http协议知识点整理
1.HTTP的概念
超文本传输协议。
文本就是文字,超文本就是超越文本,包括音频视频啥的。
传输表明有发送端和接收端,是双向的协议。
协议表示规则。
HTTP 是一个在计算机世界里专门在「两点」之间「传输」文字、图片、音频、视频等「超文本」数据的「约定和规范」。端口号默认80。
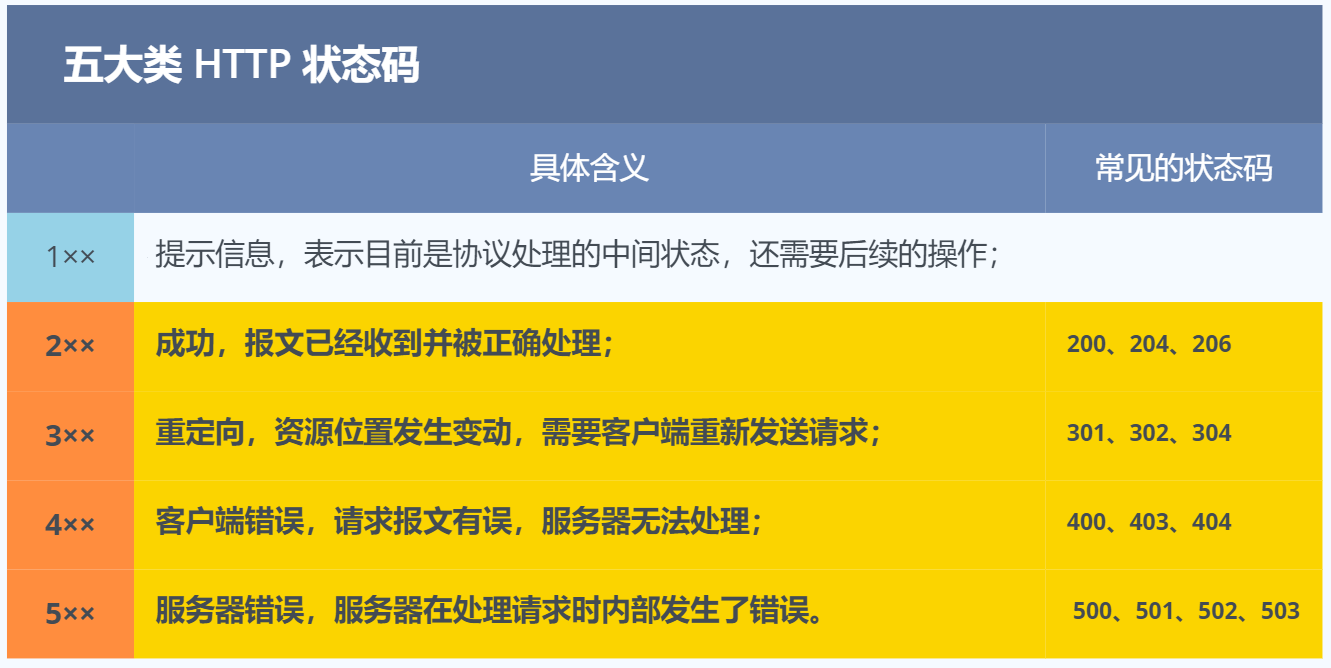
2.HTTP的常见状态码

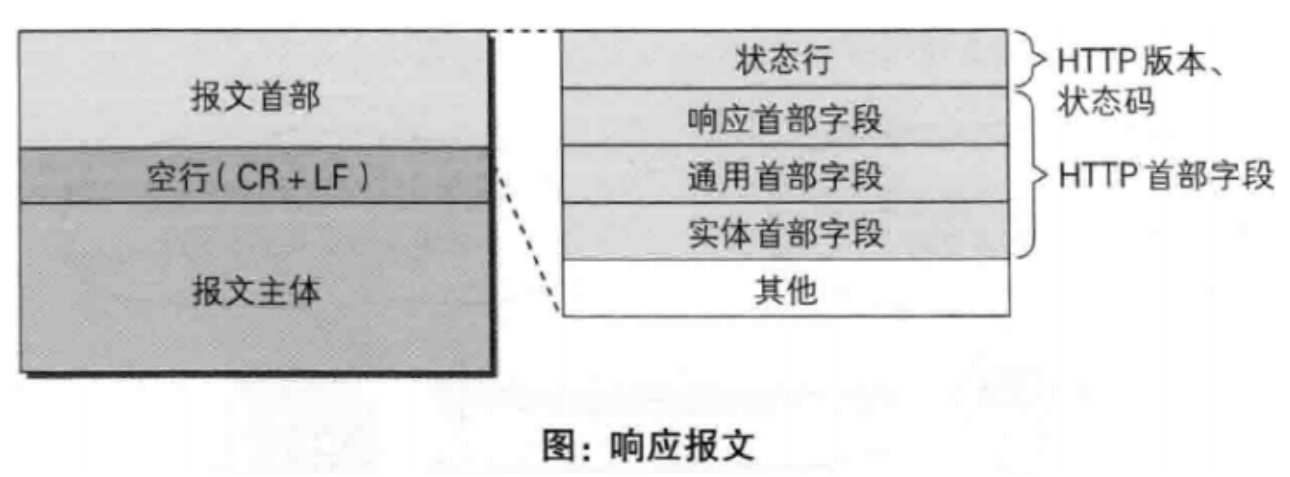
3.HTTP的报文和字段


(1)通用报头:既可以出现在请求报头,也可以出现在响应报头中
- Date:表示消息产生的日期和时间
- Connection:请求的连接类型,例如http发东西之前需要建立tcp连接
- Cache-Control:用于指定缓存指令,缓存指令是单向的(响应中出现的缓存指令在请求中未必会出现),且是独立的(一个消息的缓存指令不会影响另一个消息处理的缓存机制)
(2)请求报头:通知服务器关于客户端请求的信息,典型的请求头有:
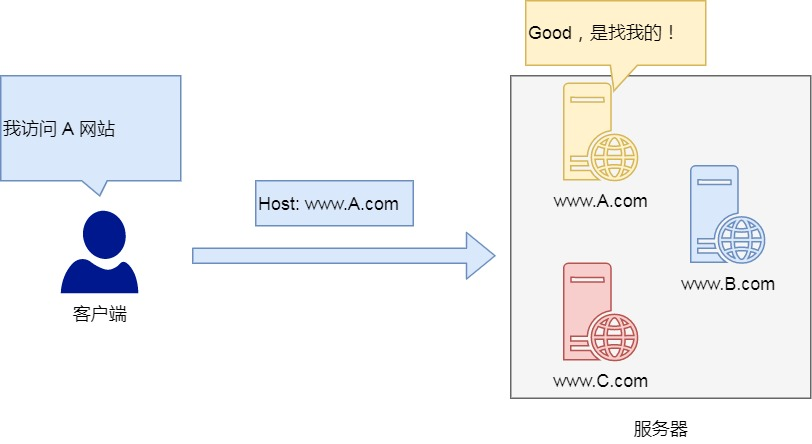
- Host:请求的主机名,允许多个域名同处一个IP地址,即虚拟主机(将请求发往同一台服务器上的不同网站)
- User-Agent:发送请求的浏览器类型、操作系统等信息
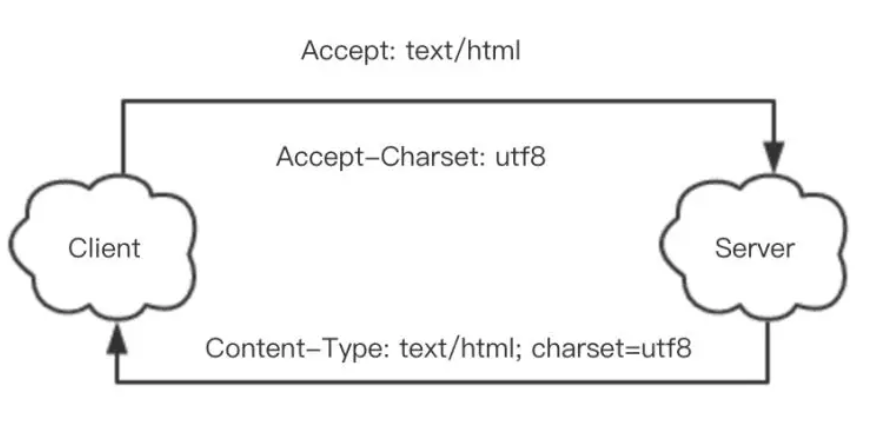
- Accept:客户端可识别的内容类型列表,用于指定客户端接收那些类型的信息
- Accept-Chaset:客户端的字符集
- Accept-Encoding:客户端可识别的数据编码(这两个统称编码,往往一一对应。→)
- Accept-Language:表示浏览器所支持的语言类型
- Connection:允许客户端和服务器指定与请求/响应连接有关的选项,例如Keep-Alive则表示保持连接(但服务器不一定肯保持)。
- Transfer-Encoding:告知接收端为了保证报文的可靠传输,对报文采用了什么编码方式。
(3)响应报头:用于服务器传递自身信息的响应,常见的响应报头
