event对象中 target和currentTarget 属性的区别。
首先本质区别是:
-
event.target返回触发事件的元素
-
event.currentTarget返回绑定事件的元素
🙋🌰举个例子:
<ul id="ul">ul
<li>li<a href="">a</a></li>
<li>li<a href="">a</a></li>
<li>li<a href="">a</a></li>
</ul>
<script>
var ul = document.getElementById("ul");
ul.onclick = function(event){
var tar = event.target;
var tagName = tar.nodeName.toLowerCase();
console.log("你点击了:"+tagName);
event.preventDefault();
}
</script>

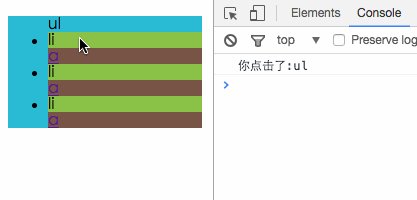
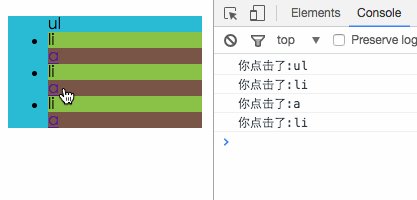
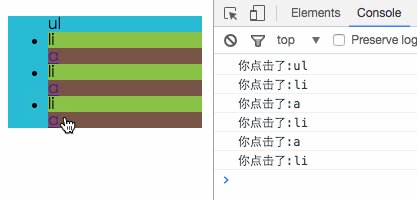
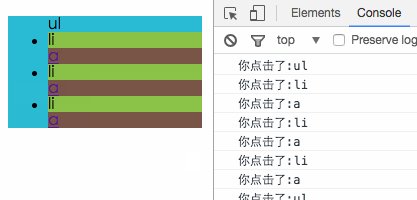
当我点击哪个元素时,event.target返回的是点击的元素节点,我们可以用返回的节点使用一些DOM对象上的一些操作。这里event.preventDefault,是用来阻止点击a默认跳转,刷新页面导致结果不能输出来的一个作用。
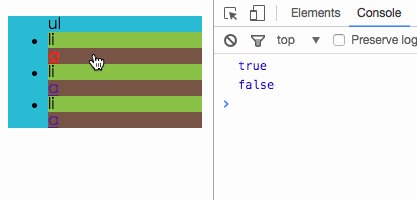
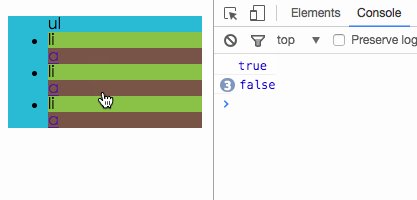
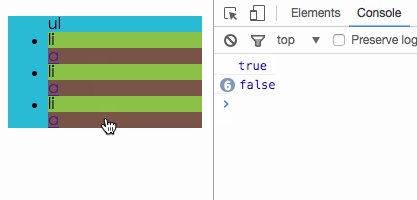
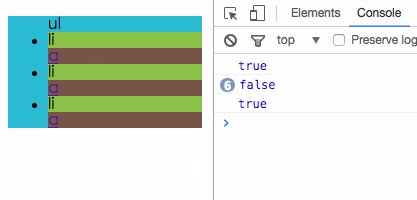
event.currentTarget的作用是什么呢,我觉得他和this 的作用是差不多的,始终返回的是绑定事件的元素
<ul id="ul">ul
<li>li<a href="">a</a></li>
<li>li<a href="">a</a></li>
<li>li<a href="">a</a></li>
</ul>
<script>
var ul = document.getElementById("ul");
ul.onclick = function(event){
var tar = event.target;
var current = event.currentTarget;
var tagName = tar.nodeName.toLowerCase();
console.log(tar == this);
event.preventDefault();
}
</script>