JS join()和split()方法、reverse() 方法、sort()方法
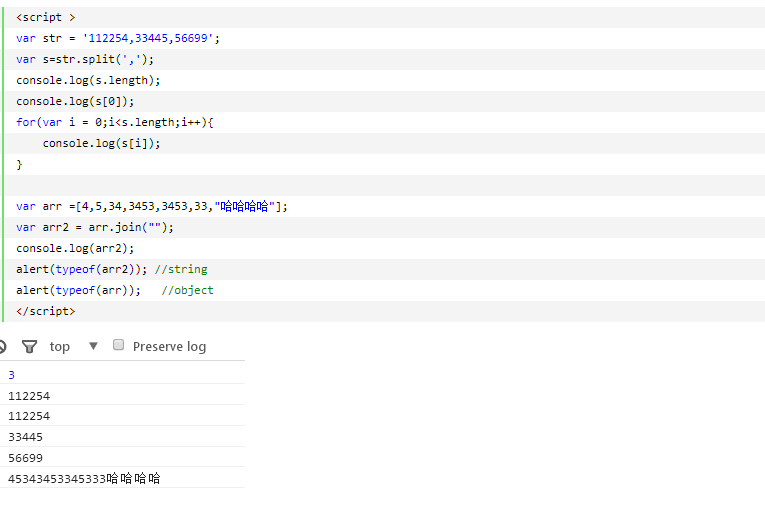
join:
join() 方法用于把数组中的所有元素放入一个字符串。
元素是通过指定的分隔符进行分隔的。
指定分隔符方法join("#");其中#可以是任意
join()方法将数组中的所有元素转换成字符串,然后连接起来,这刚好和String的split()方法是一个相反的操作。
join()默认是使用“,”作为分隔符,也可以在方法中指定分隔符
|
let arr = "2019/04/03";
let arr2 = arr.split("/");
console.log(arr2); //["2019", "04", "03"]
console.log(arr2.join("-")); //"2019-04-03"
|
split():
split()方法:用于把一个字符串分割成字符串数组.
stringObject.split(a,b)这是它的语法
a是必须的决定个从a这分割
b不是必须的,可选。该参数可指定返回的数组的最大长度

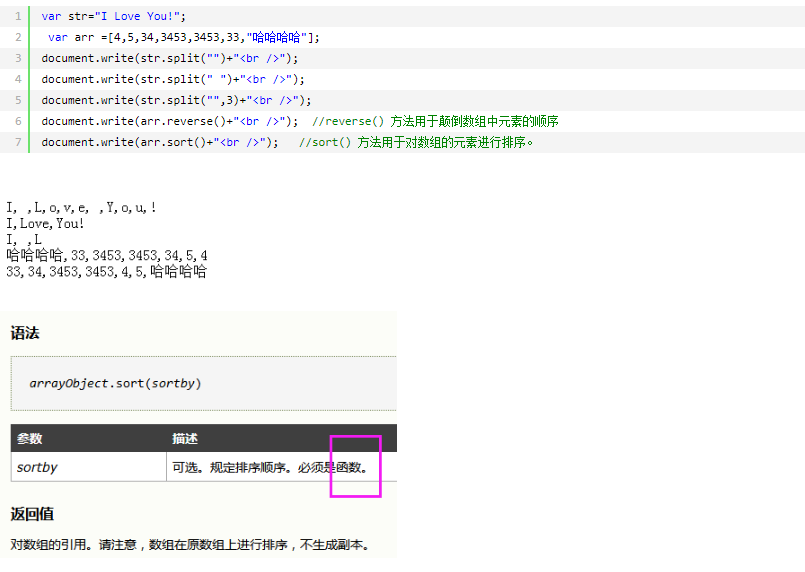
reverse():
reverse() 方法用于颠倒数组中元素的顺序。
语法:
arrayObject.reverse()
注意: 该方法会改变原来的数组,而不会创建新的数组。
sort():
sort() 方法用于对数组的元素进行排序(并不是按照数字大小排序)。
语法:arrayObject.sort(sortby)
注意: 对数组的引用。请注意,数组在原数组上进行排序,不生成副本。

请注意,上面的代码没有按照数值的大小对数字进行排序,要实现这一点,就必须使用一个排序函数:
<script type="text/javascript">
function sortNumber(a,b)
{
return a - b
}
var arr = new Array(6)
arr[0] = "10"
arr[1] = "5"
arr[2] = "40"
arr[3] = "25"
arr[4] = "1000"
arr[5] = "1"
document.write(arr + "<br />")
document.write(
|
输出:
10,5,40,25,1000,1 1,5,10,25,40,1000 |
按照数字大小排序,升序
|
let arr = [1,3,6,4,5,8,2,7,9];
let arr1 = arr.sort(function (a,b) {
return a - b;
})
console.log(arr1); //[1, 2, 3, 4, 5, 6, 7, 8, 9]
|
按照数字大小排序,降序
|
let arr = [1,3,6,4,5,8,2,7,9];
let arr1 = arr.sort(function (a,b) {
return b - a;
})
console.log(arr1); //[9, 8, 7, 6, 5, 4, 3, 2, 1]
|
说明
如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较。
如果想按照其他标准进行排序,就需要提供比较函数,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
若a小于b,在排序后的数组中a应该出现在b之前,返回一个小于0的值
若a等于b,则返回0。
若a大于b,则返回一个大于0的值。





