如何对liferay中的dockbar进行修改
参考:http://www.huqiwen.com/2016/06/08/how-modify-dockbar-in-liferay/
Liferay中有时候我们需要对dockbar的内容进行修改与调整。
权限的控制参考上一篇博客:
dockbar的引入是在主题里面,具体的定义是在主题的templates/portal_normal.vm里面,我们在里面可以看到如下的代码:
#dockbar()
或者
#if ($is_signed_in) #dockbar() #end
源码寻找步骤
要进行修改,我们必须要知道这些对应的代码是在什么地方的?
1、基于上面的代码我们知道#dockbar()是定义dockbar的引入的,前面有#表示是velocity的指定,此指令的定义是在源码的/portal-impl/src/VM_liferay.vm里面,在这里面可以找到如下的代码:
#macro (dockbar)
$theme.runtime("145")
#end
这是采用宏定义了一个指令dockbar,定义的部分是调用了一个portlet,$theme.runtime("145")表示的是在此处调用portletid为145的portlet。
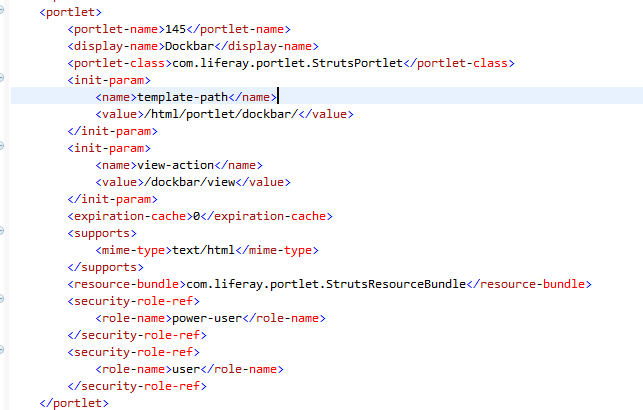
2、基于portletid,寻找portlet,需要在源码的portal-web/docroot/WEB-INF/portlet-custom.xml里面寻找portlet-id为145的。可以寻找到如下的代码:

可以看到具体的代码是在/html/portlet/dockbar里面。
在源码里面进入到此目录里面的,寻找view.jsp,通过阅读代码可以发现,这里就是dockbar的入口,左上角的管理,我的站点,我帐号等的入口是在页面view_user_panel.jspf里面。
修改dockbar
比如,我们想将dockbar里面的“我的站点”移除。
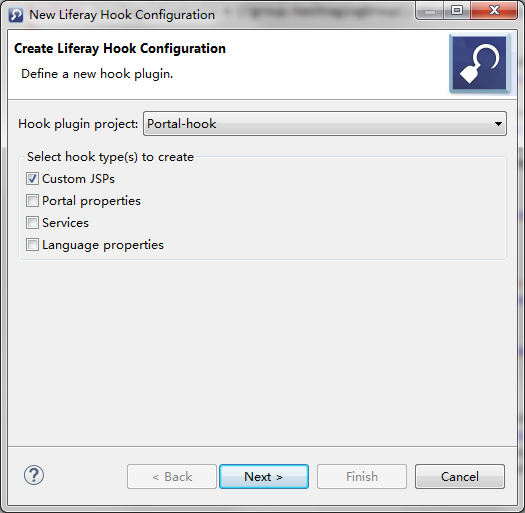
1、新建一个hook插件工程。
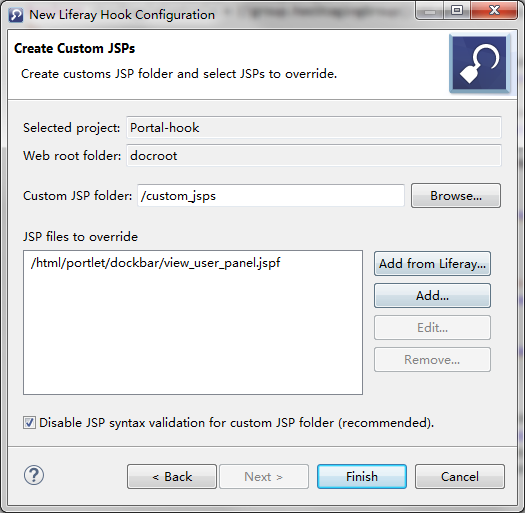
2、创建customjsps,选择view_user_panel.jspf,如下图所示。


3、在hook工程里面,打开view_user_panel.jspf,将下面的此行代码删除,则表示在dockbar中不再显示“我的站点”内容。
<%@ include file="/html/portlet/dockbar/view_my_sites.jspf" %>
说明:这是采用hook对dockbar进行修改的例子,可以根据自己的需求对dockbar进行调整,比如添加一个子菜单,添加自己想要的内容等等