Location:用于重定向接受者到一个新的位置,常用在更换域名的时候
Server:包含服务器用来处理请求的系统信息,与User-Agent请求报头是相对应的
(4)实体报头:用来定于被传送资源的信息,既可以用于请求也可用于响应,请求和响应消息都可以传送一个实体
- Content-Type:发送给接收者的实体正文的媒体类型
- Content-Lenght:实体正文的长度
- Content-Language:描述资源所用的自然语言,没有设置则该选项则认为实体内容将提供给所有的语言阅读
- Content-Encoding:实体报头被用作媒体类型的修饰符,它的值指示了已经被应用到实体正文的附加内容的编码,因而要获得Content-Type报头域中所引用的媒体类型,必须采用相应的解码机制。
- Last-Modified:实体报头用于指示资源的最后修改日期和时间
- Expires:实体报头给出响应过期的日期和时间
举例它们之间的交流


客户端: Accept-Encoding:gzip (给我压缩一下,我用的是流量,先下载下来我再慢慢解压吧)
服务端1:Content-Encoding:null(没有Content-Encoding头。 我不给压缩,CPU没空,你爱要不要)
服务端2:Content-Encoding:gzip (给你节省流量,压缩一下)
客户端:Connection: keep-alive (大哥,咱好不容易建了个TCP连接,下次接着用)
服务端1: Connection: keep-alive (都不容易,接着用)
服务端2: Connection: close (谁跟你接着用,我们这个TCP是一次性的,下次再找我还得重新连)
4.get和post
(1)概念:get就是要请求从服务器获取超文本资源。post就是向URI指定的资源提交数据,数据就放在报文的body里。
(2)get和post方法都是安全和幂等的吗?(安全的意思是 请求方法不会破坏服务器上的资源。幂等的意思是 多次执行相同操作,结果都是相同的)
get方法是安全并且幂等的,它是只读操作。
post是新增或提交数据的操作,会修改服务器上的资源,所以不安全,且多次提交数据就会创建多个资源,所以不是幂等的。
