将Token添加到请求头Header中
概述
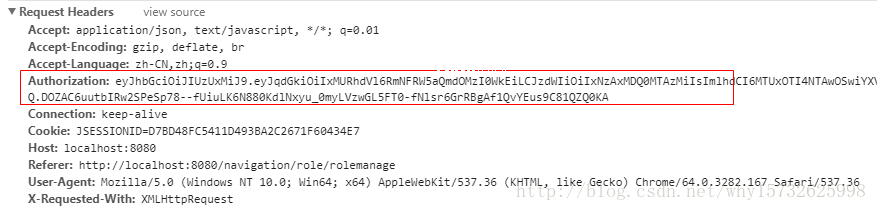
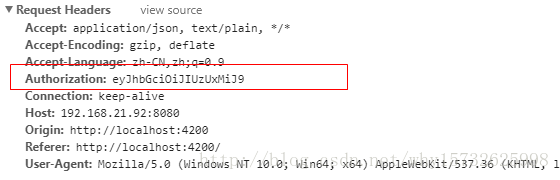
在使用JSON Web Token作为单点登录的验证媒介时,为保证安全性,建议将JWT的信息存放在HTTP的请求头中,并使用https对请求链接进行加密传输,效果如下图所示:
问题
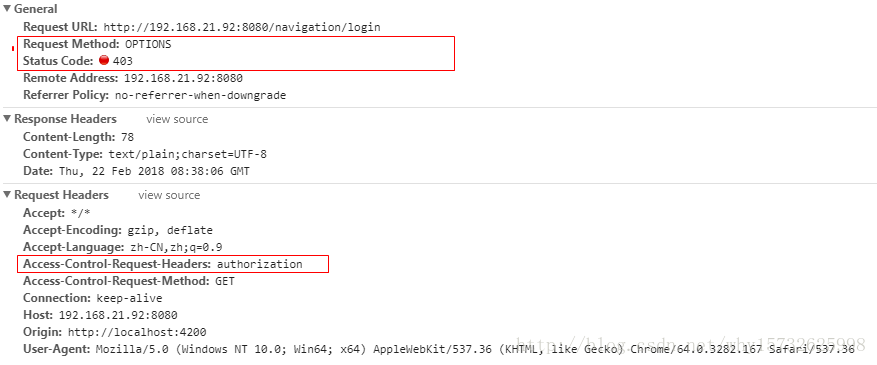
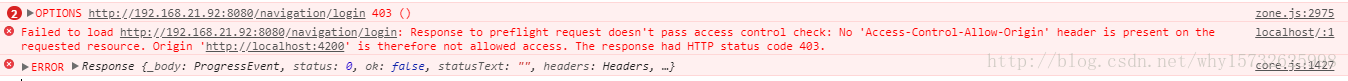
1.由于项目是前后端分离的,不可避免的就产生了跨域问题,导致Authorization始终无法添加到请求头中去,出现的请求如下图所示:


原因:理论请看这篇文章:(点这里),简单来说就是,当在进行跨域请求的时候,如图自定义请求头,如添加Authorization字段,那么HTTP请求会发出一个预检请求,即OPTIONS请求,访问服务器是否允许该请求,如果浏览器没有进行跨域设置,则就会出现如上图所示的错误。
解决办法:浏览器设置跨域处理,这里介绍最简单的方式
1.引用跨域处理的jar包
<dependency>
<groupId>com.thetransactioncompany</groupId>
<artifactId>cors-filter</artifactId>
</dependency>2.在Web.xml中添加如下配置:
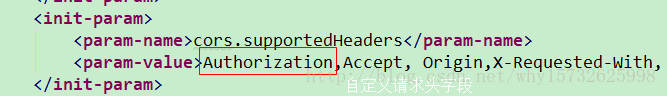
注意要在下图的位置添加上自定义的请求头字段:Authorization
<filter>
<filter-name>CORS</filter-name>
<filter-class>com.thetransactioncompany.cors.CORSFilter</filter-class>
<init-param>
<param-name>cors.allowOrigin</param-name>
<param-value>*</param-value>
</init-param>
<init-param>
<param-name>cors.supportedMethods</param-name>
<param-value>GET, POST, HEAD, PUT, DELETE</param-value>
</init-param>
<init-param>
<param-name>cors.supportedHeaders</param-name>
<param-value>Authorization,Accept, Origin,X-Requested-With, Content-Type, Last-Modified</param-value>
</init-param>
<init-param>
<param-name>cors.exposedHeaders</param-name>
<param-value>Set-Cookie</param-value>
</init-param>
<init-param>
<param-name>cors.supportsCredentials</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CORS</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>这样浏览器请求的时候就会成功响应预检请求了,如下图:
应用
Ajax添加Token到Header中的方法
1.方法一:
$.ajax({
type: "GET",
url: "/access/logout/" + userCode,
headers: {'Authorization': token}
});2.方法二:
$.ajax({
type: "GET",
url: "/access/logout/" + userCode,
beforeSend: function(request) {
request.setRequestHeader("Authorization", token);
},
success: function(result) {
}
});Anjular添加Token到Header中的方法
1.自定义Http方法,全局使用自动添加Token到Header中,或者使用拦截器,方法类似。
import {Observable} from 'rxjs/Observable';
import {Injectable} from '@angular/core';
import {
Http,
RequestOptionsArgs,
RequestOptions,
Response,
Headers
} from '@angular/http';
const mergeToken = (options: RequestOptionsArgs = {}) => {
const newOptions = new RequestOptions({}).merge(options);
const newHeaders = new Headers(newOptions.headers);
const jwt = localStorage.getItem('jwt');
if (jwt) {
newHeaders.set('Authorization', jwt);
}
newOptions.headers = newHeaders;
return newOptions;
};
@Injectable()
export class MyHttp {
constructor(private http: Http) {
}
get(url: string, options?: RequestOptionsArgs): Observable<Response> {
return this.http.get(url, mergeToken(options));
}
post(url: string, body: any, options?: RequestOptionsArgs): Observable<Response> {
return this.http.post(url, body, mergeToken(options));
}
put(url: string, body: any, options?: RequestOptionsArgs): Observable<Response> {
return this.http.put(url, body, mergeToken(options));
}
delete(url: string, options?: RequestOptionsArgs): Observable<Response> {
return this.http.delete(url, mergeToken(options));
}
patch(url: string, body: any, options?: RequestOptionsArgs): Observable<Response> {
return this.http.patch(url, body, mergeToken(options));
}
head(url: string, options?: RequestOptionsArgs): Observable<Response> {
return this.http.head(url, mergeToken(options));
}
}2.参考这个链接的方法,没有测试过,需要测试。
http://blog.csdn.net/magiclr/article/details/49643277
总结:有时候问题不是不能解决,而是需要多了解知识,从多个角度来思考问题,这也是这个问题困扰了好长时间的原因。
原文:https://blog.csdn.net/why15732625998/article/details/79348718






 浙公网安备 33010602011771号
浙公网安备 33010602011771号