vue项目打包之后怎么在本地运行
vue项目打包后的文件需要在本地运行,这里介绍两种方法
(一)搭建express本地服务器
1、安装express-generator
npm i express-generator -g2、创建一个express项目
express my-express-project3、进入项目目录
cd my-express-project
这时候能看到my-express-project文件夹下的内容是这样的

4、安装相关项目依赖
npm install然后把刚刚打包后的dist文件夹下的所有文件复制到public文件夹下面
5、启动项目
npm run start6、浏览器中查看
在地址栏输入localhost:3000即可
(二)使用nginx本地服务器运行
1、下载nginx
直接去官网下载 http://nginx.org/en/download.htm
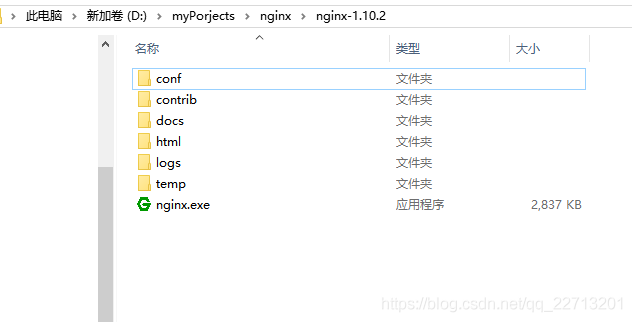
2、解压,解压之后目录如下

2、打开html文件夹,删掉里面的内容,将已打包的dist文件夹里面的内容,全部复制到html文件夹下
此时的html文件夹内容是这样的

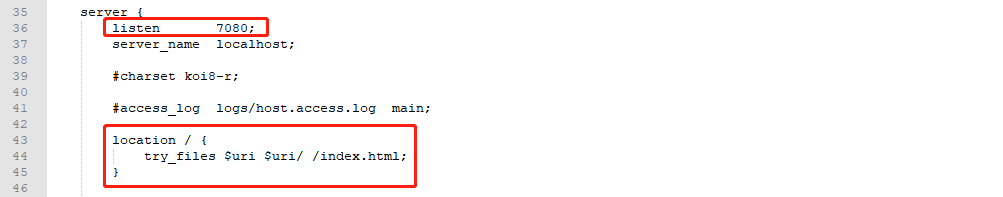
3、打开conf文件夹,找到 nginx.conf文件,用编辑器打开
找到http对象中的server,将这部分改一下,其他不用动,listen为端口号

4、启动项目
双击nginx.exe
6、浏览器中查看
在地址栏输入localhost:7080即可





