接口自动化网络基础:接口是什么、HTTP协议请求报文、HTTP协议响应报文、常用响应状态码
HTTP协议
- HTTP ( HYper Text Transfer Protocol)超文本传输协议,用于从万维网(www)服务器传输资源到本地浏览器的传送协议
- HTTP 协议是基于 TCP 协议,默认是 80 端口。主要是用来规定客户端和服务端的数据传输格式
- HTTP 是基于请求与响应模式的、无状态的、无连接的应用层协议

接口是什么?-----接口相当于获取资源的通道
解释:接口就是一个通道,前端传数据到后端,需要通道进行传输,后端校验、分析,然后返回响应,前端收到响应,判断响应内容,最后在前端显示;
一个接口就相当于会去调用后端的一个函数,而函数将而返回值作为响应报文把他返回给客户端;
相当于客户端,浏览器,APP发送的请求;
一、请求
请求的过程一定是通过一个 url 去请求的
1.URL组成
例如某个 url 地址:
http://127.0.0.1:8088/docs/
格式:协议 + 域名或IP地址 + 请求路径
域名会被DNS服务器解析为IP地址
- 一个url地址就是一个接口,接口当中一般运用最多的就是 HTTP 和 HTTPS 协议,是一种超文本传输协议;
- url 域名的后面都是路径
- HTTP和HTTPS的区别:
- HTTPS是一个加密协议,经过一些算法加密,相比于HTTP更加安全;
- HTTP默认端口80
- HTTPS默认端口号443
2.请求结构
- 请求首行(请求行)
- 请求头(消息报头)
- 空一行
- 请求体(请求正文)
3.请求首行
请求首行包括:请求方法(get) + 请求地址 + 协议版本号(HTTP/1.1)
- 请求方法
- GET:请求读取由URL所标识的信息
- POST:给服务器发送数据
- HEAD:请求读取由URL所有标识的信息的首部
- PUT:在指明的URL下存储一个文档-- restful-- 替换资源
- DELETE:删除指明的URL .所标识的资源
- CONNECT:用于代理服务器
- OPTION:请求一些选项的信息
- TRACE:用来进行环回测试的请求报文
-
- get
- 获取服务器资源(取回数据)
- 对应sql语句中的select
- 没有请求体
- 传参:请求参数(query string查询字符串)放在url中以?key1=value.........的形式
- 不要在处理敏感数据时使用,如:账号密码
- post
- 往往创建(新增)资源
- 对应 sql 语句中的 insert into
- 有请求体
- 请求参数
- 在请求体中的参数(请求体中)
- get

-
-
-
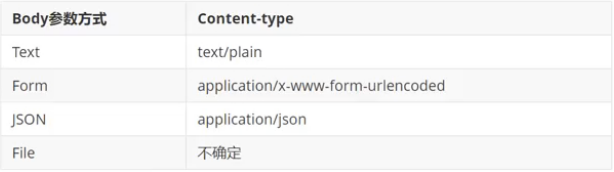
- text/plain文本传输为HTTP的报文体中是纯文本,没有任何格式和修饰,服务端就会拿走文本自己处理;
- Form这个是最常用的传递参数方式,HTML 中都有form标签与其对应,其本身采用Key-Value的方式传递参数;
- json格式比Form更加有效的地方是可以传送Object;
- File传输单个文件
- 根据Content-type不同,服务器去读取HTTP Body中参数的方式也不一样
-
- put
- 修改服务器的资源
- 对应sql语句总的update
- 有请求体、有参数
- delete
- 删除服务器的资源
- 对应sql语句总的delete from
- 有请求体、有参数
-
- 请求地址
- 协议版本号(HTTP/1.1)
4.请求头(消息报头)
- User-Agent :产生请求的客户端类型。
- Accept :客户端可识别的内容类型列表。
- Host :请求的主机名,允许多个域名同处一个IP地址,即虚拟主机。
- Accept-Encoding :客户端使用的编码环境和编码方式
- Accept-Language :客户端语言环境
- Accept-Charset :client接收的字符集
- Authorization :授权信息,一般用于存放授权之后的信息
- Authentication :客户端提供给服务器,进行权限认证的信息
- Connection :表示是否需要持久连接
- Content-Length :表示请求数据正文的长度
- Cookie :这个与服务器端做交互的,存储保持会话的重要信息- login (用户名+密码)
- Referer :表示该次请求的来源,一 般用于做防盗链
- content- type :传给服务器的内容的格式。请求体的内容类型, 如application/x www-form-urlencoded
- Content- length :请求体的数据长度
- Cache-control :缓存机制: Cache-control: no chach
- Pragma :防止页面被缓存,和Cache-control: no chach一样
User-Agent :(译:有责儿.哎真特)客户端类型
-
- 浏览器、手机是客户端
cookie:
-
- 相当于身份信息,一般放在请求头
- 不会保存用户的非敏感信息
5.请求体(请求正文)
- get 请求绝大多数没有请求体
- 主要作用携带请求参数
二、响应报文
响应报文是服务器发出的
1.请求结构
- 响应首行(状态行)
- 响应头(消息报头)
- 空一行
- 响应体(响应实体)
2、响应首行(状态行)
包括:
- 协议版本号
- 响应的状态吗

