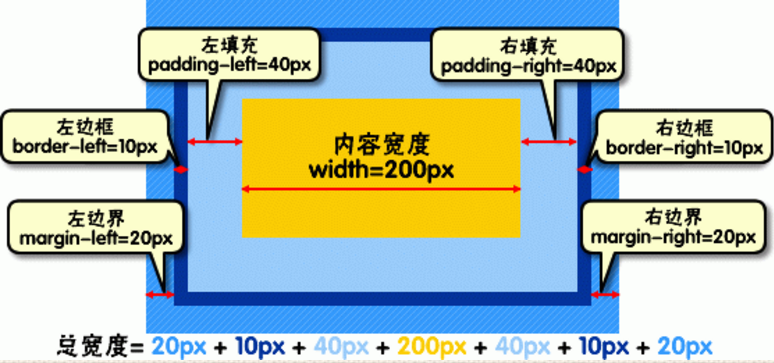
CSS初识盒子

<!doctype html> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> </head> <style type="text/css"> .box1{ width: 600px; height:250px; border-top:10px dashed blue; border-right: 5px solid red; border-bottom: 15px dotted gray; border-left: 5px solid red; } </style> <body> <div class="box1"> </div> </body> </html>
3.在上题插入的盒子中放入素材中提供的“《网页设计和制作》课程介绍”文字内容,并设置盒 子的上下内边距为 50 像素,左右内边距为 30 像素,请对盒子相关属性进行适当设置,使得盒子的大小不变。

<!doctype html> <html> <head> <meta charset="utf-8"> <title>盒子大小保持不变</title> </head> <style type="text/css"> .box1{ width: 540px ; height:150px ; border-top:10px dashed blue; border-right: 5px solid red; border-bottom: 15px dotted gray; border-left: 5px solid red; padding: 50px 30px 50px 30px;/*上右左下*/ /* 上下内填充都为50px,加起来一共100px,height减去100px 左右内填充都为30px,加起来一共60px,width减去60px */ } </style> <body> <div class="box1">《网站开发与管理》课程是计算机应用技术、电子商务等专业的一门核心课程,也是其他计算机专业的普及型课程,它涵盖了HTML设计、Dreamweaver、CSS等相关知识,全面介绍WEB站点设计的基本操作技巧和使用技巧。通过本课程的学习,使学生掌握HTML语言语法规则及文字、超链接、表格、表单、图像、多媒体、框架元素标记及属性,能设计出多窗口网页、动态网页;能熟练运用Dreamweaver进行网站的导入、规划、管理、发布的相关技术及网页制作的操作技能。 </div> </body> </html>

<!doctype html> <html> <head> <meta charset="utf-8"> <title>上下盒子间隔</title> </head> <style type="text/css"> .box1{ width:100px; height:100px; background: red; border:5px solid black; margin-bottom: 50px;/*下外填充为50px*/ } .box2{ width:100px; height:100px; border:5px black solid; background: blue; margin-top: 10px;/*上外填充为10px*/ /*上下盒子分开,间隔大小取外填充的最大值*/ } </style> <body> <div class="box1">box1 </div> <div class="box2">box2 </div> </body> </html>

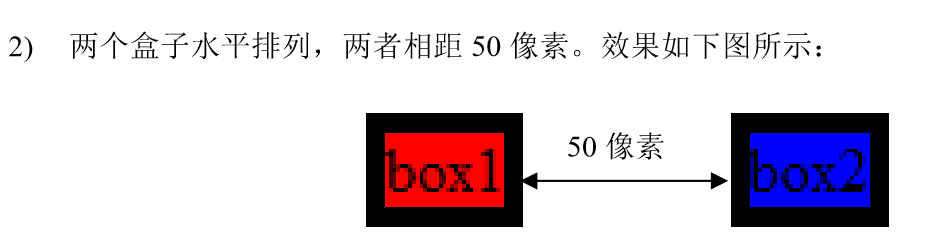
<!doctype html> <html> <head> <meta charset="utf-8"> <title>左右间隔和内联元素</title> </head> <style type="text/css"> div{/*转化为内联元素(左右)*/ display: inline; } .box1{ width:100px; height:100px; background: red; border:5px solid black; margin-right: 0px; } .box2{ width:100px; height:100px; border:5px black solid; background: blue; margin-left:50px; /*左右外填充相加 0px+50px = 25px+25px*/ } </style> <body> <div class="box1">box1 </div> <div class="box2">box2 </div> </body> </html>