5.HTTP的版本演变
(1)http/0.9
初代版本,只有一个get方法,纯文本,html格式,是典型的无状态连接。(无状态是指协议会与事务处理没有记忆功能,对同一个请求没有上下文关系,每次请求都是独立的,服务器没有保存客户端的状态)
(2)http/1.0
新增post、head方法;规定客户端和服务器只保持短暂连接(短连接),客户端每次请求都需要建立一次TCP连接,服务器完成请求后就断开TCP连接,服务器也不跟踪每个客户也不记录过去的操作。(支持通过声明keep-alive建立长连接,但默认短连接)
(3)http/1.1
新增put、patch、options、delete方法;
引入长连接,默认TCP连接不关闭,可以被多个请求复用,不用声明keep-alive,服务端发现对方长时间没有活动就会关闭连接;
对同一个域名允许同时建立6个长连接;
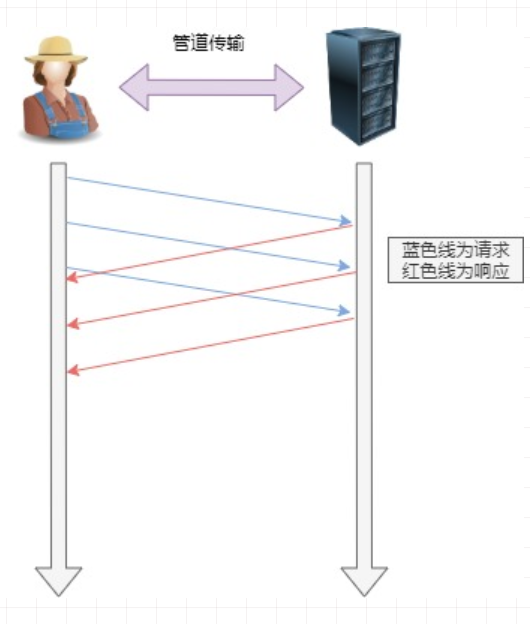
引入了管道网络传输机制,即可在同一个 TCP 连接里面,客户端可以发起多个请求,只要第一个请求发出去了,不必等其回来,就可以发第二个请求出去,可以减少整体的响应时间。

管道网络传输的情况下,服务端是按照顺序处理请求的,如果前面的请求需要长时间处理,后面的只能干等,这叫队头堵塞。
缓解队头堵塞的方法:并发连接(就是同时对一个域名发起多个长连接,用数量来解决质量的问题。但这种方式也存在缺陷。如果每个客户端都想自己快,建立很多个连接,用户数×并发数就会是个天文数字。服务器的资源根本就扛不住,或者被服务器认为是恶意攻击,反而会造成“拒绝服务”。所以,HTTP 协议建议客户端使用并发,但不能“滥用”并发。RFC2616 里明确限制每个客户端最多并发 2 个连接)和域名分片(HTTP 协议和浏览器不是限制并发连接数量吗?好,那我就多开几个域名,比如 shard1.chrono.com、shard2.chrono.com,而这些域名都指向同一台服务器 www.chrono.com)。
然后是http/1.1没有解决的问题。
