this.$route和this.$router的区别
1. this.$router: (个人观点:可以用来传递参数)
表示全局路由器对象,项目中通过router路由参数注入路由之后,在任何一个页面都可以通过此方法获取到路由器对象,并调用其push(), go()等方法;
2. this.$route: (个人观点:可以用来获取参数)
表示当前正在用于跳转的路由器对象,可以调用其name、path、query、params等方法;
this.$route.query.id
注:使用的时候注意拼写,两个很像,就差一个字母,经常会因为写错而导致调用的方法无效,而且浏览器的控制台中还不会报错。。。
-----------------------------------------------------------------------------------------------------------------
做项目的时候发现传参数是通过 this.$route.query或者 this.$route.params接收router-link传的参数。
在路由跳转的时候除了用router-link标签以外需要在script标签在事件里面跳转,所以有个方法就是在script标签里面写this.$router.push('要跳转的路径名'),还有this.$router.go(-1)返回上一页面
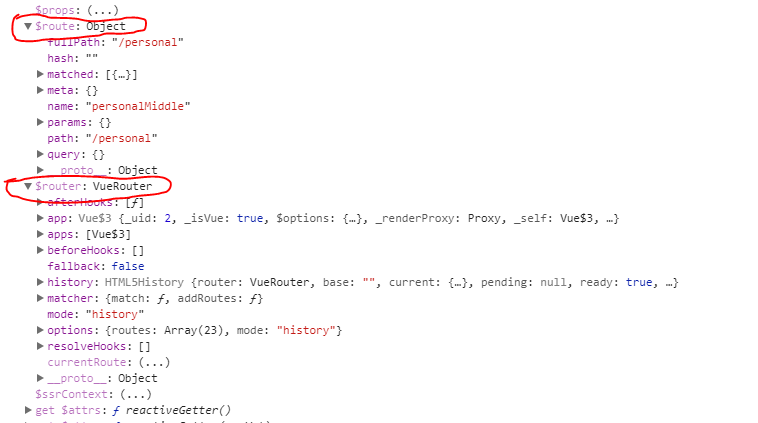
在写的时候发现这两个为什么不同,在控制台打出this的时候,发现$route和$router同时存在
$route为当前router跳转对象里面可以获取name、path、query、params等
$router为VueRouter实例,想要导航到不同URL,则使用$router.push方法
返回上一个history也是使用$router.go方法




 浙公网安备 33010602011771号
浙公网安备 33010602011771号