vertical-align之见
ertical-align 英文翻译为垂直对齐 ,常用来应用于table 表格中文字的垂直居中;脱离表格后不常用;
有朋友问起;故总结记之:
开局一张图,下来全靠编

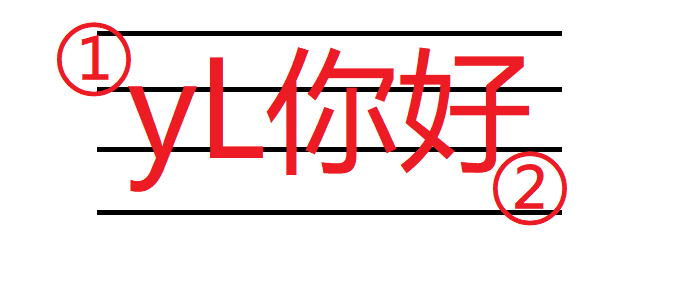
这是一个简单的四线表格,小学时用来来练习英文的,在网页中我们将每条线命名 顶线 中线 基线 底线 ;
内联元素默认与基线对齐!!!vertical-align 仅作用与内联元素!!!
所以我们看看案例

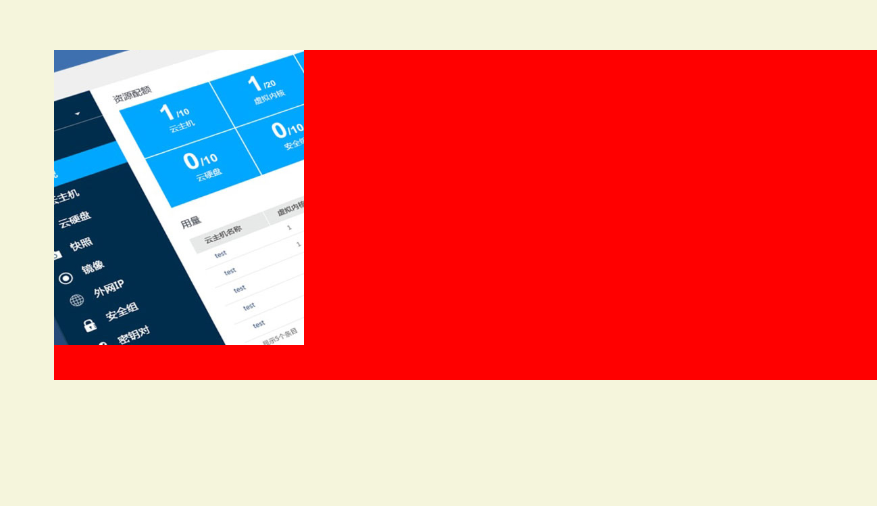
引入一张图片 body颜色淡黄 红色容器默认没有高度只有颜色;图片将容器撑高但是有多余的红色,因为内联元素与基线对齐,所以多出了底线的距离;再上一张图;