- 请求/响应头部(Header)未经压缩就发送,首部信息越多延迟越大。只能压缩 Body 的部分;发送冗长的首部。每次互相发送相同的首部造成的浪费较多;
- 服务器是按请求的顺序响应的,如果服务器响应慢,会招致客户端一直请求不到数据,也就是队头阻塞;
- 没有请求优先级控制;
- 请求只能从客户端开始,服务器只能被动响应。
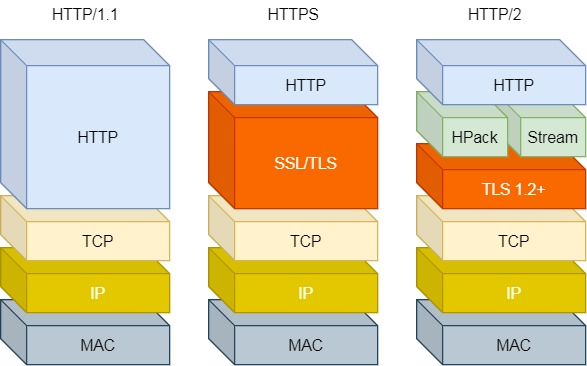
(4)http/2
- 头部压缩:如果同时发出多个请求,头部是一样的或者相似的,协议会帮忙消除重复的部分,这就是HPACK算法,在客户端和服务器同时维护一张头部信息表,所有字段会存入这张表,生成一个索引号,这样就不用发送相同字段,发索引就好,提高速度。
- 二进制格式:HTTP/2 不再像 HTTP/1.1 里的纯文本形式的报文,而是全面采用了二进制格式,头信息和数据体都是二进制,并且统称为帧:头信息帧和数据帧。这样虽然对人不友好,但是对计算机非常友好,因为计算机只懂二进制,那么收到报文后,无需再将明文的报文转成二进制,而是直接解析二进制报文,这增加了数据传输的效率。
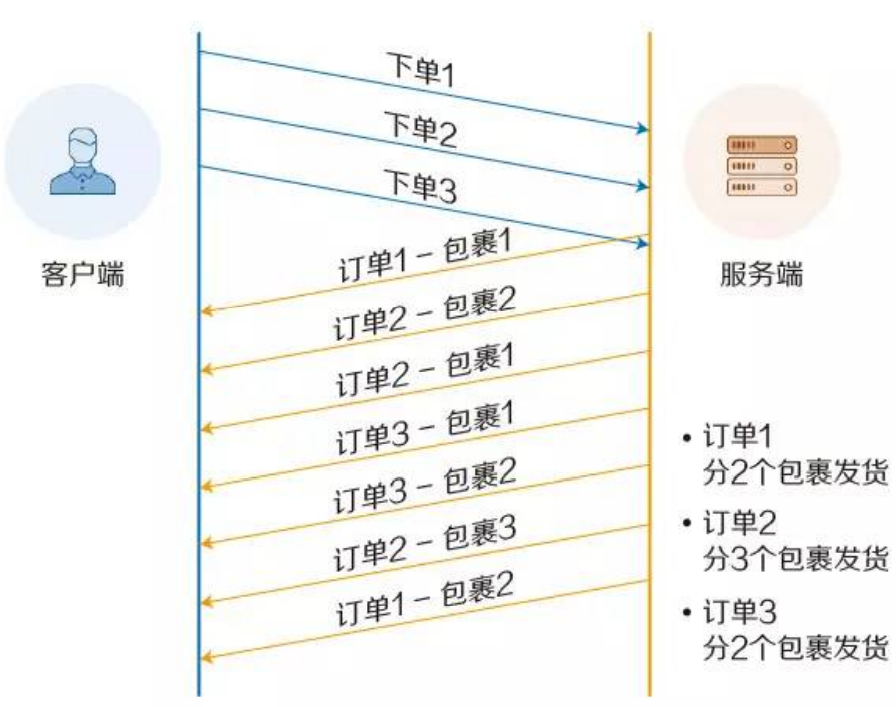
- 数据流:HTTP/2 的数据包不是按顺序发送的,同一个连接里面连续的数据包,可能属于不同的回应。因此,必须要对数据包做标记,指出它属于哪个回应。每个请求或回应的所有数据包,称为一个数据流(Stream)。每个数据流都标记着一个独一无二的编号,其中规定客户端发出的数据流编号为奇数, 服务器发出的数据流编号为偶数。客户端还可以指定数据流的优先级。优先级高的请求,服务器就先响应该请求。
- 并发处理请求:可以在一个连接中并发多个请求或回应,而不用按照顺序一一对应。移除了 HTTP/1.1 中的串行请求,不需要排队等待,也就不会再出现「队头阻塞」问题,降低了延迟,大幅度提高了连接的利用率。举例来说,在一个 TCP 连接里,服务器收到了客户端 A 和 B 的两个请求,如果发现 A 处理过程非常耗时,于是就先回应 A 请求已经处理好的部分,接着回应 B 请求,完成后,再回应 A 请求剩下的部分。