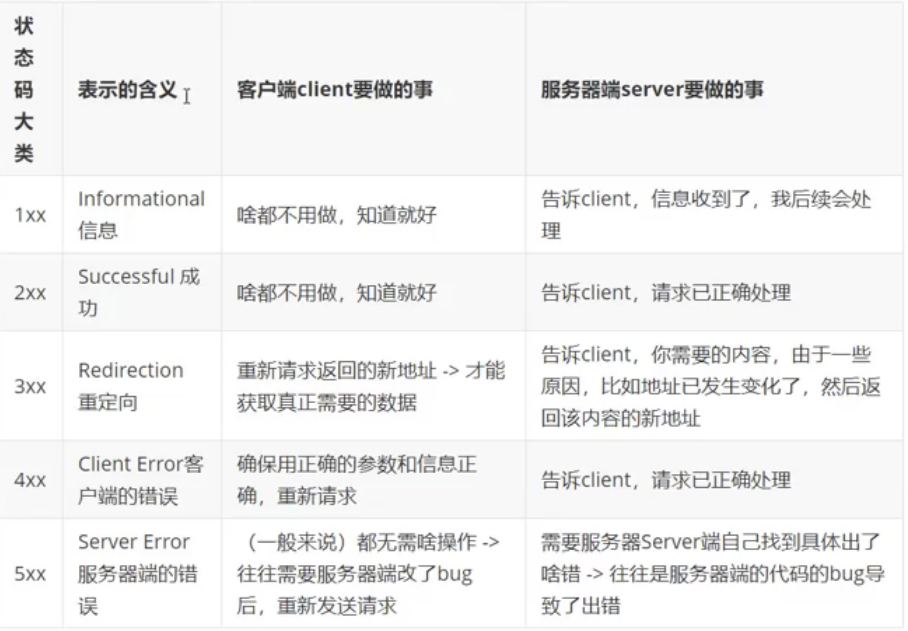
最常用的状态码及含义:
- Successful- 2xx:成功类,行为被成功地接受、理解和采纳
- 200 OK
- 服务器成功返回用户请求的数据
- 往往为了简化处理
- POST创建 成功后应该返回201的
- 200 OK
-
- 404 NOT FOUND
- 找不到资源或路径路径不存在
- 404 NOT FOUND
-
- 500 INTERNAL SERVER ERROR
- 服务器内部错误
- 最常见的原因是:服务器内部挂了
- 比如你传递参数中有些参数是空,而导致后台代码无法解析,出现异常而崩溃
- 500 INTERNAL SERVER ERROR
次常用的响应码及含义:
- restful 风格的api接口
- Successful - 2xx: 成功类,行为被成功地接受、理解和采纳
- 201 CREATED
- 通过POST或PUT创建资源成功
- 204 NO CONTENT
- 资源修改成功,但是没有返回内容
- 常用于DELETE操作的返回
- 201 CREATED
- Redirection. - 3xx:重定向类,为了完成请求,必须进一步执行的动作
- 301 永久重定向
- 302 临时重定向
- 304 缓存,资源没有被改变
- Client Error - 4xx: 客户端错误类,请求包含语法错误或者请求无法实现
- 401 UNAUTHORIZED
- 没有权限访问该资源
- 典型情况:用户没有登录,没有获得对应的access token而直接访问某资
- 403 FORBIDDEN
- 禁止访问
- 典型情况:虽然用户已登录,但是去更新/删除需要更高权限才能操作的资源
- 405 METHOD NOT ALLOWED
- 方法不允许
- 举例:比如某个资源不允许POST请求,但是你确发起了POST请求
- 401 UNAUTHORIZED
3、响应头(消息报头)
- Server :http服务器的软件信息
- Data :响应报文的时间
- Expires :指定缓存过期时间
- Set- Cookies :设置cookies, 服务器返回的文本
- Last- modify :资源最后修改时间
- Content-type :响应的类型和字符集: content-type: text/html; charset=utf-8
- Content-length :内容长度
- Connection :一般都是keep-alive ,保持TCP连接不关闭,但是不会长久保持连接,服务器可设置
- Location :指明重定向的设置,新的URL地址
Content-Type(译:康泰的太婆)
-
- 代表:响应报文返回的数据类型/json格式、HTML格式页面报文
set-Cookie
-
- 服务器将用户信息(session-id)放到Set-Cookie,浏览器拿到 set—cookie 然后将其放到浏览器的 Cookie 中保存
4、响应体(响应实体)
- 响应数据
- 返回 html 页面或者 json 格式数据
- 前后端分离 开发模式
- 是以json格式返回数据
- 前后端不分离 开发模式
- 返回HTML的页面,需要后端和前端人员配合
- 204 没有响应体,主要看需求文档和开发心情
*******请大家尊重原创,如要转载,请注明出处:转载自:https://www.cnblogs.com/shouhu/ 谢谢!!*******
本文仅供参考;如果这篇文件对你有所帮助,麻烦动动发财的小手,推荐一波支持下万分感谢
*******请大家尊重原创,如要转载,请注明出处:作者:守护@往昔;转载自:https://www.cnblogs.com/shouhu/,谢谢!!*******




