td设置固定宽度后,会自动拉伸吗?
这是一道看似很简单,但是很考察html基础的笔试题。面试回来后,赶紧测了 一下,发现答案是:不会。于是博主的变态好奇心泛滥了,开始排列组合。
下面代码是各种宽度组合,有符合我的逻辑的,有诡异不可控的。感兴趣的同学运行一下看看吧。
看代码:
- <HTML>
- <HEAD>
- <style type="text/css">
- table
- {text-align: center;
- font-family: Verdana, Geneva, Arial, Helvetica, sans-serif ;
- font-weight: normal;
- font-size: 11px;
- color: #fff;
- background-color: #666;
- border: 0px;
- border-collapse: collapse;
- border-spacing: 0px;}
- table td
- {background-color: #666;
- color: #fff;
- padding: 4px;
- text-align: left;
- border-bottom: 2px #fff solid;
- font-size: 12px;
- font-weight: bold;}
- </style>
- </HEAD>
- <BODY>
- <div id="tableContainer">
- <table width=380>
- <tr><td colspan=2>table长度380,左td宽度10,右宽度无</td></tr>
- <tr>
- <td width=10>我长长长长长长长</td><td>我打酱油的</td>
- </tr>
- </table>
- <table>
- <tr><td colspan=2>table宽度无,左td宽度50%,右宽度无</td></tr>
- <tr>
- <td width=50%>我长长长长长长长</td><td>我打酱油的</td>
- </tr>
- </table>
- <table width=280>
- <tr><td colspan=2>table宽度280,左td宽度10,右宽度无</td></tr>
- <tr>
- <td width=10>我长长长长长长长</td><td>我打酱油的</td>
- </tr>
- </table>
- <table width=280>
- <tr><td colspan=2>table宽度无,左td宽度50%,右宽度50%</td></tr>
- <tr>
- <td width=50%>我长长长长长长长</td><td width=50%>我打酱油的</td>
- </tr>
- </table>
- <br>
- <span>从这儿往下,就是我困惑和不可控的例子了。。。</span>
- <br>
- <table width=280>
- <tr><td colspan=2>table宽度280,左td宽度50%,右宽度10%</td></tr>
- <tr>
- <td width=50%>我长长长长长长长</td><td width=10%>我打酱油的</td>
- </tr>
- </table>
- <table width=280>
- <tr><td colspan=2>table宽度280,左td宽度50,右宽度150</td></tr>
- <tr>
- <td width=50>我长长长长长长长</td><td width=150>我打酱油的</td>
- </tr>
- </table>
- </div>
- </body>
<HTML>
<HEAD>
<style type="text/css">
table
{text-align: center;
font-family: Verdana, Geneva, Arial, Helvetica, sans-serif ;
font-weight: normal;
font-size: 11px;
color: #fff;
background-color: #666;
border: 0px;
border-collapse: collapse;
border-spacing: 0px;}
table td
{background-color: #666;
color: #fff;
padding: 4px;
text-align: left;
border-bottom: 2px #fff solid;
font-size: 12px;
font-weight: bold;}
</style>
</HEAD>
<BODY>
<div id="tableContainer">
<table width=380>
<tr><td colspan=2>table长度380,左td宽度10,右宽度无</td></tr>
<tr>
<td width=10>我长长长长长长长</td><td>我打酱油的</td>
</tr>
</table>
<table>
<tr><td colspan=2>table宽度无,左td宽度50%,右宽度无</td></tr>
<tr>
<td width=50%>我长长长长长长长</td><td>我打酱油的</td>
</tr>
</table>
<table width=280>
<tr><td colspan=2>table宽度280,左td宽度10,右宽度无</td></tr>
<tr>
<td width=10>我长长长长长长长</td><td>我打酱油的</td>
</tr>
</table>
<table width=280>
<tr><td colspan=2>table宽度无,左td宽度50%,右宽度50%</td></tr>
<tr>
<td width=50%>我长长长长长长长</td><td width=50%>我打酱油的</td>
</tr>
</table>
<br>
<span>从这儿往下,就是我困惑和不可控的例子了。。。</span>
<br>
<table width=280>
<tr><td colspan=2>table宽度280,左td宽度50%,右宽度10%</td></tr>
<tr>
<td width=50%>我长长长长长长长</td><td width=10%>我打酱油的</td>
</tr>
</table>
<table width=280>
<tr><td colspan=2>table宽度280,左td宽度50,右宽度150</td></tr>
<tr>
<td width=50>我长长长长长长长</td><td width=150>我打酱油的</td>
</tr>
</table>
</div>
</body>
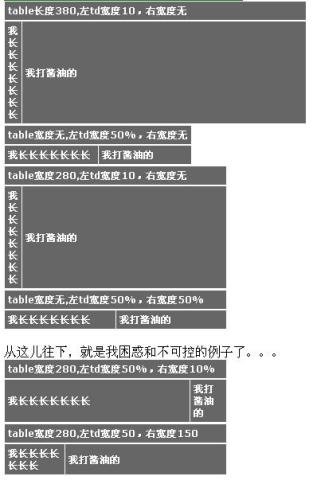
下面是FF运行结果截图:

这个是IE8测试结果截图,让我更更更困惑了,连可控的都变得不可控,除了table的总宽度。。。。

后来我又尝试了让table宽度固定,左td右td的宽度和等于table宽度,发现这样,FF和IE的效果相同,也是预想的合理效果。因此,为了以后不再纠结于不可控和兼容问题,我决定写table确定一个原则:td宽度不论是绝对的还是相对的,累加和都要等于table的宽度。