- 服务器推送:服务器不是被动响应,可以主动向客户端发消息,举例来说,在浏览器刚请求 HTML 的时候,就提前把可能会用到的 JS、CSS文件等静态资源主动发给客户端,减少延时的等待。

感受http/2和http/1的并发处理能力,官方演示。
(5)http/3
没能理解,暂不补上
6.HTTP和HTTPS的区别
- HTTP 是超文本传输协议,信息是明文传输,存在安全风险的问题。HTTPS 则解决 HTTP 不安全的缺陷,在 TCP 和 HTTP 网络层之间加入了 SSL/TLS 安全协议,使得报文能够加密传输。
- HTTP 连接建立相对简单, TCP 三次握手之后便可进行 HTTP 的报文传输。而 HTTPS 在 TCP 三次握手之后,还需进行 SSL/TLS 的握手过程,才可进入加密报文传输。
- HTTP的端口号是 80,HTTPS 的端口号是 443。
- HTTPS 协议需要向 CA(证书权威机构)申请数字证书,来保证服务器的身份是可信的。

7.SLL知识点
(1)对称加密
简单,加密与解密用同一把密钥,一对一。
密钥信息越复杂就越大,黑客想要破解就越难;但是加密和解密也会慢,不能一味追求安全,也要兼顾效率。而且这只局限在双方通信,想要和多人通信需要多把密钥,哪有那么多时间造密钥?
(2)非对称加密
公钥加密,私钥解密,一对多。
公钥有很多把,谁都可以有,但私钥只有一把,让安全的一方保管。例如用户与银行,用户巨多,都可以向银行申请公钥加密,将信息加密后发送给银行,银行用私钥解密。私钥自己藏好就行,不需要告诉(网络通信)别人,黑客就拿不到,因此安全性大大增强。
(3)数字签名
验证发送信息的内容是对方发送的数据,没有被篡改过。
即使黑客拿不到解密的密钥,他可以搞事啊,半路把数据乱改一通,用原本的密钥解密解出来的东西就不是对方要传递的信息。数字签名的实现也是通过非对称加密实现的,发送人自己一把密钥加密,多个收件人用同一把公钥解密 以确认是不是发送人发送的东西(签名效果)。
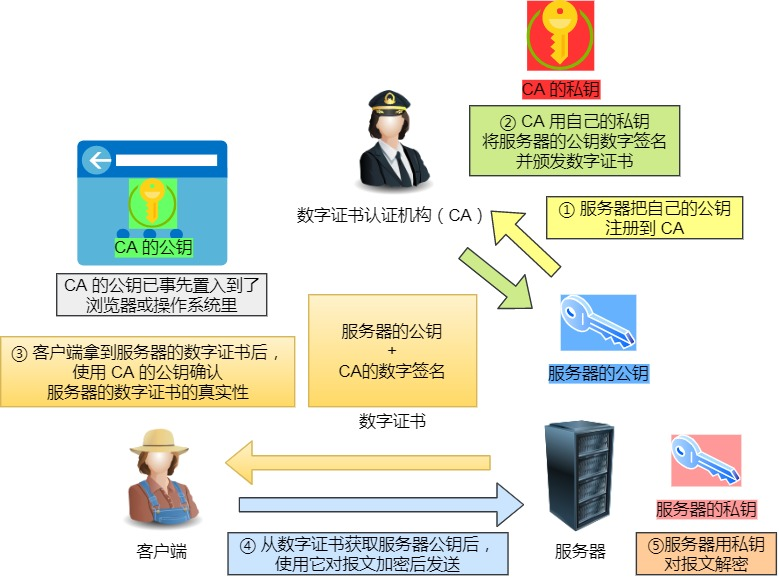
(4)数字证书
通过网络获取到的公钥万一是假的呢?为了确保公钥的真实性。