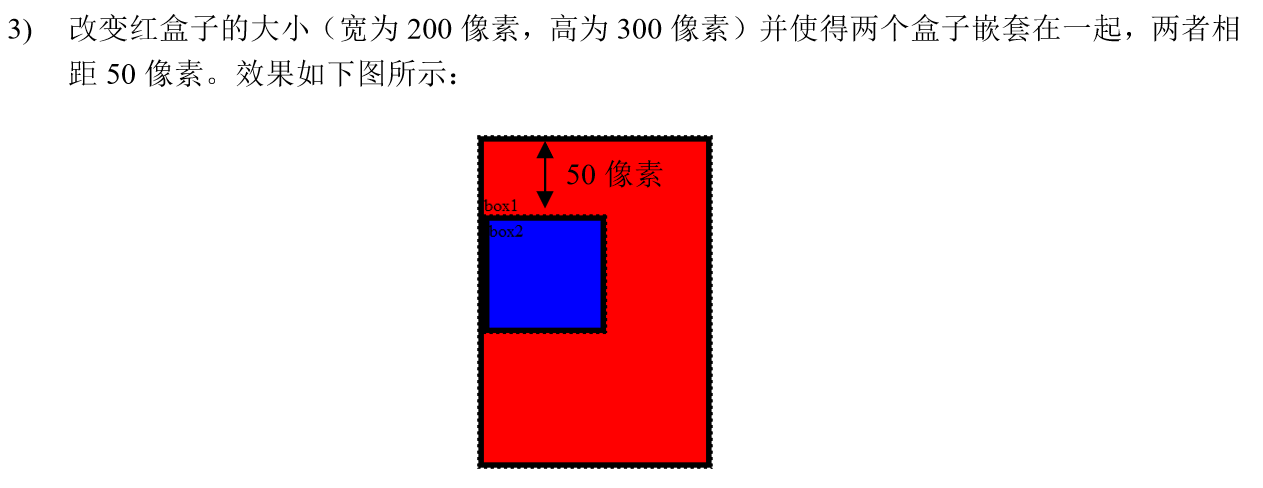
<!doctype html> <html> <head> <meta charset="utf-8"> <title>盒子嵌套/盒子模型</title> </head> <style type="text/css"> .box1{ width:200px; height:300px; background: red; border:5px solid black; padding-top: 50px; } .box2{ width:100px; height:100px; border:5px black solid; background: blue; } </style> <body> <div class="box1">box1 <div class="box2">box2 </div> </div> <!-->子盒子嵌套在父盒子里 <--> </body> </html>
元素分类:在html标签内,标签元素大致被分为三种类型
块级元素:<div>,<p>,<h1>...<h6>,<ol>,<ul>,<dl>,<table>,<adress>,<blockquote>,<form>
(1)每个块级元素都从新的一行开始,并且其后的元素也另起一行。
(2)元素的高度、宽度、行高以及顶和底边距都可设置。
(3)元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
内联元素(行内元素):<a>,<span>,<br>,<i>,<em>,<strong>,<label>,<q>,<var>,<cite>,<code>
(1)和其他元素都在一行上
(2)元素的高度、宽度及顶部和底部边距不可设置;
(3)元素的宽度就是它包含的文字或图片的宽度,不可改变。
内联块状元素:<img>,<input> 同时拥有块级元素和内联元素的特点。
(1)和其他元素都在一行上;
(2)元素的高度、宽度、行高以及顶和底边距都可设置。
元素类型转化:
转化为块状元素。a{display:block;}
转换为内联元素。p{display:inline;}
转化为内联块状元素:
a{
display:inline-block;
width:270px;/*在默认情况下宽度不起作用*/
height:20px;/*在默认情况下高度不起作用*/
background:pink;/*设置背景颜色为粉色*/
text-align:center; /*设置文本居中显示*/
}



