于数值型字段,我们构建它们和目标字段的散点分布图 try: if (column_name in dataset.select_dtypes(include='object').columns.to_list()): b = alt.Chart(dataset).mark_boxplot().encode( #, title="Boxplot of " + column_name alt.X(column_name + ':N'), alt.Y(target_var), color = alt.condition(single, alt.value('#4c78a8'), alt.value('lightgray')), tooltip=[target_var] ).add_selection(single).properties(width=w) else: b = alt.Chart(dataset).mark_point().encode( alt.X(column_name + ':Q'), alt.Y(target_var), color = alt.condition(single, alt.value('#4c78a8'), alt.value('lightgray')), tooltip=[target_var] ).add_selection(single).properties(width=w) except: pass return(a | b)
大家可以把它应用在自己的数据上,得到的结果图如下所示(而且它们是可以用鼠标交互操作的)。在下面的内容里,我们会告诉大家如何把结果存储为 html 报告,大家每次打开 html 结果文件,即可进行交互式操作,而无需每次都重新分析。

💡 数据分析&交互文档报告
下面的代码可以将所有可视化结果编译到一个 html 文档中,打开这个 html 文件,大家就可以得到一个可交互的可视化数据分析平台。
# 把所有的altair图表添加到一个列表里 myl = [] for col in dataset.columns: try: myl.append(chart(dataset, col, target_var)) except: pass else: pass # 编译所有的图表到1个html文件中 a = myl[0] for i in range(1,len(myl)): a = a & myl[i] a.properties( title = 'Feature Histograms & Boxplots' ).configure_axis(labelFontSize=15, titleFontSize=25) a.save('figures/Feature_Visuals.html') # 检查是否所有的字段都可以被可视化 print('Features accounted for:', len(myl), 'out of', len(dataset.T))
参考资料
- 📘 Altair:https://altair-viz.github.io/



 Altair是Python统计可视化库,提供了强大而简洁的可视化语法,可以产出漂亮的数据分析可视化结果,并支持交互式操作和勾选局部数据深入分析。本文以实例讲解Altair的数据分析过程,以及交互文档报告的生成。...
Altair是Python统计可视化库,提供了强大而简洁的可视化语法,可以产出漂亮的数据分析可视化结果,并支持交互式操作和勾选局部数据深入分析。本文以实例讲解Altair的数据分析过程,以及交互文档报告的生成。...


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)