这里就需要借助第三方权威机构 CA (数字证书认证机构),将服务器公钥放在数字证书(由CA颁发)中,只要证书是可信的,公钥就是可信的。本质上数字证书是一份电子文档。

8.HTTP的无状态性
(1)概念:协议对于事务处理没有记忆性,例如客户端发http请求给服务端后再发一次,服务器不知道第二个请求是刚才那个用户发的。
设想一个场景,用户小明在网站上购物,登录确认一下小明的身份跳转进购物网页,但是下一秒服务器就不认识小明了,购物或者添加购物车的过程中 一次次验证发送请求的是谁?这样很不人性化。用Cookie和Session技术解决这样的问题。
(2)Cookie技术
Cookie实际上是一小段的文本信息,放在http协议header的字段中。客户请求服务器时,服务器回应的过程中带着一个Cookie信息,下一次客户再请求信息把这个Cookie信息带上,服务器就知道是刚才那货又发来请求了。服务器还可以根据需要修改Cookie的内容。
Cookie技术不可跨域名,例如浏览器访问Google只会携带Google的Cookie,而不会携带Baidu的Cookie。Google也只能操作Google的Cookie,而不能操作Baidu的Cookie。浏览器判断一个网站是否能操作另一个网站Cookie的依据是域名。Google与Baidu的域名不一样,因此Google不能操作Baidu的Cookie。
保存登录信息的方式有很多种
- 方案一:最直接的是把用户名与密码都保持到Cookie中,下次访问时检查Cookie中的用户名与密码,与数据库比较。这是一种比较危险的选择,一般不把密码等重要信息保存到Cookie中。
- 方案二:是把密码加密后保存到Cookie中,下次访问时解密并与数据库比较。这种方案略微安全一些。如果不希望保存密码,还可以把登录的时间戳保存到Cookie与数据库中,到时只验证用户名与登录时间戳就可以了。
- 方案三:只在登录时查询一次数据库,以后访问验证登录信息时不再查询数据库。实现方式是把账号按照一定的规则加密后,连同账号一块保存到Cookie中。下次访问时只需要判断账号的加密规则是否正确即可。
一和二两种方案验证账号时都要查询数据库。