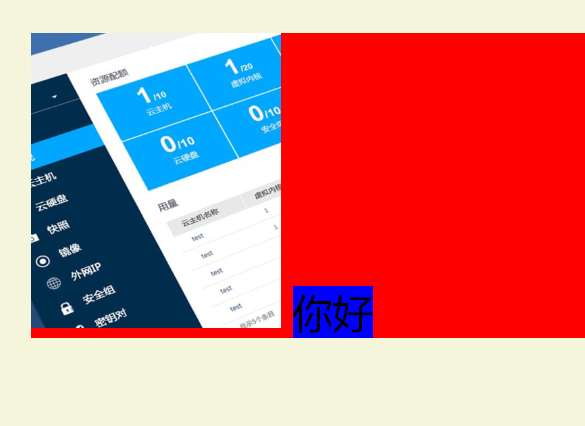
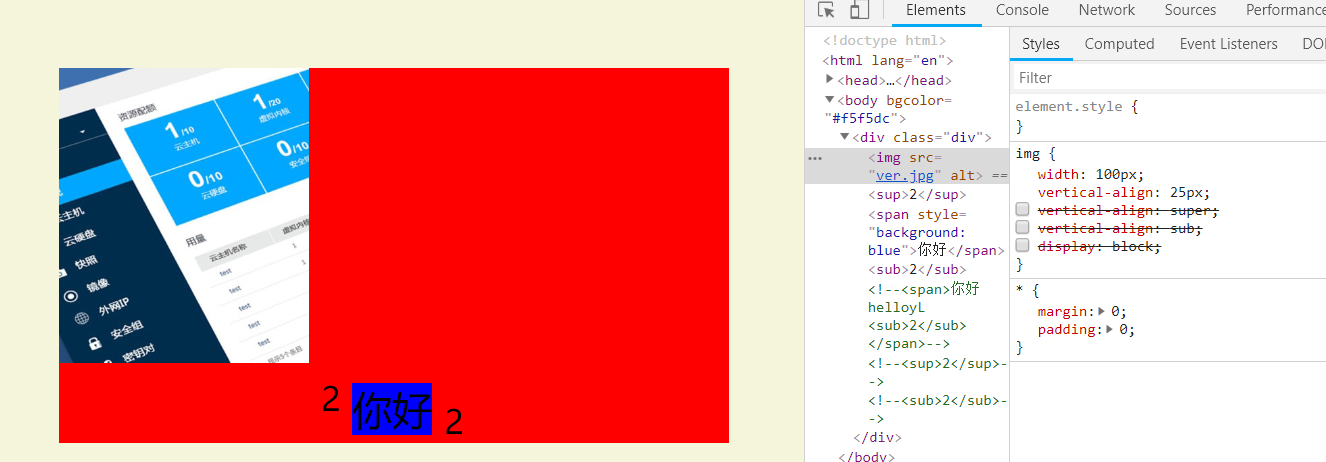
加入文字设置颜色为蓝色 可以发现图片的底部与文字的对齐是相对于文字所在的基线处,而vertical-align的作用如下:
vertical-align: baseline; /*默认。元素放置在父元素的基线上
vertical-align: sub; /*垂直对齐文本的下标*/
vertical-align: super; /*垂直对齐文本的上标*/
vertical-align: text-top; /*把元素的顶端与父元素字体的顶端对齐*/
vertical-align: text-bottom; /*把元素的底端与父元素字体的底端对齐。
vertical-align: middle; /*把此元素放置在父元素的中部*/
vertical-align: top; /*把元素的顶端与行中最高元素的顶端对齐*/
vertical-align: bottom; /*把元素的顶端与行中最低的元素的顶端对齐*/
是设置元素的对齐方式;再上图

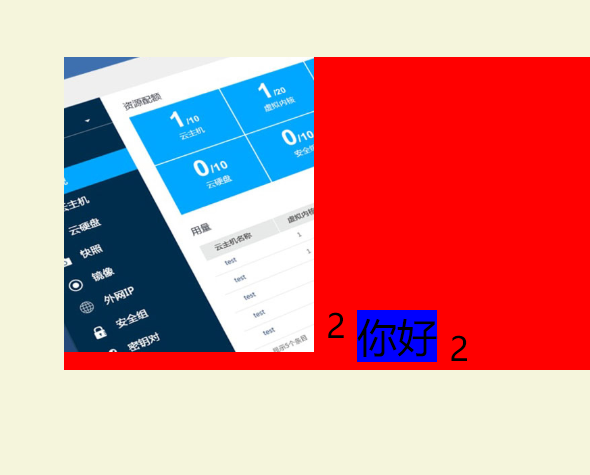
设置了文字的上下标 分别对应
vertical-align: sub; /*垂直对齐文本的下标*/
vertical-align: super; /*垂直对齐文本的上标*/
而设置middle 使相当于元素的基线上移 而为正值时 基线下移动 所以文字也会移动

总结 vertical -align 作用域内联元素,可设置正负值 也可设置百分数(参照物使字体的大小);通常用来做图片与文字的水平垂直居中;