方案三把账号保存到名为account的Cookie中,把账号连同密钥用MD5算法加密后保存到名为ssid的Cookie中。验证时验证Cookie中的账号与密钥加密后是否与Cookie中的ssid相等。
提示:该加密机制中最重要的部分为算法与密钥。由于MD5算法的不可逆性,即使用户知道了账号与加密后的字符串,也不可能解密得到密钥。因此,只要保管好密钥与算法,该机制就是安全的。
(3)Session技术
- Session是另一种记录客户状态的机制,不同的是Cookie保存在客户端浏览器中,而Session保存在服务器上。
- 客户端浏览器访问服务器的时候,服务器把客户端信息以某种形式记录在服务器上。这就是Session。客户端浏览器再次访问时只需要从该Session中查找该客户的状态就可以了。
- 如果说Cookie机制是通过检查客户身上的“通行证”来确定客户身份的话,那么Session机制就是通过检查服务器上的“客户明细表”来确认客户身份。
- Session相当于程序在服务器上建立的一份客户档案,客户来访的时候只需要查询客户档案表就可以了。
(4)Session和Cookie的关系
- cookie是一个实际存在的、具体的东西,http 协议中定义在 header 中的字段。
- session是一个抽象概念、开发者为了实现中断和继续等操作,将client和server之间一对一的交互,抽象为“会话”,进而衍生出“会话状态”,也就是 session 的概念。
- 即session描述的是一种通讯会话机制,而cookie只是目前实现这种机制的主流方案里面的一个参与者,它一般是用于保存session ID。
引用&参考:
https://www.cnblogs.com/suizhikuo/p/8493362.html
https://www.cnblogs.com/xiaolincoding/p/12442435.html
http://www.cftea.com/c/2008/01/LG3YPDRZSTHTJ2IH.asp
https://blog.csdn.net/a66666_/article/details/104102448
https://www.cnblogs.com/lingyejun/p/9282169.html



